项目整体效果
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目整体效果相关的知识,希望对你有一定的参考价值。
项目整体效果
项目概述
此项目用到了Visual Studio Code会IDEA编译器,前端用的主要技术是Vue脚手架,后端用的主要技术是SpringBoot,实现了对健身会员的增删改查功能。
项目运行
开启前后端项目
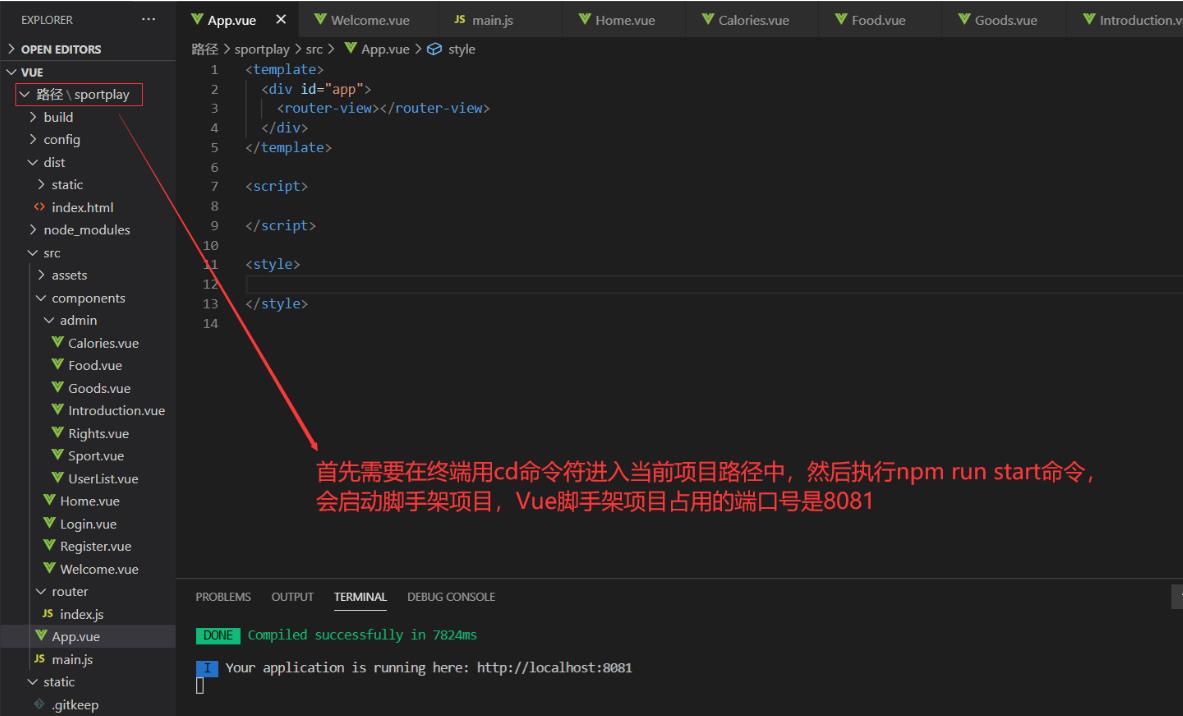
首先启动Visual Studio Code中的Vue脚手架项目,在terminal终端,输入命令npm run start后,如下图:

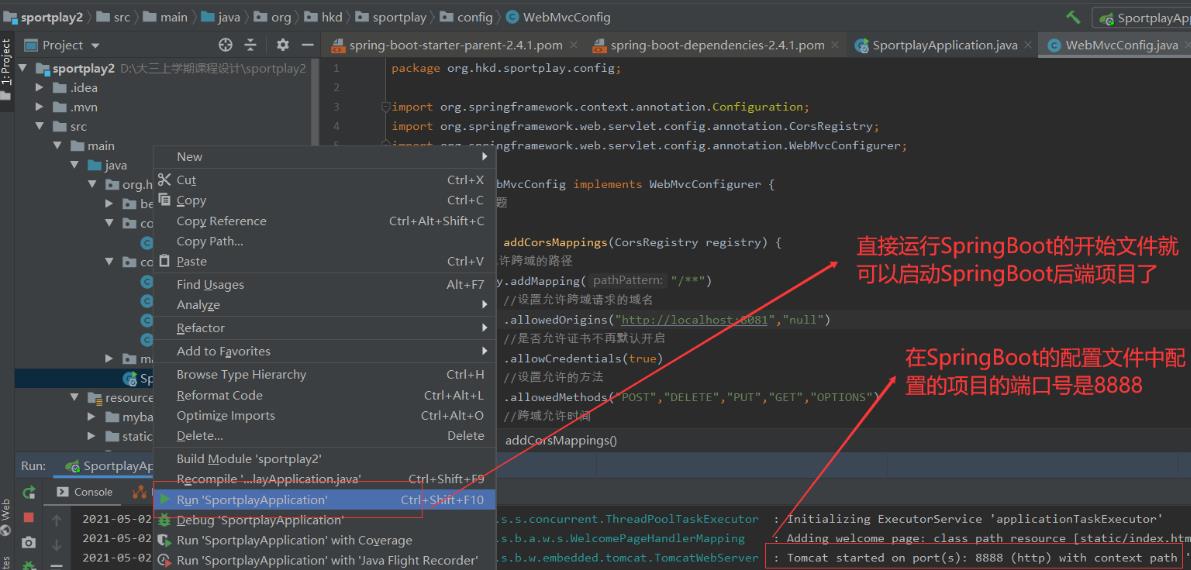
