vue.js项目实战运用篇之抖音视频APP-第二节:项目基础架构搭建
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目实战运用篇之抖音视频APP-第二节:项目基础架构搭建相关的知识,希望对你有一定的参考价值。
【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第二节:项目基础架构搭建
创建项目
1.使用vue-cli 创建项目,命令如下:
【命令】:vue create drifting-cloud-app
vue create drifting-cloud-app
【解析】:drifting-cloud-app:为项目名称
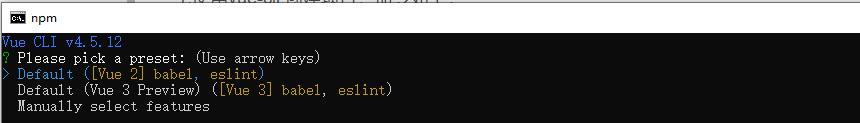
回车(Enter)会提示选取项目所需特性,如下图:

这里选择【Manually select features】手动选择所需特性。
【温馨提示】这里按上下键移动选项,回车(Enter)确定选择。
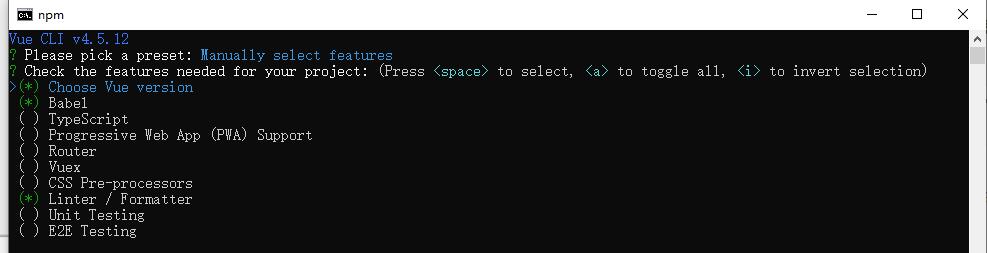
接下来会提示选择所需配置,如下图:

本次项目我们选择Check the features needed for your project: Choose Vue version、Babel、Router、Vuex、CSS Pre-processors、Linter;等六个配置特性。
【温馨提示】这里按上下键移动选项,空格键选中选项,回车(Enter)确定选择执行。
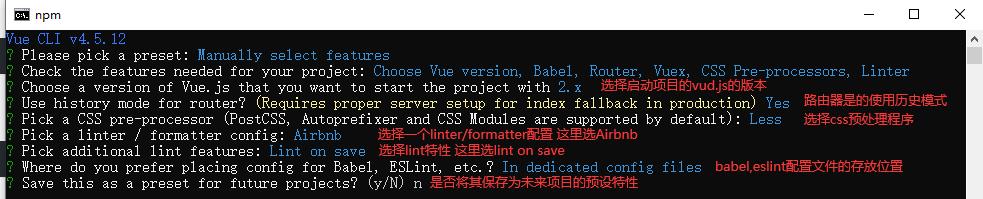
依次会提示如下配置信息,如下图:

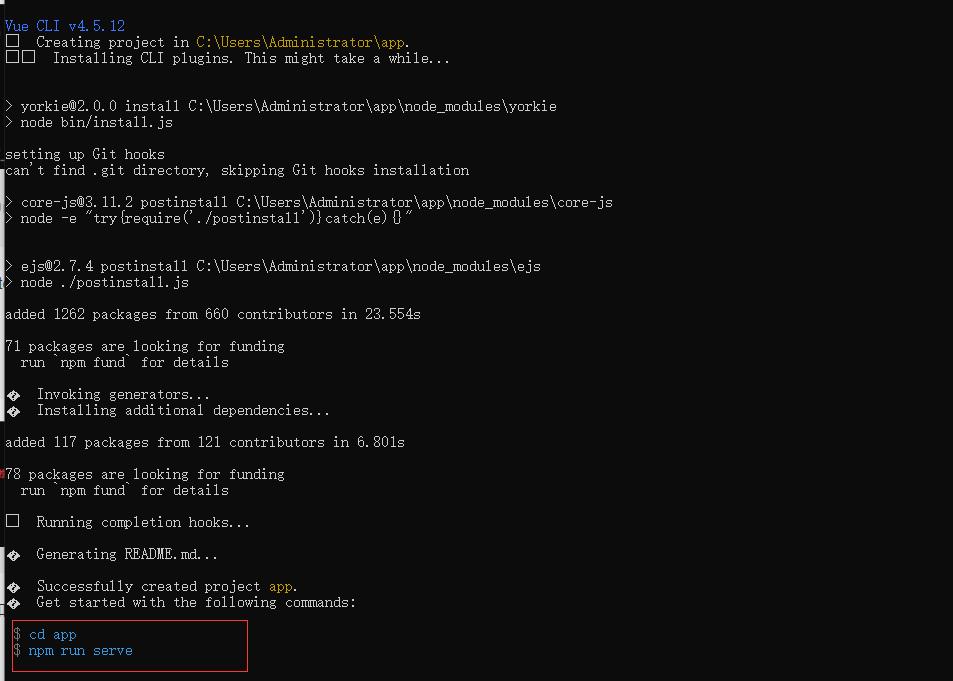
配置完成后,按回车(Enter)执行项目创建。当提示输入如下命令进入项目时,即为创建成功,如下图:

2.创建完成后,进入项目,执行如下命令
【命令】cd app
cd app
3.启动项目
【命令】:npm run serve
npm run serve
项目启动成功后提示如下:

查看项目
本地地址:http://localhost:8080/
网络地址:http://192.168.2.43:8080/
效果如下:

配置所需特性文件
配置第三方UI组件
本次项目使用VantUI组件进行UI架构,如需了解具体内容则转至官方文档进行学习拓展。
Vant官方文档:官方文档
1.Vant组件安装
执行如下命令进行组件安装,命令如下:
【命令】npm i vant -S
npm i vant -S
2.安装Vant配置插件
【命令】:npm i babel-plugin-import -D
npm i babel-plugin-import -D
3.配置 babel.config.js文件
【配置解析】进行如下配置,在组件内使用时,只需要引入组件就可以了,不需要再引入样式。
