实现导航菜单功能
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现导航菜单功能相关的知识,希望对你有一定的参考价值。
文章目录
实现导航菜单功能
需求
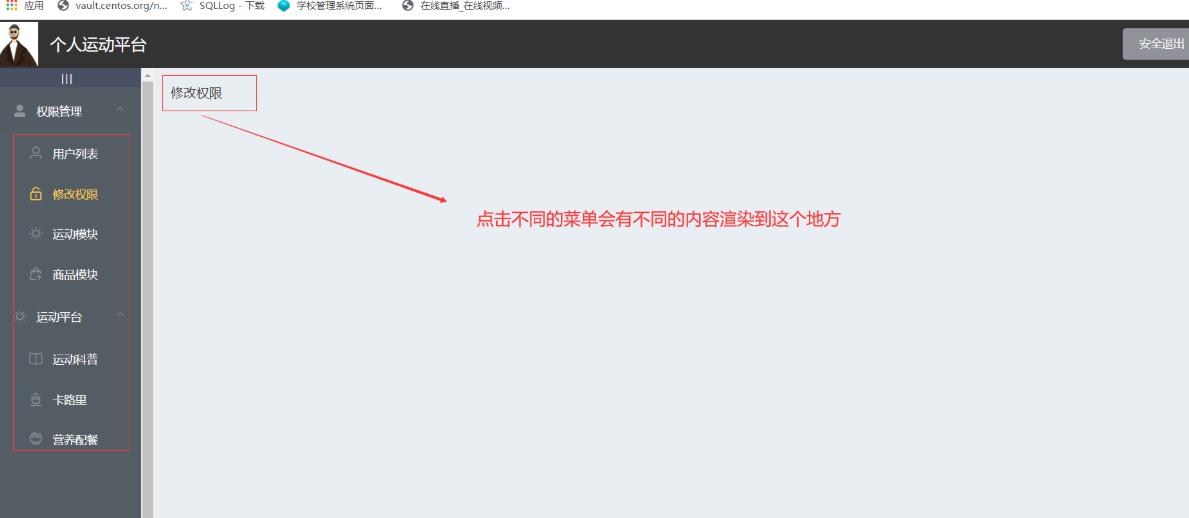
点击不同的菜单,会在Home.vue的主体部分显示不同的组件内容。
数据库中的表和java中的bean类
