利用ECharts进行数据可视化的步骤
Posted @阿证1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用ECharts进行数据可视化的步骤相关的知识,希望对你有一定的参考价值。
1. 下载ECharts
下载地址:https://www.echartsjs.com/download.html
OR?
网盘下载:https://blog.csdn.net/qq_43437122/article/details/116377719
2. 新建一个html页面,一般为HTML5页面
我们可以将下载的echarts文件和我们的html5页面放在一个文件夹下,如下图:

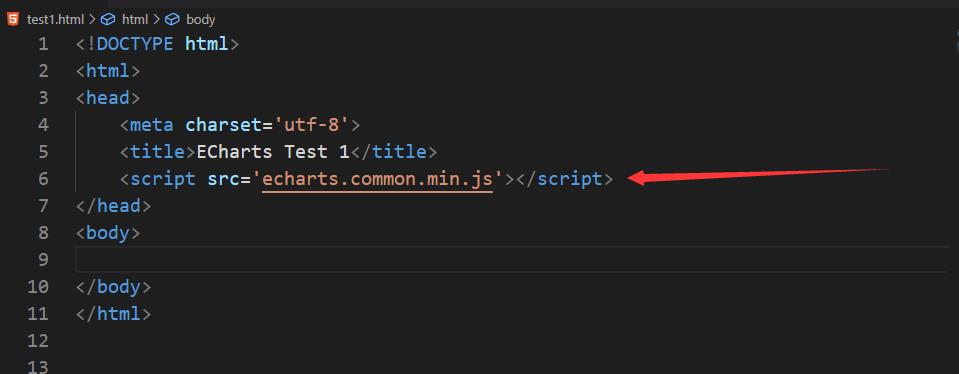
3. 在HEML页面头部中导入js文件

4. 在HTML页面正文中用javascript代码实现图表显示
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>ECharts Test 1</title>
<script src='echarts.common.min.js'></script>
</head>
<body>
<!-- 这里我们演示如何创建一个直方图 -->
<!-- 1.准备容器 -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 2.初始化实例
var myChart = echarts.init(document.getElementById('main'));
// 3.指定图表配置项和数据
option = {
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月']
},
yAxis: {
type: 'value'
},
series: [{
data: [800, 600, 901, 1234, 1290, 1330, 1620],
type: 'bar'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
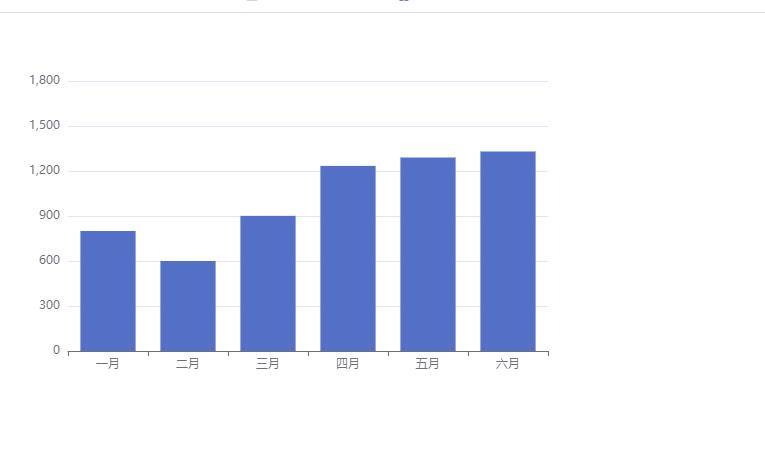
结果如下图:

赶快行动吧,用图形代替语言。
以上是关于利用ECharts进行数据可视化的步骤的主要内容,如果未能解决你的问题,请参考以下文章