CSS里面背景图片不显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS里面背景图片不显示相关的知识,希望对你有一定的参考价值。
样式里面设置的背景图片在页面中突然不能显示了。
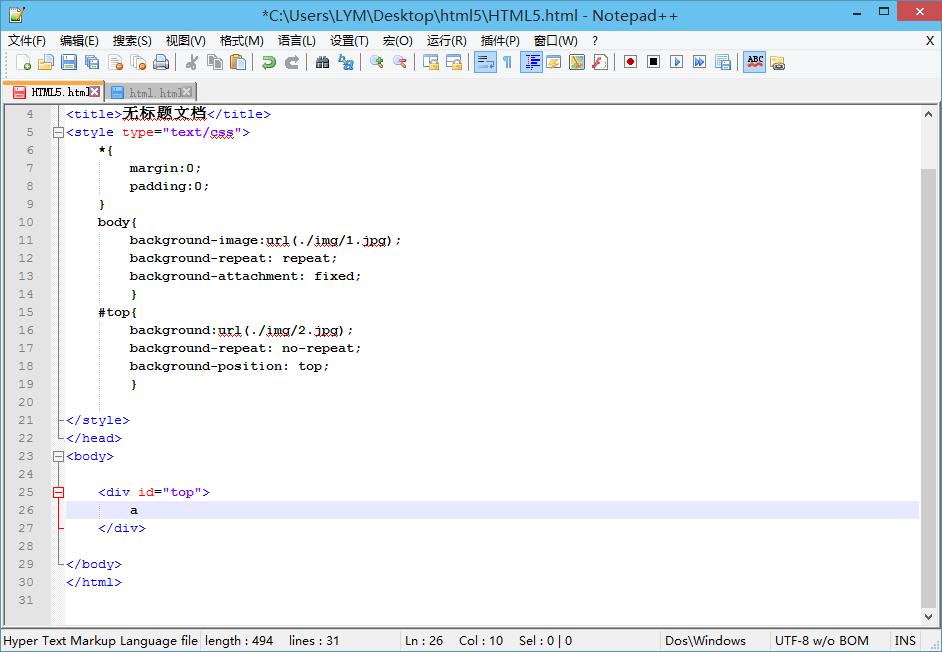
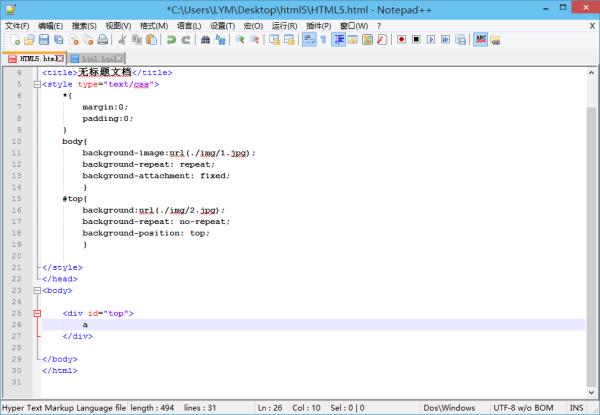
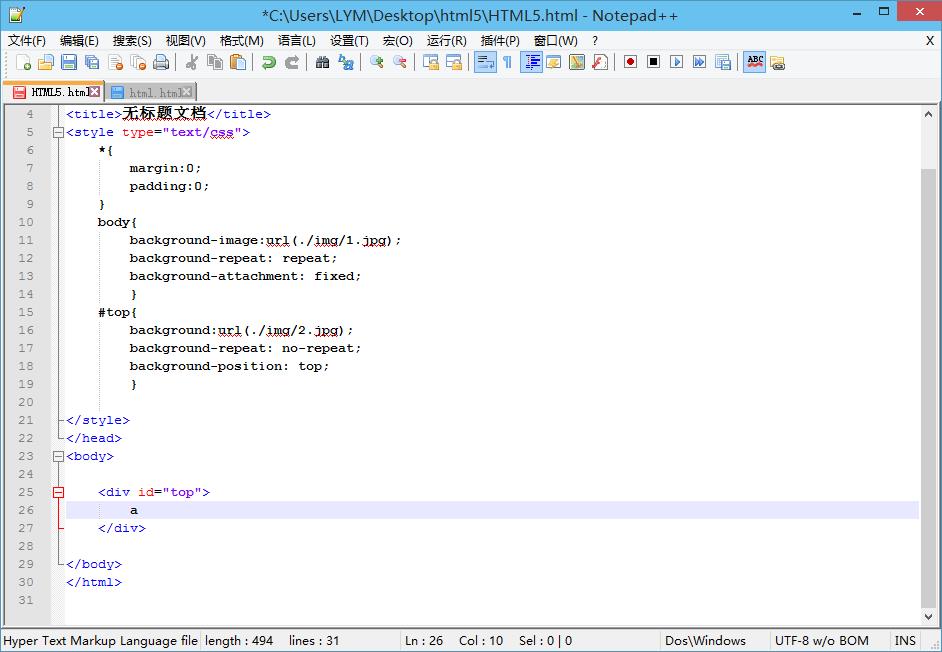
.logobackground:url(../image/logo.png) 0px 0px no-repeat; height:90px; width:900px; float:left; text-align:right;Logo这个的图,又可以显示。
.banquanbackground:url(../image/down.png) repeat-x; height:89px;这个显示不了(开始还是可以显示的,今天打开网页的时候不知道怎么回事,突然就显示不出来啦)。貌似经常出现类似这种情况,第一天样式还是好好的,到第二天就有的失效了 。郁闷
再看一下路径是不是正确的。 参考技术B 最好能给看看调用代码。
css+div显示图片显示不完整
我用css对body设置了一个背景
然后用css+div设置了一个图片作为div的背景。
但是问题是,我设置的div的背景只有一行。
有没有什么办法让div里面显示全部的图片?

1、css没有被调用;请检查css调用是否成功。
2、css图片地址不对;请检查css图片地址是否正确。
3、div的高度没有固定,是auto或者没有设值,div设置错误容易导致背景图片高度太大则无法显示;请设置div高度。
4、div被嵌套;查看嵌套的div是否设置正确。
5、div代码不规范;请检查div代码是否书写正确。 参考技术A 明白你的意思,你看其他网站是不是显示的正正好好的?那是别人用的图片的清晰度很高,拉伸后也可以显示正常,但是如你的图片本身质量就不高,那么我劝你,别找拉伸的代码,会显示的很糟糕的.所以,你换一张大图片是比较好的选择,如果你非要拉伸,
代码是-------background-size:100% 100%;
但是,还是劝你别这么做,真的不友好,太难看.
background:fixed;
可以把背景图片固定住,不会随着滚动条移动. 参考技术B
可以给div设置固定的宽高,或设置最小宽高,例如:
<div style="background:url(...);width:100px;height:100px;"></div>或
还是只显示了一行啊
追答请将height或min-height设置成9999px;
如果不行,把代码粘出来,包括html和css


背景大小没对还是?设置了

no-repeat?
以上是关于CSS里面背景图片不显示的主要内容,如果未能解决你的问题,请参考以下文章