接着去启动SpringBoot后端的tomcat服务器,运行SpringBoot后端项目,如下图:

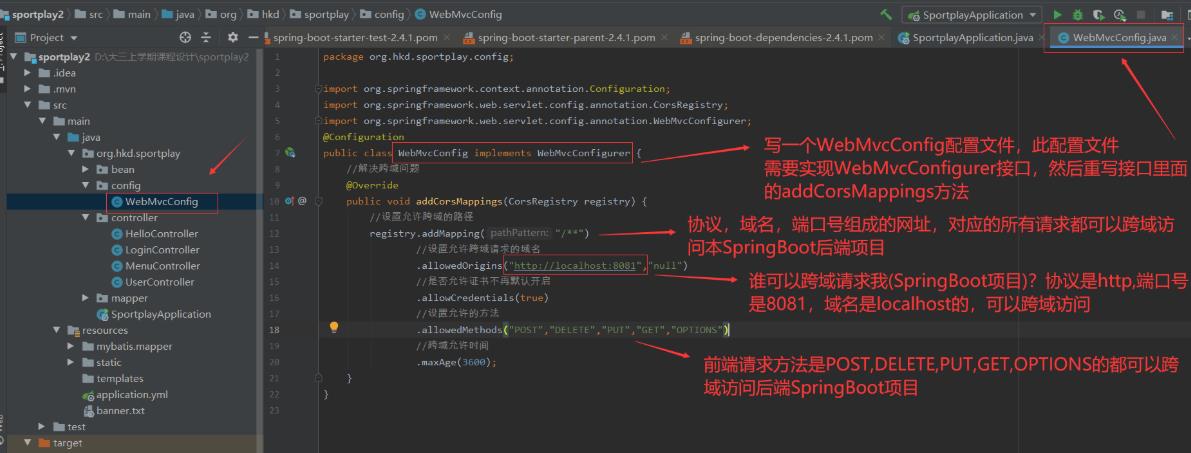
注意,一定要处理跨域请求,要不然Visual Studio Code对应的前端Vue脚手架项目,不能请求访问SpringBoot后端项目,因为访问的时候会跨域。那么什么叫做跨域呢?从一个网址访问另一个网址,只要这两个网址中的协议,域名,或者端口号,三者有一个不同,就会出现跨域问题。比如此案例,前端项目需要访问后端项目,即从http://localhost:8081网址去访问http://localhost:8888网址,这两个网址的端口号不相同,所以会出现跨域问题。http是协议,localhsot是域名,8081是端口号。
那么怎么解决跨域问题呢?
