利用GeoServer建立本地二维地图服务器
Posted xiaokcehui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用GeoServer建立本地二维地图服务器相关的知识,希望对你有一定的参考价值。
本来想用ArcGIS Server10.2作为地图服务器,但是ArcGIS Server10.2必须在64位机器上运行,而本机是32位系统,所以不能采用ArcGIS Server,一些文献和教程上都推荐GeoServer作为二维地图服务器。
1、安装配置GeoServer
此爱如少年的博客:https://blog.csdn.net/u012413551/article/details/87925998
打开tomcat服务器,打开http://localhost:8080/geoserver
2、发布地图服务
此爱如少年的博客:https://blog.csdn.net/u012413551/article/details/87999686
在tomcat的geoserver目录下data/data添加省界和河流数据
新建工作区:test
命名空间URI:http://localhost:8080/geoserver/test
数据存储,新建矢量数据源,即刚才的test_data目录
图层:新建图层:添加一个新图层:逐一发布图层
发布图层组
3、添加矢量图层
LayerPreview,点击GML
http://localhost:8080/geoserver/test/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=test%3Abou2_4p&maxFeatures=50
{
"pid": 3070,
"type": "wfs",
"name": "省面",
"url": "http://localhost:8080/geoserver/test/ows",
"layer": "test:bou2_4p",
"parameters": { "maxFeatures": 50 },
"minimumLevel": 15,
"symbol": { "styleOptions": { "color": "#00469c", "outline": false, "opacity": 1 } },
"buildings": { "cloumn": "floor" },
"center": { "lat": 31.818396, "lng": 117.229083, "alt": 2554.4, "heading": 359.2, "pitch": -83.1, "roll": 360 },
"popup": "名称:{NAME}<br />层数:{floor}"
},
没有报错,也不显示
百度了一下,发现cesium调用wfs的方式应该不是这种方式,将地址全部拷贝,
https://www.cnblogs.com/arxive/p/8414843.html
用KML
{
"pid": 3050,
"type": "kml",
"name": "bou2_41",
"url": "http://localhost:8080/geoserver/rest/resource/data/test_data/bou2_4l.kml",
"symbol": { "styleOptions": { "color": "#00FF00", "width": 2 } }
},
报错,Access to XMLHttpRequest at 'http://localhost:8080/geoserver/rest/resource/data/test_data/bou2_4l.kml' from origin 'http://127.0.0.1:4545' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
是跨域问题,https://blog.csdn.net/u012413551/article/details/83243164
cesium加载资源都不允许跨越,所有需要配置下需要跨越的站点,如geoserver等,
打开geoserver目录下webapps\\geoserver\\web-inf中的web.xml
添加过滤器代码:
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
添加过滤器路由代码:
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
添加完毕后,重启geoserver
如果目录中存在maven,需要在pom.xml中,添加
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
<version>[ version ]</version>
</dependency>
上面方式尝试了也不行,后来,修改了将2个jar文件放在tomcat自己的lib中,在tomcat的web.xml文件中添加上述内容,就没有报跨域的错
但是报授权错误,关闭geoserver的授权
https://blog.csdn.net/weixin_30634661/article/details/95457016
最后报渲染的错误,可能是数据量太大或者范围较大的缘故
自建测绘线路shp文件,转成kml
{
"pid": 3050,
"type": "kml",
"name": "dyroad",
"url": "http://localhost:8080/geoserver/rest/resource/data/test_data/dyroad.kml",
"symbol": { "styleOptions": { "color": "#00FF00", "width": 2 } }
},
仍然报渲染的错误,mar3d自己的kml文件也是这样。
本地文件,同样是这个问题:
{
"pid": 3050,
"type": "kml",
"name": "dyroad",
"url": "data/dyroad.kml",
"symbol": { "styleOptions": { "color": "#00FF00", "width": 2 } }
},
TypeError: Failed to execute 'shaderSource' on 'WebGLRenderingContext': parameter 1 is not of type 'WebGLShader'.
