less 学习笔记
Posted wei198621
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less 学习笔记相关的知识,希望对你有一定的参考价值。
简介
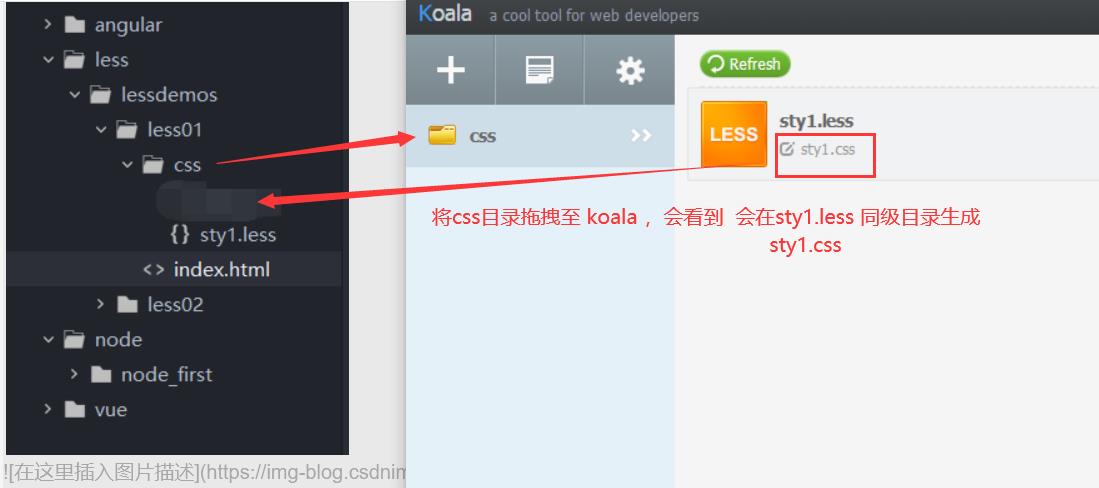
less 是 css 的升级 ,使用koala 将less便以为css
less中文网: http://lesscss.cn
less 学习笔记 : https://www.bilibili.com/video/BV16Z4y1W7Rq
koala (less–>css 工具)绿色版下载地址: http://www.downza.cn/soft/264601.html
HBuilderX 编辑器3.1.2绿色版下载地址: https://www.onlinedown.net/soft/1217175.htm
示例demo git 地址: https://github.com/wei198621/front_lessdemo
less 视频学习
地址: https://www.bilibili.com/video/BV16Z4y1W7Rq
demo01 最简单的less示例
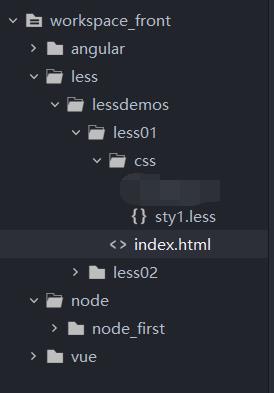
新建如此目录结构
---lessdemos
------less01
---------index.html
---------css
------------sty1.less


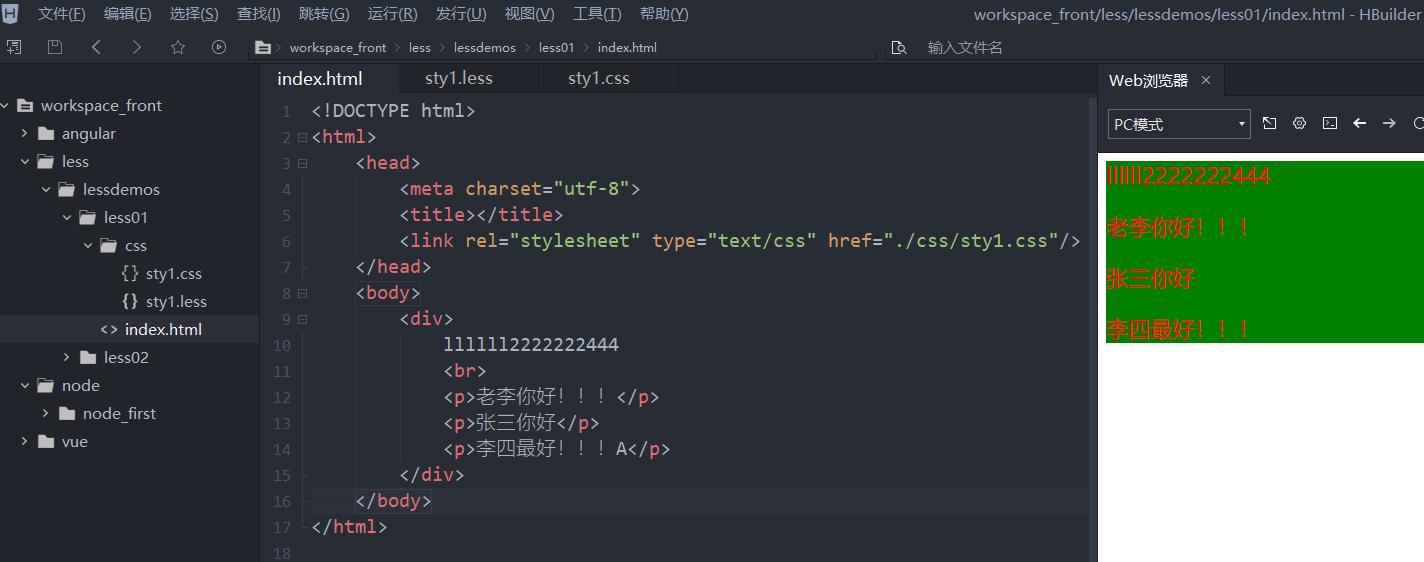
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/sty1.css"/>
</head>
<body>
<div>
llllll2222222444
<br>
<p>老李你好!!!</p>
