requestLayout问题这么问?哪个Android研发能会?
Posted River_ly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了requestLayout问题这么问?哪个Android研发能会?相关的知识,希望对你有一定的参考价值。
作者:字节小站
背景
最近有个星标粉丝跟我提了一个很有深度的问题。
❝
粉丝:锁屏后,调用View.requestLayout()方法后会不会postSyncBarrier?
❞
乍一看有点超纲了。细细一想,没超纲。我把这个问题拆分成了两个问题,本文我将紧紧围绕这两个问题,讲解requestLayout背后的故事。
❝
「其一:锁屏后,调用View.requestLayout(),会往上层层调用requestLayout()吗?」
「其二:锁屏后,调用View.requestLayout(),会触发View的测量和布局操作吗?」
❞
postSyncBarrier我知道,Handler的同步屏障机制嘛,但是锁屏之后为什么还要调用requestLayout()呢?于是我脑补了一个场景。
❝
假设在Activity onResume()中每隔一秒调用View.requestLayout(),但是在onStop()方法中没有停止调用该方法。当用户锁屏或者按Home键时。
❞
我脑补的这个场景,用罗翔老师的话来讲是 「“法律允许,但是不提倡”」。当Activity不在前台的时候,就应该把requestLayout()方法停掉嘛,「我们知道的,这个方法会从调用的View一层一层往上调用直到ViewRootImpl.requestLayout()方法,然后会从上往下触发View的测量和布局甚至绘制方法。非常之浪费嘛!错误非常之低级!但是果真如此吗?(偷偷告诉大家,其实一直调用也没关系,Google大神已经考虑到了,不信且看后文)」
有一句网络流行语「你以为我在第一层,其实我在第十层」。
下面我将用层级来表示对requestLayout方法的了解程度,层级越高,表示了解越深刻。
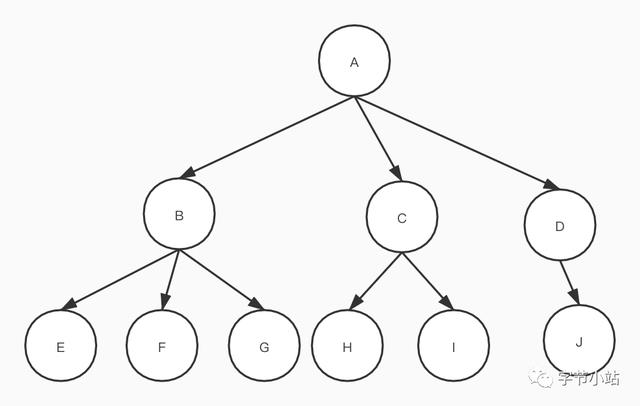
我喜欢用树形图来分析android View源码。上图:

第一层(往上,层层遍历)
假设调用I.requestLayout(),会触发哪些View的requestLayout方法?
答:会依次触发I.requestLayout() -> C.requestLayout() -> A.requestLayout()-> …省略一些View -> ViewRootImpl.requestLayout()。
public void requestLayout() {
// 1. 清除测量记录
if (mMeasureCache != null) mMeasureCache.clear();
// 2. 增加PFLAG_FORCE_LAYOUT给mPrivateFlags
mPrivateFlags |= PFLAG_FORCE_LAYOUT;
mPrivateFlags |= PFLAG_INVALIDATED;
// 3\\. 如果mParent没有调用过requestLayout,则调用之。换句话说,如果调用过,则不会继续调用
if (mParent != null && !mParent.isLayoutRequested()) {
mParent.requestLayout();
}
}
该方法作用如下:
- 清除测量记录。
- 增加PFLAG_FORCE_LAYOUT给mPrivateFlags。
- 如果mParent没有调用过requestLayout,则调用之。换句话说,如果调用过,则不会继续调用。
重点看下mParent.isLayoutRequested()方法,它在View.java中有具体实现:
//View.java
public boolean isLayoutRequested() {
return (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT;
}
如果mPrivateFlags增加了PFLAG_FORCE_LAYOUT标志位,则认为View已经请求过布局。由前文可知,在requestLayout的第二步会增加该标志位。「熟悉位操作的朋友就会知道,有增加操作就会有对应的清除操作。」 经过一番搜索,找到:
//View.java
public void layout(int l, int t, int r, int b) {
// ... 省略代码
//在View调用完layout方法,会将PFLAG_FORCE_LAYOUT标志位清除掉
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
// ... 省略代码
}
在View调用完layout方法,会将PFLAG_FORCE_LAYOUT标志位清除掉。当View下次再调用requestLayout方法时,依旧能往上层层调用。但是如果当layout()方法没有执行时,下次再调用requestLayout方法时,就不会往上层层调用了。
回答文章中的第一个问题:
❝
「其一:锁屏后,调用View.requestLayout(),会往上层层调用requestLayout()吗?」
「答:锁屏后,除了第一次调用会往上层层调用,其它的都不会」
❞
❝
「为什么,只有第一次调用会呢?那必定是因为之后的layout方法没有得到执行,导致PFLAG_FORCE_LAYOUT无法被清除。欲探究竟,接着往下看」
❞
如果你知道requestLayout调用是一个层级调用,那么恭喜你,你已经处于认知的第一层了。送你一张二层入场券。
第二层(ViewRootImpl.requestLayout)
我们来看看第一层讲到的ViewRootImpl.requestLayout()。
//ViewRootImpl.java
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
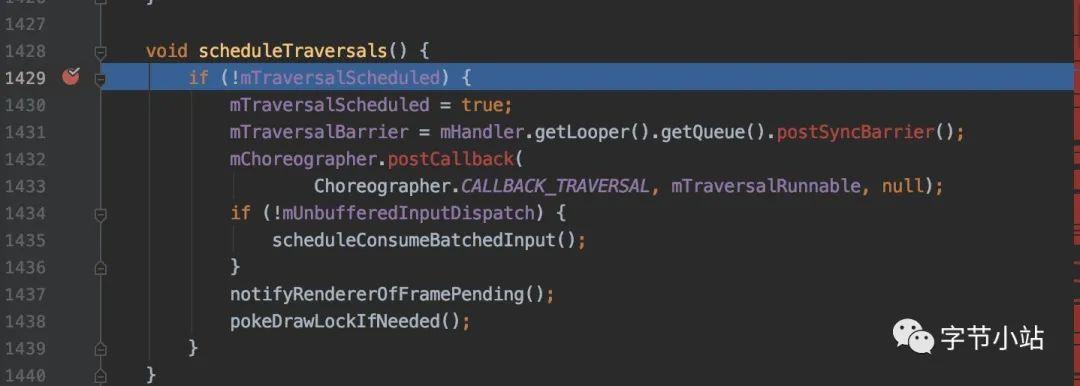
void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
//1. 往主线程的Handler对应的MessageQueue发送一个同步屏障消息
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
//2. 将mTraversalRunnable保存到Choreographer中
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
if (!mUnbufferedInputDispatch) {
scheduleConsumeBatchedInput();
}
notifyRendererOfFramePending();
pokeDrawLockIfNeeded();
}
}
该方法主要作用如下:
- 往主线程的Handler对应的MessageQueue发送一个同步屏障消息。
- 将mTraversalRunnable保存到Choreographer中。
此处有三个特别重要的知识点:
- mTraversalRunnable。
- MessageQueue的同步屏障。
- Choreographer机制。
mTraversalRunnable相对比较简单,它的作用就是从ViewRootImpl 从上往下执行performMeasure、performLayout、performDraw。「[重点:敲黑板]它的执行时机是当VSync信号来到时,会往主线程的Handler对应的MessageQueue中发送一条异步消息,由于在scheduleTraversals()中给MessageQueue中发送过一条同步屏障消息,那么当执行到同步屏障消息时,会将异步消息取出执行」