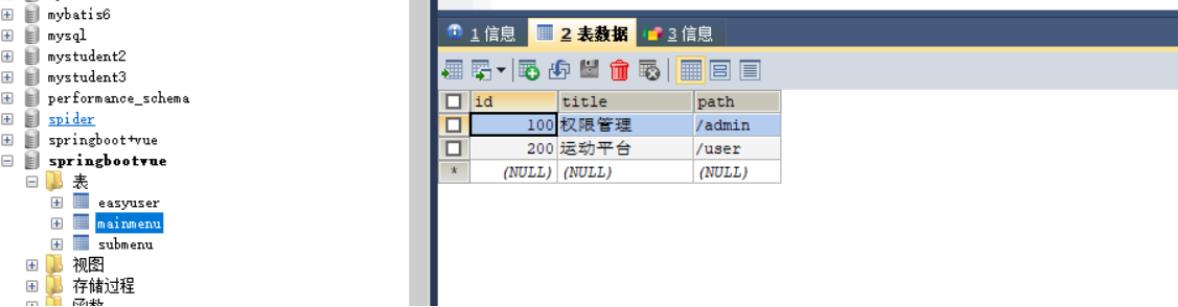
数据库中需要两张表,一张是主菜单表mainmenu,如下图:

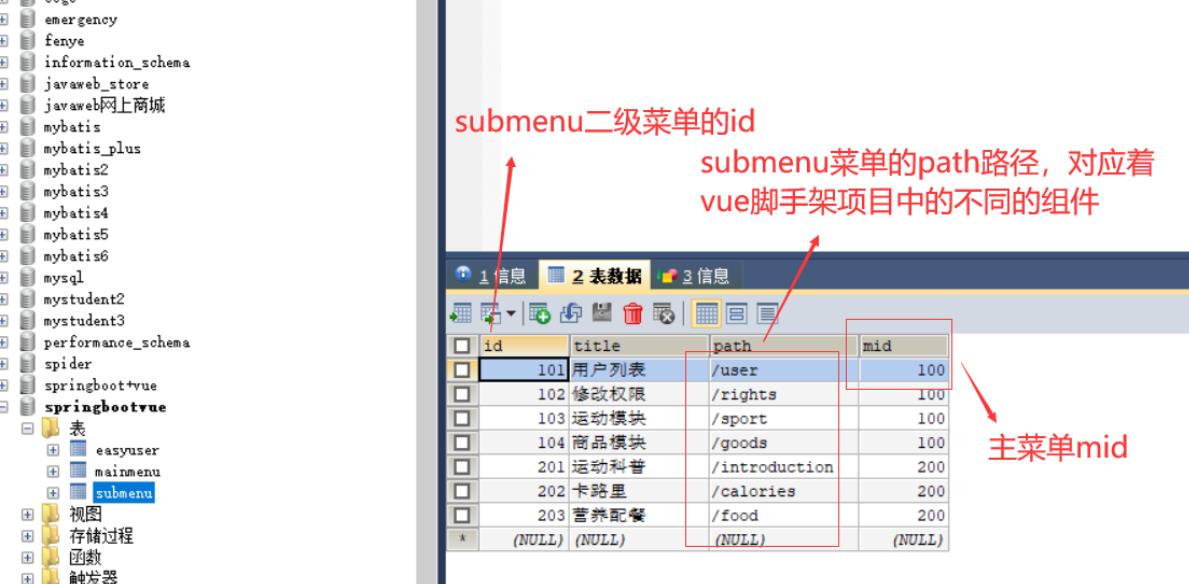
另外一张是主菜单表下面的菜单表submenu,如下图:

主菜单mainmenu和二级菜单submenu是一对多的关系。
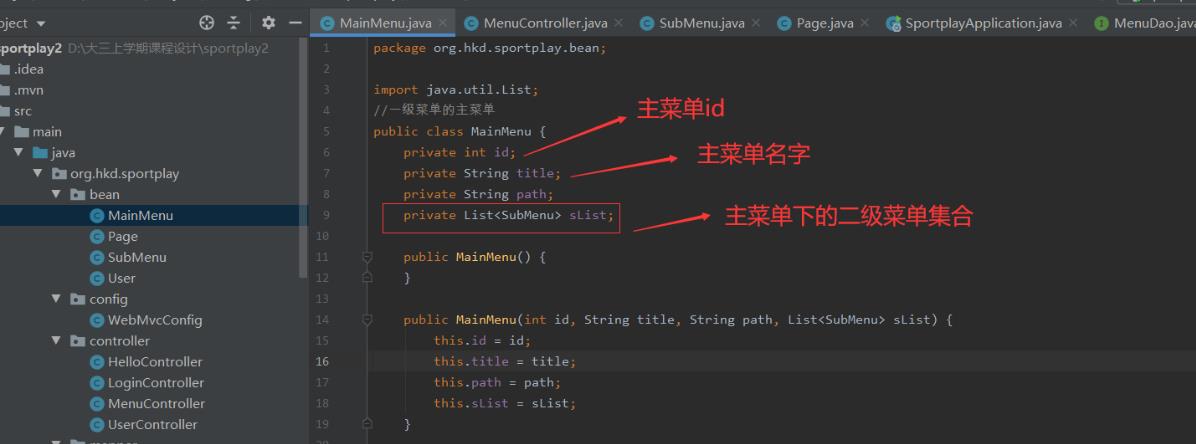