<p>张三你好</p>
<p>李四最好!!!A</p>
</div>
</body>
</html>
less
div{
background-color: green;
color: red;
font-size: 1.375rem;
}
css
div {
background-color: green;
color: red;
font-size: 1.375rem;
}

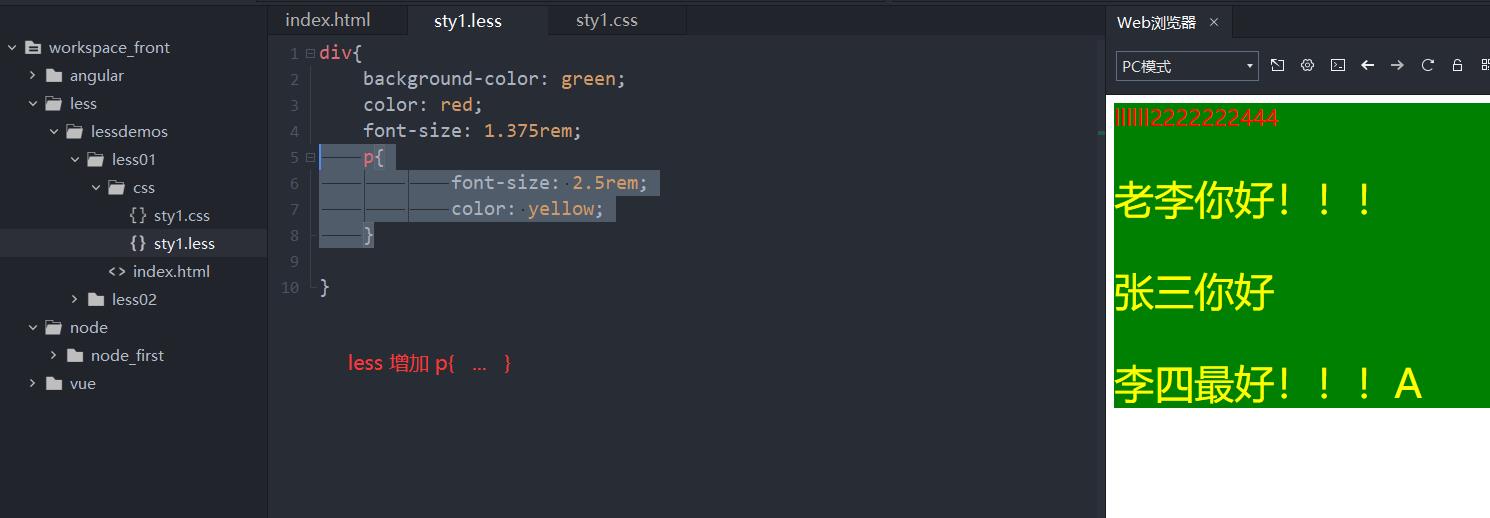
demo02 less 层级结构

sty1.less
div{
background-color: green;
color: red;
font-size: 1.375rem;
p{
font-size: 2.5rem;
color: yellow;
}
}
koala 会根据 sty1.less 生成 sty1.css 文件 ,可以看到 less 文件结构清晰(想象一下,现在是两级 div p 看不出太大差距,如果是6,7 及的样式,css 无法清晰定位是给那个标签涂装样式的,less结构相对清晰)
sty1.css
div {
background-color: green;
color: red;
font-size: 1.375rem;
}
div p {
font-size: 2.5rem;
color: yellow;
}
demo03 less 声明变量

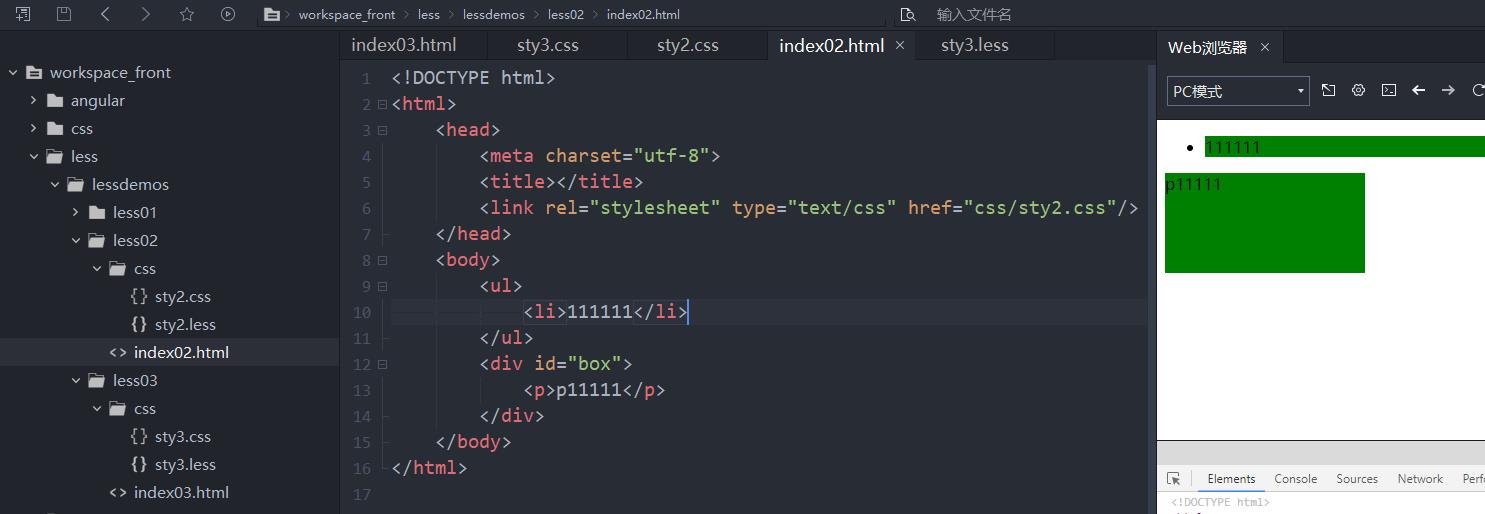
index02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/sty2.css"/>
</head>
<body>
<ul>
<li>111111</li>
</ul>
<div id="box">
<p>p11111</p>
</div>
</body>
</html>
