tkinker图形界面学习
Posted Python_Heaven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tkinker图形界面学习相关的知识,希望对你有一定的参考价值。
由浅入深学习tkinker,将通过代码慢慢学习。
1图形界面的形成
from tkinter import *
from tkinter import messagebox
root = Tk()
root['width'] = 300
root['height'] = 500
root.geometry('300x500-0+0')
btnSayHi = Button(root)
btnSayHi["text"] = "Hello"
btnSayHi.pack()
def sayHi(e):
messagebox.showinfo("Message", "Hello, world!")
btnSayHi.bind("<Button-1>", sayHi)
root.mainloop()
上述代码解释:
1.首先导入tkinter所有东西
2.然后使用其messagebox组件,
3.初始化一个TK()
4.设置宽度为300,高度为500.
5.geometry()函数是设置主窗口的大小和位置,参数为(wxh±x±y),w为宽度,h为高度,上边代码中-0为主窗口右边离屏幕右边的距离,后面的+0为主窗口上边离屏幕上边的距离,
6.创建一个按钮btnSayHi,作为root的子组件
7.设置按钮的text属性为“hello"
8.调用pack()方法,调整其显示位置和大小。
9.定义一个函数sayHi
10.弹出消息框messagebox
11.绑定事件处理程序
12.调用组件的mainloop()方法,进入事件循环
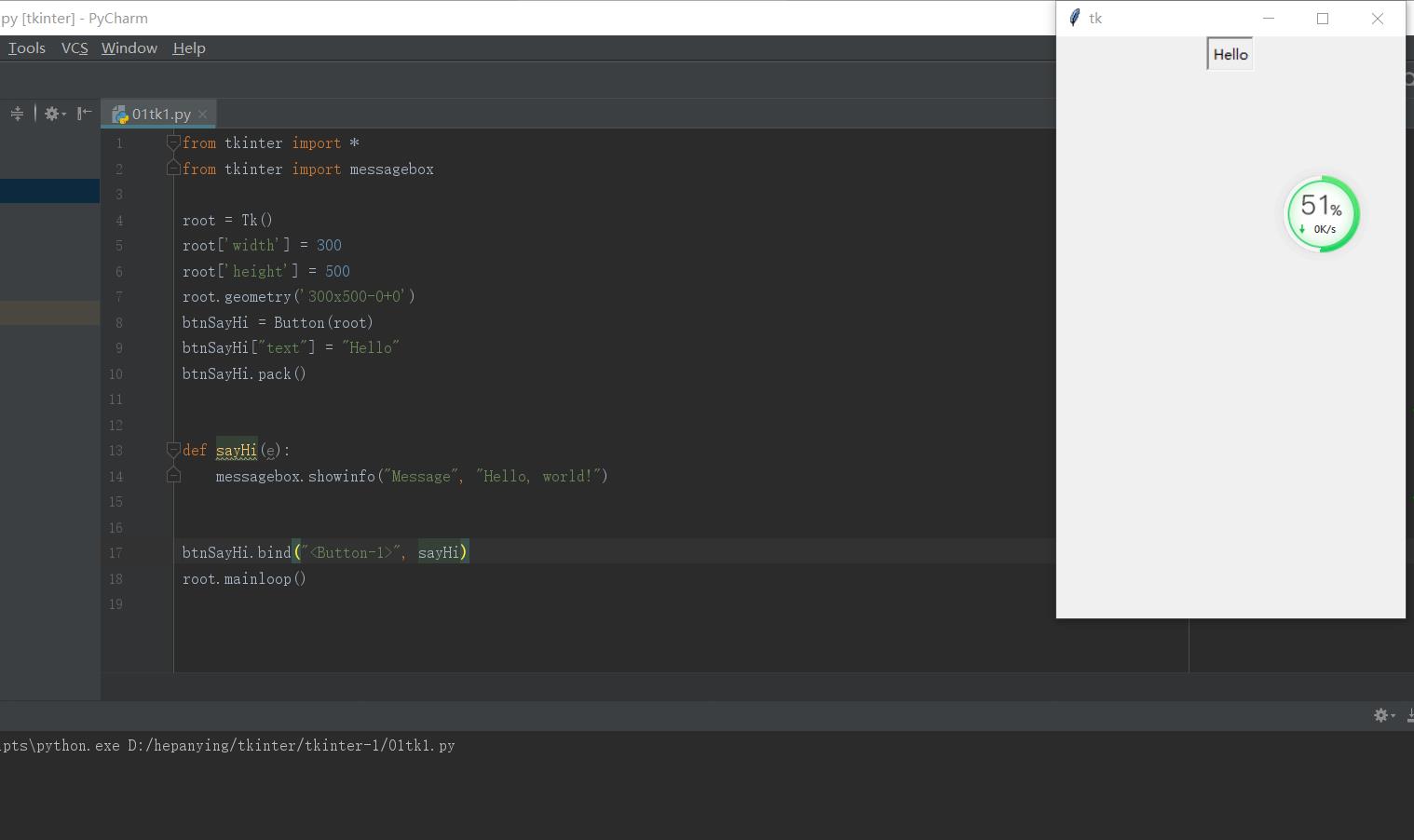
运行之后可以看到右上角出现一个框,点击还会弹出消息框

2再来学习下框架Frame,
框架一般作为容器使用,实现如上功能
import tkinter as tk
from tkinter import messagebox
class Application(tk.Frame):
def __init__(self, master=None):
tk.Frame.__init__(self, master)
self.pack()
self.createWidgets()
def sayHi(self):
tk.messagebox.showinfo("Message", "Hello,world!")
def createWidgets(self):
self.btnSayHi = tk.Button(self)
self.btnSayHi["text"] = "Hello"
self.btnSayHi["command"] = self.sayHi
self.btnSayHi.pack() # 调整位置的
self.btnQuit = tk.Button(self, text="Quit", command=root.destroy) # 退出
self.btnQuit.pack()
root = tk.Tk()
app = Application(master=root)
app.mainloop()
1.导入tkinter模块
2.导入tkinter中的messagebox
3.定义一个类,继承tk.Frame
4.初始化函数,先调用父类的构造函数,master为父窗口。
5.调用组件的pack(),调整显示位置和大小。这是几何布局管理器的内容,有三个,后面会提到。
6.创建子组件
7.子组件的类,跟上面一样,弄了个按钮,加了个command,绑定事件。
8.再加了个quit按钮。
下面调用你们都懂。
加油,希望各位能做出自己的小工具。
以上是关于tkinker图形界面学习的主要内容,如果未能解决你的问题,请参考以下文章