在SpringBoot中写一个配置类,如下图:

运行效果
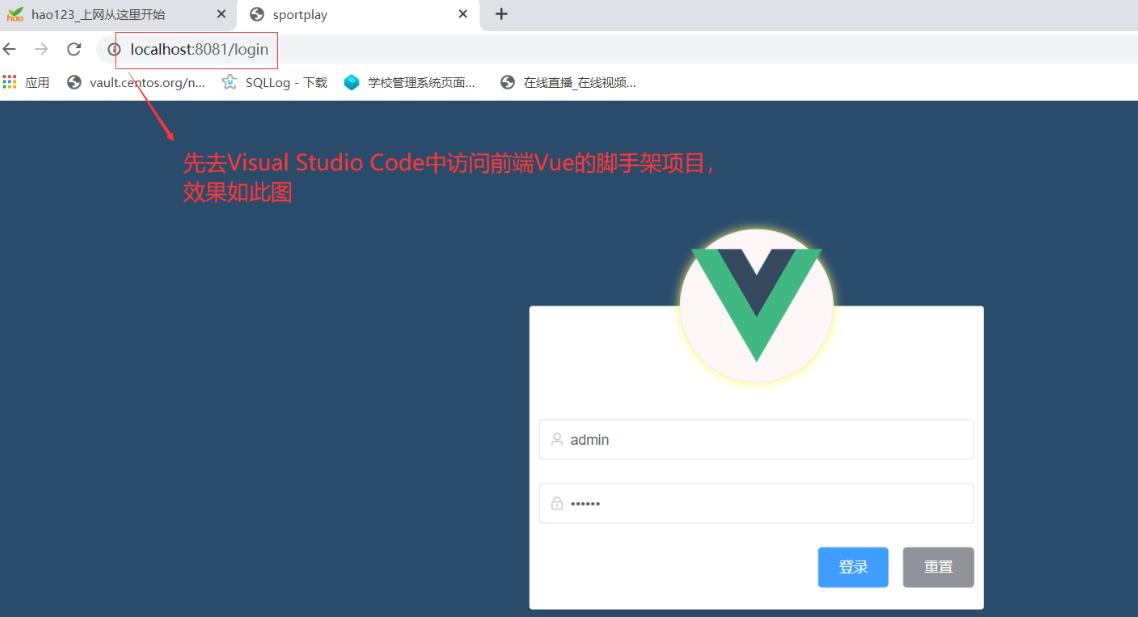
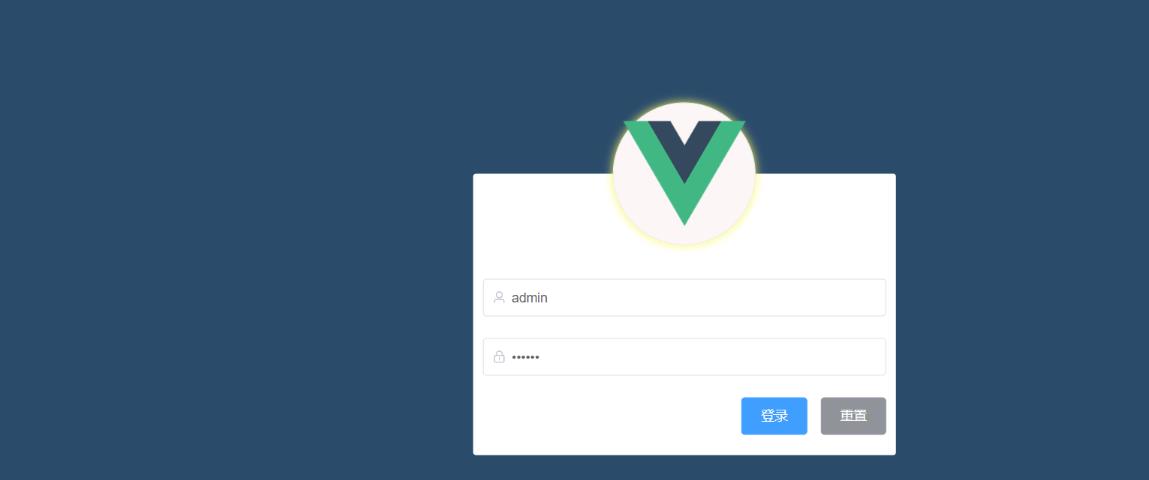
输入前端Vue脚手架的启动地址路径