java中的MainMenu实体类,如下图:

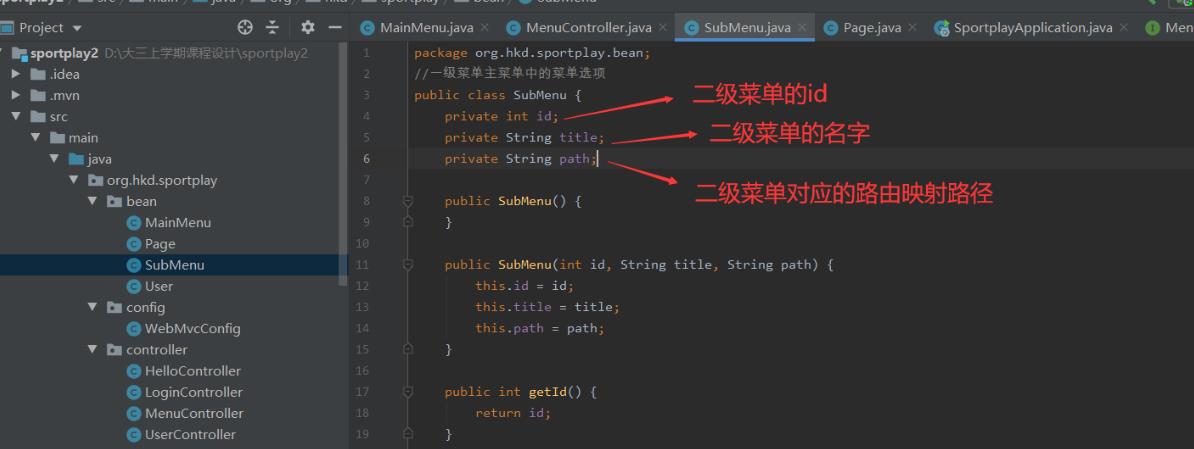
java中的SubMenu实体类,如下图:

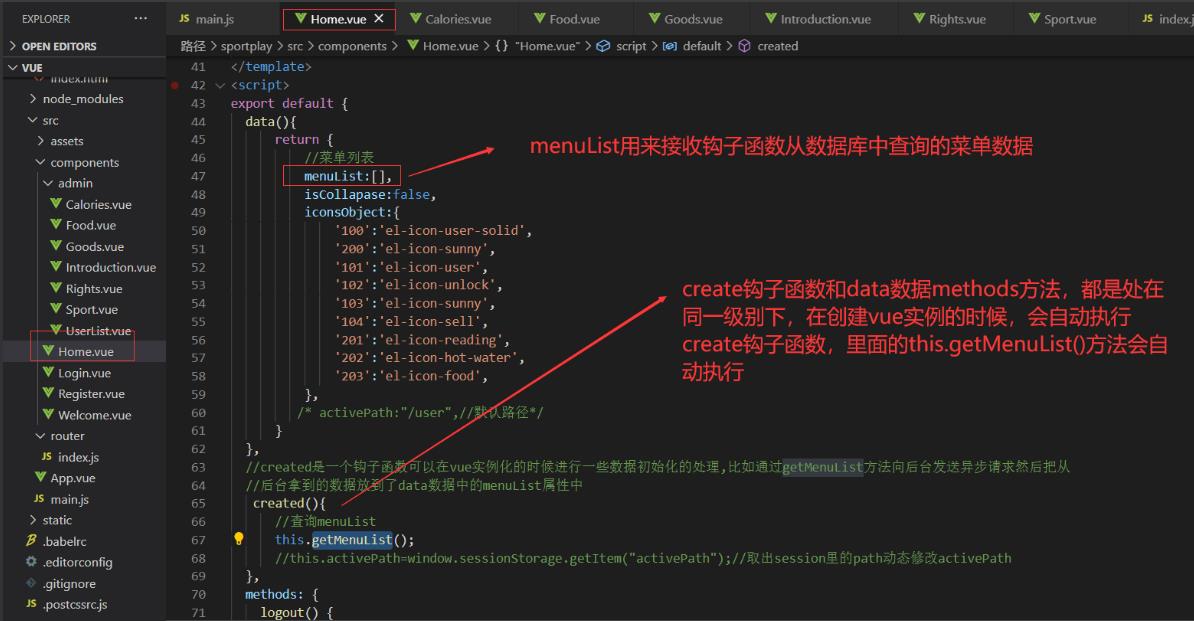
钩子函数初始化菜单数据
自动执行create钩子函数里的getMenuList
