vue 编程不良人 学习笔记
Posted wei198621
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 编程不良人 学习笔记相关的知识,希望对你有一定的参考价值。
时长 19小时
https://www.bilibili.com/video/BV1Lo4y1R7hc?p=1
P01.vue的简介 17:41
P02.vue的第一个程序和v-text、v-html的使用 54:59
P03.v-on事件绑定 46:33
P04.v-if、v-show、v-bind使用 47:28
P05.v-for、v-model的使用 28:27
P06.备忘录案例实现 37:06
P07.购物车案例实现 21:55
P08.methods、computed计算属性和事件修饰符 37:19
P09.按键修饰符 11:44
P10.axios的基本使用 56:07
P11.vue中生命周期 1:01:04
P12.用户列表页面开发&作业 19:18
P13.用户列表页面开发&作业讲解(一) 55:16
P14.用户列表页面开发&作业讲解(二) 51:04
P15.es6的新特性 28:18
P16.组件的简介和基本使用 54:23
P17.组件中定义data、methods、computed 以及生命周期函数 30:44
P18.vue中组件回顾 16:21
P19.vue中父子组件数据传递prop 33:26
P20.vue中父子组件事件传递、slot插槽的使用 40:40
P21.vue中路由的使用 43:37
P22.vue中默认路由、router-link 45:13
P23.vue中嵌套路由、以及嵌套路由使用 29:37
P24.vue阶段性复习 1:08:30
P25.vue cli脚手架简介、以及第一个项目开发 1:08:46
P26.webstorm开发vue cli项目(一) 46:21
P27.webstorm开发vue cli项目(二) 28:01
P28.vuex简介、安装和使用 44:46

P01.vue的简介 17:41
P02.vue的第一个程序和v-text、v-html的使用 54:59

20210509
P03.v-on事件绑定 46:33
P04.v-if、v-show、v-bind使用 47:28
P05.v-for、v-model的使用 28:27
P06.备忘录案例实现 37:06
P07.购物车案例实现 21:55
P08.methods、computed计算属性和事件修饰符 37:19
事件修饰符: 作用: 用来和事件连用,用来决定事件触发条件和决定事件触发机制
.stop 停止事件冒泡
.prevent 阻止默认行为
.self 只触发自身行为
.once 一次事件
注意: 事件修饰符可以多个连续使用
P09.按键修饰符 11:44
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
按键修饰符: 作用:用来键盘上事件(keyup keydown ....)进行连用,用来修饰键盘上特定的按键来触发对应的事件
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
-->
<!--.enter 回车键修饰符-->
<input type="text" v-model="msg" @keyup.enter.delete.up.down.left.right="test">
</div>
</body>
</html>
<!--引入vue的js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //在vue实例中定义一些列数据
msg:"按键修饰符",
},
methods:{ //在vue实例中定义相关函数
test(){
console.log("test");
}
},
computed:{ //用来书写计算相关方法 计算属性
}
});
</script>
P10.axios的基本使用 56:07
P11.vue中生命周期 1:01:04
P12.用户列表页面开发&作业 19:18
P13.用户列表页面开发&作业讲解(一) 55:16
P14.用户列表页面开发&作业讲解(二) 51:04
P15.es6的新特性 28:18
P16.组件的简介和基本使用 54:23
P17.组件中定义data、methods、computed 以及生命周期函数 30:44
P18.vue中组件回顾 16:21
P19.vue中父子组件数据传递prop 33:26
父组件向子组件传递值一(静态值传递 props)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--使用login组件 传递静态数据:在组件上传递写死数据-->
<login title="欢迎访问我们系统!!!" count="11" age="23"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
<script>
//定义组件配置对象
const login = {
template:"<div><h3>登录界面- {{ title }}-{{ count }}-{{ age }}-{{ loginTitle }}</h3></div>",
data(){ // 注意: 在props中定义数据,不能再data中重复定义,如果重复定义优先使用props中数据为主