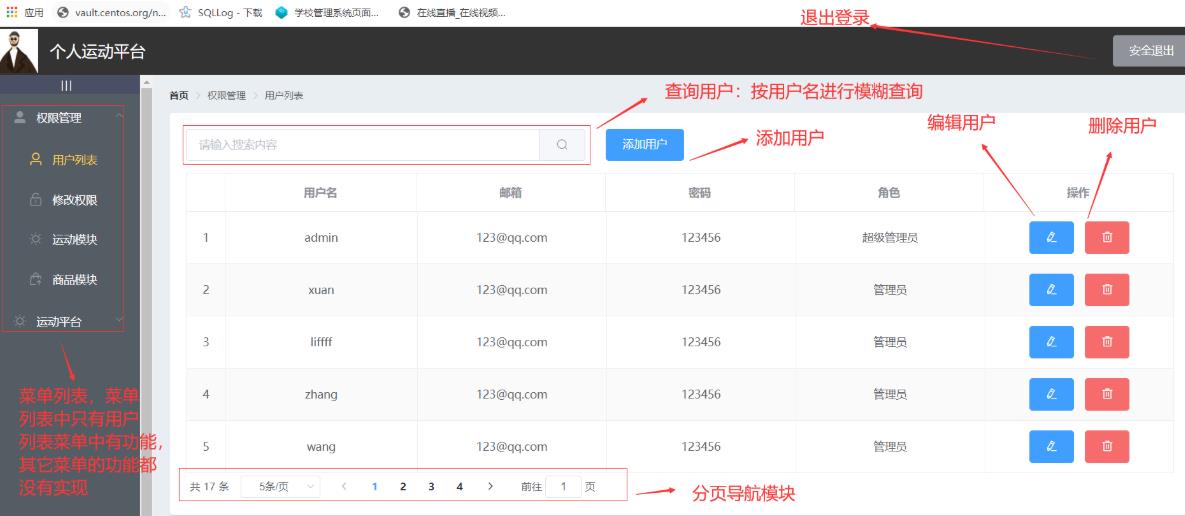
登录后的首页
然后点击登录,如下图:

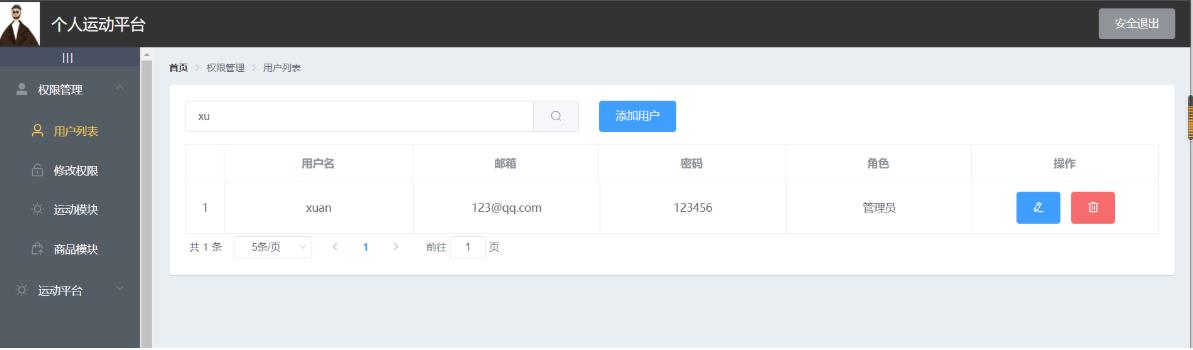
查
查询姓名包含xu的用户,如下图:

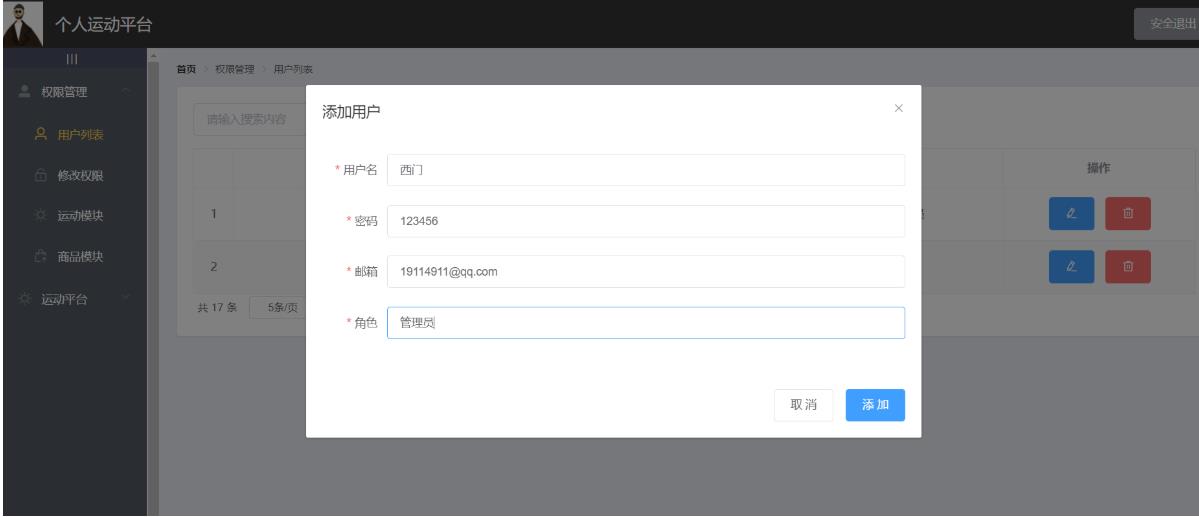
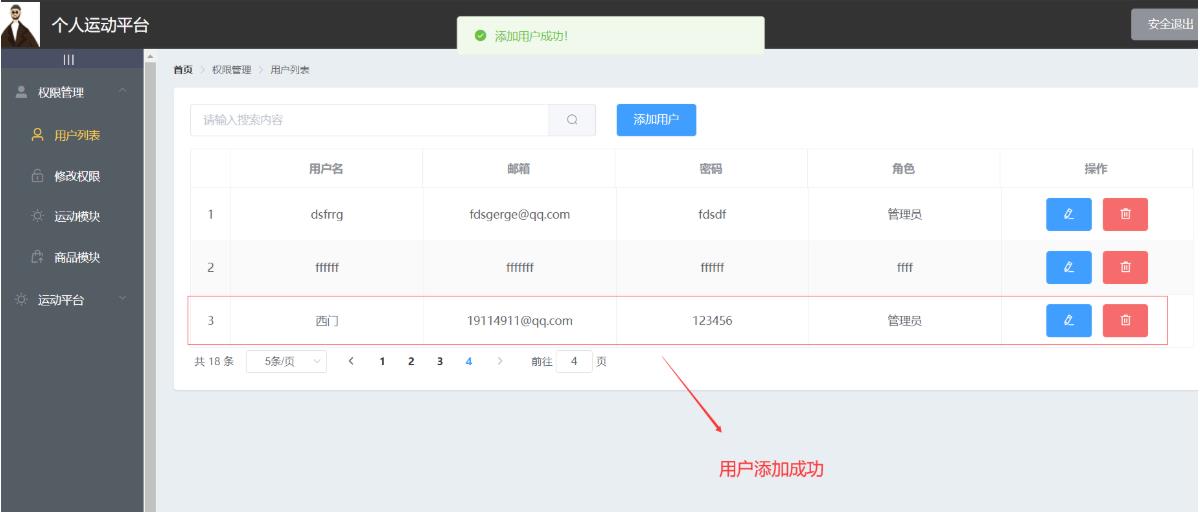
增
添加用户,如下图:


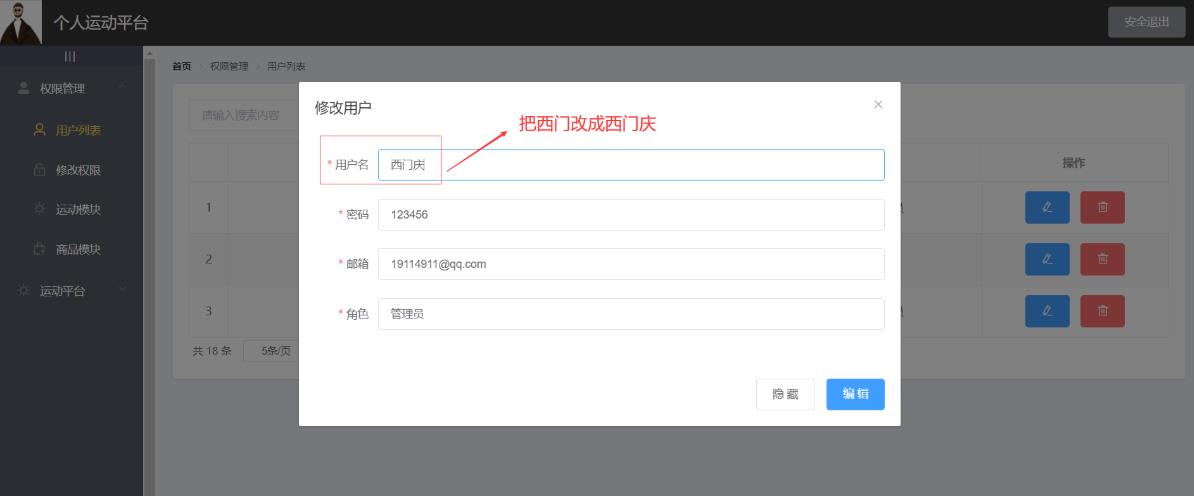
