面试题-CSS
Posted 猫狗记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试题-CSS相关的知识,希望对你有一定的参考价值。
文章目录
- 1、说一下 css 盒模型
- 2、画一条 0.5px 的线
- 3、link 标签和 import 标签的区别
- 4、transition 和 animation 的区别
- 5、Flex 布局
- 6、BFC(块级格式化上下文,用于清楚浮动,防止 margin 重叠等)
- 7、垂直居中的方法
- 8、关于 JS 动画和 css3 动画的差异性
- 9、说一下块元素和行元素
- 10、多行元素的文本省略号
- 11、visibility=hidden, opacity=0,display:none
- 12、双边距重叠问题(外边距折叠)
- 15、css3 新特性
- 16、CSS 选择器有哪些,优先级呢
- 17、清除浮动的方法,能讲讲吗
- 18、怎么样让一个元素消失,讲讲
- 19、介绍一下盒模型
- 20、position 相关属性
- 21、css 动画如何实现
- 22、如何实现图片在某个容器中居中的?
- 23、如何实现元素的垂直居中
- 24、CSS3 中对溢出的处理
- 25、隐藏页面中某个元素的方法
- 26、三栏布局的实现方式,尽可能多写,浮动布局时,三个 div 的生成顺序有没有影响
- 27、什么是 BFC
- 28、calc 属性
- 29、有一个 width300,height300,怎么实现在屏幕上垂直水平居中
- 30、display:table 和本身的 table 有什么区别
- 31、position 属性的值有哪些及其区别
- 32、z-index 的定位方法
- 33、如果想要改变一个DOM 元素的字体颜色,不在它本身上进行操作?
- 34、对 CSS 的新属性有了解过的吗?
- 35、用的最多的 css 属性是啥?
- 36、line-height 和 height 的区别
- 37、设置一个元素的背景颜色,背景颜色会填充哪些区域?
- 38、知道属性选择器和伪类选择器的优先级吗
- 39、inline-block、inline 和 block 的区别;为什么 img 是 inline 还可以设置宽高
- 40、用 css 实现一个硬币旋转的效果
- 41、了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
- 42、CSS 画正方体,三角形
- 43、overflow 的原理
- 44、清除浮动的方法
- 45、box-sizing 的语法和基本用处
- 46、使元素消失的方法有哪些?
- 47、两个嵌套的 div,position 都是 absolute,子 div 设置 top 属性,那么这个 top 是相对于父元素的哪个位置定位的。
- 48、说说盒子模型
- 49、display
- 50、怎么隐藏一个元素
- 51、display:none 和 visibilty:hidden 的区别
- 52、相对布局和绝对布局,position:relative 和 obsolute。
- 53、flex 布局
- 54、block、inline、inline-block 的区别。
- 55、css 的常用选择器
- 56、css 布局
- 57、css 定位
- 58、relative 定位规则
- 59、垂直居中
- 60、css 预处理器有什么
- 61、float 的元素,display 是什么
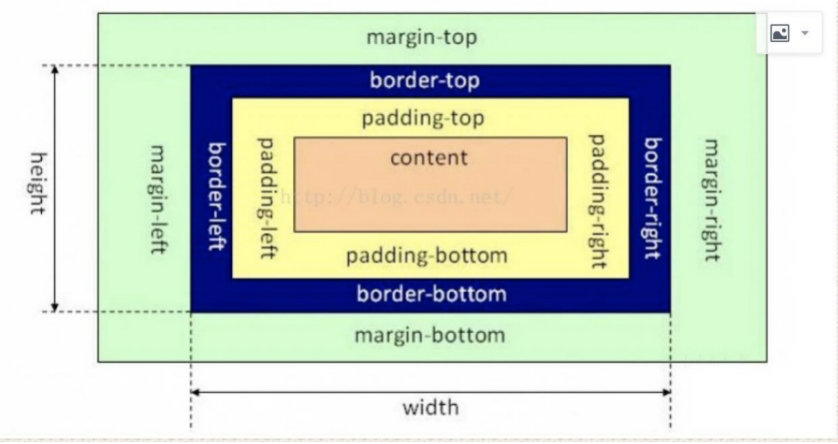
1、说一下 css 盒模型
简介:就是用来装页面上的元素的矩形区域。
CSS 中的盒子模型包括 IE 盒子模型和标准的W3C 盒子模型。
box-sizing(有 3 个值哦):border-box,padding-box,content-box.标准盒子模型:
IE 盒子模型:

区别:从图中我们可以看出,这两种盒子模型最主要的区别就是 width 的包含范围
在标准的盒子模型中,width 指content 部分的宽度
在 IE 盒子模型中,width 表示content+padding+border 这三个部分的宽度
故这使得在计算整个盒子的宽度时存在着差异:
标准盒子模型的盒子宽度:左右border+左右padding+width
IE 盒子模型的盒子宽度:width
在CSS3 中引入了box-sizing 属性
1、box-sizing:content-box;表示标准的盒子模型,
2、box-sizing:border-box 表示的是IE 盒子模型
最后,前面我们还提到了,box-sizing:padding-box,这个属性值的宽度包含了左右padding+width
也很好理解性记忆,包含什么,width 就从什么开始算起。
2、画一条 0.5px 的线
采用meta viewport 的方式
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
采用border-image 的方式
采用transform: scale()的方式
3、link 标签和 import 标签的区别
link 属于html 标签,而@import 是css 提供的
页面被加载时,link 会同时被加载,而@import 引用的css 会等到页面加载结束后加载。
link 是html 标签,因此没有兼容性,而@import 只有IE5 以上才能识别。
link 方式样式的权重高于@import 的。
4、transition 和 animation 的区别
Animation 和transition 大部分属性是相同的,他们都是随时间改变元素的属性值
他们的主要区别是
