移动安全技术_安卓逆向3-插入广告页
Posted hunpi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动安全技术_安卓逆向3-插入广告页相关的知识,希望对你有一定的参考价值。
任务:逆向目标app并插入广告页
课堂印象笔记
添加avtiviti,把intent-filter拿过来。
res/activity_main.xml
app名称/information/security/mainavtivity.smali
V表示函数返回的类型void。
分析layout
在MainActivity.smali中:
.line 12
const v0,0x7f0a001c
在R$layout.smali可以找到该文件名,以及对应的十六进制。
任务要求
目标:广告页停留3秒,启动下一个页面。
思路:编写广告页(启动页),逆向后把smail拷贝到目标文件。
问题:拷贝到哪个地方?
注意,广告页的包名要与逆向文件的包名一致,否则需要修改文件中的包名。
在已有的项目中添加advert.java,修改仓库文件的启动页属性<intent-filter>。
编程准备文件
给下位同学准备目标逆向文件
1.字符串文件strings.xml:
<resources>
<string name="app_name">Four_Ui</string>
<string name="xitong">网络准入认证系统</string>
<string name="username">1820030116</string>
<string name="passwd">朱轲鑫</string>
<string name="in">登录</string>
<string name="out">注销</string>
<string name="input1">用户名</string>
<string name="input2">密码</string>
</resources>
2.布局文件activity_main.xml:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:text="@string/input1"
android:layout_width="70dp"
android:layout_height="52dp"
android:textSize="20dp"
android:layout_marginTop="285dp"
android:layout_marginLeft="20dp"
tools:text="@string/input1" />
<EditText
android:id="@+id/input_username"
android:layout_width="300dp"
android:layout_height="52dp"
android:hint="@string/username"
android:layout_marginTop="280dp"
android:inputType="text" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/title"
android:layout_width="260dp"
android:layout_height="50dp"
android:text="@string/xitong"
android:layout_marginTop="200dp"
android:layout_gravity="center"
android:textSize="30sp"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/in_pass"
android:text="@string/input2"
android:layout_width="70dp"
android:layout_height="52dp"
android:textSize="20dp"
android:layout_marginTop="402dp"
