聊聊 WebSocket,还有 HTTP
Posted 又拍云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊聊 WebSocket,还有 HTTP相关的知识,希望对你有一定的参考价值。
还记得曾经风靡一时的 QQ 秀聊天室吗?那时,还在上初、高中的我们,QQ 是最常用的聊天交友工具;而 QQ 秀聊天室的出现打破了只能按条件查找好友的局限性,大家可以随意进入聊天室房间,进行在线聊天。怀念那个穿着最酷炫的 QQ 秀的我在聊天室闪亮登场,质朴的问出一句:“有 GG/MM 吗?”

WebSocket 的诞生
随着互联网的发展,网上出现了各种聊天室软件,各种新奇的玩法,却再也找不到当年那种纯真的感觉了。当然了,无论是曾经的聊天室,还是如今的视频弹幕,吸引人的地方就在于实时沟通交流。要实现类似实时交互的应用场景,需要低延迟、高及时的技术。
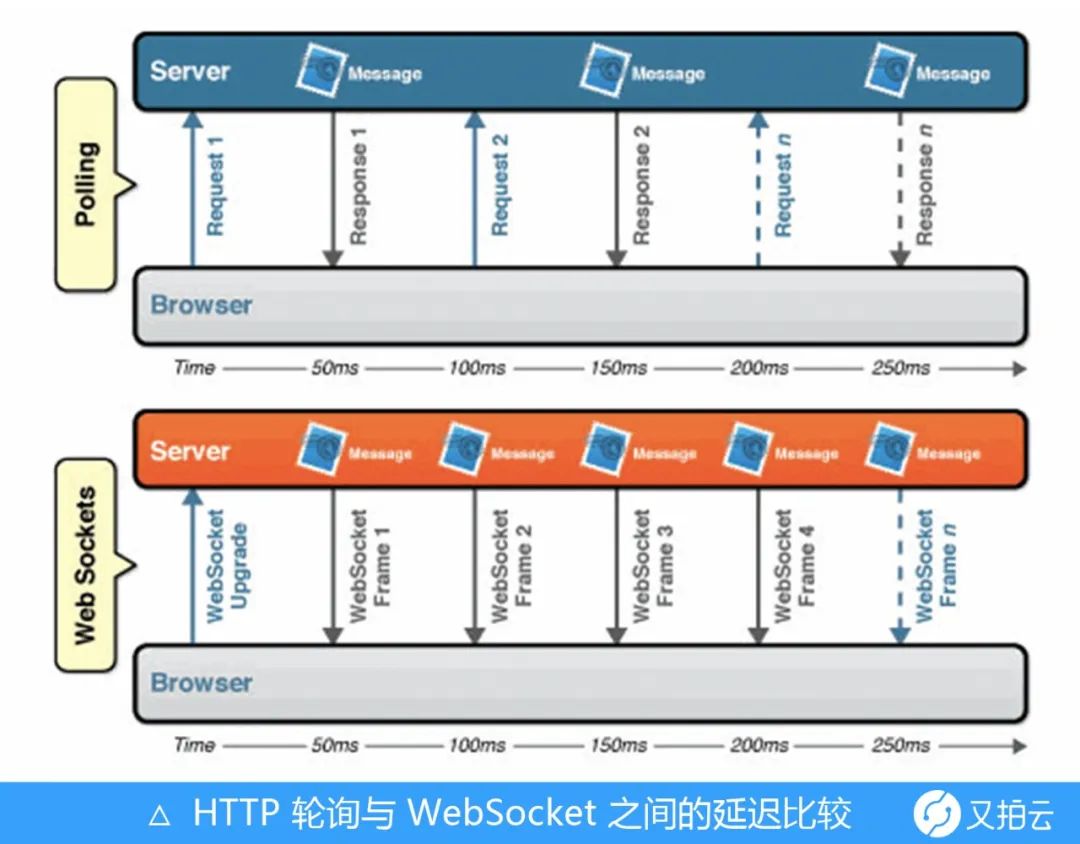
曾经,很多网站为了实现上述场景,所用的技术都是轮询。即每隔一段时间(如每 1 秒),由浏览器对服务器发出 HTTP 请求,询问服务器有没有新的信息,然后由服务器返回最新的数据给客户端。这种传统的轮询模式存在很明显的缺点,即浏览器需要不断的向服务器发出请求,然而 HTTP 请求包含较长的请求头,真正有效的数据可能只占一小部分,这样显然会浪费一部分带宽资源。那有没有更好的方法呢?
WebSocket 应运而生。WebSocket 协议诞生于 2008 年,在 2011 年成为国际标准,并且 WebSocket 同样是 html 5 规范的组成部分之一。WebSocket 是一种全新的协议,它将 TCP 的 Socket(套接字)应用在了 web page 上,从而使通信双方建立起一个保持在活动状态连接通道,并且属于全双工(双方同时进行双向通信)。WebSocket 协议更好的节省了服务器资源和带宽,并且能够更实时地进行通讯。
相比 HTTP 协议,WebSocket 究竟有哪些不同呢?
HTTP vs WebSocket

