vue+springboot删除使用数组传输
Posted 未来。。。one
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+springboot删除使用数组传输相关的知识,希望对你有一定的参考价值。
vue+springboot删除使用数组传输
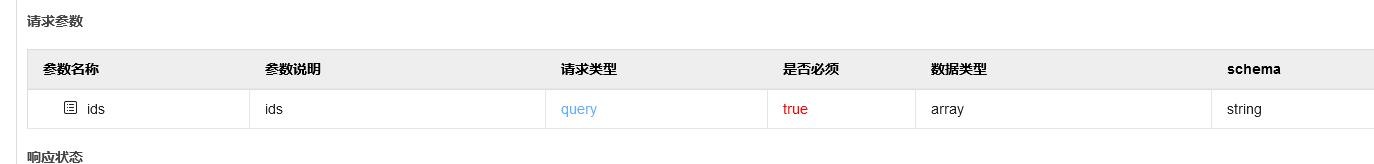
- 后端扔过来一个接口参数需要用数组传输,好头疼,下面给一个自己使用的方法吧。
- 批量删除和单个删除都使用了这个接口。

1、前端代码
- 这里只粘贴出来使用到的代码。
<!--单个删除-->
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
type="danger"
@click="delCustomer(scope.row.identity)">删除
</el-button>
</template>
</el-table-column>
<!--批量删除-->
<el-button type="danger" size="mini" @click="delCustomer(null)">批量删除</el-button>
1、2 js部分
- 这里需要用到qs组件
npm i qs
//导入qs
import qs from 'qs';
data() {
return {
//删除所需要的数组
customerList: [],
//表单数据
multipleSelection: [],
}
},
methods: {
//删除客户
delCustomer(cids) {
var that = this
let ids = [];
//多行删除
if (this.multipleSelection.length != 0) {
var multipleSelection = this.multipleSelection;
for (var i = 0; i < multipleSelection.length; i++) {
//将数据放到
ids.push(multipleSelection[i].identity)
}
}
//将单条数据添加到数组里面
if (cids != null) {
ids.push(cids);
}
//使用qs转换格式
var a = qs.stringify({ids: ids}, {arrayFormat: 'repeat'})
this.$http.post(`/back/customer/deleteCustomerByIds`, a).then(function (response) {
//重载数据表格
that.initCustomer();
//提示删除成功
that.$message.success(response.data.msg);
})
},
}
2、后端
2、1 controller
@RestController
@RequestMapping("/back/customer")
@Api(tags="客户管理")
@CrossOrigin
public class CustomerController {
@Autowired
private CustomerService customerService;
/**
* 删除客户信息
*
*/
@PostMapping("deleteCustomerByIds")
public CommonResult deleteCustomerByIds(@RequestParam List<String > ids){
System.out.println("customer=="+ Arrays.asList(ids));
return customerService.deleteCustomerByIds(ids);
}
}
2、2 service实现层
@Override
public CommonResult deleteCustomerByIds(@RequestParam List<String> ids) {
//
int i = customerDao.deleteBatchIds(ids);
return new CommonResult(2000,"删除成功",i);
}
以上是关于vue+springboot删除使用数组传输的主要内容,如果未能解决你的问题,请参考以下文章
vue使用formdata上传多个图片,springboot以文件数组的形式接受
Springboot+ajax传输json数组以及单条数据的方法
3.springboot:springboot配置文件(配置文件YAML属性文件值注入<@Value@ConfigurationProperties@PropertySource,@Im(代码片
3springboot:springboot配置文件(配置文件YAML属性文件值注入<@Value@ConfigurationProperties@PropertySource,@Imp(代码片