Axure RP 8拖动效果
Posted 无憶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure RP 8拖动效果相关的知识,希望对你有一定的参考价值。
一、分析过程
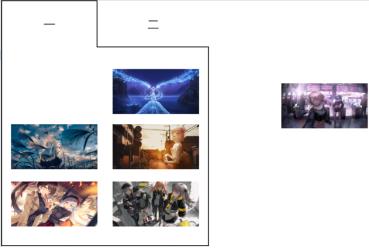
1.今天我们来讲一下Axure RP 8拖动,首先我把最后的效果图展现出来,然后在树上如何做出来。
如图所示:

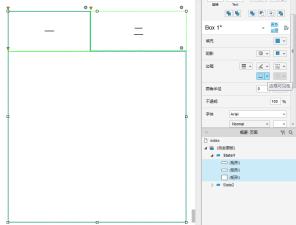
2.首先点击鼠标拖动几个矩形,然后设置样式,调整方向,选择边框可见性。然后就是这个样子了。
如图所示:

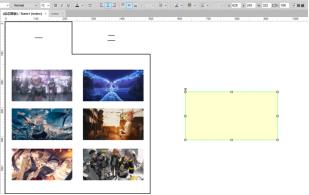
3.在拖动图片,在文件夹里面选择自己喜欢的图片点击就行了,然后调整好位置,在隐藏一个图片作为后用。
如图所示:

4.然后设置动态面板,在双击添加一个。
如图所示

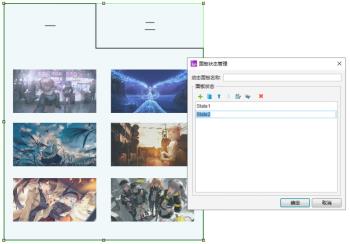
5.在State2里面也设置一个和State里面差不多的原理也是一样的。
如图所示:

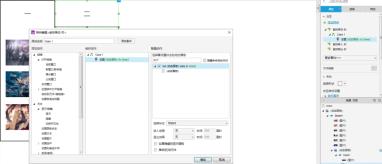
6.最后就是交互设置了,点击要用到的图形,然后在设置交互,首先在二设置一个鼠标点击事件跳转到State2,然后在设置需要拖动的图片。
如图所示:
这个是跳转到State2

然后就是拖动效果

7.在State2图形设置的交互也是一样的,跳转到State。
二.设计总结这次主要说了Axure RP 8拖动效果,在这里主要用到了样式和交互,不同的工具有不同的作用,所以我们要熟练每个工具有什么作用。
以上是关于Axure RP 8拖动效果的主要内容,如果未能解决你的问题,请参考以下文章