每天学一个jquery插件-水一下css
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-水一下css相关的知识,希望对你有一定的参考价值。
每天一个jquery插件-水一下css
水一下css
样式
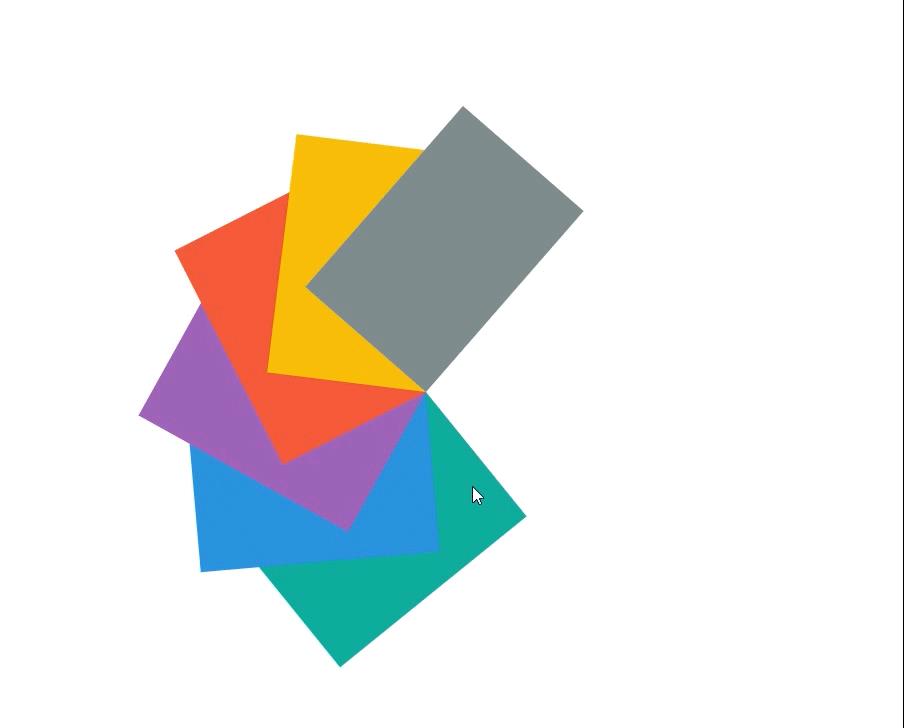
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>旋转的特效</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#div {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
justify-content: center;
align-items: center;
}
#box{
position: relative;
}
.img {
width: 80px;
height: 120px;
top: 0;
left: 0;
position: absolute;
transition: all 0.5s linear;
transform-origin:0 0;
}
#img1{
background-color: #1abc9c;
}
#img2{
background-color: #3498db;
}
#img3{
background-color: #9b59b6;
}
#img4{
background-color: #e74c3c;
}
#img5{
background-color: #f1c40f;
}
#img6{
background-color: #7f8c8d;
}
#box:hover>#img1{
transform: rotate(90deg);
}
#box:hover>#img2{
transform: rotate(150deg);
}
#box:hover>#img3{
transform: rotate(210deg);
}
#box:hover>#img4{
transform: rotate(270deg);
}
#box:hover>#img5{
transform: rotate(330deg);
}
#box:hover>#img6{
transform: rotate(390deg);
}
</style>
</head>
<body>
<div id="div">
<div id="box">
<div id="img1" class="img"></div>
<div id="img2" class="img"></div>
<div id="img3" class="img"></div>
<div id="img4" class="img"></div>
<div id="img5" class="img"></div>
<div id="img6" class="img"></div>
</div>
</div>
</body>
</html>
思路解释个锤子
以上是关于每天学一个jquery插件-水一下css的主要内容,如果未能解决你的问题,请参考以下文章