1、transition 需要触发事件才能改变属性,而 animation 不需要触发任何事件的情况下才会随时间改变属性值
2、并且 transition 为 2 帧,从 from to,而 animation可以一帧一帧的。
5、Flex 布局
文章链接:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool(语法篇)
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html(实例篇)
Flex 是Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
简单的分为容器属性和元素属性容器的属性:
flex-direction:决定主轴的方向(即子item 的排列方法)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-wrap:决定换行规则
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow:
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content:对其方式,水平主轴对齐方式align-items:对齐方式,竖直轴线方向
项目的属性(元素的属性):
order 属性:定义项目的排列顺序,顺序越小,排列越靠前,默认为 0 flex-grow 属性:定义项目的放大比例,即使存在空间,也不会放大
flex-shrink 属性:定义了项目的缩小比例,当空间不足的情况下会等比例的缩小,如果定义个item 的flow-shrink 为 0,则为不缩小
flex-basis 属性:定义了在分配多余的空间,项目占据的空间。
flex:是flex-grow 和flex-shrink、flex-basis 的简写,默认值为 0 1 auto。
align-self:允许单个项目与其他项目不一样的对齐方式,可以覆盖 align-items,默认属性为auto,表示继承父元素的 align-items
比如说,用flex 实现圣杯布局
6、BFC(块级格式化上下文,用于清楚浮动,防止 margin 重叠等)
直译成:块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。
BFC 区域不会与float box 重叠
BFC 是页面上的一个独立容器,子元素不会影响到外面计算BFC 的高度时,浮动元素也会参与计算
那些元素会生成 BFC: 根元素
float 不为none 的元素
position 为fixed 和absolute 的元素
display 为inline-block、table-cell、table-caption,flex,inline-flex 的元素overflow 不为visible 的元素
7、垂直居中的方法
1、margin:auto
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
<div>
<img src="mm.jpg">
</div>
定位为上下左右为 0,margin:0 可以实现脱离文档流的居中。
2、margin 负值
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height 的一半*/
margin-left: -240px; /*width 的一半*/
}
补充:其实这里也可以将marin-top 和margin-left 负值替换成, transform:translateX(-50%)和transform:translateY(-50%)
3、table-cell(未脱离文档流的)
设置父元素的display:table-cell,并且vertical-align:middle,这样子元素可以实现垂直居中。
div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
4、利用flex
将父元素设置为 display:flex,并且设置 align-items:center;justify-content:center;
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
8、关于 JS 动画和 css3 动画的差异性
渲染线程分为main thread 和compositor thread
如果 css 动画只改变transform 和opacity, 这时整个CSS 动画得以在compositor trhead 完成(而 JS 动画则会在main thread 执行,然后出发compositor thread 进行下一步操作)
特别注意的是如果改变 transform 和opacity 是不会layout 或者paint 的。
区别:
1、功能涵盖面,JS 比CSS 大
2、实现/重构难度不一,CSS3 比JS 更加简单,性能跳优方向固定对帧速表现不好的低版本浏览器,css3 可以做到自然降级
3、css 动画有天然事件支持css3 有兼容性问题
9、说一下块元素和行元素
块元素:独占一行,并且有自动填满父元素,可以设置 margin 和pading 以及高度和宽度。
行元素:不会独占一行,width 和height 会失效,并且在垂直方向的 padding 和margin 会失效。
10、多行元素的文本省略号
display: -webkit-box
-webkit-box-orient:vertical
-webkit-line-clamp:3
overflow:hidden
11、visibility=hidden, opacity=0,display:none