第三层(TraversalRunnable)
当VSync信号量到达时,Choreographer会发送一个异步消息。当异步消息执行时,会触发ViewRootImpl.mTraversalRunnable回调。
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
void doTraversal() {
if (mTraversalScheduled) {
mTraversalScheduled = false;
mHandler.getLooper().getQueue().removeSyncBarrier(mTraversalBarrier);
if (mProfile) {
Debug.startMethodTracing("ViewAncestor");
}
performTraversals();
if (mProfile) {
Debug.stopMethodTracing();
mProfile = false;
}
}
}
它的作用:
- 移除同步屏障。
- 执行performTraversals方法。
performTraversals()方法特别复杂,给出伪代码如下:
private void performTraversals() {
if (!mStopped || mReportNextDraw) {
performMeasure()
}
final boolean didLayout = layoutRequested && (!mStopped || mReportNextDraw);
if (didLayout) {
performLayout(lp, mWidth, mHeight);
}
boolean cancelDraw = mAttachInfo.mTreeObserver.dispatchOnPreDraw() || !isViewVisible;
if (!cancelDraw && !newSurface) {
performDraw();
}
}
该方法的作用:
- 满足条件的情况下调用performMeasure()。
- 满足条件的情况下调用performLayout()。
- 满足条件的情况下调用performDraw()。
mStopped表示Activity是否处于stopped状态。如果Activity调用了onStop方法,performLayout方法是不会调用的。
//ViewRootImpl.java
private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth,
int desiredWindowHeight) {
// ... 省略代码
host.layout(0, 0, host.getMeasuredWidth(), host.getMeasuredHeight());
// ... 省略代码
}
回答文章中第二个问题:
❝
「其二:锁屏后,调用View.requestLayout(),会触发View的测量和布局操作吗?」
「答:不会,因为当前Activity处于stopped状态了」
❞
至此第一层里面留下的小悬念也得以解开,因为不会执行View.layout()方法,所以PFLAG_FORCE_LAYOUT不会被清除,导致接下来的requestLayout方法不会层层往上调用。
至此本文的两个问题都已经得到了答案。
当我把问题提交给「鸿洋」的wanandroid上时,大佬又给我提了一个问题。
❝
鸿洋:既然Activity的onStop会导致requestLayout layout方法得不到执行,那么onResume方法会不会让上一次的requestLayout没有执行的layout方法执行一次呢?
❞
于是我写了个demo来验证,锁屏后延时一秒亮屏。
//MyDemoActivity.kt
override fun onStop() {
super.onStop()
root.postDelayed(object : Runnable {
override fun run() {
root.requestLayout()
println("ChoreographerActivity reqeustLayout")
}
}, 1000)
}
在自定义布局的onLayout方法中打印日志:
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
System.out.println("ChoreographerActivity onLayout");
super.onLayout(changed, left, top, right, bottom);
}
锁屏,日志没有打印。亮屏,日志打印了。
所以,
❝
鸿洋:既然Activity的onStop会导致requestLayout layout方法得不到执行,那么onResume方法会不会让上一次的requestLayout没有执行的layout方法执行一次呢?
我:经过demo验证,会。原因且听我道来。
❞
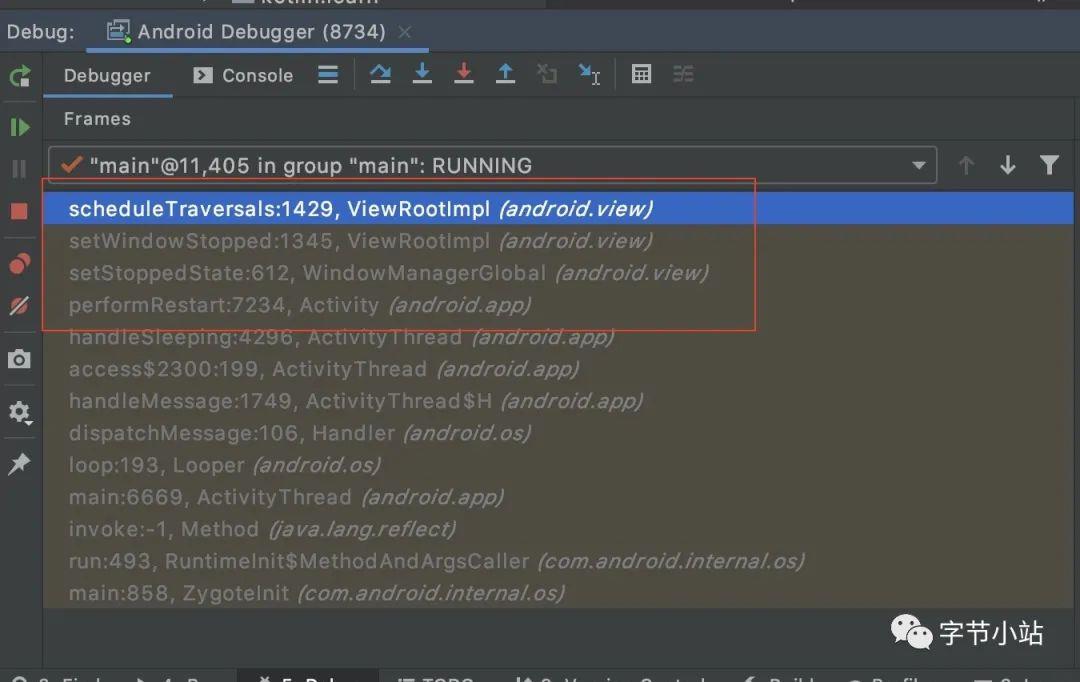
有了demo找原因就很简单了。正面不好攻破,那就祭出调试大法呗。但是断点放在哪好呢?思考了一番。我觉得断点放在发送同步屏障的地方比较好,ViewRootImpl.scheduleTraversals()。为什么断点放这里?因为这里必经之路。那你有可能会问:必经之路不应该是onLayout方法么?(那你就得了解同步屏障和VSync刷新机制了,后文会讲)

