每天学一个jquery插件-选中的效果
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-选中的效果相关的知识,希望对你有一定的参考价值。
每天一个jquery插件-选中的效果
选中的效果
这个效果很常见,做出来看看,水一水
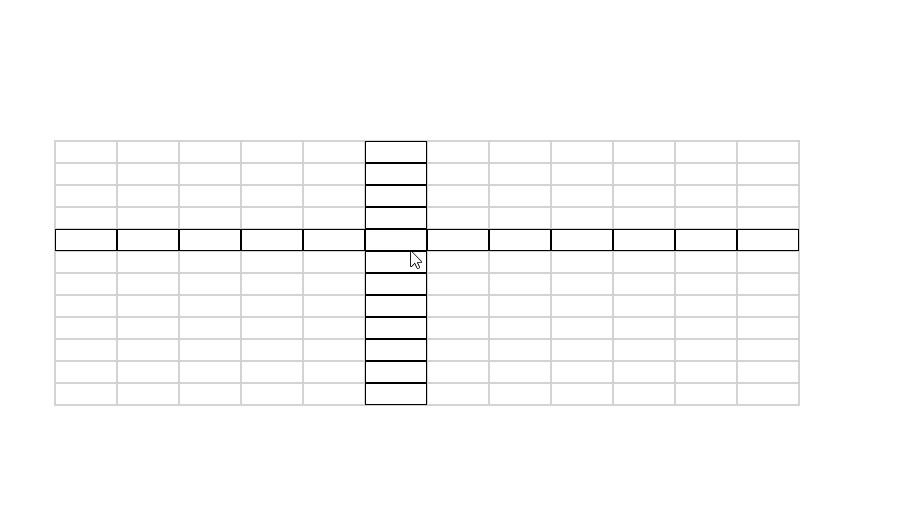
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选中的效果</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
#main{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
display: flex;
justify-content: center;
align-items: center;
}
#box{
border: 1px solid lightgray;
}
.item{
width: 60px;
height: 20px;
float: left;
border: 1px solid lightgray;
}
.item.border{
border: 1px solid black;
}
</style>
</head>
<body>
<div id="main">
<div id="box"></div>
</div>
</body>
</html>
<script>
$(function(){
var $box =$("#box");
for(var a = 0 ;a<12;a++){
var $row = $("<div class='row'></div>");
for(var b = 0;b<12;b++){
var $item = $("<div class='item' data-x='"+a+"' data-y='"+b+"'></div>");
$item.appendTo($row);
}
$row.appendTo($box);
}
//效果
$(".item").mouseenter(function(){
var x = $(this).attr("data-x");
var y = $(this).attr("data-y");
$(".item").removeClass("border");
$(".item[data-x='"+x+"']").addClass("border");
$(".item[data-y='"+y+"']").addClass("border");
})
$("#box").mouseleave(function(){
$(".item").removeClass("border");
})
})
$.prototype.arrs = function () {
var that = this;
var arr = [];
for (var i = 0; i < that.length; i++) {
arr.push($(that[i]));
}
return arr;
}
</script>
思路解释
- 给所有各自标记上对应的坐标属性,然后触发的时候展示对应的效果就行了
- 完事休息。
以上是关于每天学一个jquery插件-选中的效果的主要内容,如果未能解决你的问题,请参考以下文章