node.js和Vue Cli 脚手架的安装与项目创建
Posted love the future
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js和Vue Cli 脚手架的安装与项目创建相关的知识,希望对你有一定的参考价值。
1.node.js的安装
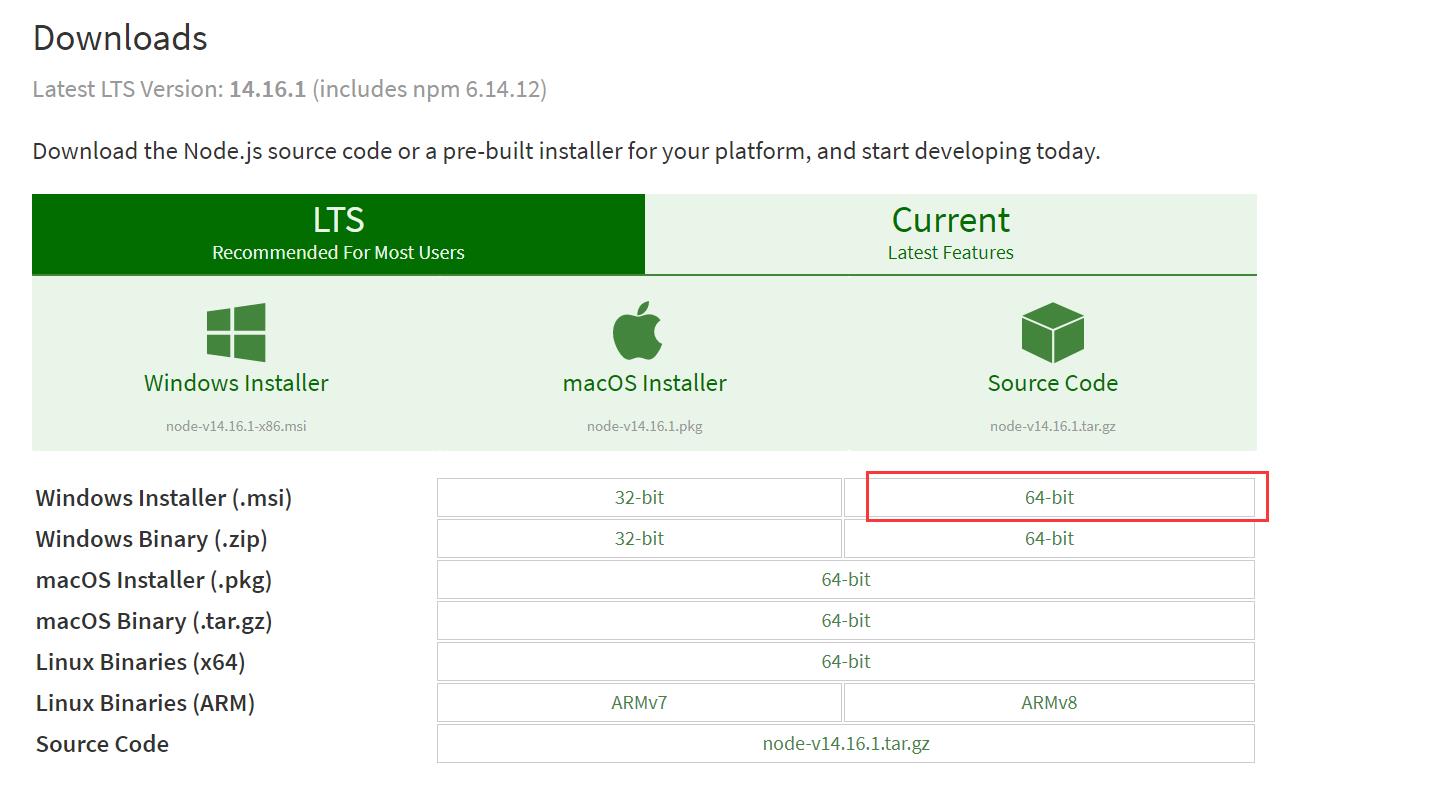
进入官网:https://nodejs.org/en/download/

点击自己电脑相应的版本
1.双击打开安装,下一步下一步即可(笔者安装路径为“D:\\Program Files\\nodejs”):