android:layout_marginLeft="20dp"
tools:text="@string/input2" />
<EditText
android:id="@+id/password"
android:layout_width="280dp"
android:layout_height="52dp"
android:ems="10"
android:hint="@string/passwd"
android:gravity="center_vertical"
android:layout_marginTop="400dp"
android:textSize="17sp"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:layout_editor_absoluteX="411dp">
<Button
android:id="@+id/login_in"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginTop="480dp"
android:layout_marginLeft="80dp"
android:background="@color/blue"
android:text="@string/in" />
<Button
android:id="@+id/login_out"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="480dp"
android:background="@color/red"
android:text="@string/out" />
</LinearLayout>
3.主活动代码MainActivity.java:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText et1 = (EditText) findViewById(R.id.input_username);
final EditText et2 = (EditText) findViewById(R.id.input_username);
Button mybutton_1 = (Button) findViewById(R.id.login_in);
mybutton_1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
// 点击按钮弹出文本
Toast.makeText(MainActivity.this, et1.getText().toString(), Toast.LENGTH_SHORT).show();
}
}
);
Button mybutton_2 = (Button) findViewById(R.id.login_out);
mybutton_2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
// 点击按钮弹出文本
Toast.makeText(MainActivity.this, et2.getText().toString(), Toast.LENGTH_SHORT).show();
}
}
);
}
}
4.color.xml文件内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="blue">#ff00ff</color>
<color name="red">#ff0000</color>
</resources>
编辑要插入的广告页
把图片拖拽到/res/drawable目录下,在布局文件activity_advert.xml添加图片:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/hands_make_dream"/>
主文件advert.java的代码:
1.主文件advert.java
public class advert extends AppCompatActivity {
