可视化实验三:大数据可视化工具—ECharts
Posted @阿证1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化实验三:大数据可视化工具—ECharts相关的知识,希望对你有一定的参考价值。
实验目的:
- 了解ECharts和pyecharts数据可视化的特点
- 掌握ECharts和pyecharts的简单操作
- 能够使用ECharts和pyecharts实现数据可视化操作
实验内容:
- 练习掌握ECharts数据可视化步骤
- 根据共享的实验数据,练习使用ECharts制作散点图、饼图、折线图等
实验过程(附结果截图):
1. 练习掌握ECharts数据可视化步骤
(1)将下载好的echarts文件和h5页面放到一个文件夹下

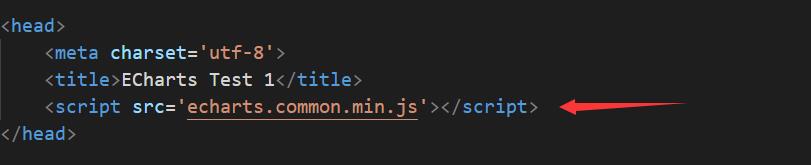
(2)在bigdata1.html文件中引入echarts文件

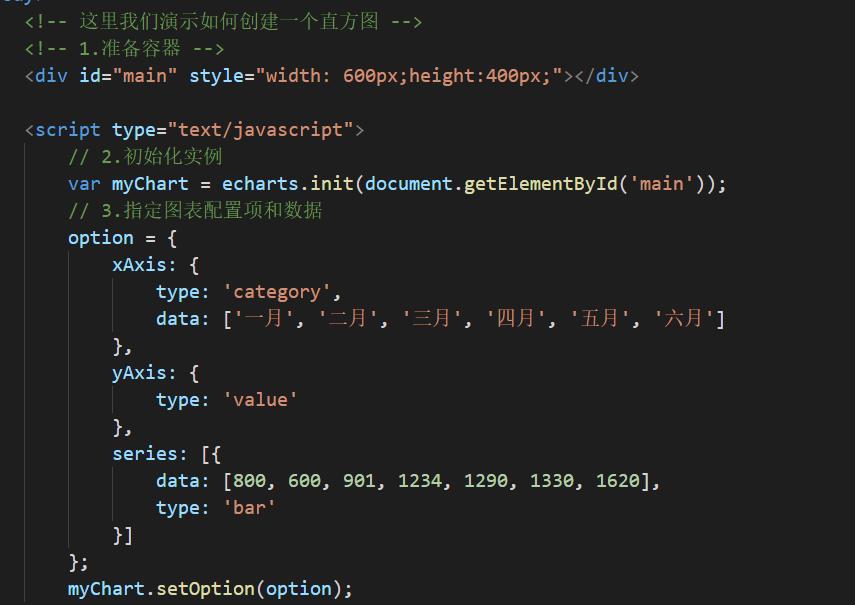
(3)在bigdata1.html正文中用javascript代码实现图表显示

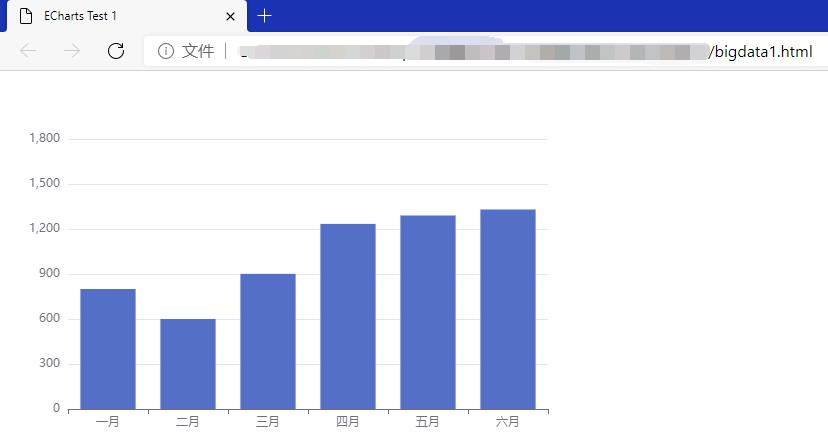
(4)结果展示

2. 根据共享的实验数据,练习使用ECharts制作散点图、饼图、折线图等
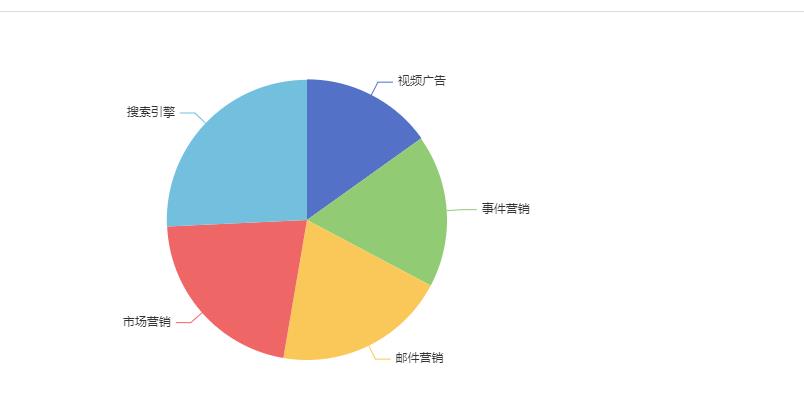
(1)制作饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series: [
{
name: '访问来源',
type: 'pie',
radius: '70%',
data: [
{ value: 235, name: '视频广告' },
{ value: 274, name: '事件营销' },
