前端4js:Bom:对象,时钟
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端4js:Bom:对象,时钟相关的知识,希望对你有一定的参考价值。
文章目录
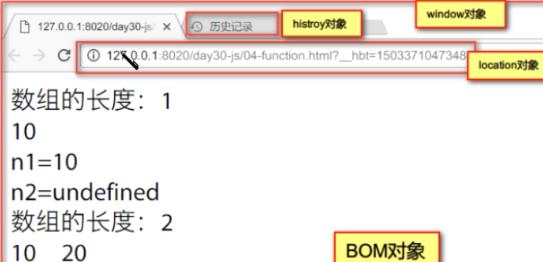
1.内置对象_数组/日期/字符串解析/url编码:encodeUri编码,decodeUri解码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 1. 数组对象
1. 数组在JS中是一个类,通过构造方法创建对象
2. 数组的四种方式
1. new Array() 无参的构造方法,创建一个长度为0的数组
2. new Array(5) 有参的构造方法,指定数组的长度
3. new Array(2,4,10,6,41) 有参的构造方法,指定数组中的每个元素
4. [4,3,20,6] 使用中括号的方式创建数组
java数组
int[] array = new int[5]
int[] array = {1,2,3} array = new int[]{1,2,3}
js的数组特点:
1. 数组中的元素类型不需要一致
2. 数组可以自动扩容(只要新增元素就会扩容, 没有越界异常, 没有默认值)
*/
var array = [0,1,"a"]
array[4] = 4; //扩容
document.writeln(array.length) //5
document.writeln("<br>")
for(var i=0; i < array.length; i++){
document.writeln(array[i]) //0 1 a undefined 4
}
</script>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
document.writeln("<hr>")
/*
* 2. 日期对象
1. 作用:Date 对象用于处理日期和时间。
2. 创建 Date 对象的语法: var myDate=new Date()
1. Date 对象会自动把当前日期和时间保存为其初始值。
3. 日期对象的方法
1. getFullYear() 从 Date 对象以四位数字返回年份。
2. getMonth() 从 Date 对象返回月份 (0 ~ 11)。
3. getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
4. getTime() 返回 1970 年 1 月 1 日(Unix)至今的毫秒数。类似于Java中的System.currentTimeMillis()
5. toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
*/
var myDate = new Date()
document.writeln(myDate) // 系统当前时间
document.writeln("<br>")
document.writeln(myDate.getMonth()) //10月打印出:9
document.writeln("<br>")
document.writeln(myDate.getTime()) //1970年到现在 时间毫秒值
document.writeln("<br>")
document.writeln(myDate.toLocaleString()) //中文化
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* parseInt() : 从左开始读取到第一个非数字的内容,停止解析, 返回整数
* parseFloat () : 从左开始读取到第一个非数字的内容,停止解析, 返回整数+小数
* isNaN : 如果是NaN(not a number),返回true
*/
var str = "1230.01 px"
// var n = parseInt(str) //1230
var n = parseFloat(str)
document.writeln(n) //1230.01
var a
var b = 1
var c = a + b
document.writeln(isNaN(c)) //true
document.writeln("<br>")
</script>
<!--111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
/*
* url(uri)编码 : url远程 < uri远程和本地
* word=%E6%9D%AF%E5%AD%90
*
* 前端->服务器(请求): 提交的数据 要经过 url编码
* 编码: 字符 -> 字节
* 杯子 -> %E6%9D%AF%E5%AD%90 (浏览器上网址栏渲染的url中还是杯子)
*
* 服务器接收到 : url解码
* %E6%9D%AF%E5%AD%90 -> 杯子
*/
var word = '杯子'
var result = encodeURI(word)
document.writeln(result) //%E6%9D%AF%E5%AD%90
var re = decodeURI(result)
document.writeln(re) //杯子
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function method01() {
/*
* 1. 获取span的字体大小
* 2. 字体大小 * 2
* 3. 重新赋值给span标签
*/
var span = document.getElementById("myid");
console.log(span.style.fontSize) // 20px
var newSize = parseInt(span.style.fontSize) * 2 // 拿出20数字再* 2
span.style.fontSize = newSize + "px"
}
</script>
</head>
<!--11111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<input type="button" value="字体放大两倍" onclick="method01()"> <br><br>
<span style="font-size: 20px" id="myid">字体</span>
</body>
</html>