getMenuList方法会从数据库中查询菜单数据,然后把数据存储到data数据的menuList集合中
如下图:


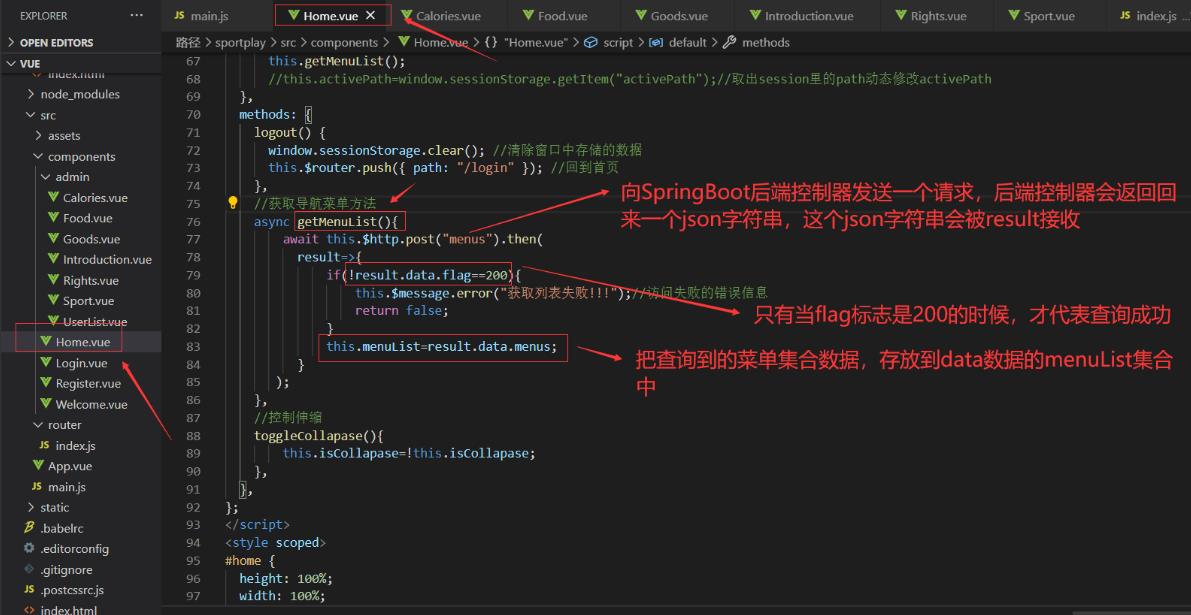
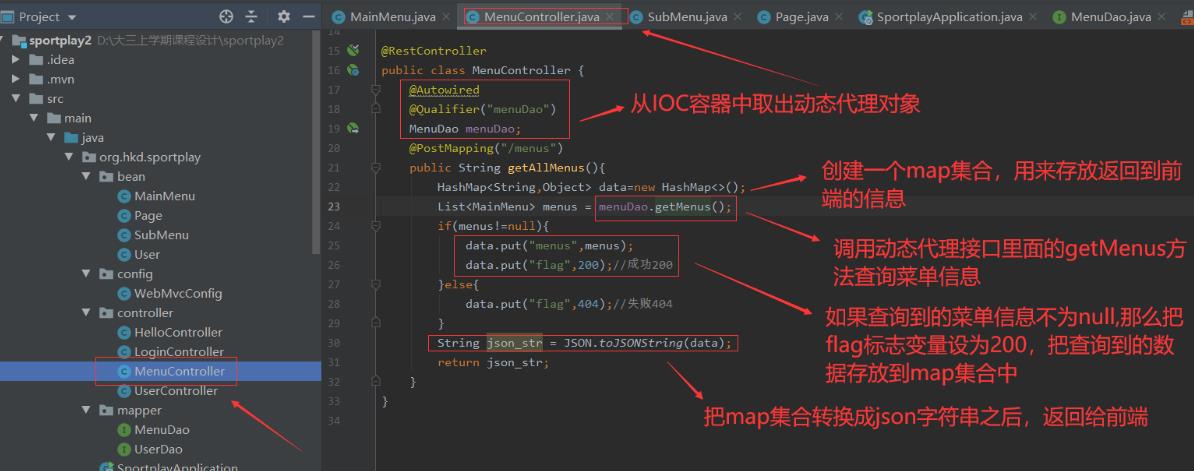
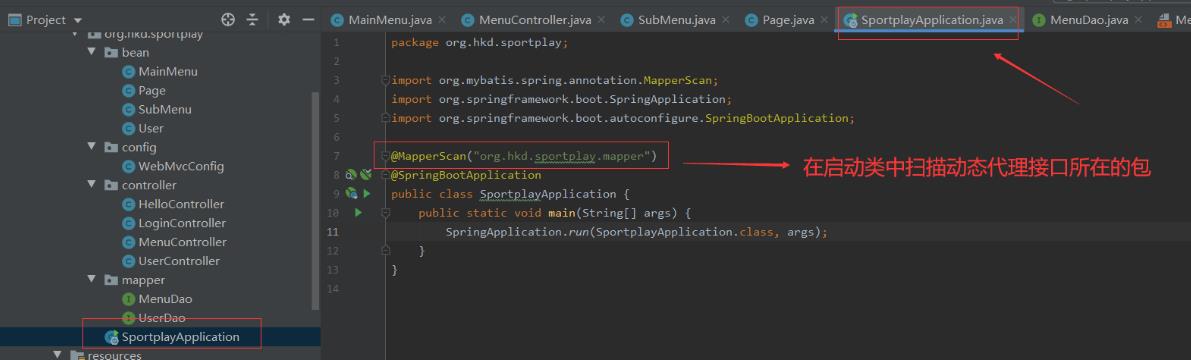
SpringBoot后端MenuController控制器接收"/menus"请求的getAllMenus方法