亮屏后,发现断点执行了。从堆栈中可以看出Activity的performRestart()方法执行了ViewRootImpl的scheduleTraversals方法。

虽然,亮屏的时候没有执行View.requestLayout方法,由于锁屏后1s执行了View.requestLayout方法,所以PFLAG_FORCE_LAYOUT标记位还是有的。亮屏调用了performTraversals方法时,会执行Measure、Layout、Draw等操作。
至此,完美回答了粉丝和鸿洋的问题。
第四层(Handler同步屏障)
Handler原理是面试必问的问题。涉及到很多知识点。线程、Looper、MessageQueue、ThreadLocal、链表、底层等技术。本文我就不展开讲了。即使对Handler不是很了解,也不影响本层次的学习。
❝
A同学:同步屏障。感觉好高大上的样子?能给我讲讲吗?
我:乍一看,是挺高大上的。让人望而生畏。但是细细一想,也不是那么难,说白了就是将Message分成三种不同类型
A同学:此话怎讲,愿闻其详~
我:如下代码应该看得懂吧?
class Message{
int mType;
//同步屏障消息
public static final int SYNC_BARRIER = 0;
//普通消息
public static final int NORMAL = 1;
//异步消息
public static final int ASYNCHRONOUS = 2;
}
A同学:这很简单呀,平时开发中经常用不同的值表示不同的类型,但是android中的Message类并没有这几个不同的值呀?
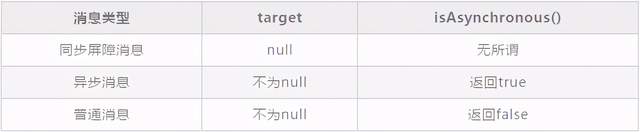
我:Android Message 类确实没有用不同的值来表示不同类型的Message。它是通过target和isAsynchronous()组合出三种不同类型的Message。