2.Bom编程_window对象:编写时可被省略,窗口 (运行环境)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* Bom : browser object model 浏览器对象模型
* 1. window
* 2. history
* 3. location
*
* 三种提示框
* 1. alert(msg) : 警告框, 只有确认按钮
* 2. var result = confirm(msg) : 确认框
* a. 确定 : 返回true
* b. 取消 : 返回false
* 3. var result = prompt(msg,default)
* a. 确定: 返回输入的内容
* b. 取消: 返回null
*
* 两种计时器
* 1. 无限循环
* 返回值 setInterval(method,time,param)
* 每隔time ms 执行一次method(调用method,传入的param)
* 返回值: 就是当前设置的计时器
*
* 2. 单次使用 setTimeout
* 清除计时器
* clearInterval(计时器对象)
* clearTimeout
*/
// window.alert("警方提示: 今晚会下雨~~")
// alert("警方提示: 今晚会下雨2~~")
// var result = confirm("你满18周岁了吗?");
// document.writeln(result) //result返回值由用户选择按钮决定
// var content = prompt("安全问题: 你的女朋友是谁?","高圆圆"); //提示框默认输入高圆圆,可以改
// document.writeln(content)
</script>
<script>
var method01 = function (a) {
// document.writeln(a) //网页输出
console.log(a)
}
var timer = setInterval(method01,1000,"呼") //每1秒打印一次 呼 死循环
// setInterval("method01('嘻')",1000) //效果同上行
// setTimeout(method01,3000,'呵呵') //3秒后就执行一次 呵呵,不会死循环
function method02() {
clearInterval(timer)
}
</script>
</head>
<body>
<input type="button" value="按钮" onclick="method02()">
</body>
</html>
3.案例_会动的时钟:innerText (开闭标签之间的内容)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 1. 先实现 页面初始化效果
* 坑: 页面刚刷新的时候,设置系统当前时间
* 1. 先获取系统事件
* 2. 然后设置到div标签内
*
* 2. 哪些事件驱动什么逻辑 (js)
* 1. 开始按钮被点击: 时间动起来
* 方案A: 每隔1秒,时间+1 (时间进制问题)
* 方案B: 每隔1秒,获取系统当前时间(不自己写)
*
* 2. 暂停按钮被点击: 时间不动了
* 清除计时器
*
* 坑: 连续点击开始按钮, 那么就停不掉了!!!
* 原因: 计时器在一个网页中可以设置多个
* timer = 0x0001
* timer = 0x0002
* 解决:
* 1. 方案A: 点开始, 先清除timer
* 2. 方案B: 当开始按钮点击的时候,开始按钮 禁用!
* 当暂停按钮点击的时候,开始按钮 启用!
*/
</script>
<script>
window.onload = function (ev) { //<script>写在<body>后就不用这行页面加载事件了
method01()
}
function method01() {
var myDate = new Date();
var time = myDate.toLocaleString();
console.log(time) //获取到了系统当前时间
var div = document.getElementById("mydiv"); //寻找id=mydiv的标签(事先加载好 : 页面加载事件)
div.innerText = time
}
//1111111111111111111111111111111111111111111111111111111111111111111111111111111111
var timer;
function start() { //注意: 命名函数不要写在另外一个函数内部
// clearInterval(timer)
timer = setInterval(method01,1000) //timer前面不写var,timer是全局变量
var startBtn = document.getElementById("start");
startBtn.disabled = true //禁用
}
function pause() {
clearInterval(timer)
var startBtn = document.getElementById("start");
startBtn.disabled = false //启用
}
</script>
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<div id="mydiv" style="color: green;font-size: 30px">
系统当前时间
</div>
<input type="button" value="开始" onclick="start()" id="start">
<input type="button" value="暂停" onclick="pause()">
</body>
</html>

4.Bom编程_location对象:地址栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 1. 重要属性 href (地址栏中的内容,如果被修改,会自动跳转)
* 2. 方法 reload() : 重新加载 / 刷新
*/
function method01() {
location.href = "http://www.baidu.com"
}
function method02() {
location.reload()
}
</script>
</head>
<body>
<input type="button" value="跳转到百度" onclick="method01()"> <br> <!--下行a标签底层就是这行-->
<a href="http://www.baidu.com">超链接:跳转</a>
<hr>
<input type="button" value="重新加载" onclick="method02()">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 事件: 页面加载
* 逻辑: 倒计时, 时间=0, 跳转
*/
var i = 5;
function method01() {
i--;
var span = document.getElementById("myspan"); //拿到<body>里<span>
span.innerText = i + "秒后回到主页"
if(i == 0){
location.href = "http://www.baidu.com"
}
}
window.onload = function (ev) {
setInterval(method01,1000) //每隔1秒调用method01
}
</script>
</head>
<body>
付款成功!!! <br>
<span id="myspan">5秒后回到主页</span> <a href="http://www.baidu.com">如果没有自动跳转,请点击这个</a>
</body>
</html>

5.Bom编程_history对象:历史记录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 函数: forward()
* back()
* go(index)
*/
function forward() {
// history.forward()
history.go(1) //效果同上
}
</script>
</head>
<body>
第一页面 <br>
<a href="06_history第二页面.html">点击跳转到二</a><br>
<input type="button" value="前进" onclick="forward()">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function back() {
// history.back()
history.go(-1)
}
</script>
</head>
<body>
第二页面 <br>
<input type="button" value="后退" onclick="back()">
</body>
</html>


以上是关于前端4js:Bom:对象,时钟的主要内容,如果未能解决你的问题,请参考以下文章