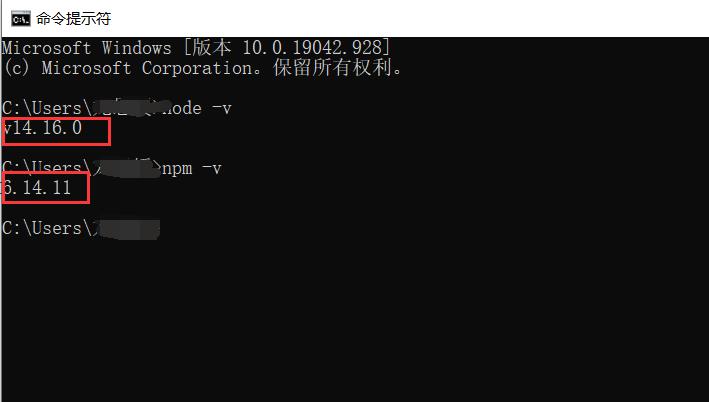
2. 安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

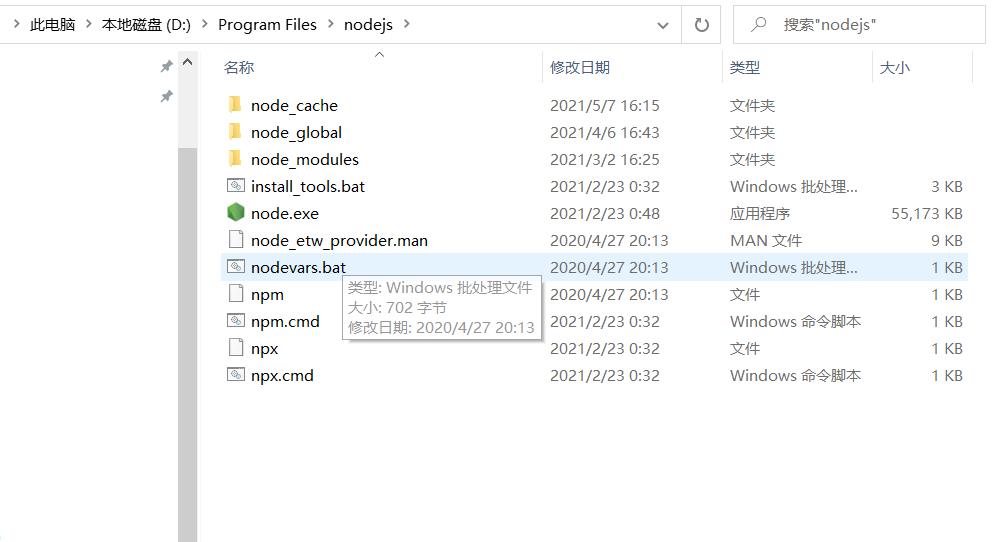
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):

3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\\Users\\用户名\\AppData\\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:
然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\\Program Files\\nodejs\\node_global"
npm config set cache "D:\\Program Files\\nodejs\\node_cache"
执行完后,配置环境变量,如下:
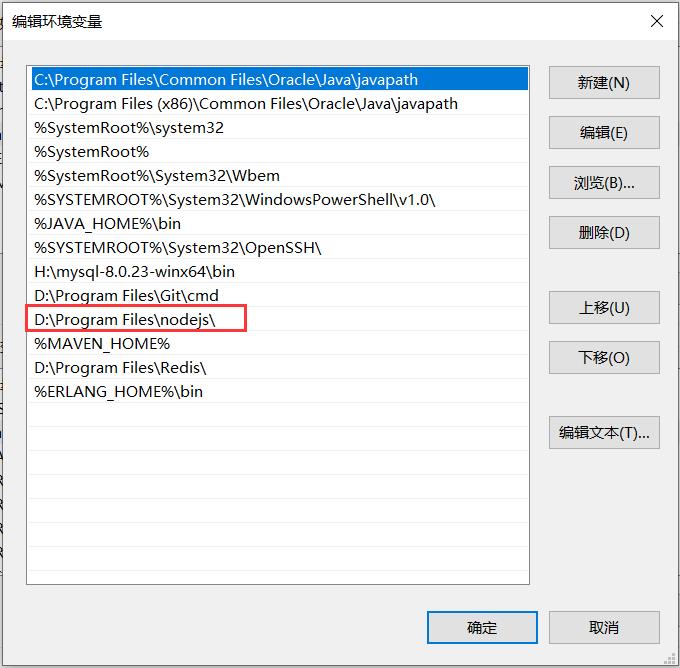
环境变量” -> “系统变量”
点击path:添加环境变量D:\\Program Files\\nodejs
点击确定:

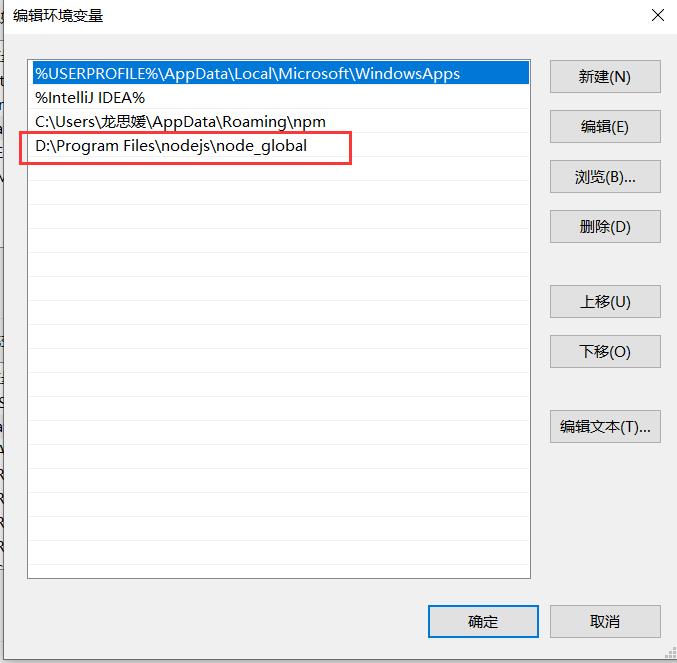
- “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\\Users\\用户名\\AppData\\Roaming\\npm”)改为:“D:\\Program Files\\nodejs\\node_global”,如下:

配置完成之后
4.测试
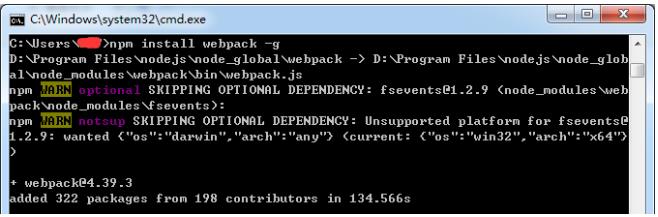
在cmd命令下执行 npm install webpack -g 安装webpack,如下图所示

配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config get registry测试nodejs环境:
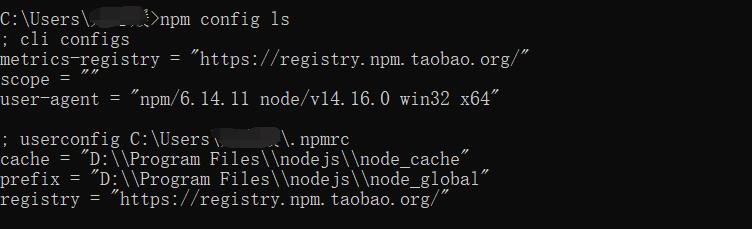
npm config ls

2.脚手架的安装
卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架 npm uninstall -g vue-cli //卸载2.x版本脚手架安装脚手架:
全局安装vue2脚手架:npm install -g vue-cli 或者指定版本:npm i vue-cli@2.9.6 -g;
安装Vue3脚手架:npm install -g @vue/cli
在命令行输入vue -V就可以查看相应的版本。

利用脚手架创建项目
Vue cli2创建项目:
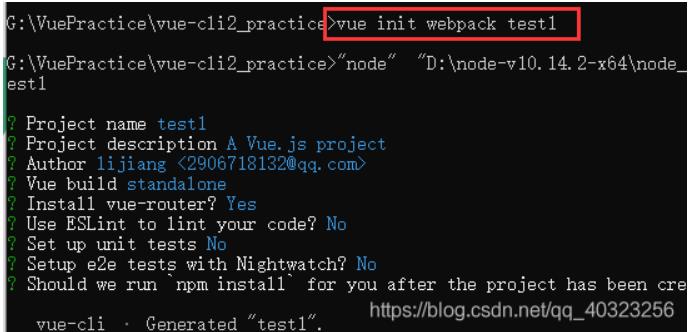
vue init webpack 项目名注意:
- 项目文件夹名称不要出现大写字母
- 第一次新建项目速度会比较慢,大概需要10分钟
接下来的命令,直接回车就行

选择:yes,use npm
点击回车,出现finish。就创建成功
启动项目;
cd hello
npm run dev
Vue cli3创建项目:
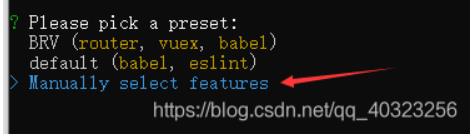
vue create 项目名
根据需要配置相应的依赖和内容。
相关路径:
https://blog.csdn.net/weixin_43328816/article/details/116485010
以上是关于node.js和Vue Cli 脚手架的安装与项目创建的主要内容,如果未能解决你的问题,请参考以下文章