sty2.less
// less 中的注释,不会放到 css 中
/*
less 中的注释 会 传递到 css 中
*/
/*
@是声明变量的关键字
语法 @bgcolor: red
css语法在less中都支持
*/
@bgcolor:green;
@width:200px;
@height:100px;
@margintop:10px;
ul{
li{
//background-color:red ;
background-color:@bgcolor ;
}
}
#box{
p{
background-color: @bgcolor;
width: @width;
height: @height;
margin-top: @margintop;
}
}
sty2.css
/*
less 中的注释 会 传递到 css 中
*/
/*
@是声明变量的关键字
语法 @bgcolor: red
css语法在less中都支持
*/
ul li {
background-color: #008000;
}
#box p {
background-color: #008000;
width: 200px;
height: 100px;
margin-top: 10px;
}
demo04 less 公共css代码块 mixin–无参版本

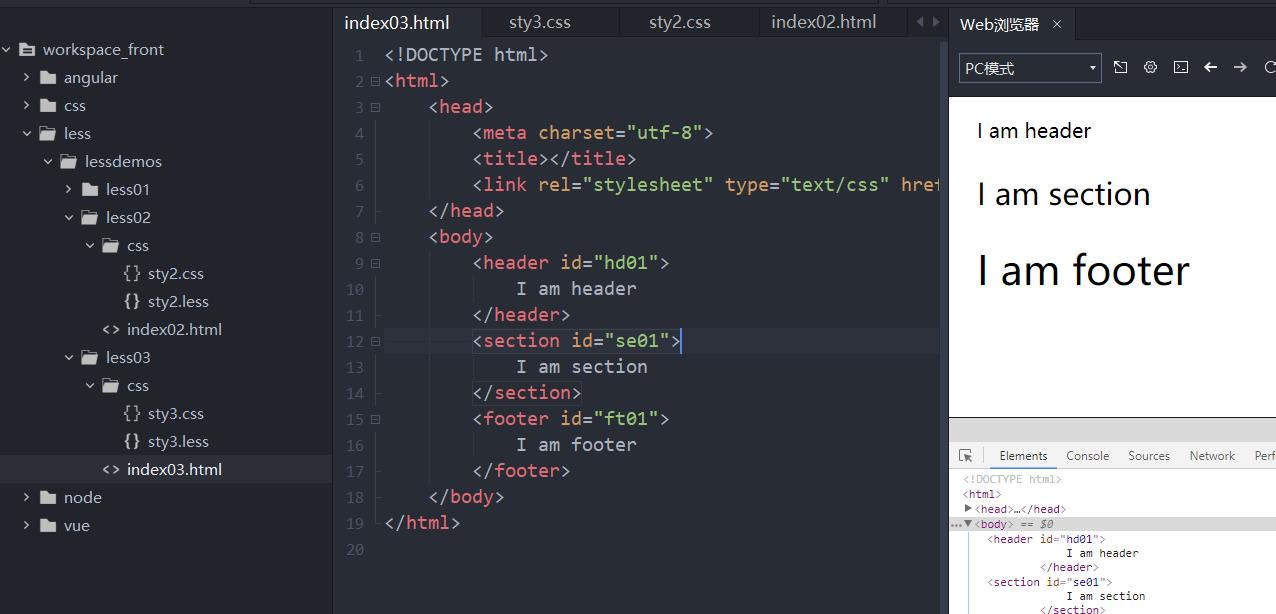
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/sty3.css"/>
</head>
<body>
<header id="hd01">
I am header
</header>
<section id="se01">
I am section
</section>
<footer id="ft01">
I am footer
</footer>
</body>
</html>