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click 事件,那么点击该区域,也能触发点击事件。
visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件 。
display=none, 把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。
12、双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向 marigin 会重叠折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
15、css3 新特性
CSS3 边框如border-radius,box-shadow 等;
CSS3 背景如background-size, background-origin 等;
CSS3 2D,3D 转换如transform 等;
CSS3 动画如animation 等。
参考https://www.cnblogs.com/xkweb/p/5862612.html
16、CSS 选择器有哪些,优先级呢
id 选择器,class 选择器,标签选择器,伪元素选择器
伪类选择器等同一元素引用了多个样式时,排在后面的样式属性的优先级高;
样式选择器的类型不同时,优先级顺序为:id 选择器 > class 选择器 > 标签选择器;
标签之间存在层级包含关系时,后代元素会继承祖先元素的样式。
如果后代元素定义了与祖先元素相同的样式,则祖先元素的相同的样式属性会被覆盖。
继承的样式的优先级比较低,至少比标签选择器的优先级低;
带有!important 标记的样式属性的优先级最高;
样式表的来源不同时,优先级顺序为:内联样式> 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式
17、清除浮动的方法,能讲讲吗
1、使用带 clear 属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS 中赋
予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
2、使用CSS 的overflow 属性
给浮动元素的容器添加 overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
在添加overflow 属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
3、给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
4、使用邻接元素处理
什么都不做,给浮动元素后面的元素添加 clear 属性。
5、使用CSS 的:after 伪元素
结合:after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。给浮动元素的容器添加一个 clearfix 的class,然后给这个class 添加一个:after 伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
参考 https://www.cnblogs.com/ForEvErNoME/p/3383539.html
18、怎么样让一个元素消失,讲讲
display:none;
visibility:hidden;
opacity: 0; 等等
19、介绍一下盒模型
CSS 盒模型本质上是一个盒子,封装周围的HTML 元素,它包括:边距,边框,填充, 和实际内容。
标准盒模型:一个块的总宽度=width+margin(左右)+padding(左右)+border(左右)
怪异盒模型:一个块的总宽度=width+margin(左右)(既 width 已经包含了padding 和border 值)
设置盒模型:box-sizing:border-box
20、position 相关属性
固定定位fixed:
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed 定位使元素的位置与文档流无关,因此不占据空间。 Fixed 定位的元素和其他元素重叠。相对定位relative:
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。 在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位absolute:
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
粘性定位sticky:
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
默认定位Static:
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:
规定应该从父元素继承 position 属性的值。
21、css 动画如何实现
创建动画序列,需要使用animation 属性或其子属性,该属性允许配置动画时间、时长以及其他动画细节,但该属性不能配置动画的实际表现
动画的实际表现是由@keyframes 规则实现,具体情况参见使用 keyframes 定义动画序列小节部分。
transition 也可实现动画。transition 强调过渡,是元素的一个或多个属性发生变化时产生的过渡效果,
同一个元素通过两个不同的途径获取样式,而第二个途径当某种改变发生(例如hover)时才能获取样式,这样就会产生过渡动画。
22、如何实现图片在某个容器中居中的?
