VUE路由高亮或导航高亮(有图有真相,学无止境,欢迎交流)
Posted qaakd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE路由高亮或导航高亮(有图有真相,学无止境,欢迎交流)相关的知识,希望对你有一定的参考价值。
重点要加上的内容是:
1.再路由标签加上这个:exact
2.在css上加上这个:.router-link-router{color:red;}
3.你已经完成了导航高亮了
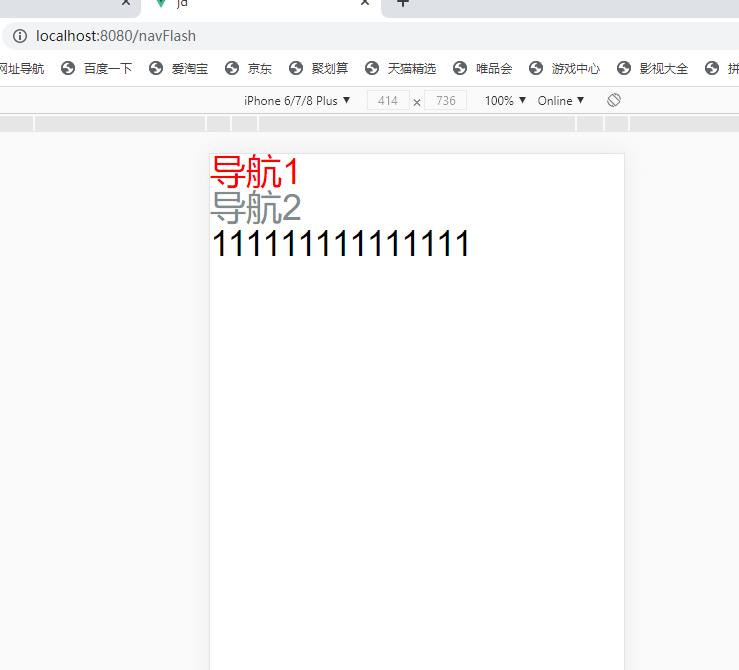
navFlash.vue:
<template>
<div>
<router-link to="navFlash" exact>
<div>
导航1
</div>
</router-link>
<router-link to="navFlash2" exact>
<div>
导航2
</div>
</router-link>
111111111111111
</div>
</template>
<script>
export default {
name: 'login',
data(){
return{
}
},
methods:{
},
}
</script>
<style scoped>
.router-link-active{color:red;}
</style>
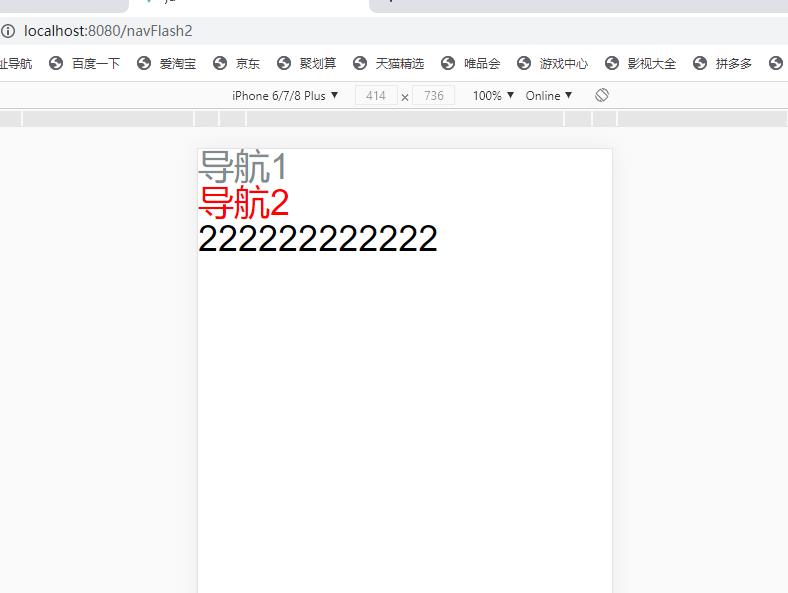
navFlash2.vue:
<template>
<div>
<router-link to="navFlash" exact>
<div>
导航1
</div>
</router-link>
<router-link to="navFlash2" exact>
<div>
导航2
</div>
</router-link>
222222222222
</div>
</template>
<script>
export default {
name: 'login',
data(){
return{
}
},
methods:{
},
}
</script>
<style scoped>
.router-link-active{color:red;}
</style>
有图有真相:


以上是关于VUE路由高亮或导航高亮(有图有真相,学无止境,欢迎交流)的主要内容,如果未能解决你的问题,请参考以下文章