A同学:理解了,那么它们有什么区别呢?
我:世界上本来只有普通消息,但是因为事情有轻重缓急,所以诞生了同步屏障消息和异步消息。它们两是配套使用的。当消息队列中同时存在这三种消息时,如果碰到了同步屏障消息,那么会优先执行异步消息。
A同学:有点晕~
我:别急,且看如下图解。
❞

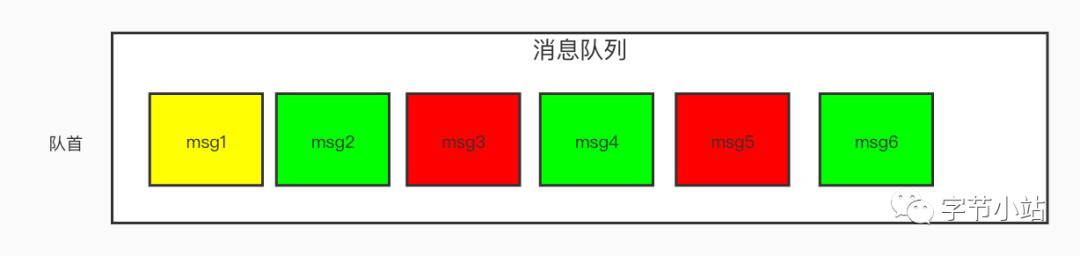
- 绿色表示普通消息,很守规矩,按照入队顺序依次出队。
- 红色表示异步消息,意味着它比较着急,有优先执行的权利。
- 黄色表示同步屏障消息,它的作用就是警示,后续只会让异步消息出队,如果没有异步消息,则会一直等待。

上图,消息队列中全是普通消息。那么它们会按照顺序,从队首依次出队列。msg1->msg2->msg3

上图,三种类型消息全部存在,msg1是同步屏障消息。同步屏障消息并不会真正执行,它也不会主动出队列,需要调用MessageQueue的removeSyncBarrier()方法。它的作用就是"警示",后续优先让红色的消息出队列。
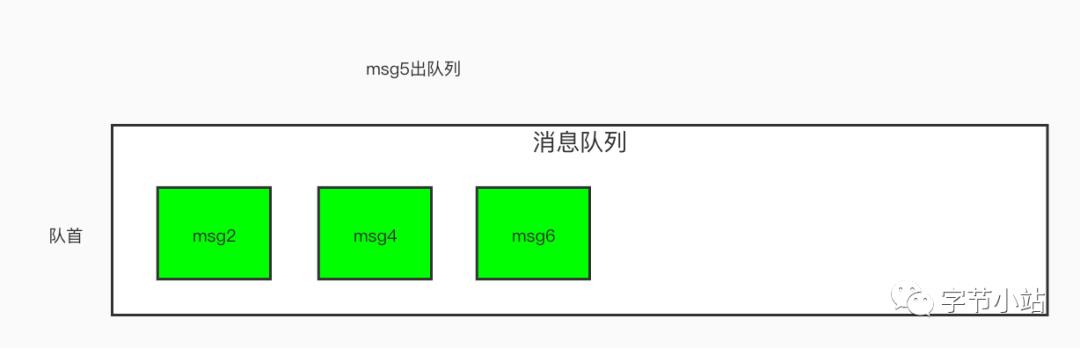
1、msg3出队列。

