颜色名称
Posted xhBruce
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了颜色名称相关的知识,希望对你有一定的参考价值。
颜色_色彩_色板_RGB_CMYK_HSL_渐变色_颜色大全_CSS颜色_专色_Color_All Colors
颜色知识大全
时序图配色
| 边框: | Brown #A52A2A |
| 字体: | Black #000000 |
知识点
RGB
RGB 模式,又称 RGB色空间。它是一种色光表色模式。 也是色度学中最基本的三基色,自然界人类视力所能感知常见的各种颜色光绝大多数也可以分解成
红、绿、蓝三种色光。现在已成为了工业界的一种颜色标准,是目前运用最广的颜色系统之一。在电视、电脑显示屏,液晶显示屏和智能手机等领域应用非常广泛。RGB 是一种加色法模式。是由红(Red)、绿(Green)、蓝(Blue)的辐射量(0-255)可以描述出任一种颜色,0 表示没有刺激量,255 表示刺激量最大值。R、G、B 均为 255 是就合成了白光,R、G、B 境为 0 时就形成了黑色。如果按 256 级的 RGB 色彩总共能组合出约 1678 万种色彩,即 256×256×256 = 16777216;通常也被简称为1600万色或千万色;也称为 24 位色( 2的 24 次方)。
CMYK
CMYK 模式,又称 CMYK色空间。也是一种减色模式,遵循减色法混和规律。其实质指的是再现颜色时色料的 C、M、Y、K 网点大小,因此 C、M、Y、K 的数值范围为 0%~100%。C0 M0 Y0 K0 是白色,C100 M100 Y100 K100 是黑色。CMYK 颜色模型主要用于要用色料表达的颜色,如印刷色、彩色打印机输出、油漆色等。色料的三原色为
黄(Yellow,简称Y)、品红或洋红(Magenta 简称M)、青(Cyan 简称C)。
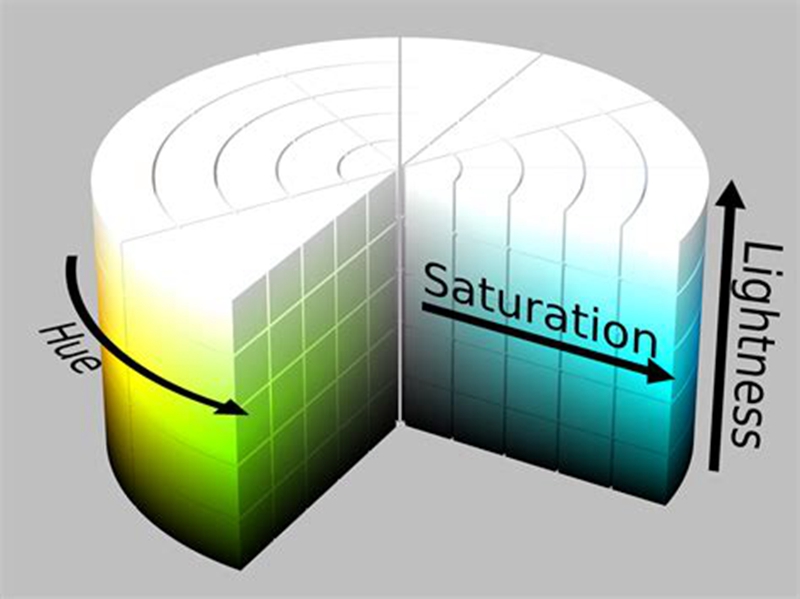
HSL
HSL 模型,也称为 HSL 模型,即
色相(Hue)、饱和度(Saturation)、亮度(Lightness)模式,它采用颜色的三属性来表色。饱和度(S)和亮度(L)是以百分比值表示的,色相(H)是以角度表示的。H从0度到360度。即在色彩轮上,纯色定义为0,位于色彩轮时钟3点的位置上。黄位于从红算起逆时针60度的地方,绿位于从红算起逆时针120度的地方。S用 1 ~ 100% 的百分数表示,0为灰色,100%为完全饱和,亮度L是指颜色亮暗的相对关系,常用 0 ~ 100% (由白到黑)的百分数表示。
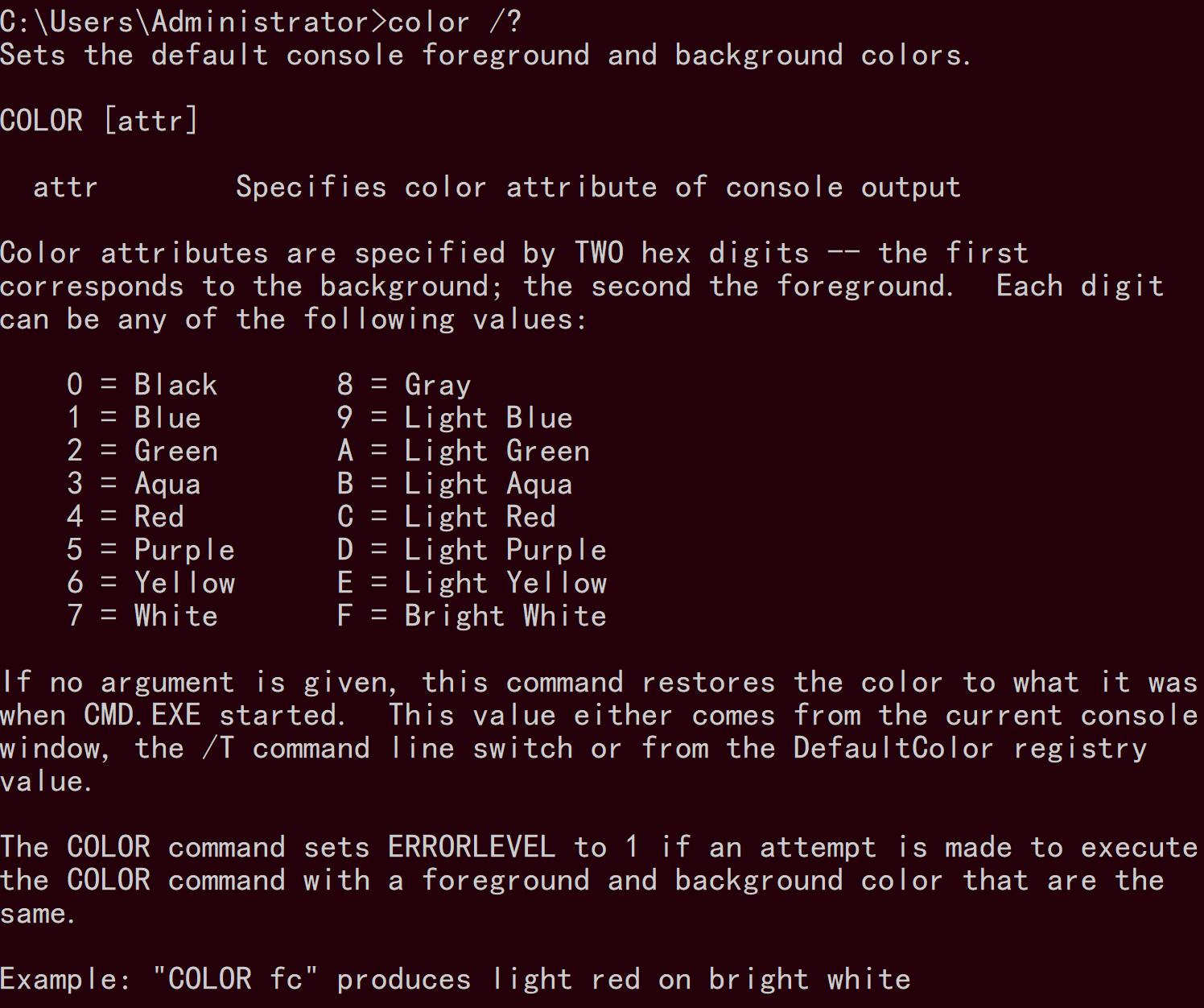
cmd 命令提示符色板

| Black #000000 | Blue #0000FF | Green #008000 | Aqua #00FFFF | Red #FF0000 | Purple ##800080 | Yellow #FFFF00 | White #FFFFFF |
| Gray #808080 | LightBlue #ADD8E6 | LightGreen #90EE90 | LightAqua 查找中 | LightRed 查找中 | LightPurple 查找中 | LightYellow #FFFFE0 | BrightWhite 查找中 |
RGB ConsoleColor色板
| Black #000000 | Blue #0000FF | Cyan #00FFFF | DarkBlue #00008B | DarkCyan #008B8B | DarkGray #A9A9A9 | DarkGreen #006400 |