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
"plugins": [//在组件内使用时,只需要引入组件就可以了,不需要再引入样式。
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
};
移动端适配配置
1.安装插件
【命令】:npm i postcss-pxtorem postcss-px2rem lib-flexible style-resources-loader
npm i postcss-pxtorem postcss-px2rem lib-flexible style-resources-loader
【配置解析】:移动端适配 本项目将借助 postcss-pxtorem 插件实现,用于将 px 转换成 rem,并使用 lib-flexible 插件用于设置 rem 基准值。
2.main.js 文件中引入文件
import 'lib-flexible/flexible';// 实现了rem自适应布局
import './assets/styles/normalize.css';// 解决不同浏览器之间的差异
配置Webpack打包文件
需在项目中创建vue.config.js 文件,作为webpackp配置文件,具体配置内容如下:
const port = process.env.port || 8011;
const path = require('path');
function resolve(dir) {
// __dirname:项目的路径
return path.join(__dirname, dir);
}
module.exports = {
outputDir: process.env.NODE_ENV === 'production' ? 'dist': 'douyin' ,
productionSourceMap: false, // 生产环境是否 生成SourceMap
devServer: {
port,
// 启动之后 自动打开浏览器
open: true,
// 报错的时候全屏显示错误
overlay: {
warnings: false,
errors: true
},
// 设置代理
proxy: {
'/api': {
target: 'http://192.168.43.154:8080', // 配置你的服务器
ws: true,
changeOrigin: true
},
}
},
css: {},
configureWebpack: {
resolve: {
alias: {
'@': resolve('src')
}
}
},
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less').oneOf(type)))
},
}
// 全局样式 变量、函数
