想做一个全能的所见即所得套打程序,放几张图片看
Posted nihongyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想做一个全能的所见即所得套打程序,放几张图片看相关的知识,希望对你有一定的参考价值。
最近开发的套打程序,就把我折磨的够呛.搞了两三天时间来研究.唉,打印真的很麻烦,不过现在的C#技术里的Graphice,真的很强大.呵,本想做成一个通用的所见即所得打印,但是现在只是开发了个大概..慢慢扩展了,下面是图片

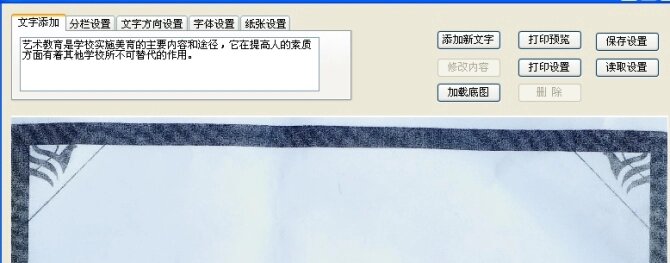
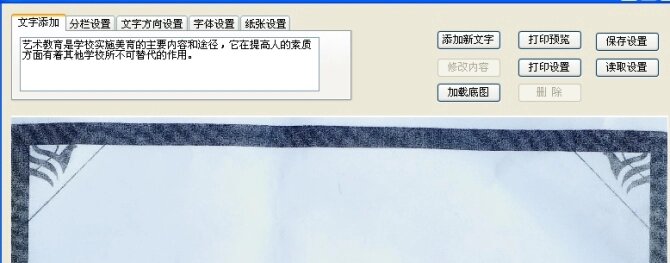
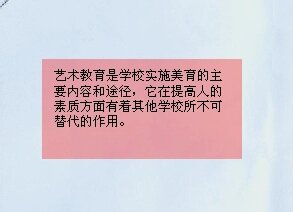
下面的图片就是你要打印的纸张扫描图片

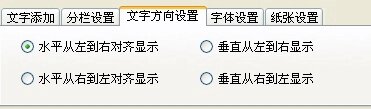
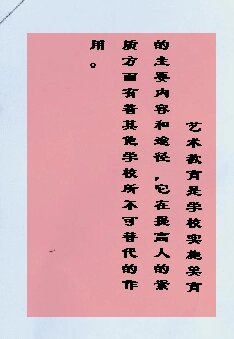
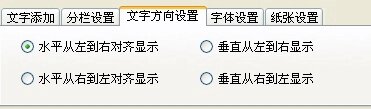
文字方向设置



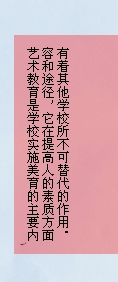
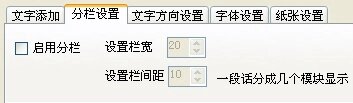
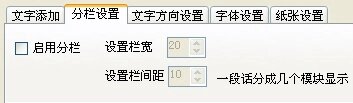
启用分栏:值16 ,间距16


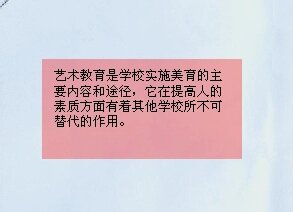
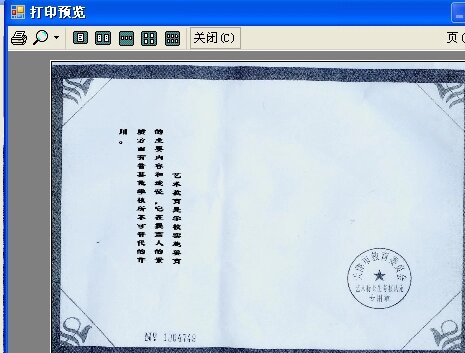
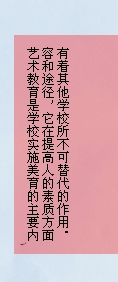
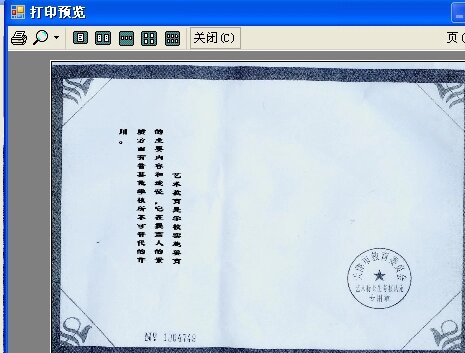
打印预览效果,.
预计下个版本,加上保存设置,读取设置,现在是不能保存定义好的格式.然后再是可以继续打印图片,,你要打的文字,在上面随便移动,随便变文字方向,大小,等.均可.呵呵..测试应用中,还想做成动态填值..毕竟证件打印比较多,大部分是一样的,只有部分不一样.怎么能动态添加,.还在思考中. 还有,就是现在我做的是以图片格式放在picturebox中(我同事提供了扩展的pictuebox),因为用绘图到picturebox中,当移动时,会消失,需要重绘,感觉费劲.如有多个,更麻烦,所以采用了图片格式,不是最好,但是最方便的.对于文字,我想没有太大的影响吧.我的设想是在重绘到打印机时,是重绘文字,而不是图片..这方面的技术,还得大大提高.

下面的图片就是你要打印的纸张扫描图片

文字方向设置



启用分栏:值16 ,间距16


打印预览效果,.
预计下个版本,加上保存设置,读取设置,现在是不能保存定义好的格式.然后再是可以继续打印图片,,你要打的文字,在上面随便移动,随便变文字方向,大小,等.均可.呵呵..测试应用中,还想做成动态填值..毕竟证件打印比较多,大部分是一样的,只有部分不一样.怎么能动态添加,.还在思考中. 还有,就是现在我做的是以图片格式放在picturebox中(我同事提供了扩展的pictuebox),因为用绘图到picturebox中,当移动时,会消失,需要重绘,感觉费劲.如有多个,更麻烦,所以采用了图片格式,不是最好,但是最方便的.对于文字,我想没有太大的影响吧.我的设想是在重绘到打印机时,是重绘文字,而不是图片..这方面的技术,还得大大提高.
以上是关于想做一个全能的所见即所得套打程序,放几张图片看的主要内容,如果未能解决你的问题,请参考以下文章