private final int SKIP_DELAY_TIME = 5000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_advert);
Toast.makeText(advert.this,"It's a advert!",Toast.LENGTH_SHORT).show();
Timer time = new Timer();
TimerTask task = new TimerTask(){
@Override
public void run() {
startActivity(new Intent(advert.this,MainActivity.class));
}
};
time.schedule(task, SKIP_DELAY_TIME);
}
}
拷贝和修改
把广告页的项目编译成apk,然后apktool d advert-release.apk进行反编译,得到advert-release。目标文件的反编译文件夹是app-debug。
把res/layout/activiti_advert.xml、smail/come/example/retwo_login目录下的advert.smali和advert$1.smali拷贝到目标的相应目录下。

拷贝图片:在广告页项目的drawable目录下找到hands_make_dream.jpg,拷贝到app-debug对应的目录下。
添加文件编号:在R$layout.smali文件中,添加advert布局文件的自定义编号,编号不能重复,一般相比最后一个文件编号增1即可:
.field public static final activity_advert:I = 0x7f0b005f
同时更改advert.smali的文件编号为0x7f0b005f,原编号可在R$layout.smali中找到,然后在advert.smali找到原编号进行修改。
修改包名:目标文件的包名是com.example.four,找到advert.smali和advert$1.smail,
把所有的.class public Lcom/example/retwo_login/advert;修改为
.class public Lcom/example/four/advert;(包名出错时,重新编译时会失败并报错)
直接修改仓库文件AndroidManifest.xml,更改启动页。
修改前:
<activity android:name="com.example.four.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
修改后:
<activity android:name="com.example.four.MainActivity"></activity>
<activity android:name="com.example.four.advert">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
重新编译
重新编译,找到dist目录下编译好的app-debug.apk,进行签名。
重新编译修改后的项目:apktool b app-debug
生成密钥文件:
keytool -genkey -alias my.keystore -keyalg RSA -validity 20000 -keystore my.keystore
使用密钥文件对apk文件进行签名:
jarsigner -verbose -keystore my.keystore -signedjar app-debug-signed.apk app-debug.apk my.keystore
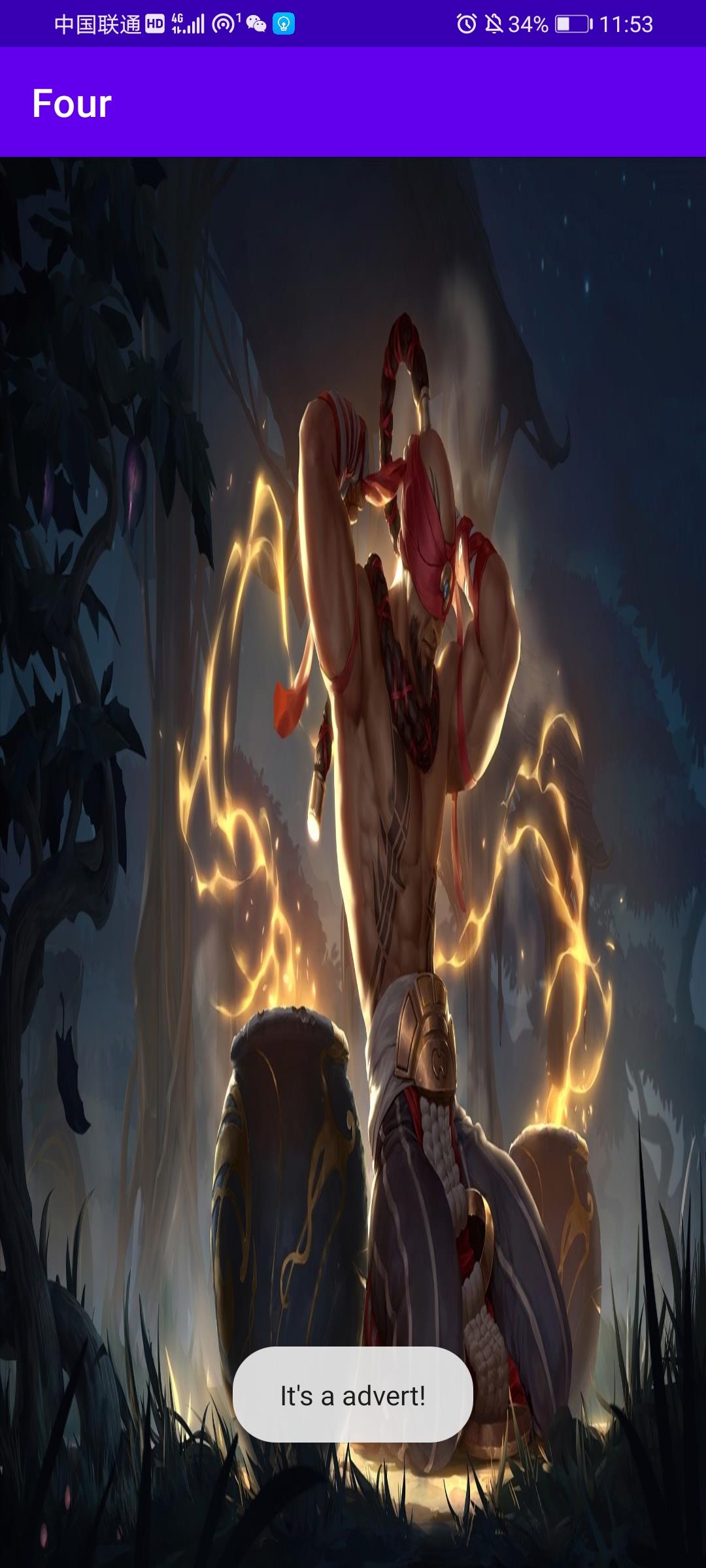
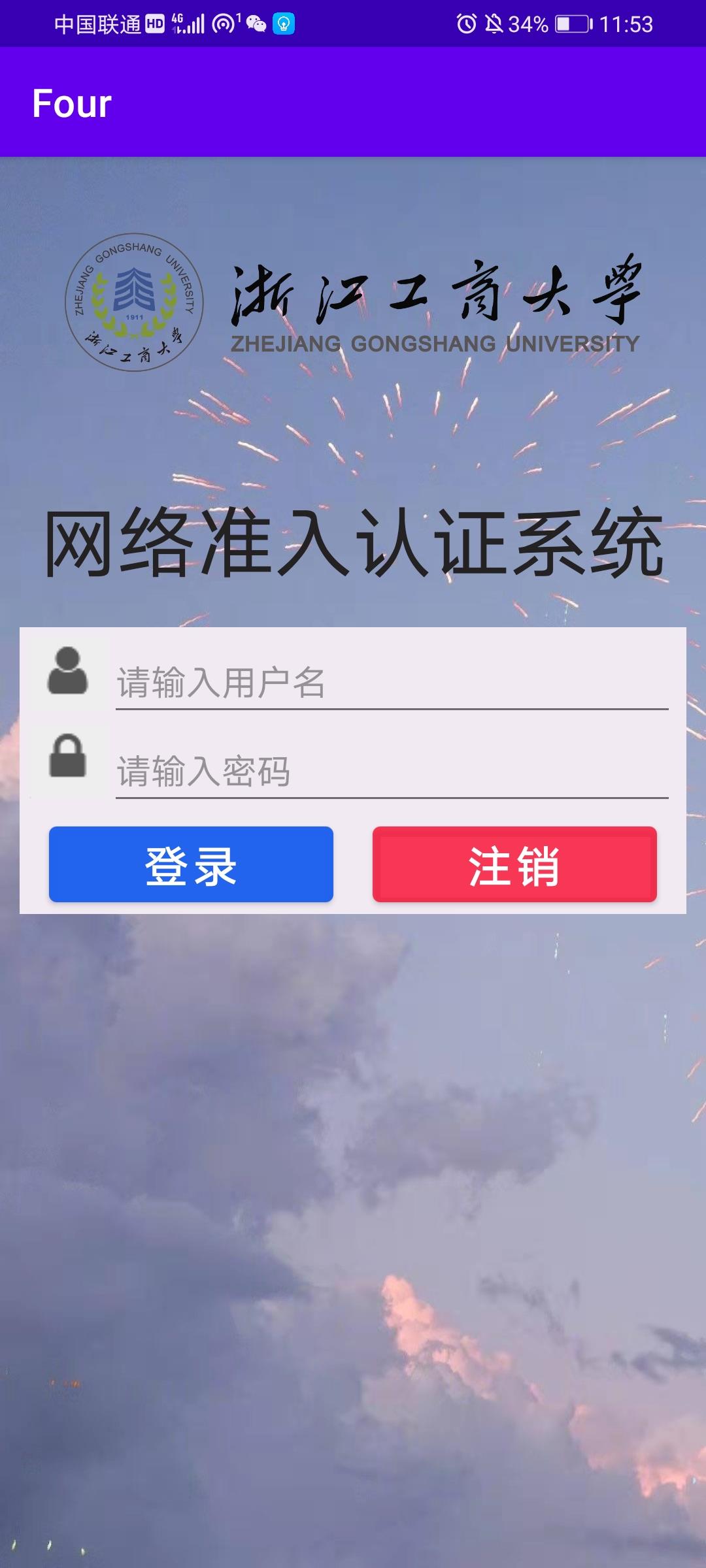
逆向效果
把签名后的apk发送到手机端,安装后运行程序,启动页面就是逆向插入的广告页,睡眠5秒后跳转到逆向前的启动页面。


以上是关于移动安全技术_安卓逆向3-插入广告页的主要内容,如果未能解决你的问题,请参考以下文章