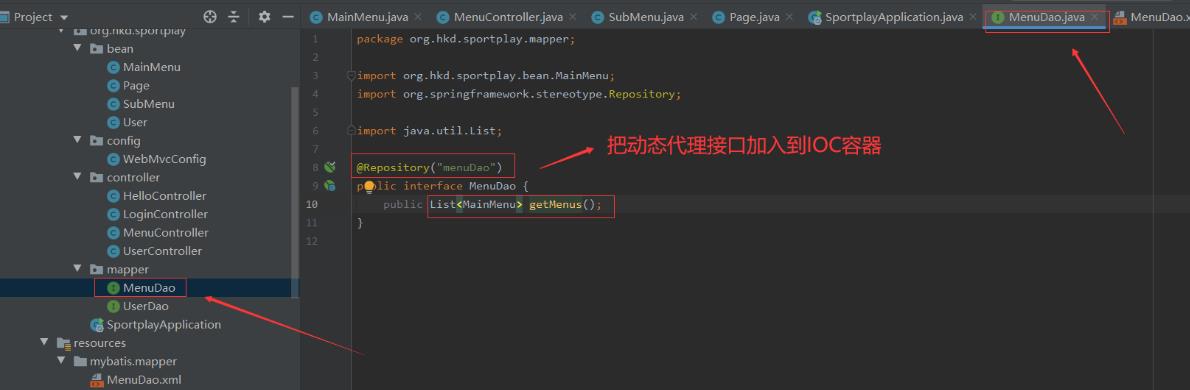
MenuDao动态代理接口


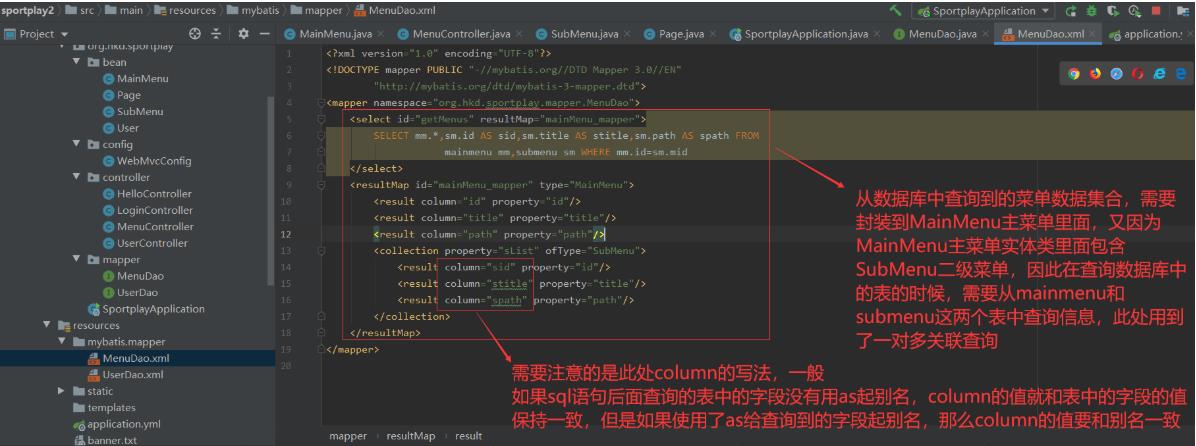
MenuDao.xml映射文件
后端从数据库中查询到的数据是封装到MainMenu这个实体类中的,而因为MainMenu实体类中,存在List属性,因此在查询