父元素固定宽高,利用定位及设置子元素 margin 值为自身的一半。
父元素固定宽高,子元素设置 position: absolute,margin:auto 平均分配margin css3 属性transform。
子元素设置position: absolute; left: 50%; top: 50%;transform: translate(-50%,-50%);即可。
将父元素设置成 display: table, 子元素设置为单元格 display: table-cell。
弹性布局display: flex。设置align-items: center; justify-content: center
23、如何实现元素的垂直居中
1、父元素display:flex,align-items:center;
2、元素绝对定位,top:50%,margin-top:-(高度/2)
3、高度不确定用transform:translateY(-50%)
4、父元素table 布局,子元素设置vertical-align:center;
24、CSS3 中对溢出的处理
cnkOhu
text-overflow 属性,值为 clip 是修剪文本
ellipsis 为显示省略符号来表被修剪的文本
string 为使用给定的字符串来代表被修剪的文本。
25、隐藏页面中某个元素的方法
display:none;
visibility:hidden;
opacity: 0;
position 移到外部,z-index 涂层遮盖等等
26、三栏布局的实现方式,尽可能多写,浮动布局时,三个 div 的生成顺序有没有影响
三列布局又分为两种,两列定宽一列自适应,以及两侧定宽中间自适应
两列定宽一列自适应:
1、使用float+margin:
给div 设置float:left,left 的div 添加属性margin-right:left 和center 的间隔 px,right 的div 添加属性margin-left:left 和center 的宽度之和加上间隔
2、使用float+overflow:
给div 设置float:left,再给right 的div 设置overflow:hidden。这样子两个盒子浮动,另一个盒子触发bfc 达到自适应
3、使用position:
父级div 设置position:relative,三个子级div 设置position:absolute,这个要计算好盒子的宽度和间隔去设置位置,兼容性比较好,
4、使用table 实现:
父级div 设置display:table,设置border-spacing:10px//设置间距,取值随意,子级div 设置display:table-cell,这种方法兼容性好,适用于高度宽度未知的情况,但是 margin 失效,设计间隔比较麻烦,
5、flex 实现:
parent 的div 设置display:flex;left 和center 的div 设置margin-right;然后right 的div 设置flex:1;这样子right 自适应,但是flex 的兼容性不好
6、grid 实现:
parent 的div 设置display:grid,设置grid-template-columns 属性,固定第一列第二列宽度,第三列auto,
对于两侧定宽中间自适应的布局,对于这种布局需要把 center 放在前面,可以采用双飞翼布局:圣杯布局,来实现,也可以使用上述方法中的 grid,table,flex,position 实现
27、什么是 BFC
BFC 也就是常说的块格式化上下文,这是一个独立的渲染区域,规定了内部如何布局, 并且这个区域的子元素不会影响到外面的元素,其中比较重要的布局规则有内部 box 垂直放置,计算BFC 的高度的时候,浮动元素也参与计算,触发 BFC 的规则有根元素, 浮动元素
position 为absolute 或fixed 的元素
display 为inline-block,table-cell,table-caption,flex,inline-flex
overflow 不为visible 的元素
28、calc 属性
参考回答:
Calc 用户动态计算长度值,任何长度值都可以使用calc()函数计算,需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