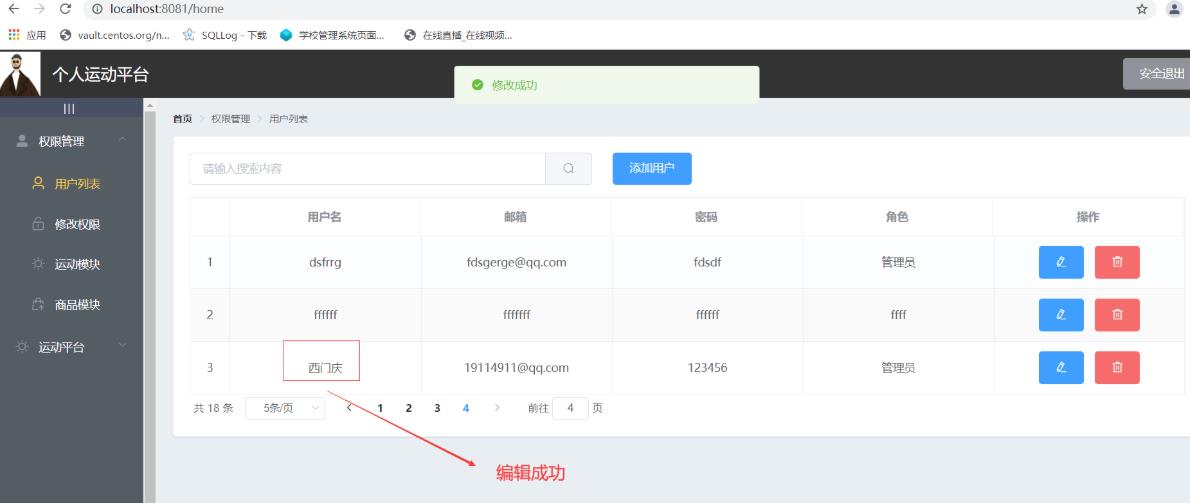
改
编辑用户,如下图:


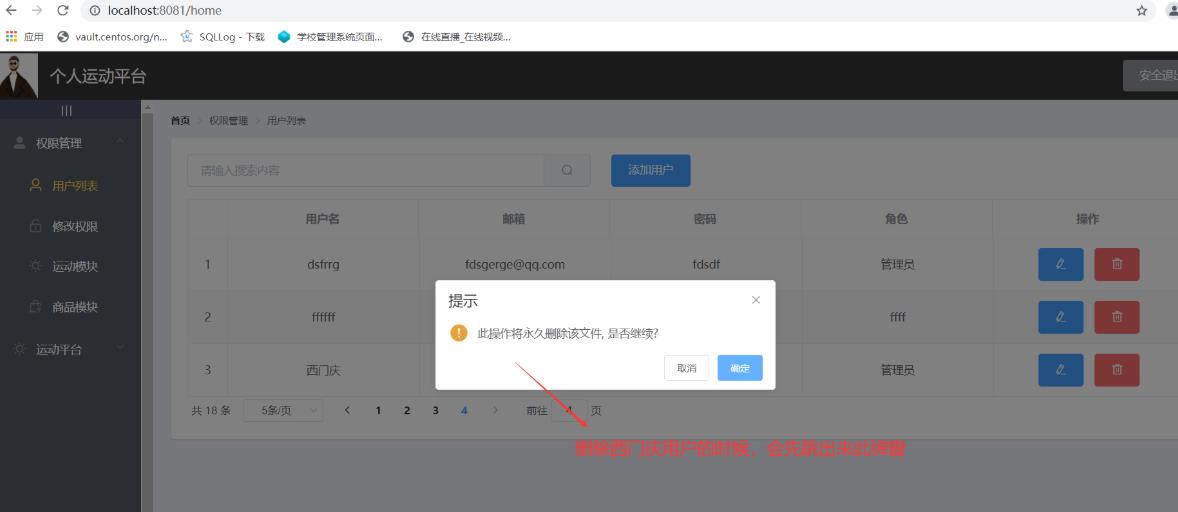
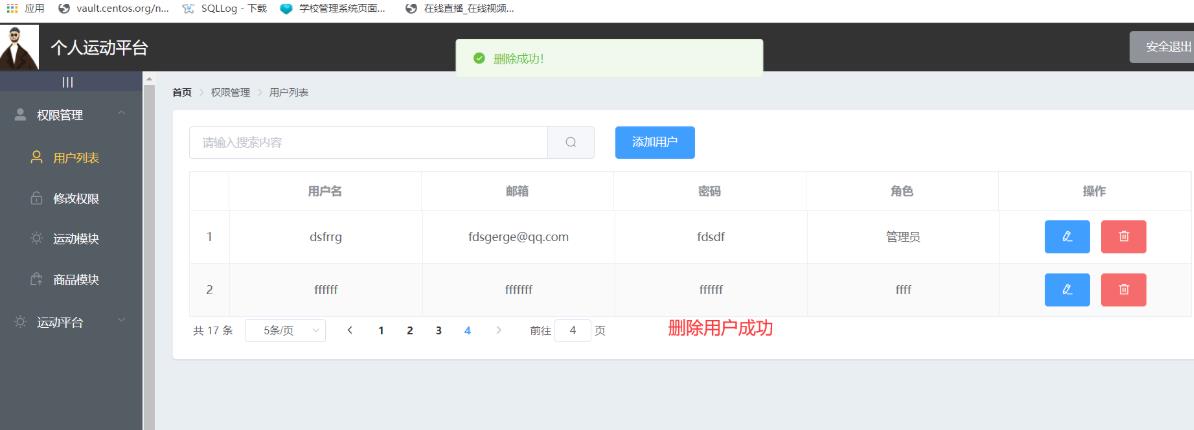