数据库的时候,需要查询两个表的信息,这两个表分别是mainmenu表和submenu表,映射文件中的内容如下图:

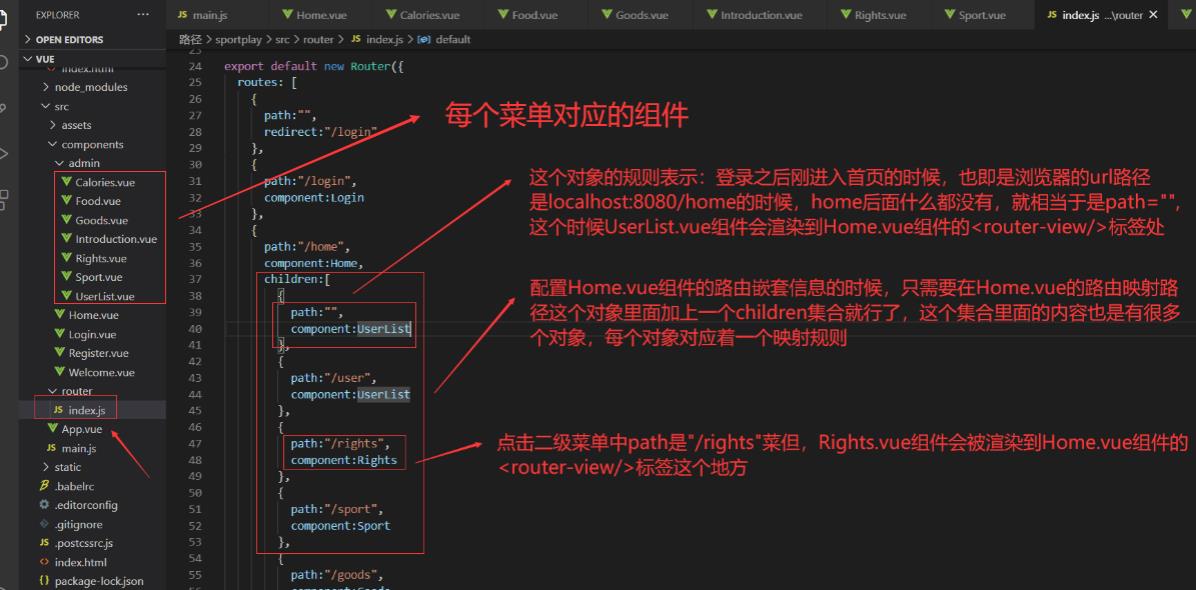
Home.vue组件中的路由嵌套

因为在点击不同的菜单之后,仍是Home.vue组件渲染到App.vue组件的标签处,只是Home.vue组件的内部进行组件改变,所以需要用到路由嵌套。