29、有一个 width300,height300,怎么实现在屏幕上垂直水平居中
对于行内块级元素
1、父级元素设置text-alig:center,然后设置line-height 和vertical-align 使其垂直居中, 最后设置font-size:0 消除近似居中的bug。
2、父级元素设置display:table-cell,vertical-align:middle 达到水平垂直居中。
3、采用绝对定位,原理是子绝父相,父元素设置 position:relative,子元素设置 position: absolute,然后通过 transform 或margin 组合使用达到垂直居中效果,设置 top:50%,left: 50%,transform:translate(-50%,-50%)。
4、绝对居中,原理是当top,bottom 为 0 时,margin-top&bottom 设置auto 的话会无限延伸沾满空间并平分,当 left,right 为 0 时,margin-left&right 设置auto 会无限延伸占满空间并平分。
5、采用flex,父元素设置display:flex,子元素设置margin:auto。
6、视窗居中,vh 为视口单位,50vh 即是视口高度的 50/100,设置margin:50vh auto 0, transform:translate(-50%)
30、display:table 和本身的 table 有什么区别
display:table 和本身table 是相对应的
区别在于 display:table 的css 声明能够让一个html 元素和它的子节点像table 元素一样,使用基于表格的 css 布局,是我们能够轻松定义一个单元格的边界,背景等样式,而不会产生因为使用了table 那样的制表标签导致的语义化问题。
之所以现在逐渐淘汰了 table 系表格元素,是因为用div+css 编写出来的文件比用table 边写出来的文件小,而且table 必须在页面完全加载后才显示,div 则是逐行显示,table 的嵌套性太多,没有div 简洁。
31、position 属性的值有哪些及其区别
Position 属性把元素放置在一个静态的,相对的,绝对的,固定的位置中
static:位置设置为 static 的元素,他始终处于页面流给予的位置,static 元素会忽略任何top,buttom,left,right 声明
relative:位置设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 left: 20 会将元素移至元素正常位置左边 20 个像素的位置
absolute:此元素可定位于相对包含他的元素的指定坐标,此元素可通过left,top 等属性规定
Fixed:位置被设为 fiexd 的元素,可定为与相对浏览器窗口的指定坐标,可以通过 left, top,right 属性来定位
32、z-index 的定位方法
z-index 属性设置元素的堆叠顺序,拥有更好堆叠顺序的元素会处于较低顺序元素之前
z-index 可以为负,且z-index 只能在定位元素上奏效,该属性设置一个定位元素沿 z 轴的位置
如果为正数,离用户越近,为负数,离用户越远,它的属性值有auto,默认, 堆叠顺序与父元素相等,
number,inherit,从父元素继承z-index 属性的值
33、如果想要改变一个DOM 元素的字体颜色,不在它本身上进行操作?
可以更改父元素的color
34、对 CSS 的新属性有了解过的吗?
CSS3 的新特性中
1、在布局方面新增了flex 布局
2、在选择器方面新增了例如first-of-type,nth-child 等选择器
3、在盒模型方面添加了 box-sizing 来改变盒模型
4、在动画方面增加了animation,2d 变换,3d 变换等
5、在颜色方面添加透明,rbga 等
6、在字体方面允许嵌入字体和设置字体阴影
7、最后还有媒体查讯等
35、用的最多的 css 属性是啥?
用的目前来说最多的是 flex 属性,灵活但是兼容性方面不强。
36、line-height 和 height 的区别
line-height 一般是指布局里面一段文字上下行之间的高度,是针对字体来设置的。
height 一般是指容器的整体高度。
37、设置一个元素的背景颜色,背景颜色会填充哪些区域?
