ajax+bootstrap构建页面元素从而在页面上显示出员工列表和分页导航条
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax+bootstrap构建页面元素从而在页面上显示出员工列表和分页导航条相关的知识,希望对你有一定的参考价值。
文章目录
ajax+bootstrap构建页面元素从而在页面上显示出员工列表和分页导航条
需求
进入index.jsp首页的时候,自动在表格中显示出员工列表,并且自动显示分页导航条信息。
数据库的相关表和java中的相关实体类
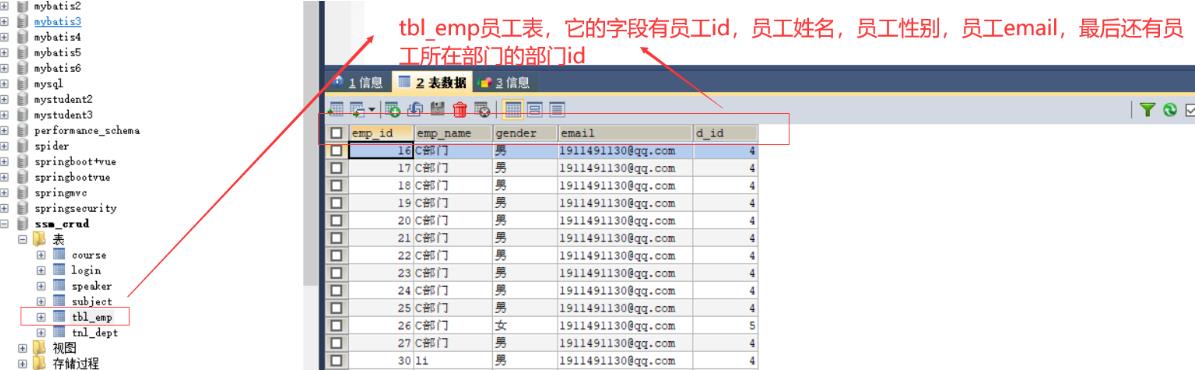
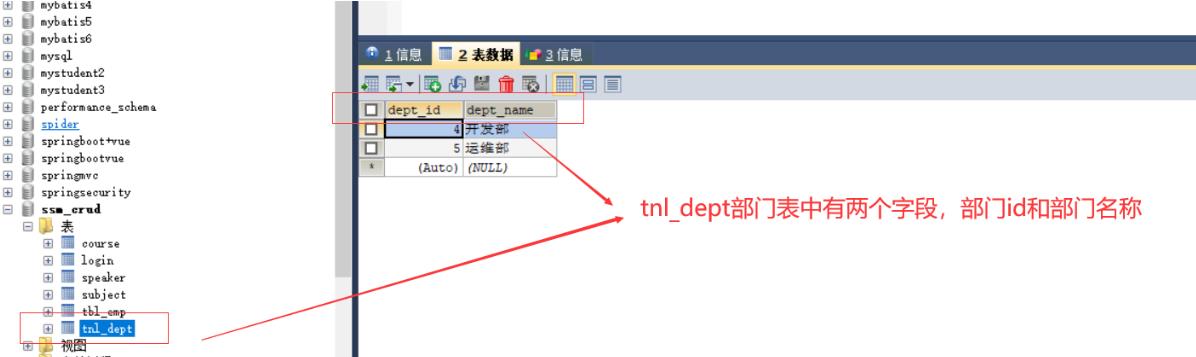
数据库中有两个表,分别是员工表,部门表,如下图:
tbl_emp员工信息表,如下图:

tnl_dept部门信息表,如下图:

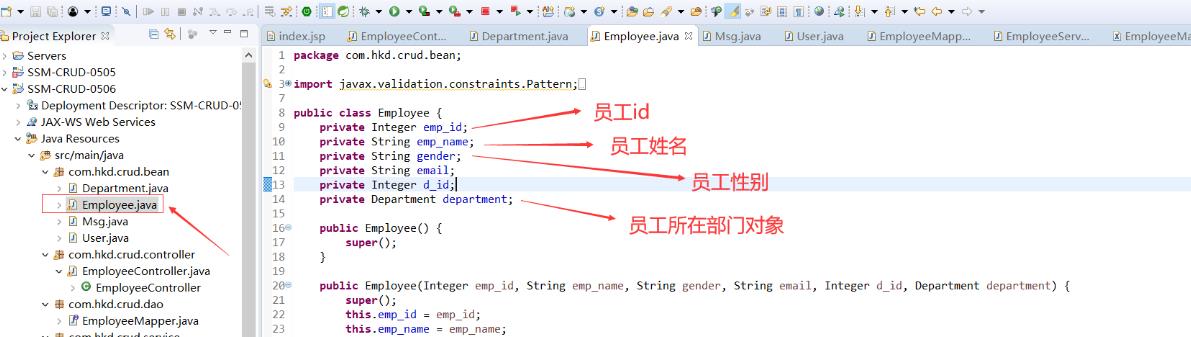
员工对应的实体类Employee如下图:

部门对应的实体类Department如下图:

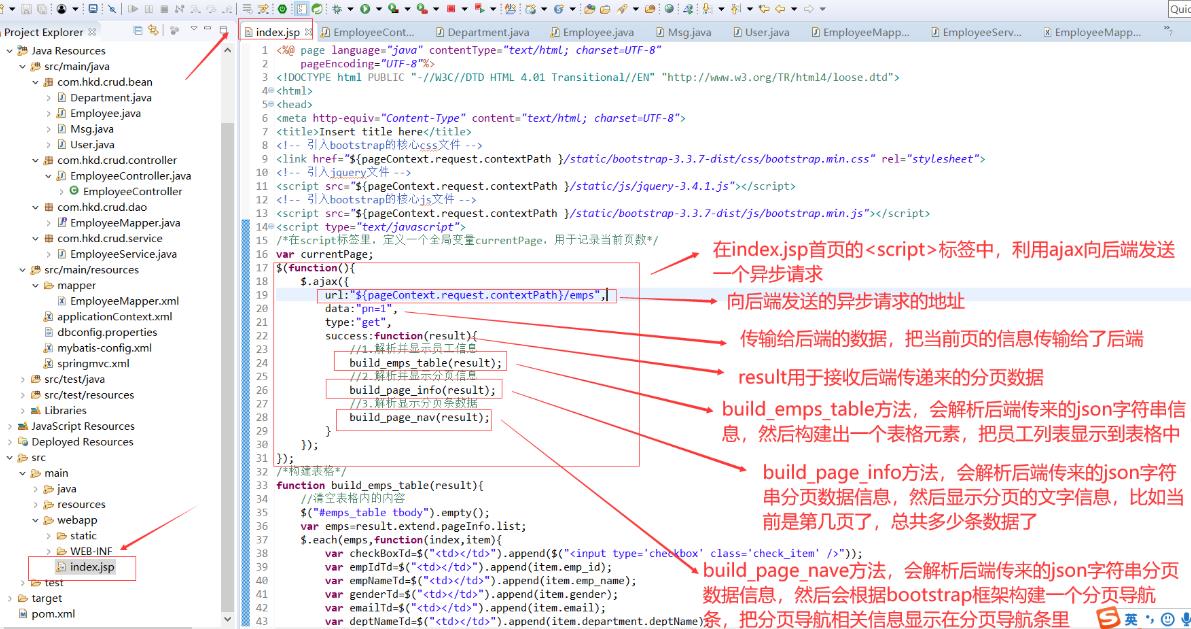
利用jquery发送ajax异步请求
如下图:

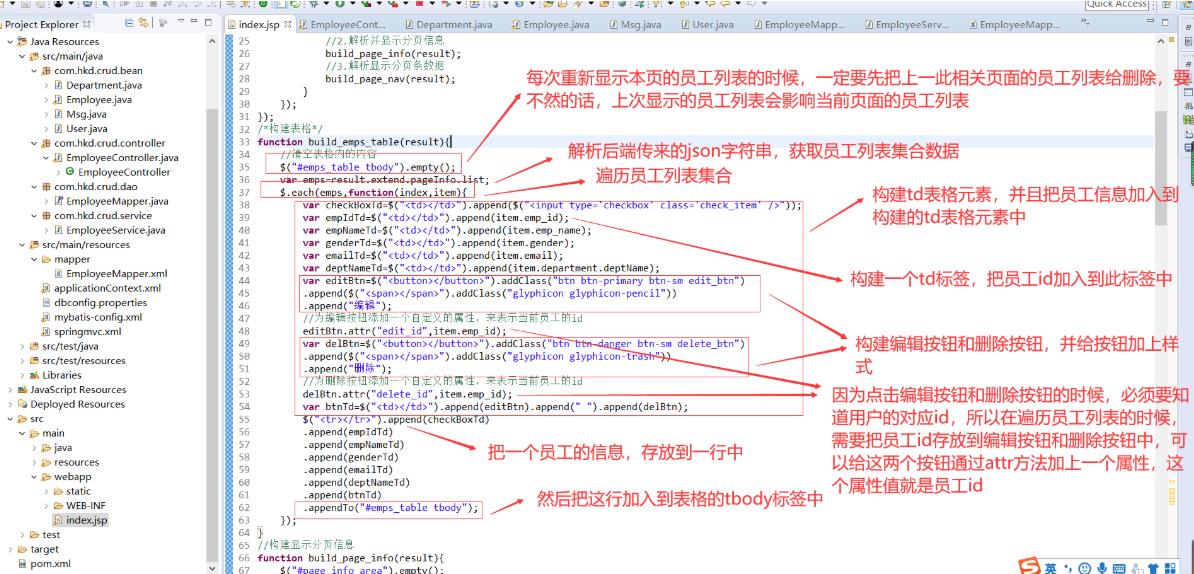
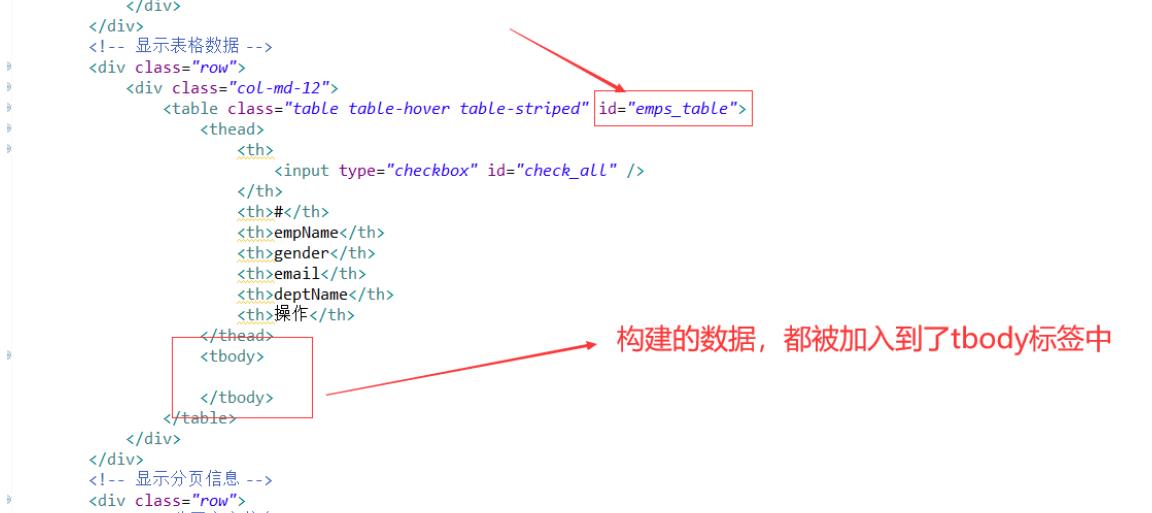
build_emps_table方法
如下图:


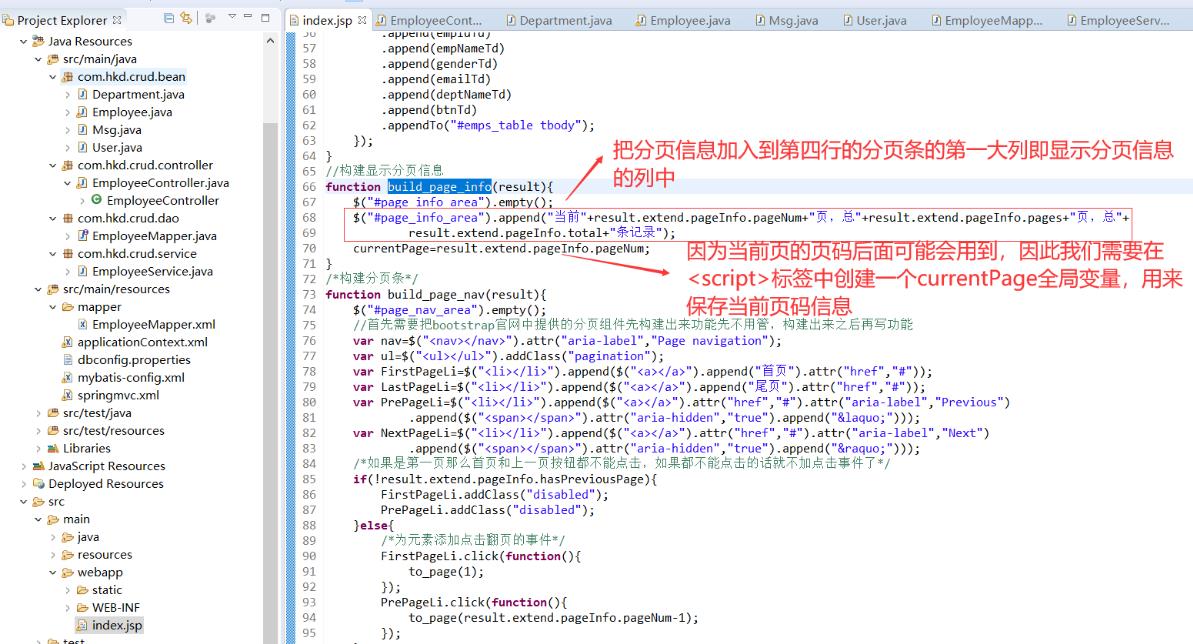
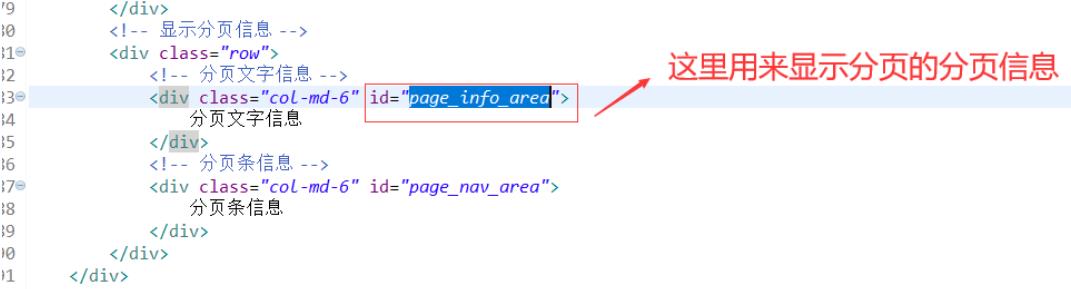
build_page_info方法
build_page_info方法相对来说比较简单,此方法主要是负责显示分页信息的,比如一共有多少条数据,当前是第几页等。此方法的内容如下图:


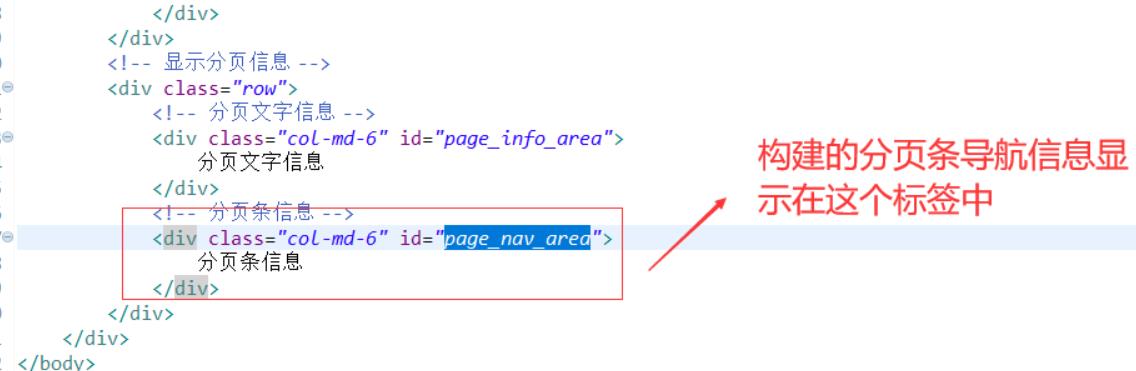
build_page_nav方法
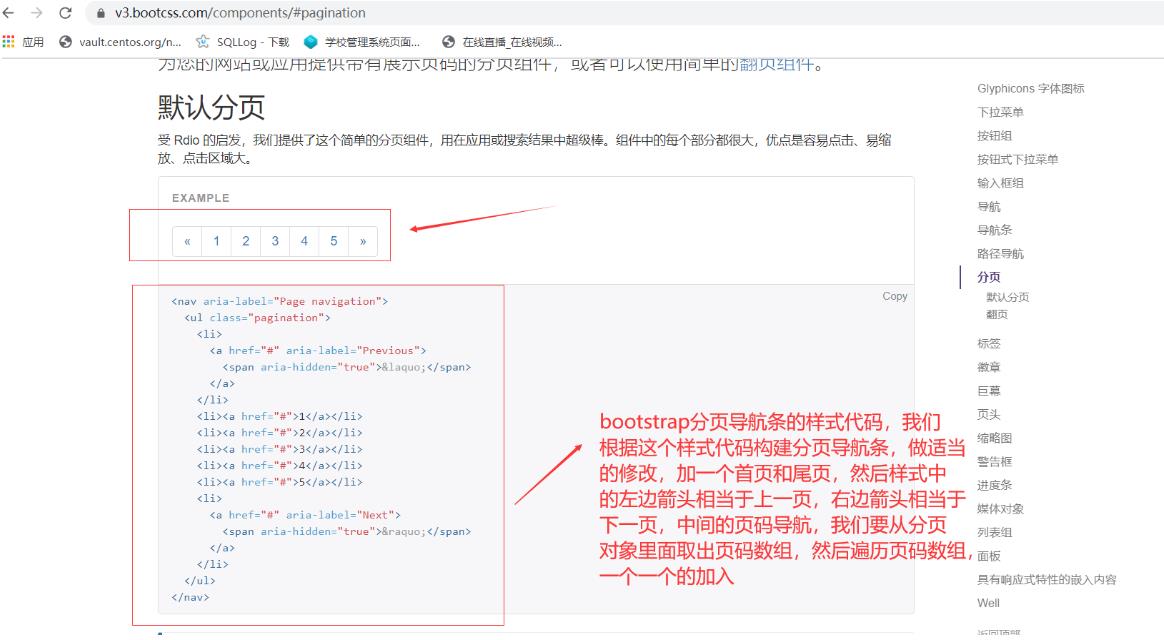
此方法主要是负责构建分页导航条的,分页导航条是根据Bootstrap中的分页组件构建的,Bootstrap中的分页组件的模板如下图:

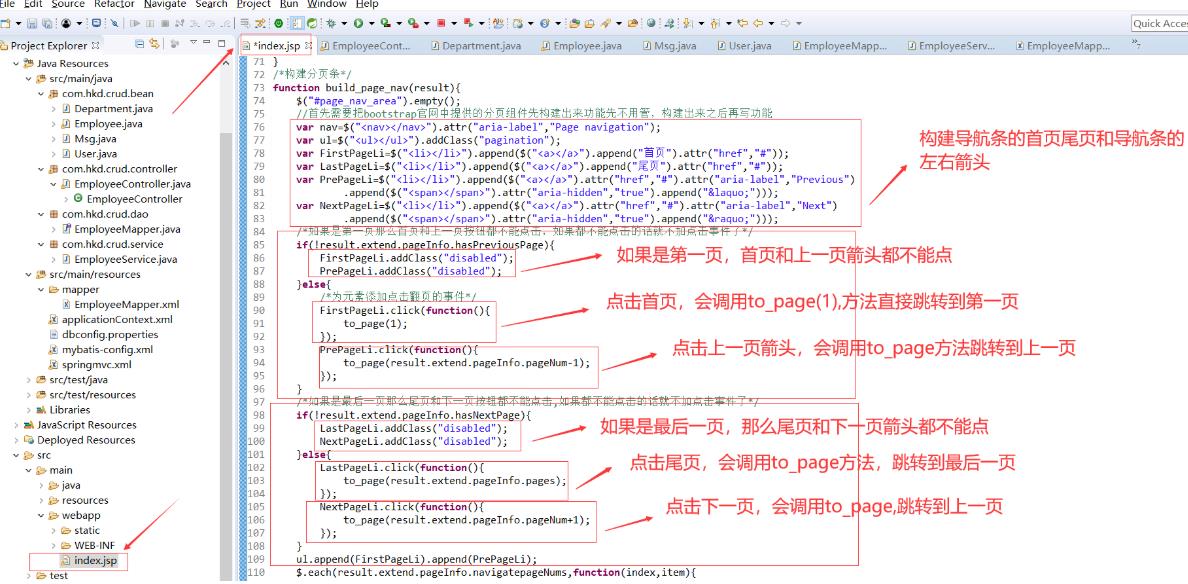
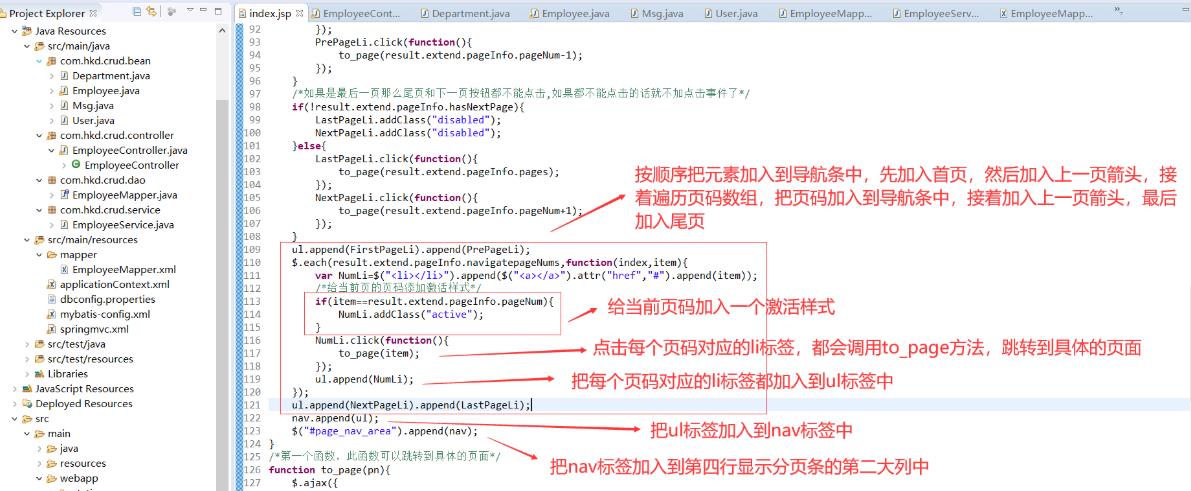
build_page_nav方法的代码如下图:



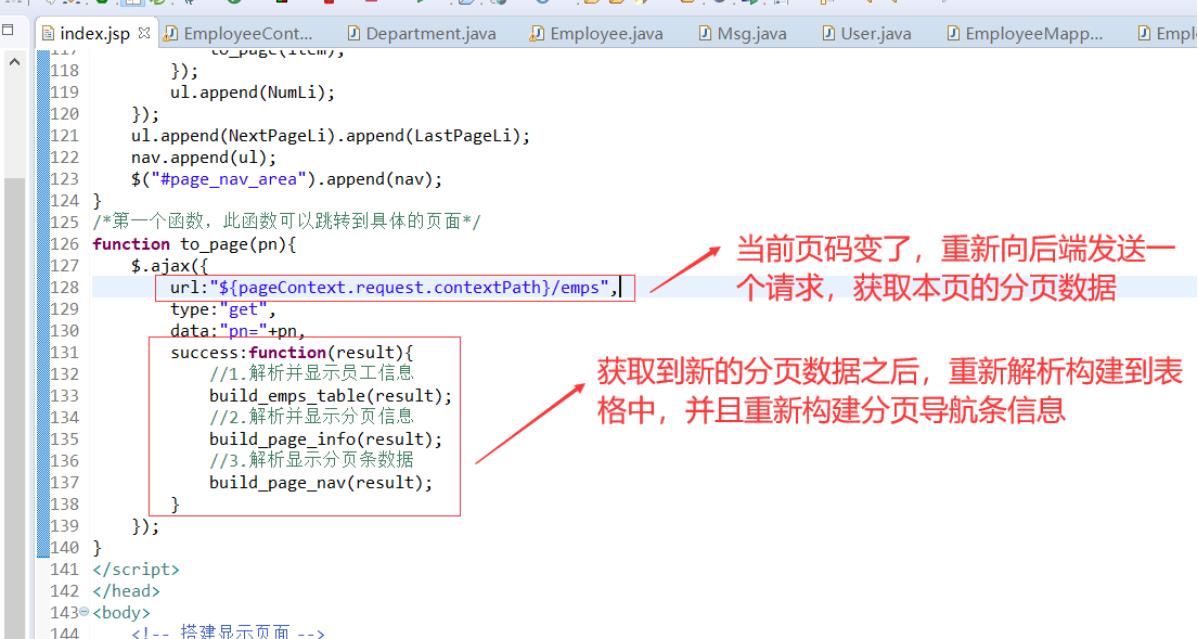
to_page方法
to_page方法用于跳转页面,此方法的内容,如下图:

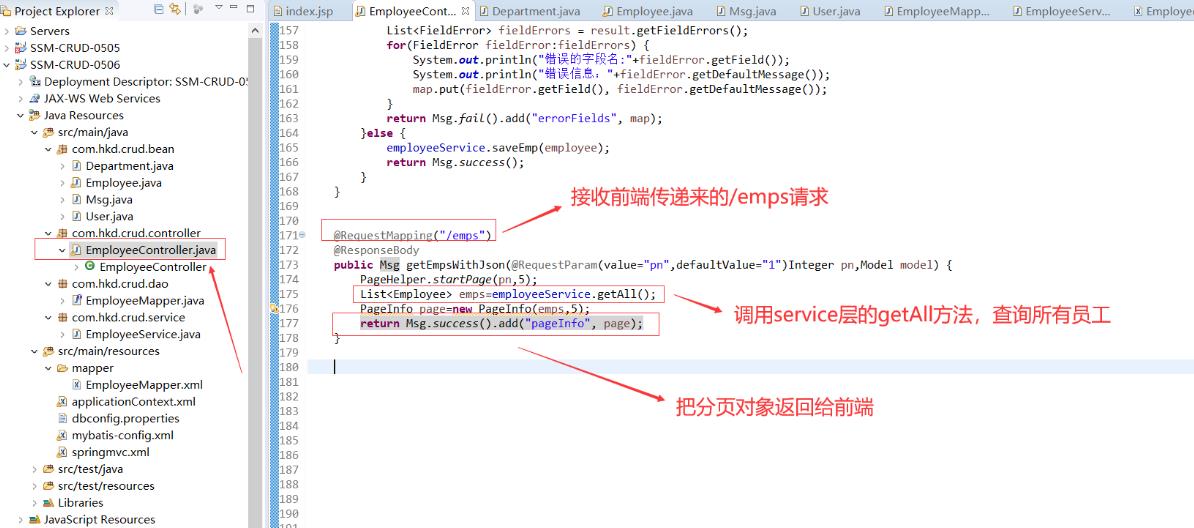
后端控制器中可以接收/emps请求的方法getEmpsWithJson
此方法干的事情:
1.调用service层查询所有员工
2.利用pagehelper分页插件,把分页数据返回给前端
getEmpsWithJson方法的内容如下图:

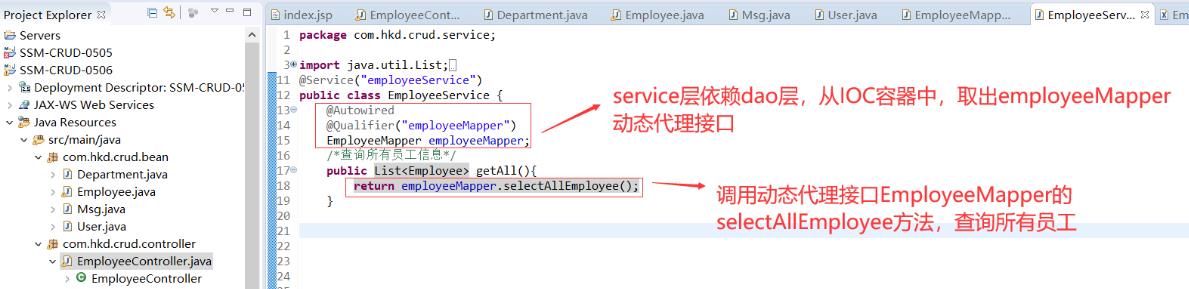
service层的getAll方法
如下图:

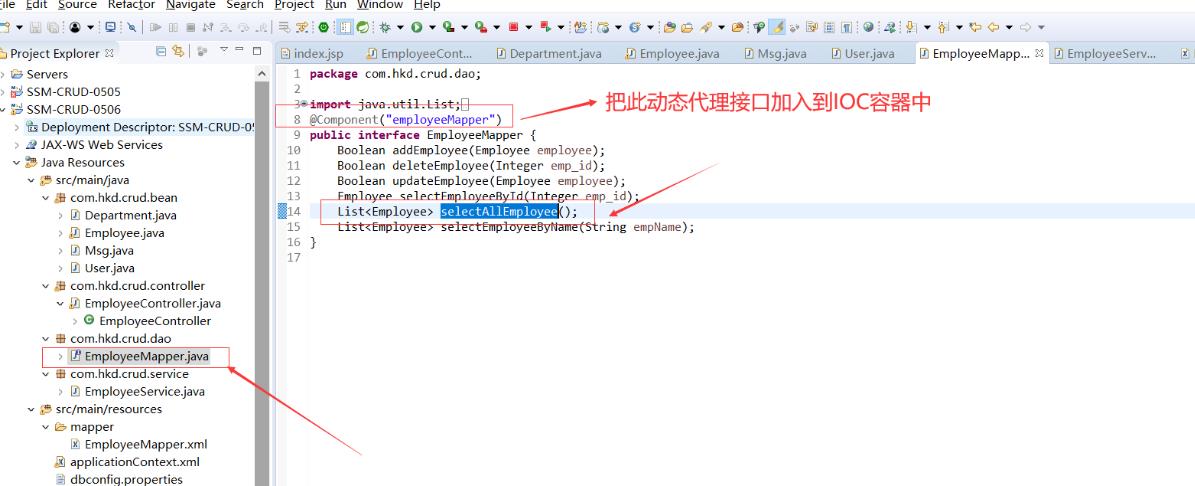
EmployeeMapper动态代理接口
如下图:

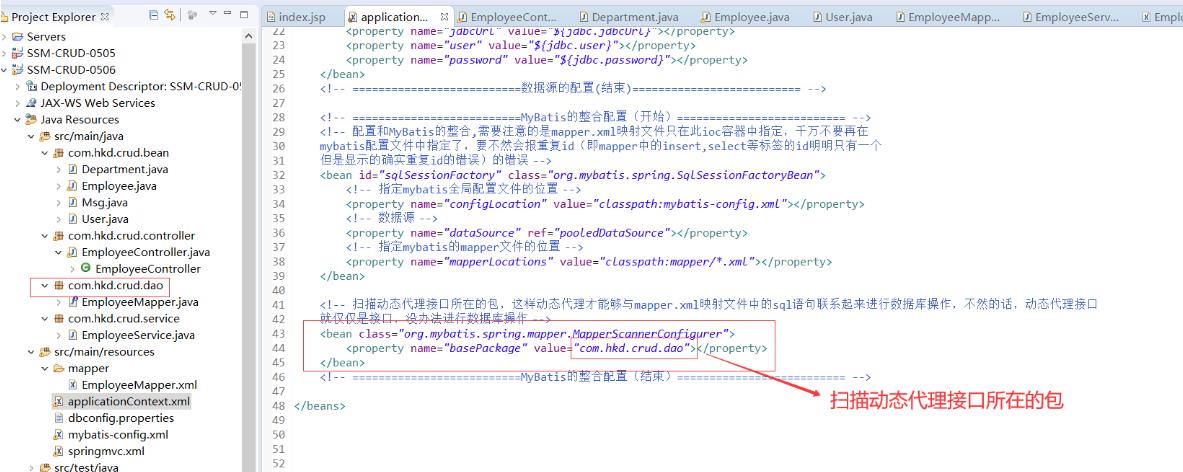
注意,ssm框架整合的时候,一定要在applicationContext.xml配置文件中,扫描动态代理接口所在的包,要不然动态代理接口就无法和mapper.xml映射文件中的sql语句联系起来。怎么扫描呢?如下图:

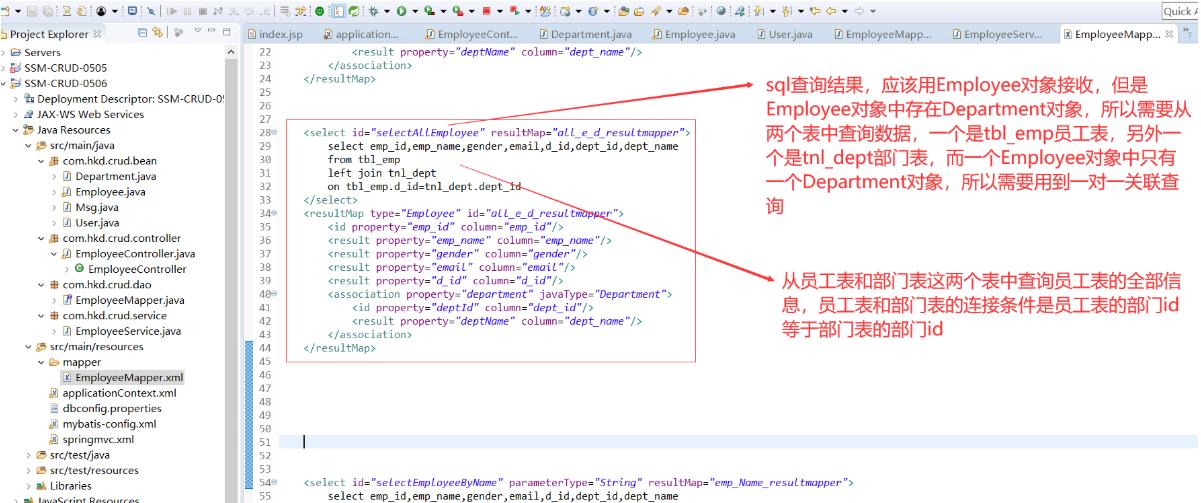
EmployeeMapper.xml映射文件中对应的sql语句
如下图:

测试
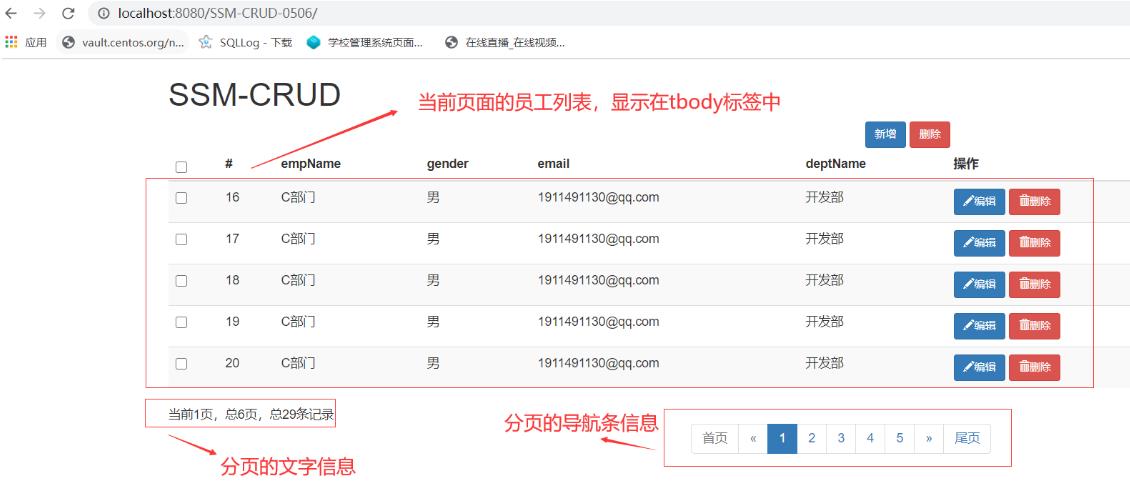
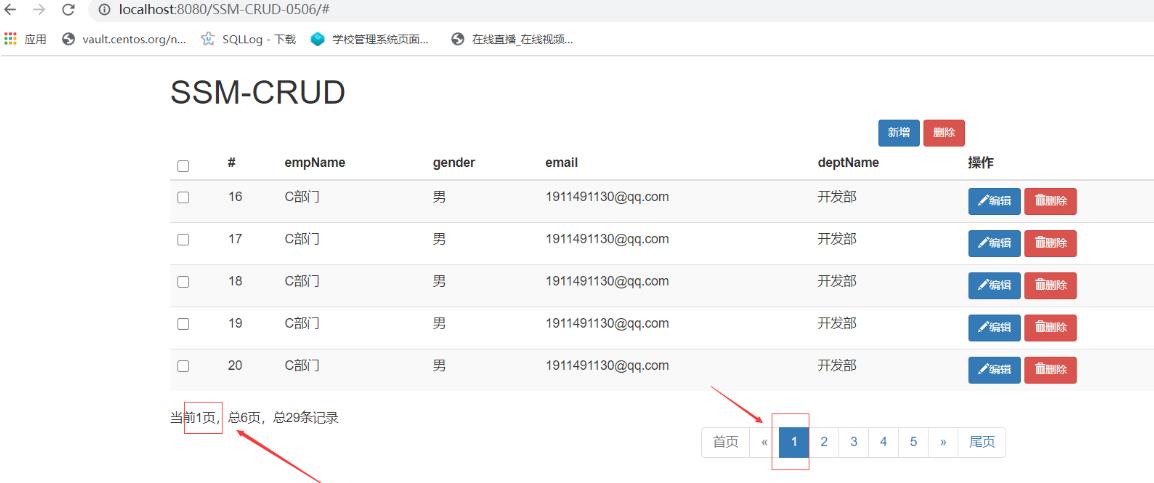
启动项目,然后访问首页,如下图:

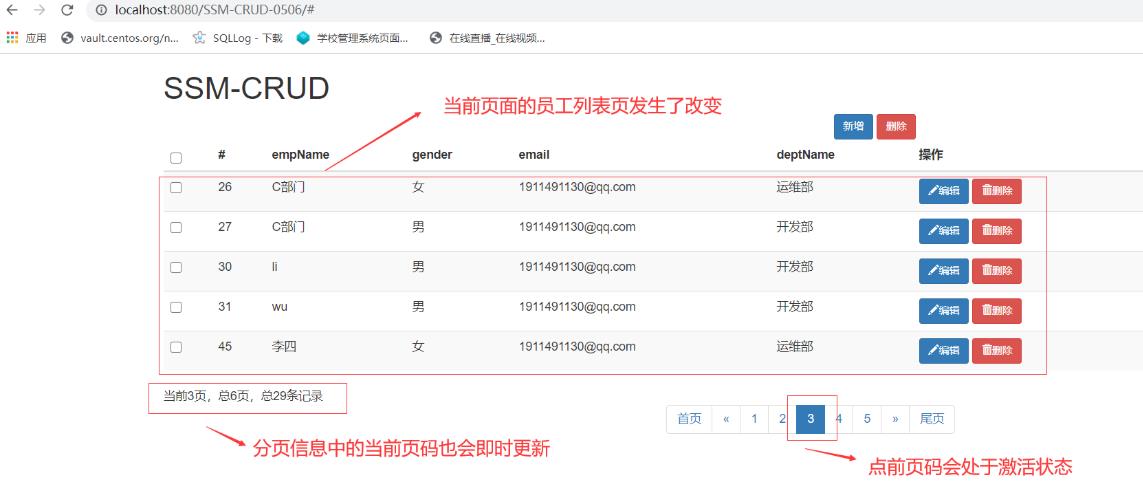
单击第3页,如下图:

单击首页,如下图:

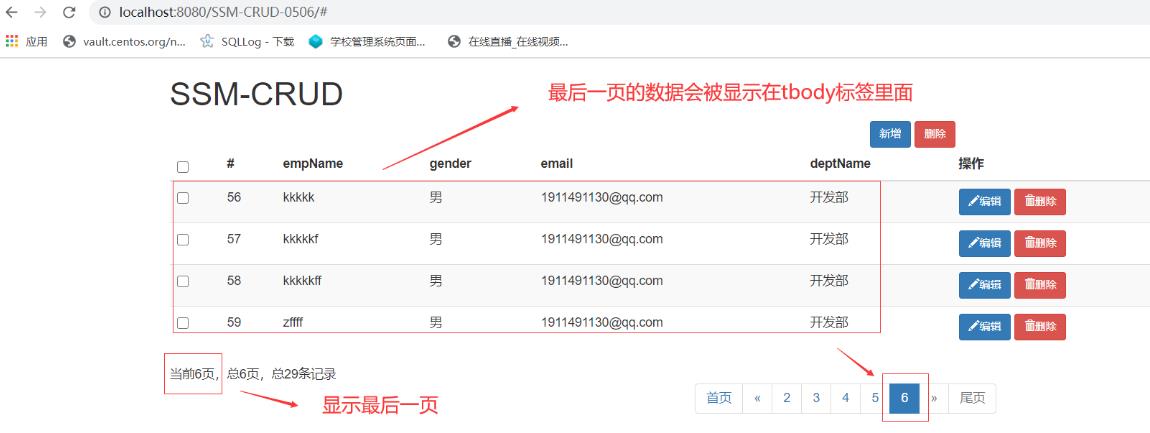
单击尾页,如下图:

以上是关于ajax+bootstrap构建页面元素从而在页面上显示出员工列表和分页导航条的主要内容,如果未能解决你的问题,请参考以下文章