点击不同的菜单,对应着不同的path路径,进而对应某个组件,然后这个组件会渲染到Home.vue组件的标签这个地方,这就叫做路由嵌套。
使用路由嵌套可以实现动态的改变Home.vue组件内部主体部分的功能。
当然需要先在src/router/index.js配置路由嵌套的规则,如下图:

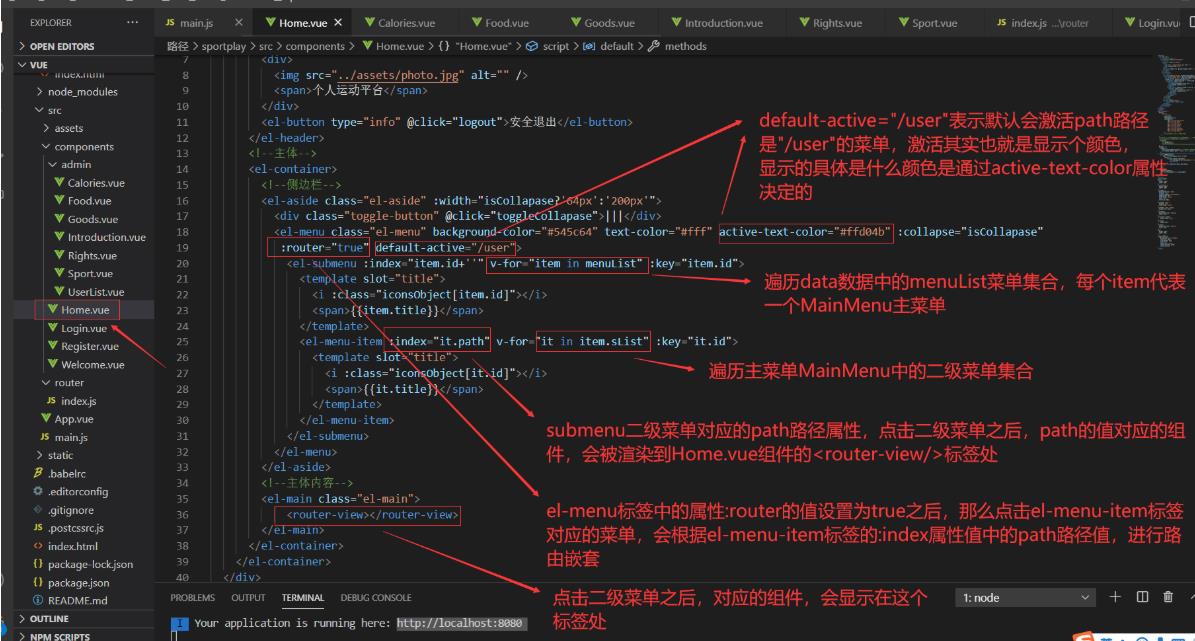
使用element ui中的导航菜单生成菜单