background-color 设置的背景颜色会填充元素的 content、padding、border 区域。
38、知道属性选择器和伪类选择器的优先级吗
属性选择器和伪类选择器优先级相同
39、inline-block、inline 和 block 的区别;为什么 img 是 inline 还可以设置宽高
Block 是块级元素,其前后都会有换行符,能设置宽度,高度,margin/padding 水平垂直方向都有效。
Inline:设置 width 和height 无效,margin 在竖直方向上无效,padding 在水平方向垂直方向都有效,前后无换行符
Inline-block:能设置宽度高度,margin/padding 水平垂直方向 都有效,前后无换行符
40、用 css 实现一个硬币旋转的效果
#euro {
width: 150px;
height: 150px;
margin-left: -75px;
margin-top: -75px;
position: absolute;
top: 50%;
left: 50%;
transform-style: preserve-3d; animation: spin 2.5s linear infinite;
}
.back {
background-image: url("/uploads/160101/backeuro.png");
width: 150px;
height: 150px;
}
.middle {
background-image: url("/uploads/160101/faceeuro.png");
width: 150px;
height: 150px;
transform: translateZ(1px);
position: absolute;
top: 0;
}
.front {
background-image: url("/uploads/160101/faceeuro.png");
height: 150px;
position: absolute;
top: 0;
transform: translateZ(10px);
width: 150px;
}
@keyframes spin {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}
41、了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
DOM 的变化影响到了预算内宿的几何属性比如宽高,浏览器重新计算元素的几何属性, 其他元素的几何属性也会受到影响,浏览器需要重新构造渲染书,这个过程称之为重排。
浏览器将受到影响的部分重新绘制在屏幕上 的过程称为重绘。
引起重排重绘的原因有:
1、添加或者删除可见的DOM 元素
2、元素尺寸位置的改变浏览器页面初始化
3、浏览器窗口大小发生改变
重排一定导致重绘,重绘不一定导致重排,
减少重绘重排的方法有:
1、不在布局信息改变时做 DOM 查询, 使用csstext,className 一次性改变属性使用fragment
2、对于多次重排的元素,比如说动画。使用绝对定位脱离文档流,使其不影响其他元素
42、CSS 画正方体,三角形
画三角形
#triangle02 {
width: 0;
height: 0;
border-top: 50px solid blue;
border-right: 50px solid red;
border-bottom: 50px solid green;
border-left: 50px solid yellow;
}
画正方体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>perspective</title>
<style>
.wrapper{ width: 50%; float: left;
}
.cube{
font-size: 4em; width: 2em; margin: 1.5em auto;
transform-style:preserve-3d; transform:rotateX(-35deg) rotateY(30deg);
}
.side{
position: absolute; width: 2em; height: 2em;
background: rgba(255,99,71,0.6); border: 1px solid rgba(0,0,0,0.5); color: white;
text-align: center; line-height: 2em;
}
.front{ transform:translateZ(1em);
}
.bottom{
transform:rotateX(-90deg) translateZ(1em);
}
.top{
transform:rotateX(90deg) translateZ(1em);
}
.left{
transform:rotateY(-90deg) translateZ(1em);
}
.right{
transform:rotateY(90deg) translateZ(1em);
}
.back{
transform:translateZ(-1em);
}
</style>
</head>
<body>
<div class="wrapper w1">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</body>
</html>
43、overflow 的原理
要讲清楚这个解决方案的原理,首先需要了解块格式化上下文,A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with each other.翻译过来就是块格式化上下文是CSS 可视化渲染的一部分,它是一块区域,规定了内部块盒 的渲染方式,以及浮动相互之间的影响关系。
当元素设置了overflow 样式且值部位visible 时,该元素就构建了一个BFC,BFC 在计算高度时,内部浮动元素的高度也要计算在内,也就是说技术BFC 区域内只有一个浮动元素,BFC 的高度也不会发生塌缩,所以达到了清除浮动的目的。
44、清除浮动的方法
给要清除浮动的元素添加样式 clear
父元素结束标签钱插入清除浮动的块级元素,给该元素添加样式 clear
添加伪元素,在父级元素的最后,添加一个伪元素,通过清除伪元素的浮动,注意该伪元素的display 为block,
父元素添加样式 overflow 清除浮动,overflow 设置除visible 以外的任何位置
45、box-sizing 的语法和基本用处
box-sizing 规定两个并排的带边框的框,语法为 box-sizing:content-box/border-box/inherit content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框
border-box:为元素设定的宽度和高度决定了元素的边框盒, inherit:继承父元素的 box-sizing
46、使元素消失的方法有哪些?
1.opacity:0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click 事件,那么点击该区域,也能触发点击事件的
2.visibility:hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发
以上是关于面试题-CSS的主要内容,如果未能解决你的问题,请参考以下文章