/*
mixin
公共css代码块
*/
@bgcolor:yellow;
@w:300px;
@h:200px;
@mt10:10px;
@pt10:10px;
@border:1px;
/*
将公共样式写在.box 这个class
需要的时候调用就可以了
*/
.box{
margin: @mt10;
padding: @pt10;
border: @border;
}
header{
.box;
font-size: 20px;
}
section{
.box;
font-size: 30px;
}
footer{
.box;
font-size: 40px;
}
/*
mixin 公共css代码块
*/
/*
将公共样式写在.box 这个class
需要的时候调用就可以了
*/
.box {
margin: 10px;
padding: 10px;
border: 1px;
}
header {
margin: 10px;
padding: 10px;
border: 1px;
font-size: 20px;
}
section {
margin: 10px;
padding: 10px;
border: 1px;
font-size: 30px;
}
footer {
margin: 10px;
padding: 10px;
border: 1px;
font-size: 40px;
}
demo05 less 公共css代码块 mixin–参版本

index04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../less04/css/sty4.css"/>
</head>
<body>
<header id="hd01">
I am header
</header>
<section id="se01">
I am section
</section>
<footer id="ft01">
I am footer
</footer>
</body>
</html>
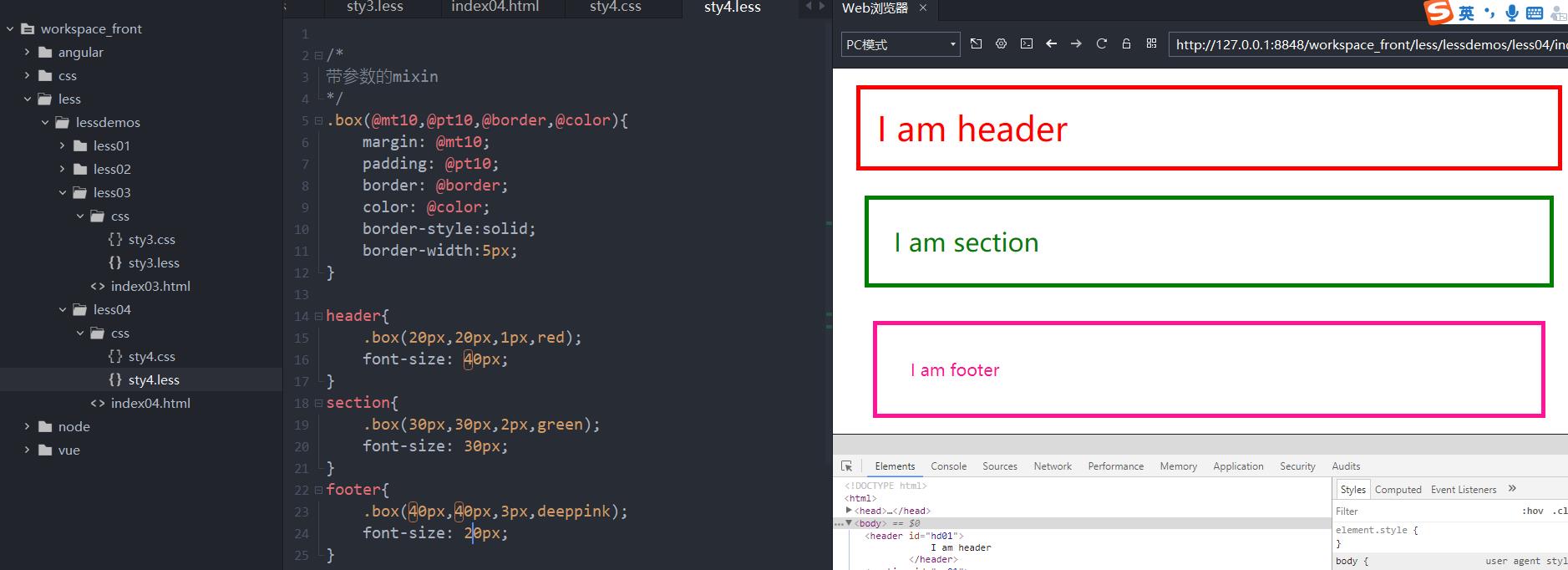
sty4.less
/*
带参数的mixin
*/
.box(@mt10,@pt10,@border,@color){
margin: @mt10;
padding: @pt10;
border: @border;
color: @color;
border-style:solid;
border-width:5px;
}
header{
.box(20px,20px,1px,red);
font-size: 40px;
}
section{
.box(30px,30px,2px,green);
font-size: 30px;
}
footer{
.box(40px,40px,3px,deeppink);
font-size: 20px;
}
sty4.css
/*
带参数的mixin
*/
header {
margin: 20px;
padding: 20px;
border: 1px;
color: #ff0000;
border-style: solid;
border-width: 5px;
font-size: 40px;
}
section {
margin: 30px;
padding: 30px;
border: 2px;
color: #008000;
border-style: solid;
border-width: 5px;
font-size: 30px;
}
footer {
margin: 40px;
padding: 40px;
border: 3px;
color: #ff1493;
border-style: solid;
border-width: 5px;
font-size: 20px;
}