| DarkMagenta #8B008B | DarkRed #8B0000 | DarkYellow #808000 | Gray #808080 | Green #008000 | Magenta #FF00FF | Red #FF0000 |
| White #FFFFFF | Yellow #FFFF00 |
RGB色板
| Transparent #FFFFFF | AliceBlue #F0F8FF | AntiqueWhite #FAEBD7 | Aqua #00FFFF | Aquamarine #7FFFD4 | Azure #F0FFFF | Beige #F5F5DC |
| Bisque #FFE4C4 | Black #000000 | BlanchedAlmond #FFEBCD | Blue #0000FF | BlueViolet #8A2BE2 | Brown #A52A2A | BurlyWood #DEB887 |
| CadetBlue #5F9EA0 | Chartreuse #7FFF00 | Chocolate #D2691E | Coral #FF7F50 | CornflowerBlue #6495ED | Cornsilk #FFF8DC | Crimson #DC143C |
| Cyan #00FFFF | DarkBlue #00008B | DarkCyan #008B8B | DarkGoldenrod #B8860B | DarkGray #A9A9A9 | DarkGreen #006400 | DarkKhaki #BDB76B |
| DarkMagenta #8B008B | DarkOliveGreen #556B2F | DarkOrange #FF8C00 | DarkOrchid #9932CC | DarkRed #8B0000 | DarkSalmon #E9967A | DarkSeaGreen #8FBC8B |
| DarkSlateBlue #483D8B | DarkSlateGray #2F4F4F | DarkTurquoise #00CED1 | DarkViolet #9400D3 | DeepPink #FF1493 | DeepSkyBlue #00BFFF | DimGray #696969 |
| DimGray #1E90FF | DodgerBlue #1E90FF | Firebrick #B22222 | FloralWhite #FFFAF0 | ForestGreen #228B22 | Fuchsia #FF00FF | Gainsboro #DCDCDC |
| GhostWhite #F8F8FF | Gold #FFD700 | Goldenrod #DAA520 | Gray #808080 | Green #008000 | GreenYellow #ADFF2F | Honeydew #F0FFF0 |
| HotPink #FF69B4 | IndianRed #CD5C5C | Indigo #4B0082 | Ivory #FFFFF0 | Khaki #F0E68C | Lavender #E6E6FA | LavenderBlush #FFF0F5 |
| LawnGreen #7CFC00 | LemonChiffon #FFFACD | LightBlue #ADD8E6 | LightCoral #F08080 | LightCyan #E0FFFF | LightGoldenrodYellow #FAFAD2 | LightGreen #90EE90 |