function addStyleResource(rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
resolve('src/common/styles/variables.less'),
resolve('src/common/styles/mixin.less'),
],
})
}
【温馨提示】创建此配置文件为最外层,且同项目src文件夹同级。
创建访问配置文件
【配置解析】在平时开发项目的过程中,不同环境下的访问地址不同将其分为开发、测试、正式等环境,这样有利于项目访问地址的配置,不易造成错误,提高项目的准确性。可以借助 node.js 来判断 当前运行的环境,然后通过不同的运行环境 加载不同的访问地址。
1…env(开发环境)文件
NODE_ENV="development";
BASE_URL='/'
VUE_APP_BASE_API="/dev-api"
2…env.development(测试环境)文件
VUE_APP_ERUDA=true
NODE_ENV="development";
BASE_URL='/'
VUE_APP_BASE_API="/dev-api"
3…env.production(正式环境)文件
NODE_ENV="production";
BASE_URL='/'
VUE_APP_BASE_API="/prod-api"
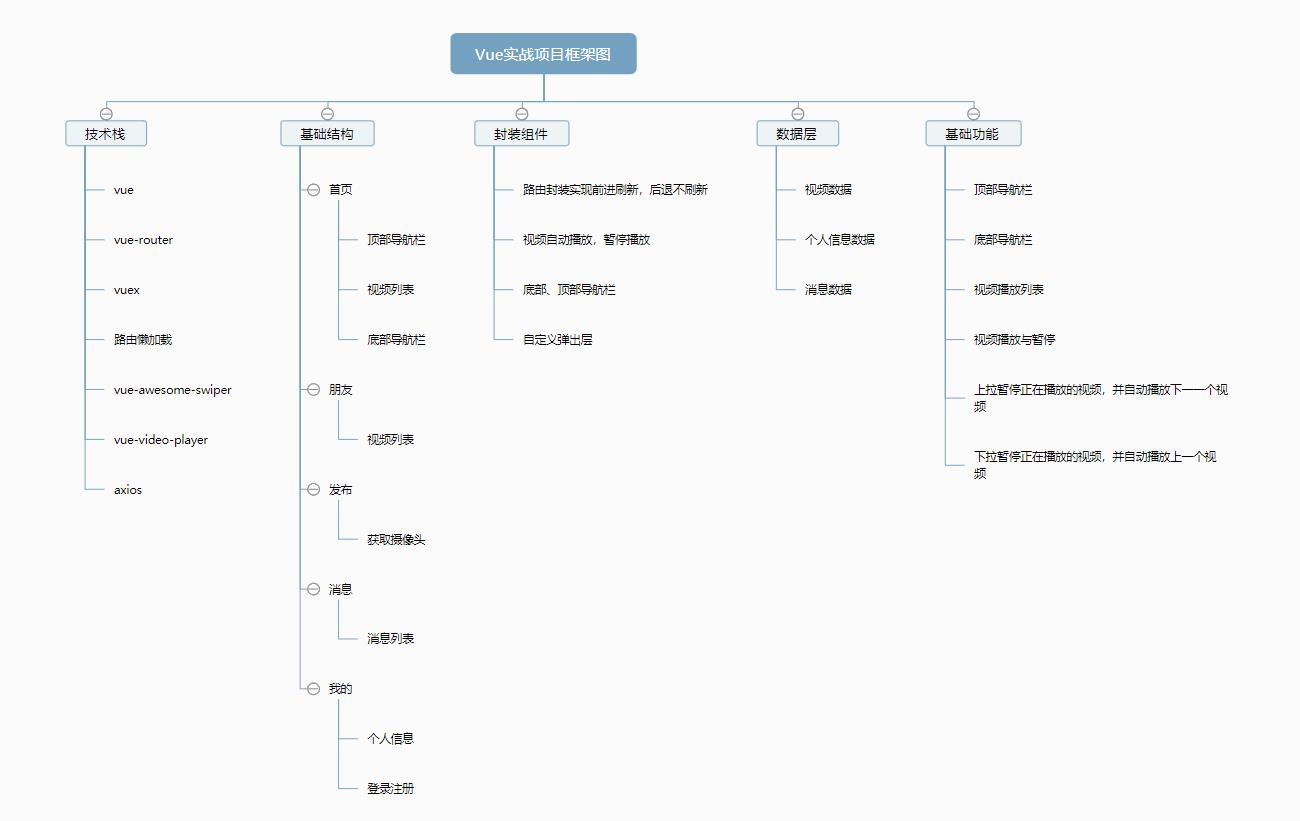
项目基础结构
1.项目整体结构

2.项目目录结构
|- src 源码目录
|- assets 资源文件夹
|--- fonts 图标字体 阿里图标字体
|--- icons 项目图标
|--- style 封装的公共样式
|- common 公共文件夹
|- componments 封装的组件文件夹
|- mixins 封装的mixins文件夹
|- directives 封装的directives文件夹
|- styles 公共样式文件夹
|- layouts 整个应用的布局文件
|- middlewares 中间件
|- modules 应用的核心文件夹
|- router 路由
|- store vuex 状态管理
|- utils 工具类
|- views 视图页面
|- main.js vue项目入口
|- App.vue 根页面
|-.eslint.js eslint配置文件
|-babel.config.js 解析babel的配置文件
|-vue.config.js webpack配置文件
|-.env 访问地址配置文件(开发环境)
|-.env.development 访问地址配置文件(测试环境)
|-.env.production 访问地址配置文件(正式环境)
|- README.md 项目介绍
图标库的使用
1.了解字体图标库
在这里我们将使用阿里字体图标库进行图标配置,并运用到项目中。
官方网址:阿里图标库
那么为什么要使用图标库呢?
