Vue项目打包
Posted ACheng63201
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目打包相关的知识,希望对你有一定的参考价值。
- 项目命令行输入
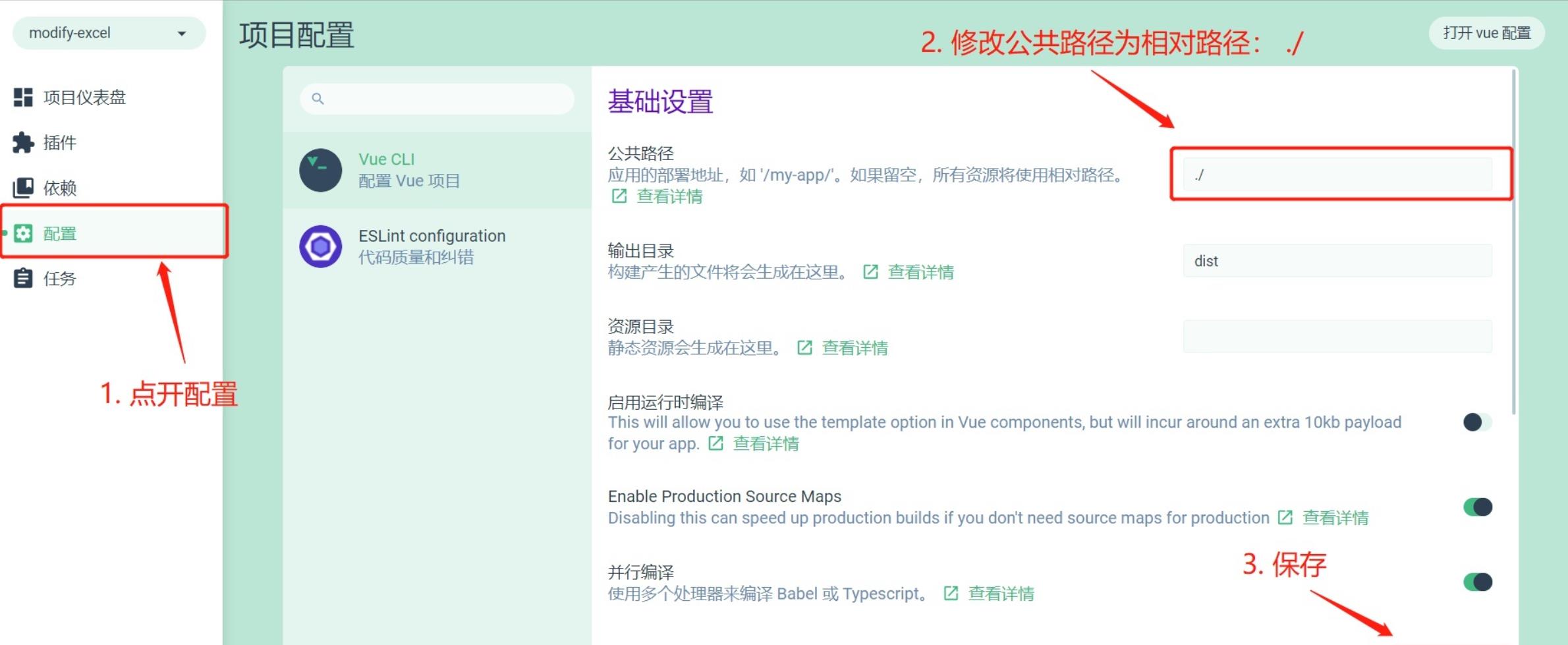
vue ui,进入Vue可视化界面; 
- 回到命令行输入
npm run build - 生成
dist文件夹 - 在dist文件夹中打开命令行输入
http-server;如没有安装http-server的,使用node 全局安装http-server即可,cnpm install http-server -g 
257)]- 浏览器输入地址就可以运行
以上是关于Vue项目打包的主要内容,如果未能解决你的问题,请参考以下文章