测试
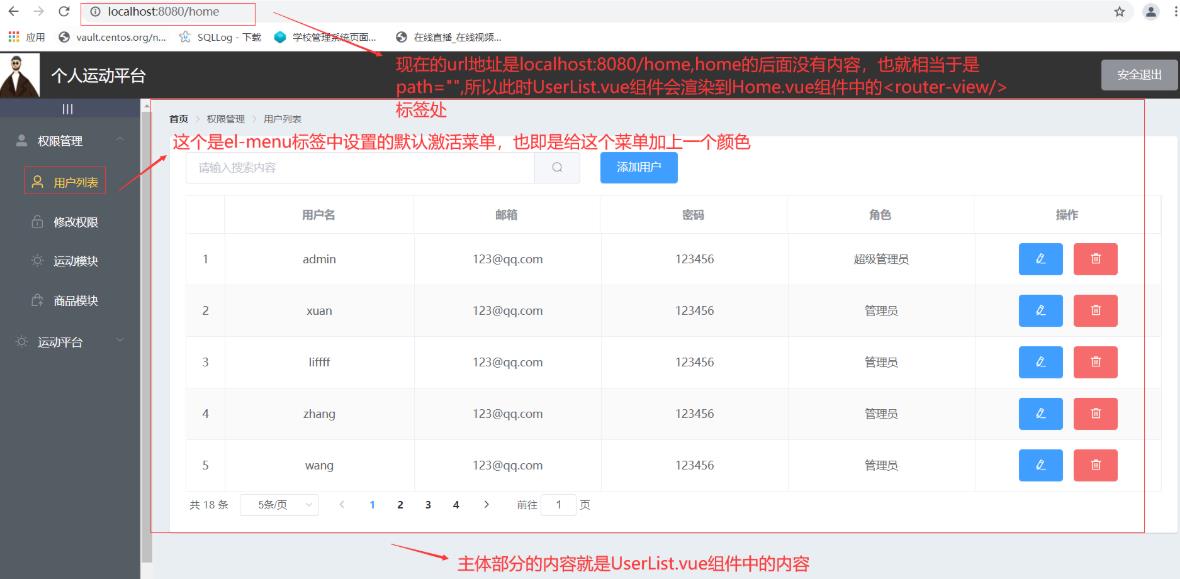
首先登陆成功之后,进入首页,如下图:

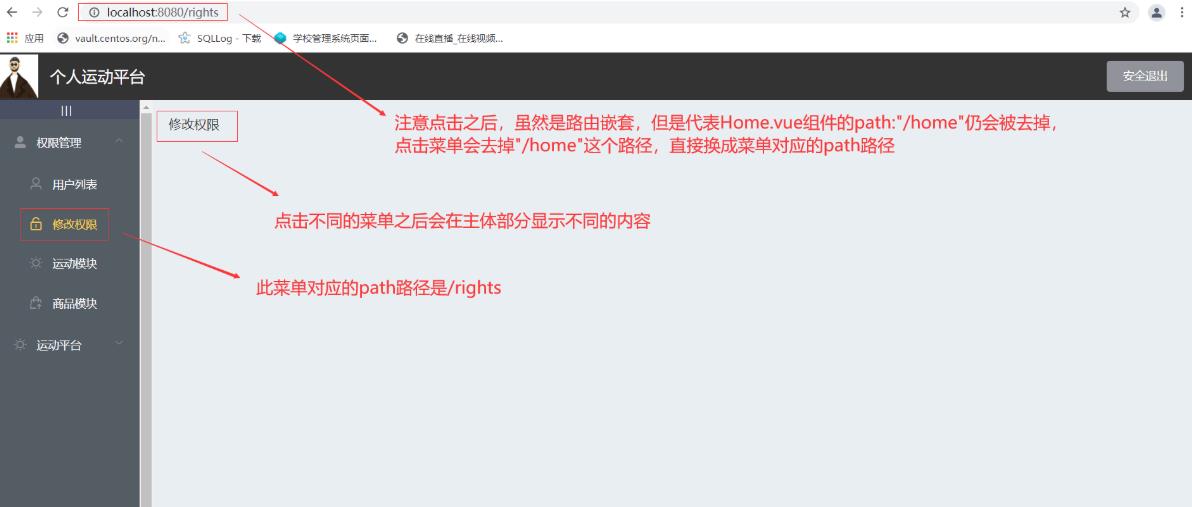
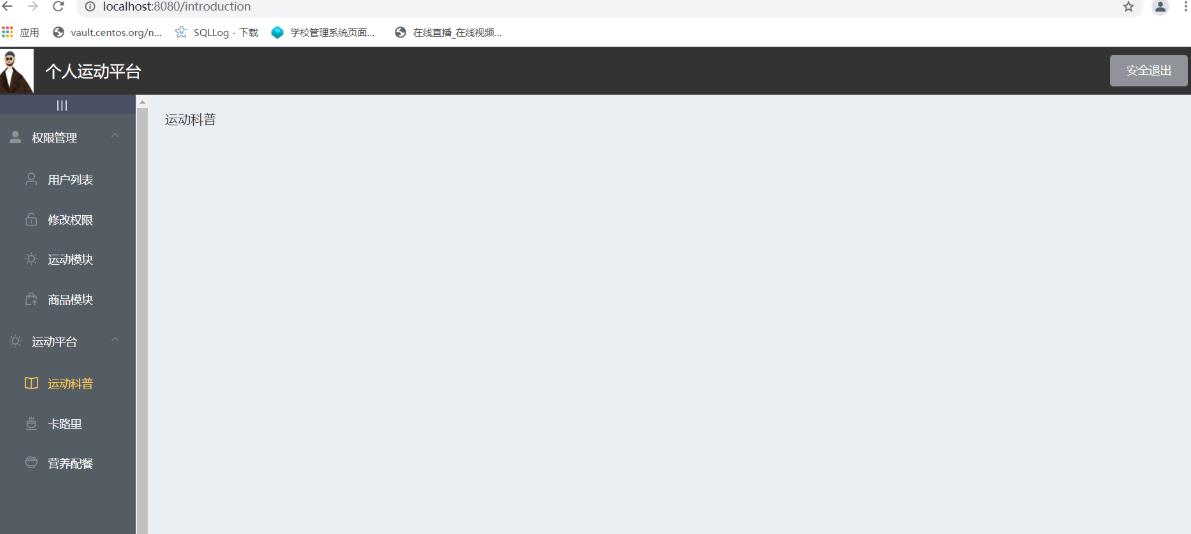
然后点击不同的菜单,如下图:


以上是关于实现导航菜单功能的主要内容,如果未能解决你的问题,请参考以下文章