由于常规的本地图标在加载时会增加很多额外的 “请求”,这将会大大降低网页的性能。另外,图片还有一个缺点就是不能很好的进行 “缩放”,有时候在 “响应式设计” 中需要使用图像的最好解决方案就是不去使用图片,这样更能提高项目的性能。
2.使用图标库
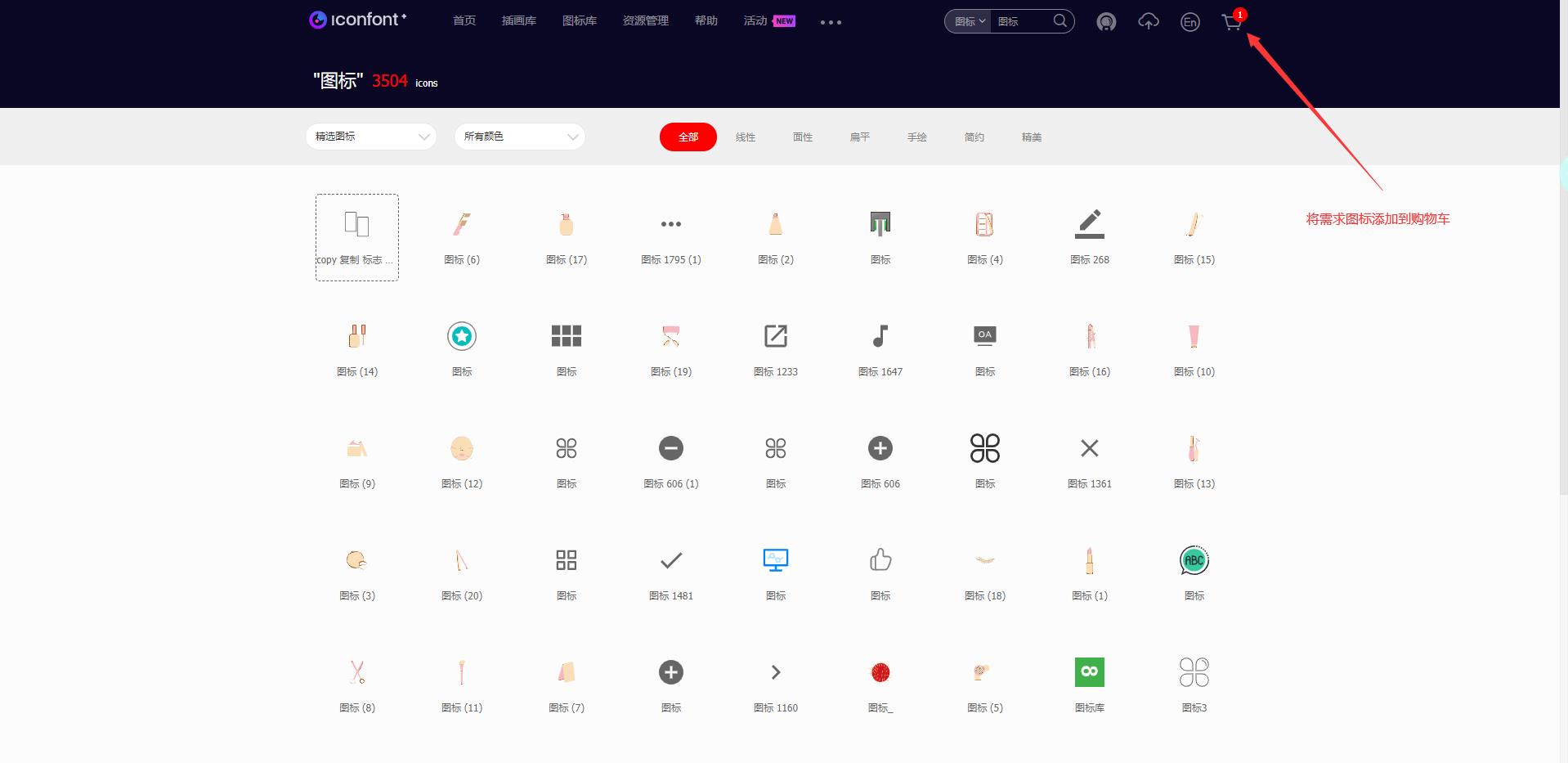
首先通过如上官网连接进入图标库网站中,如下图:

再根据具体需求搜索相应图标,添加到购物车中,如下图:

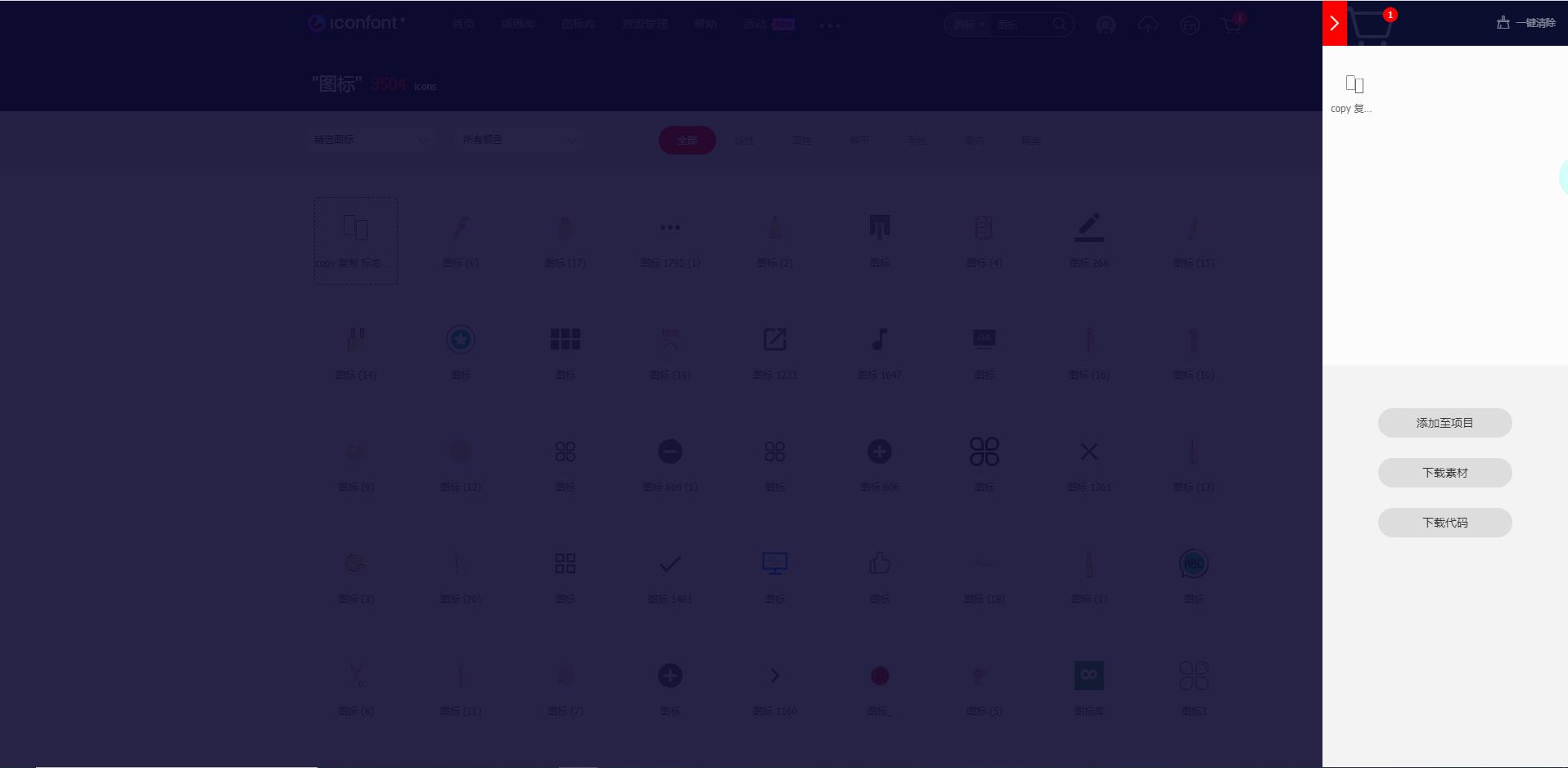
添加到购物车后,点击购物车图标进入如下图:

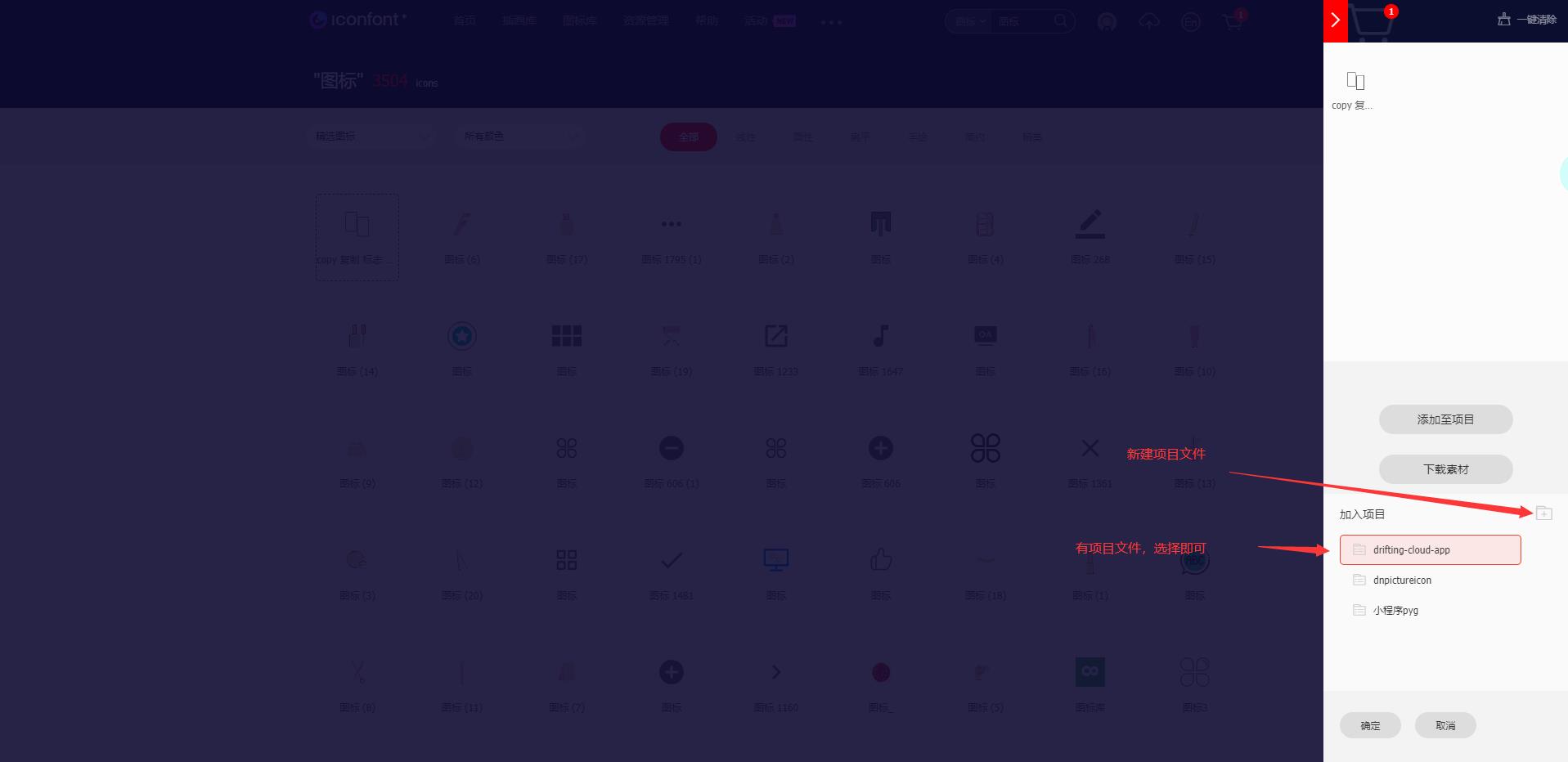