HTTP 协议是半双工协议,也就是说在同一时间点只能处理一个方向的数据传输,属于单向传输。在客户端向服务器发起连接之前,服务器并不知道有这个连接。发起一个请求,得到一个响应,通信便结束了,客户端和服务器也“忘记了彼此”。不过现在可以通过 Cookie 使客户端保持某种状态,以便服务器可以识别客户端。

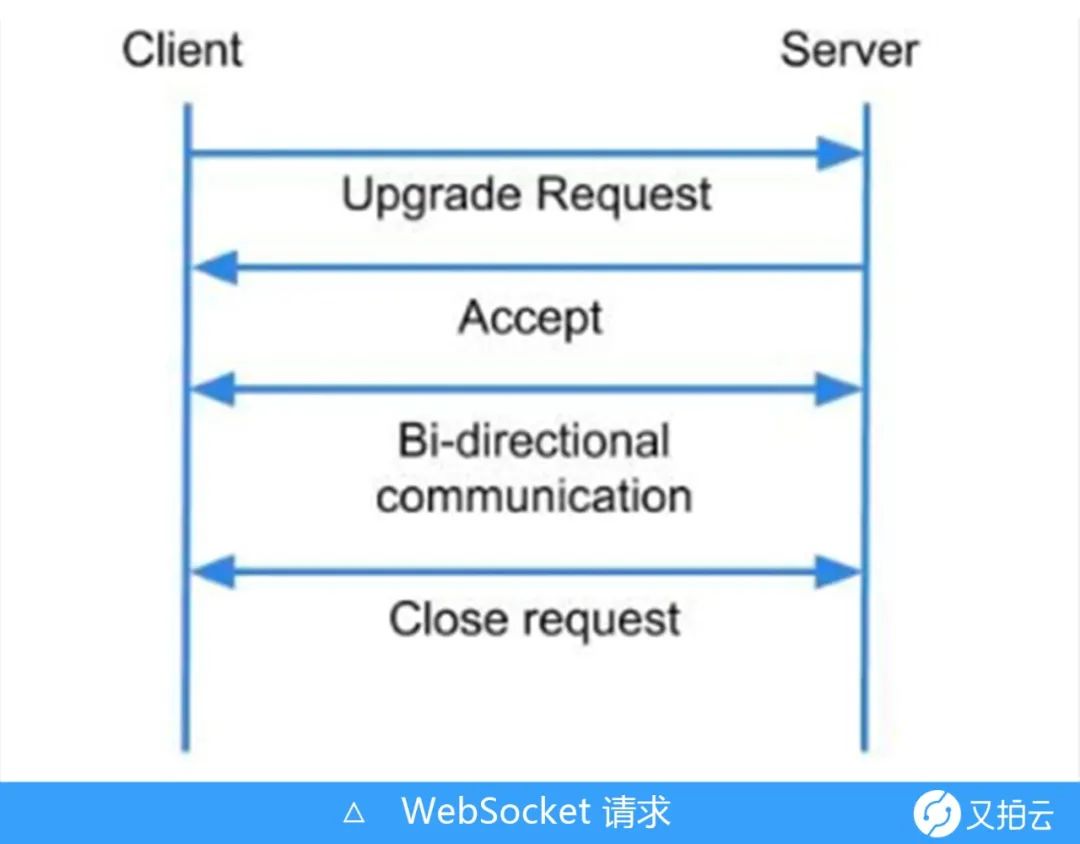
而 WebSocket 协议是全双工的,服务器可以随时主动给客户端下发数据,可以双向发送或接受信息,属于双向传输。WebSocket 可以通过客户端和服务器的握手建立连接,并且连接一直保持“打开”状态,不仅仅是一个请求 + 一个响应。首先,客户端会先发起请求建立连接,若服务器接受了此请求,则将建立双向通信。然后,服务器和客户端就可以进行信息交互了,直到客户端或服务器发送消息将其关闭为止。