搜索了一下帮助,发现时GPU占用过高,造成webgl保护机制
关闭chrome的硬件加速,就可以加载kml文件,但是开头动画不能显示
尝试一下WFS,
新建一个shp点图层,通过geoserver发布
在LayerPreview中点击GML,如下地址:
http://localhost:8080/geoserver/test/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=test%3Aplacename&maxFeatures=50
在config.json添加如下图层:
{
"pid": 3070,
"name": "东营点",
"type": "wfs",
"url": "http://localhost:8080/geoserver/test/ows",
"layer": "test:placename",
"parameters": { "maxFeatures": 50 },
"minimumLevel": 13,
"symbol": {
"type": "billboardP",
"styleOptions": {
"image": "img/marker/mark1.png",
"scale": 0.7,
"scaleByDistance": true,
"scaleByDistance_far": 20000,
"scaleByDistance_farValue": 0.5,
"scaleByDistance_near": 1000,
"scaleByDistance_nearValue": 1,
"clampToGround": true,
"label": {
"text": "{项目名称}",
"font_size": 15,
"color": "#ffffff",
"outline": true,
"outlineColor": "#000000",
"pixelOffsetY": -30,
"distanceDisplayCondition": true,
"distanceDisplayCondition_far": 2000,
"distanceDisplayCondition_near": 0
}
}
},
"popup": "all"
},
如果更改shp图层的属性,需要删除数据源,重新添加数据源,然后发布
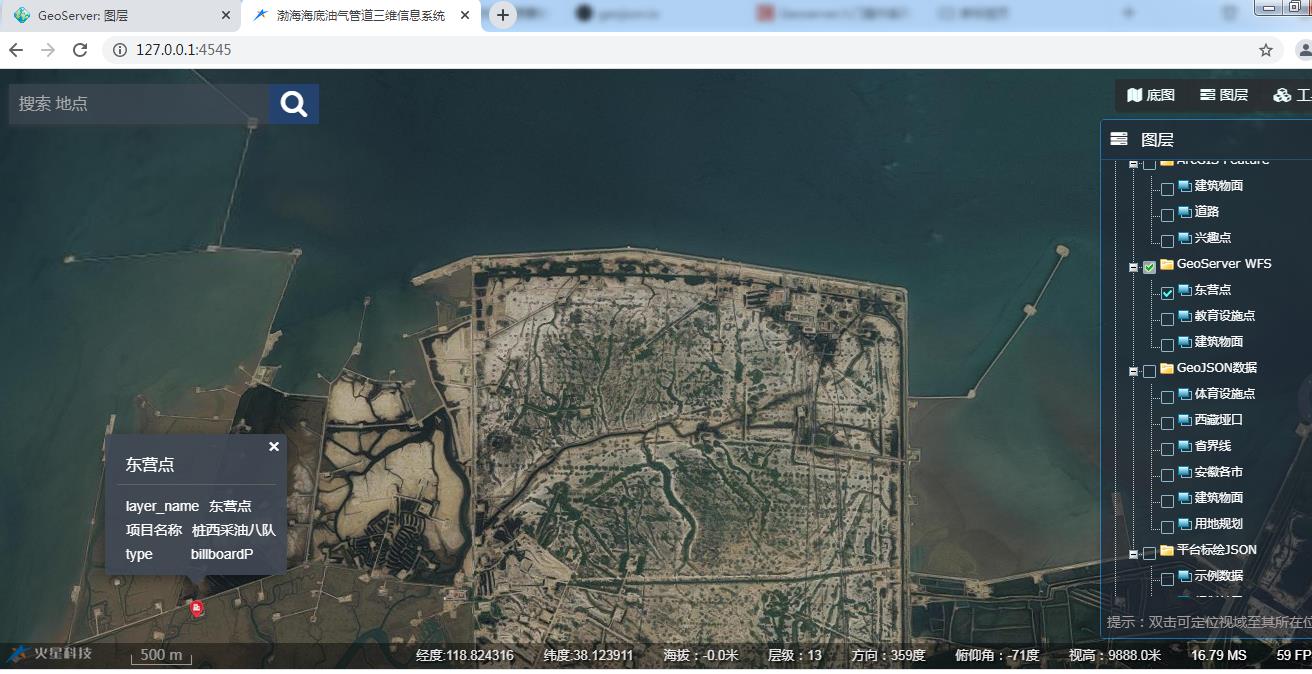
结果如下:
以上是关于利用GeoServer建立本地二维地图服务器的主要内容,如果未能解决你的问题,请参考以下文章
DotSpatial如何加载GeoServer谷歌 百度腾讯的WMS地图