2、msg5出队列。

3、此刻msg2并不会出队列,队列中已经没有了红色消息,但是存在黄色消息,所以会一直等红色消息,绿色消息得不到执行机会。

4、调用removeSyncBarrier()方法,将msg1出队列。

5、绿色消息按顺序出队。
❝
postSyncBarrier()和removeSyncBarrier()必须成对出现,否则会导致消息队列出现假死情况。
❞
同步屏障就介绍到这,如果意犹未尽的话,欢迎留言探讨。
第五层(Choreographer VSync机制)
❝
B同学:VSync机制感觉好高大上的样子?能给我讲讲吗?
我:这个东西比较底层了,理解难度比较大,但是有一个比较取巧的理解方式。
B同学:说来听听。
我:可以从观察者模式角度来理解,VSync信号是由底层发出的。APP层会监听VSync的信号,当接收到信号时,就会通过Choreographer向消息队列发送异步消息,这个消息的作用之一就是通知ViewRootImpl去执行测量,布局,绘制操作。
❞
//Choreographer.java
private final class FrameDisplayEventReceiver extends DisplayEventReceiver
implements Runnable {
private boolean mHavePendingVsync;
private long mTimestampNanos;
private int mFrame;
@Override
public void onVsync(long timestampNanos, int builtInDisplayId, int frame) {
//...省略其他代码
long now = System.nanoTime();
if (timestampNanos > now) {
Log.w(TAG, "Frame time is " + ((timestampNanos - now) * 0.000001f)
+ " ms in the future! Check that graphics HAL is generating vsync "
+ "timestamps using the correct timebase.");
timestampNanos = now;
}
if (mHavePendingVsync) {
Log.w(TAG, "Already have a pending vsync event. There should only be "
+ "one at a time.");
} else {
mHavePendingVsync = true;
}
mTimestampNanos = timestampNanos;
mFrame = frame;
Message msg = Message.obtain(mHandler, this);
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, timestampNanos / TimeUtils.NANOS_PER_MS);
}
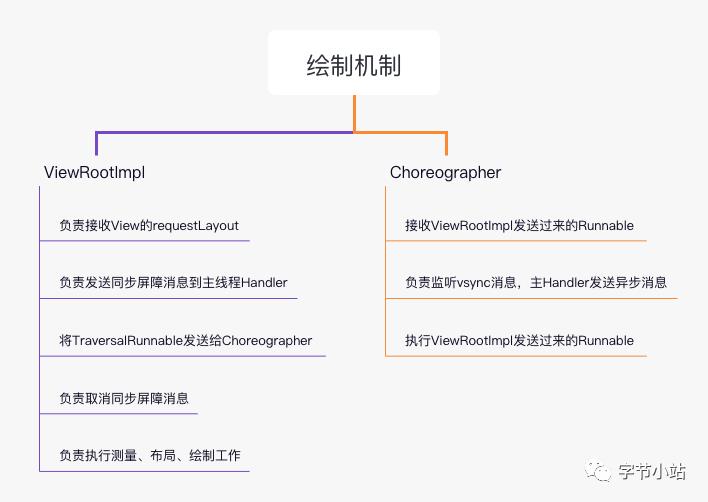
第六层(绘制机制)
ViewRootImpl和Choreographer是绘制机制的两大主角。他们负责功能如下。具体的源代码就不贴了,总结如下图。

本文论点,如果你觉得有误,有疑惑,或者你有更多的想法,欢迎留言探讨。
最后
在这里还分享一份收录整理的Android学习PDF+架构视频+面试文档+源码笔记,高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料
这些都是我现在闲暇时还会反复翻阅的精品资料。里面对近几年的大厂面试高频知识点都有详细的讲解。相信可以有效地帮助大家掌握知识、理解原理,帮助大家在面试季取到一份不错的答卷。
当然,你也可以拿去查漏补缺,提升自身的竞争力。
如果你有需要的话,只需 点击这里快速免费获取
喜欢本文的话,不妨顺手给我点个赞、评论区留言或者转发支持一下呗~



以上是关于requestLayout问题这么问?哪个Android研发能会?的主要内容,如果未能解决你的问题,请参考以下文章
Android - View.requestLayout 在 OnLayoutChangeListener 中不起作用
Android requestLayout 和 invalidata , postInvalidate 比较