使用vue实现监听 Treeselect 选择项的改变的方法
Posted wangmj518
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue实现监听 Treeselect 选择项的改变的方法相关的知识,希望对你有一定的参考价值。
本篇文章给大家分享的是有关使用vue实现监听 Treeselect 选择项的改变的方法,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
项目中使用 Treeselect 时,需要获取选项的变化从而触发别的事件,所以需要监听Treeselect 所选择的值。
我使用了watch 来监听 treeselect 绑定的 model ,如果 model 的值发生变化就触发 currDeptChange 事件。
<el-form-item prop="deptId"
:label="$t('deviceManage.device.table.deptId')+':'">
<treeselect :options="deptTree"
:normalizer="normalizer"
v-model="formData.deptId"
:placeholder="$t('deviceManage.device.dlg.deptId')">
</treeselect>
</el-form-item>
监听 Treeselect 选择项的改变
watch: {
// 监听deptId
'formData.deptId': 'currDeptChange'
},
methods: {
currDeptChange(val) {
console.log('currDeptChange', val)
if (val) {
this.queryStaff()
}
},
queryStaff() {}
}
补充知识:vue Treeselect 树形下拉框 : 获取选中节点的ids和lables
API: https://vue-treeselect.js.org/#events
1.ids: 即value
1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)

<template>
<treeselect ref="DRHA_EFaultModeTree"
v-model="DRHA_EFaultModeTree_value"
:multiple="true"
:options="DRHA_EFaultModeTree_options"
:flat="true"
:show-count="true"
:disable-branch-nodes="true"
:searchable="false"
@select="DRHA_EFaultModeTree_handleSelect"
@deselect="DRHA_EFaultModeTree_handleDeSelect"
placeholder=" 请选择..."/>
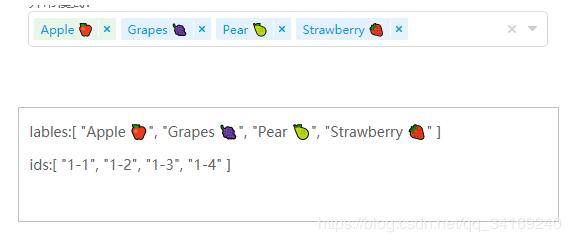
<p>lables:{{DRHA_EFaultModeTree_lables}}</p>
<p>ids:{{DRHA_EFaultModeTree_value}}</p>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
components: { Treeselect },
data() {
return {
DRHA_EFaultModeTree_value: null,
DRHA_EFaultModeTree_lables: [],
DRHA_EFaultModeTree_options: [ {
id: '1',
label: 'Fruits',
children: [ {
id: '1-1',
label: 'Apple ?',
isNew: true,
}, {
id: '1-2',
label: 'Grapes ?',
}, {
id: '1-3',
label: 'Pear ?',
}, {
id: '1-4',
label: 'Strawberry ?',
}, {
id: 'watermelon',
label: 'Watermelon ?',
} ],
}, {
id: 'vegetables',
label: 'Vegetables',
children: [ {
id: 'corn',
label: 'Corn ?',
}, {
id: 'carrot',
label: 'Carrot ?',
}, {
id: 'eggplant',
label: 'Eggplant ?',
}, {
id: 'tomato',
label: 'Tomato ?',
} ],
} ],
};
},
mounted: function(){
},
methods: {
DRHA_EFaultModeTree_handleSelect(node,instanceId){
console.log("Select");
this.DRHA_EFaultModeTree_lables.push(node.label);
},
DRHA_EFaultModeTree_handleDeSelect(node,instanceId){
console.log("DeSelect");
for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){
if(node.label == this.DRHA_EFaultModeTree_lables[i]){
this.DRHA_EFaultModeTree_lables.splice(i,1);
}
}
},
}
};
</script>
以上就是使用vue实现监听 Treeselect 选择项的改变的方法,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
以上是关于使用vue实现监听 Treeselect 选择项的改变的方法的主要内容,如果未能解决你的问题,请参考以下文章