当然,WebSocket 和 HTTP 也是有联系的。因为 WebSocket 需要先通过 HTTP 协议的 101 状态码建立连接。为了创建 WebSocket 连接,需要通过浏览器发起请求,等待服务器进行回应,这个过程通常称为“握手”(Handshaking)。
一个典型的 WebSocket 握手请求如下:
客户端请求:
GET / HTTP/1.1 Upgrade: websocket Connection: Upgrade Host: localhost.com Origin: http://localhost.com Sec-WebSocket-Key: aN3cRrW/n8NuIgdhy2VJFX== Sec-WebSocket-Version: 13 |
服务器回应:
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: pFDoeB2FAdLlXgESz0UT2v7hp0s= Sec-WebSocket-Location: ws://localhost.com/ |
字段说明:
Connection 字段必须为 Upgrade,表示客户端希望连接升级。
Upgrade 字段必须为 WebSocket,表示希望升级到 WebSocket 协议。
Sec-WebSocket-Key 的值是随机字符串,服务器端会用这些数据来构造出一个SHA-1的信息摘要。把“Sec-WebSocket-Key”加上一个特殊字符串“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,然后计算 SHA-1 ,再进行 Base64 编码,将结果做为“Sec-WebSocket-Accept”头的值,并返回给客户端。这样可以尽量避免普通 HTTP 请求被误认为 WebSocket 协议。
Sec-WebSocket-Version 字段表示支持的 WebSocket 版本。RFC6455 要求使用的版本是13,之前草案的版本均应当弃用。
其他一些定义在 HTTP 协议中的字段,如 Cookie 等,也可以在 WebSocket 中使用。
WebSocket 使用 ws 或 wss 的统一标识符,类似于 HTTP/HTTPS。其中 wss 表示使用了 TLS 的 WebSocket。例如:
ws://localhost.com/api wss://securelocalhost.com/api |
WebSocket 与 HTTP/HTTPS 使用相同的 TCP 端口。默认情况下,WebSocket 协议使用 80 端口;运行在 TLS 之上时,默认使用 443 端口。
WebSocket 的优势
作为“后起之秀”,到如今的广泛应用,毋庸置疑 WebSocket 拥有很多优点:
较少的资源浪费
在连接创建后,服务器和客户端之间交互时,传输的数据包头部相对较小。相对于 HTTP 请求每次都要携带完整的头部,资源浪费显著减少了。
更强的实时性
由于 WebSocket 协议是全双工的,所以服务器可以随时主动给客户端传输数据。相对于 HTTP 请求需要等待客户端发起请求服务端才能响应,延迟明显更少。

-
保持长连接
-
更好的二进制支持
-
更好的压缩效果
不同的业务场景如何选择
-
社交、聊天
-
弹幕
-
在线教育
-
位置信息更新的应用
点击↓↓阅读原文↓↓体验更多 WebSocket 功能
快 来
找
又
小 拍
推 荐 阅 读
•
告 诉 大 家 你 “在 看” 这 篇 文 章
•
以上是关于聊聊 WebSocket,还有 HTTP的主要内容,如果未能解决你的问题,请参考以下文章