demo06 less & 的使用 (附带学css nth-child )
.& 的使用
&的使用,代表该元素位于其父元素中的第几个,表兄弟也算
nth-child(1)

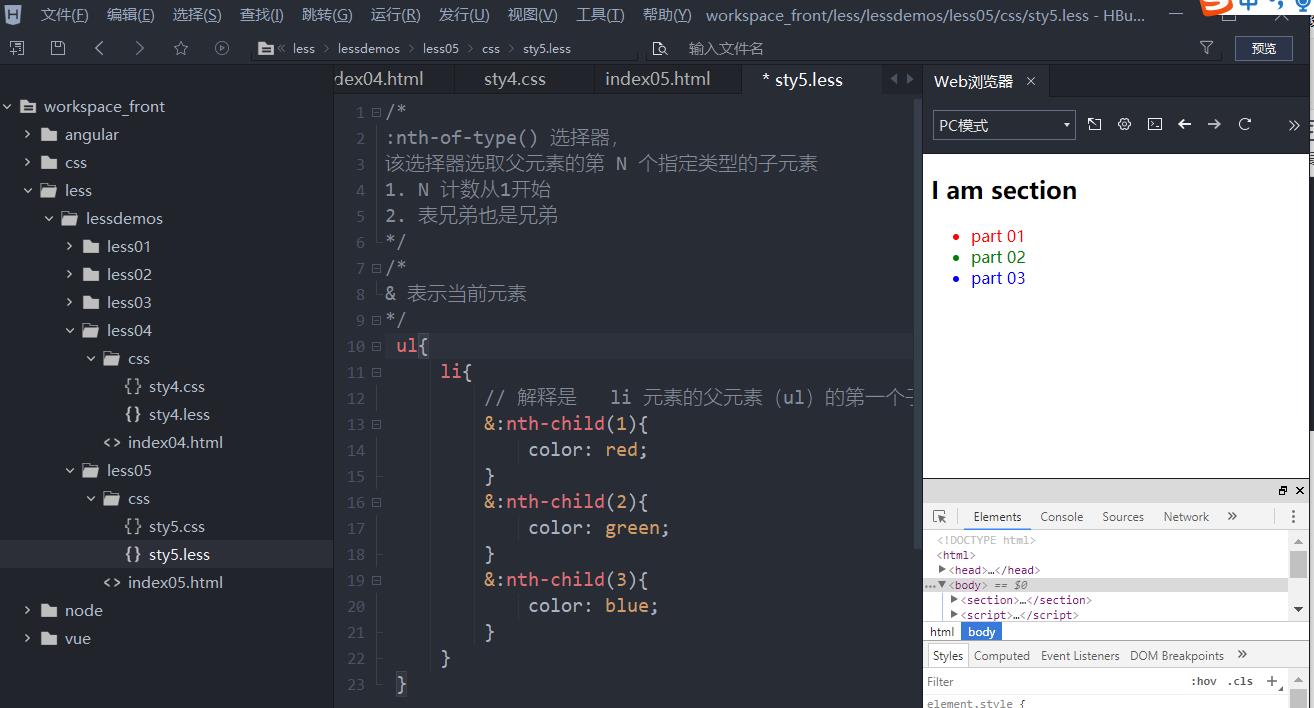
index05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/sty5.css"/>
</head>
<body>
<section>
<h1>I am section </h1>
<ul>
<li>part 01</li>
<li>part 02</li>
<li>part 03</li>
</ul>
</section>
</body>
</html>
sty5.less
/*
:nth-of-type() 选择器,
该选择器选取父元素的第 N 个指定类型的子元素
1. N 计数从1开始
2. 表兄弟也是兄弟
*/
/*
& 表示当前元素
*/
ul{
li{
// 解释是 li 元素的父元素(ul)的第一个子元素(从1开始算,不是通常的0,要注意)
&:nth-child(1){
color: red;
}
&:nth-child(2){
color: green;
}
&:nth-child(3){
color: blue;
}
}
}
sty5.css
/*
:nth-of-type() 选择器,
该选择器选取父元素的第 N 个指定类型的子元素
1. N 计数从1开始
2. 表兄弟也是兄弟
*/
/*
& 表示当前元素
*/
ul li:nth-child(1) {
color: red;
}
ul li:nth-child(2) {
color: green;
}
ul li:nth-child(3) {
color: blue;
}
以上是关于less 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章