return {
//title:"我是登录页面,请在这里登录"
loginTitle: this.title,
};
},
props:['title','count','age'],//用来接收组件传递数据
};
//如何实现父组件向子组件内部传递数据,并将数据在子组件中进行展示?注意: 在vue中父组件向子组件传递数据可以使用 prop 属性完成数据传递
const app = new Vue({
el:"#app",
data:{
msg: "Vue 中组件开发",
name: "小陈",
},
methods:{},
computed:{},
components:{
login,//注册组件
}
});
</script>
父组件向子组件传递值二(动态值传递)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<input type="text" v-model="name">
<input type="text" v-model="age">
<br>
<!--使用局部组件 如何动态向组件传递数据-->
<login :title="name" :age="age" :user="user"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
<script>
//如何实现父组件向子组件内部传递数据,并将数据在子组件中进行展示?注意: 在vue中父组件向子组件传递数据可以使用 prop 属性完成数据传递
/**
* 注意: prop单向数据流
* 1.所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
2.额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
*/
//定义一个登录组件
const login = {
template:"<div><h3>登录界面 - {{ title }} - {{ age }} - {{ user.id }} - {{ user.name }} -{{ user.age }} <button @click='changeAge'>Age++</button></h3></div>",
data(){
return {};
},
props:['title','age','user'],
methods:{
changeAge(){
this.age++;
}
}
};
const app = new Vue({
el:"#app",
data:{
msg: "Vue 中组件开发",
name: "小陈",
age:23,
user:{id:1,name:"小张",age:22}
},
methods:{},
computed:{},
components:{
login,
}
});
</script>
P20.vue中父子组件事件传递、slot插槽的使用 40:40
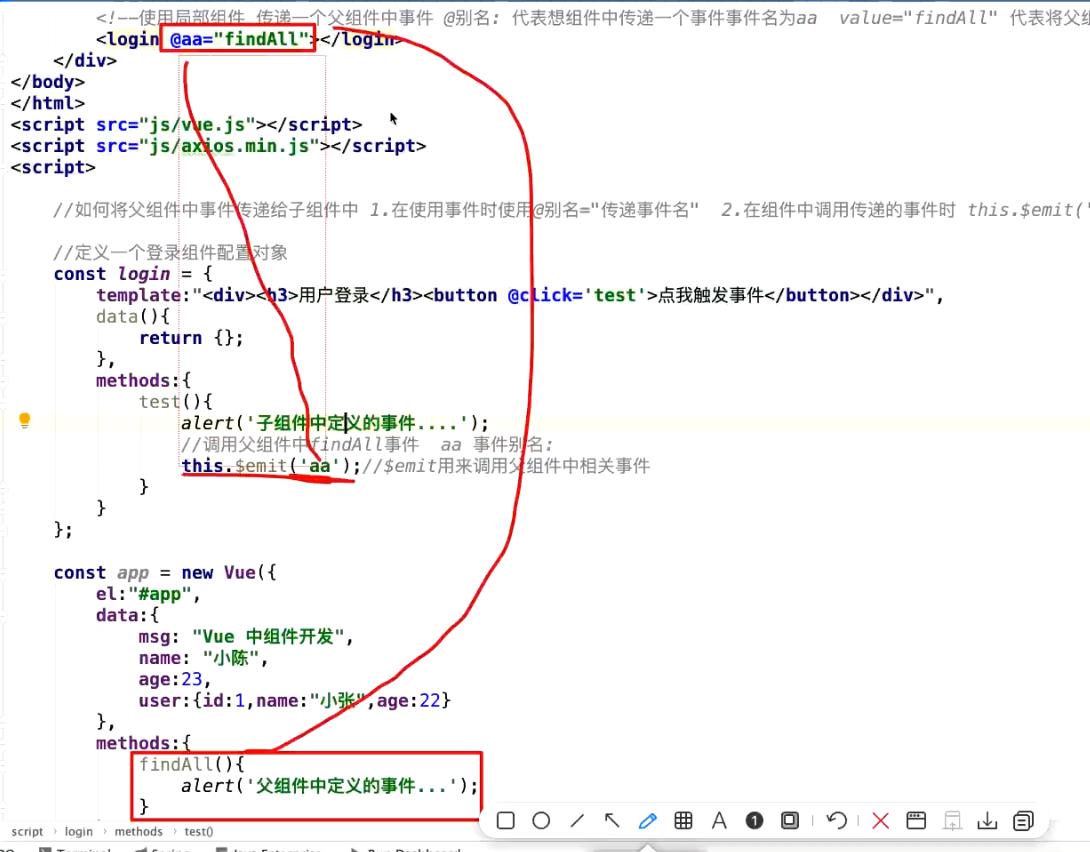
子组件向父组件传递值(通过$emit方法参数传递)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>信息: {{msg}} 年龄:{{age}} 用户信息:{{user}}</h1>
<!--使用局部组件 传递一个父组件中事件 @别名: 代表想组件中传递一个事件事件名为aa value="findAll" 代表将父组件中指定事件传递给子组件中-->
<login @aa="findAll" @test="test"></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
<script>
//如何将父组件中事件传递给子组件中 1.在使用事件时使用@别名="传递事件名" 2.在组件中调用传递的事件时 this.$emit('别名')
//定义一个登录组件配置对象
const login = {
template:"<div><h3>用户登录-{{msg}}</h3><button @click='test'>点我触发事件</button></div>",
data(){
return {
msg:"我是子组件的信息",
age:34,
user:{id:2,name:"王五",age:12,bir:"2012-12-12"}
};
},
methods:{
test(){
alert('子组件中定义的事件....');
//调用父组件中findAll事件 aa 事件别名:
//this.$emit('aa');//$emit用来调用父组件中相关事件
this.$emit('test',this.msg,this.age,this.user);//$emit用来调用父组件中传递的事件 并传递参数
}
}
};
const app = new Vue({
el:"#app",
data:{
msg: "Vue 中组件开发",
name: "小陈",
age:23,
user:{id:1,name:"小张",age:22}
},
methods:{
findAll(){
alert('父组件中定义的事件...');
},
test(msg,age,user){
//alert('父组件中定义test的事件....'+msg+age);
console.log("msg: ",msg);
console.log("age: ",age);