| LightGray #D3D3D3 | LightPink #FFB6C1 | LightSalmon #FFA07A | LightSeaGreen #20B2AA | LightSkyBlue #87CEFA | LightSlateGray #778899 | LightSteelBlue #B0C4DE |
| LightYellow #FFFFE0 | Lime #00FF00 | LimeGreen #32CD32 | Linen #FAF0E6 | Magenta #FF00FF | Maroon #800000 | MediumAquamarine #66CDAA |
| MediumBlue #0000CD | MediumOrchid #BA55D3 | MediumPurple #9370DB | MediumSeaGreen #3CB371 | MediumSlateBlue #7B68EE | MediumSpringGreen #00FA9A | MediumVioletRed #C71585 |
| MidnightBlue #191970 | MintCream #F5FFFA | MistyRose #FFE4E1 | Moccasin #FFE4B5 | NavajoWhite #FFDEAD | Navy #000080 | OldLace #FDF5E6 |
| Olive #808000 | OliveDrab #6B8E23 | Orange #FFA500 | OrangeRed #FF4500 | Orchid #DA70D6 | PaleGoldenrod #EEE8AA | PaleGreen #98FB98 |
| PaleTurquoise #AFEEEE | PaleVioletRed #DB7093 | PapayaWhip #FFEFD5 | PeachPuff #FFDAB9 | Peru #CD853F | Pink #FFC0CB | Plum #DDA0DD |
| PowderBlue #B0E0E6 | Purple #800080 | Red #FF0000 | RosyBrown #BC8F8F | RoyalBlue #4169E1 | SaddleBrown #8B4513 | Salmon #FA8072 |
| SandyBrown #F4A460 | SeaGreen #2E8B57 | SeaShell #FFF5EE | Sienna #A0522D | Silver #C0C0C0 | SkyBlue #87CEEB | SlateBlue #6A5ACD |
| SlateGray #708090 | Snow #FFFAFA | SpringGreen #00FF7F | SteelBlue #4682B4 | Tan #D2B48C | Teal #008080 | Thistle #D8BFD8 |
| Tomato #FF6347 | Turquoise #40E0D0 | Violet #EE82EE | Wheat #F5DEB3 | White #FFFFFF | WhiteSmoke #F5F5F5 | Yellow #FFFF00 |
| YellowGreen #9ACD32 | MediumTurquoise #48D1CC |
以上是关于颜色名称的主要内容,如果未能解决你的问题,请参考以下文章
c_cpp UV Index Indicator订阅PubNub并使用颜色显示UV索引值。博文的代码片段。在这里查看项目:https:/