{ value: 310, name: '邮件营销' },
{ value: 335, name: '市场营销' },
{ value: 400, name: '搜索引擎' }]
}
]
})
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>


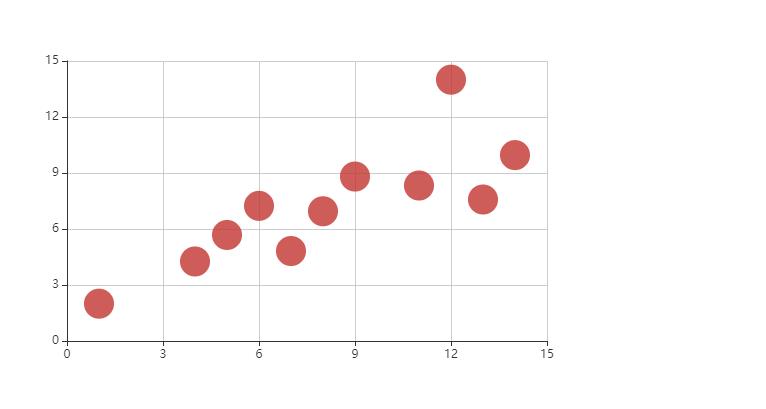
(2)制作散点图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
xAxis: {},
yAxis: {},
series: [{
symbolSize: 30,
data: [
[1, 2],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 14],
[7.0, 4.82],
[5.0, 5.68]
],
type: 'scatter'
}]
};
myChart.setOption(option);
</script>
</body>
</html>


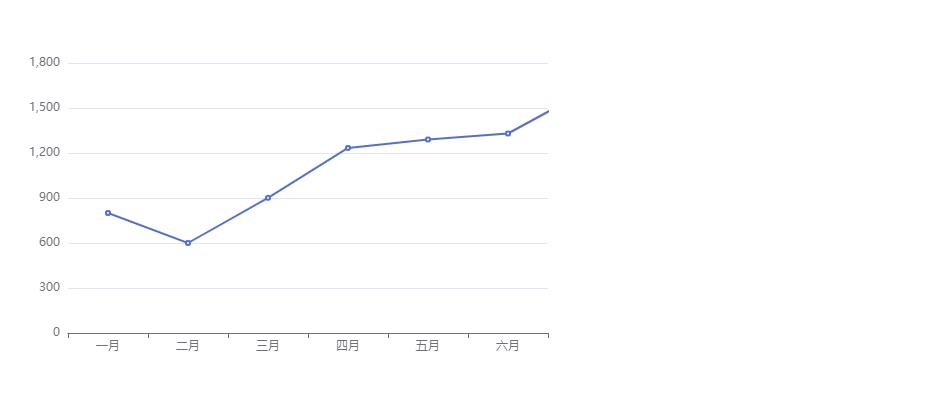
(3)制作折线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月']
},
yAxis: {
type: 'value'
},
series: [{
data: [800, 600, 901, 1234, 1290, 1330, 1620],
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>


实验总结自己写写就行了,本实验仅供参考。
以上是关于可视化实验三:大数据可视化工具—ECharts的主要内容,如果未能解决你的问题,请参考以下文章