删
删除用户,如下图:


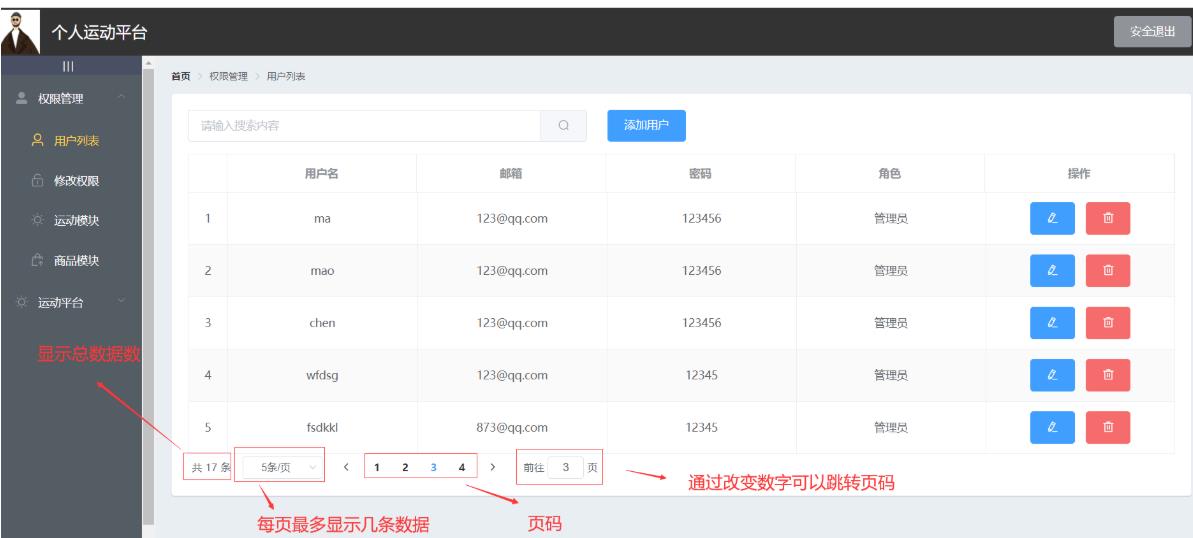
分页导航条
分页导航条的效果,如下图:

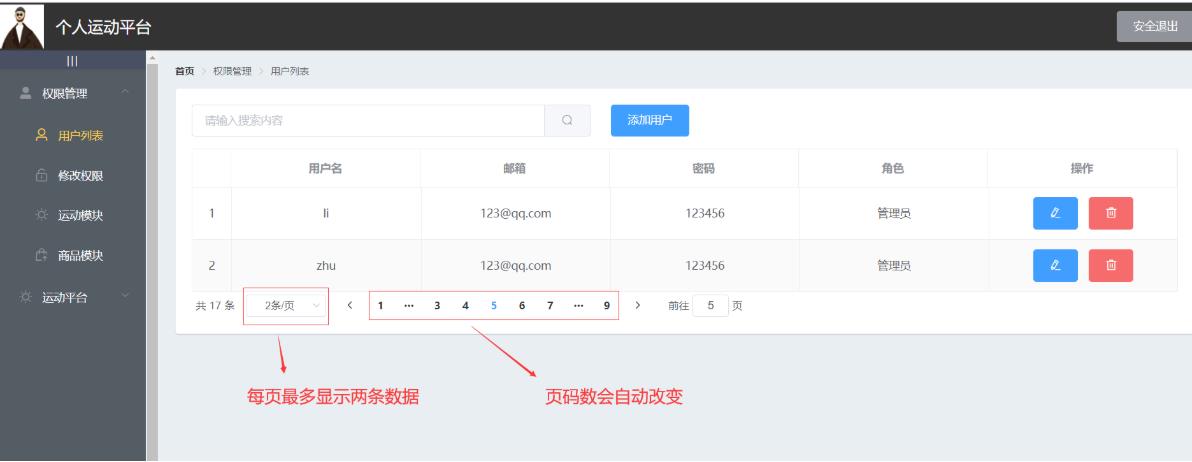
设定每页最多显示两条数据,如下图:

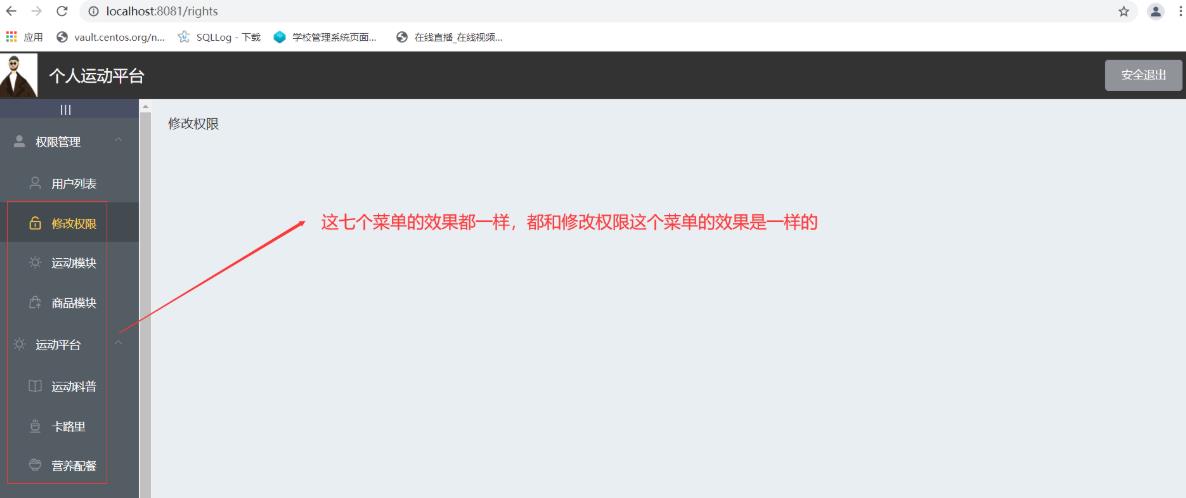
其它菜单
菜单导航栏的其它菜单的效果,如下图:

退出
点击退出按钮,会跳回到登录首页,如下图:

以上是关于项目整体效果的主要内容,如果未能解决你的问题,请参考以下文章