console.log("user: ",user);
this.age = age;
this.msg = msg;
this.user = user;
}
},
computed:{},
components:{
login,
}
});
</script>

P21.vue中路由的使用 43:37

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--指定路由组件在哪里展示 router-view 标签 作用:就是用来展示路由对应组件显示的位置 -->
<router-view></router-view>
<!--
vue中router路由使用:
1.引入vue router 核心js文件
2.创建路由对象并自定义路由规则
3.将路由对象注册到vue实例
4.在vue实例作用范围内使用router-view指定路由组件显示位置
-->
<a href="#/users">用户管理</a>
<a href="#/emps">员工管理</a>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script src="js/axios.min.js"></script>
<script>
//创建组件配置对象
const users = {
template:"<div><h3>用户管理</h3><table border='1'><tr><th>编号</th><th>姓名</th><th>年龄</th><th>生日</th><th>操作</th></tr><tr><td>1</td><td>张三</td><td>23</td><td>2012-12-12</td><td><a href=''>删除</a></td></tr></table></div>",
data(){
return {};
},
methods:{
},
computed:{
},
created(){
}
};
const emps = {
template:"<div><h3>员工管理</h3><table border='1'><tr><th>编号</th><th>姓名</th><th>年龄</th><th>生日</th><th>操作</th></tr></table></div>"
};
//创建路由对象并定义路由规则
const router = new VueRouter({
routes:[
{path:'/users',component:users}, //用来定义具体的某个组件路由规则 path: 用来指定对应请求路径 component:指定路径对应的组件
{path:'/emps',component:emps}
] //用来定义一些列规则
});
const app = new Vue({
el:"#app",
data:{
msg:" vue 中router(路由)的使用"
},
methods:{},
computed:{},
components:{},//注册局部,
router:router,//用来注册路由配置
});
</script>
P22.vue中默认路由、router-link 45:13
vue中路由router-link标签以及默认路由使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--通过a标签进行路由切换-->
<a href="#/users">用户管理</a>
<a href="#/emps">员工管理</a>
<!--router-link 标签 作用:用来替换a标签 实现路由切换 好处:书写路径时不需要显示加入# to: 用来指定路由路径 tag: 默认为a标签 用来指定router-link底层渲染标签 -->
<router-link to="/users" tag="a">用户管理(link)</router-link>
<router-link to="/emps" tag="a">员工管理(link)</router-link>
<!--router-view 路由组件展示位置-->
<router-view></router-view>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script src="js/axios.min.js"></script>
<script>
//创建路由配置对象
const users = {
template:"<div><h1>用户管理</h1></div>"
};
const emps = {
template: "<div><h1>员工管理</h1></div>"
};
//创建路由对象
const router = new VueRouter({
routes:[
{path:'/',redirect:'/users'},//默认路由规则 redirect:(路由路径重定向)
{path:'/users',component:users},//用户组件路由规则
{path:'/emps',component:emps},//员工组件路由规则
]
});
const app = new Vue({
el:"#app",
data:{
msg:" vue 中router(路由) router-link标签的使用"
},
methods:{},
com以上是关于vue 编程不良人 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章