进入后点击添加至项目,进入如下:

【温馨提示】此处若已有项目文件则选择相应文件即可,若没有则创建项目文件。
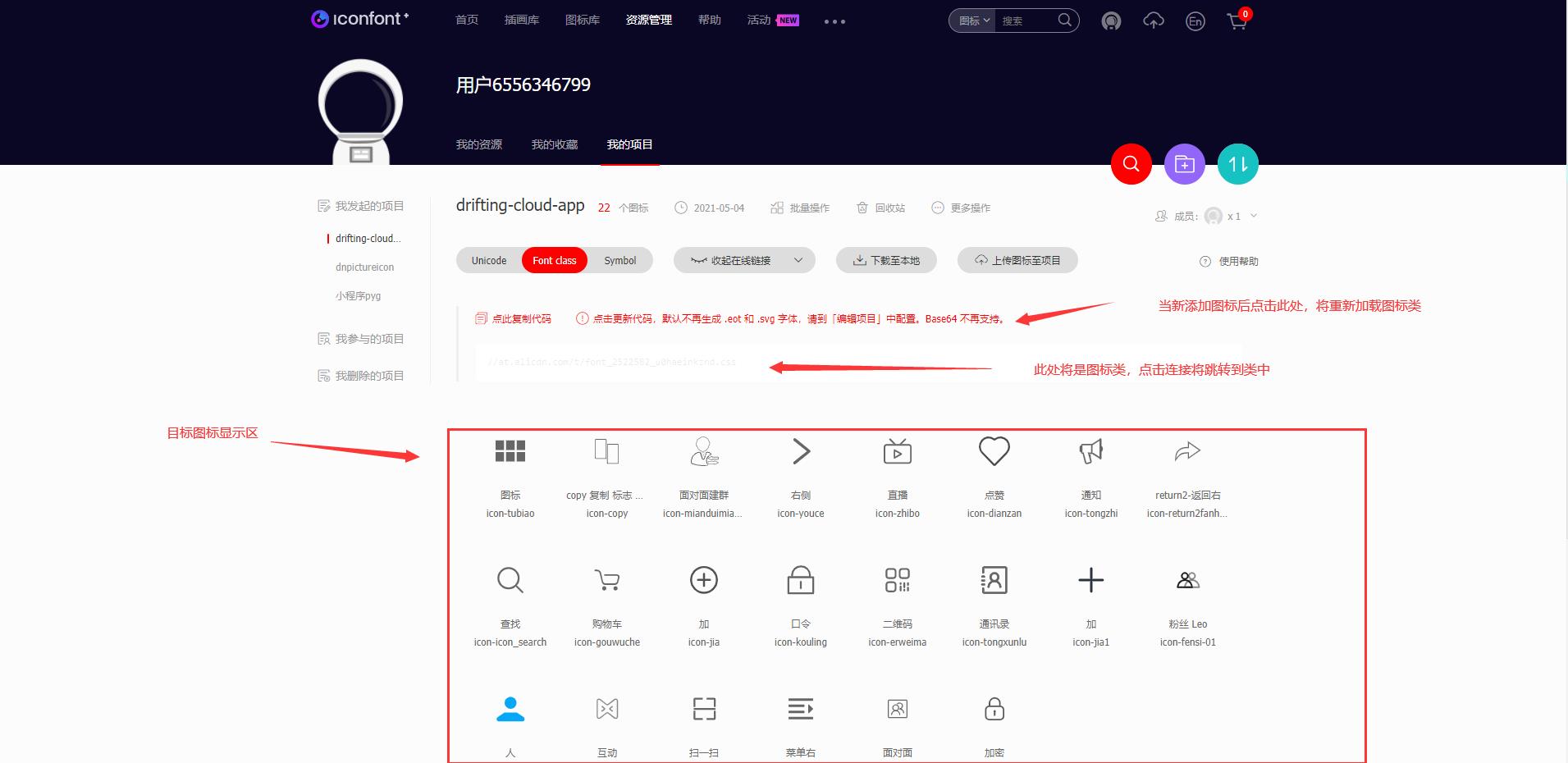
接下来进入图标类文件生成,如下图:

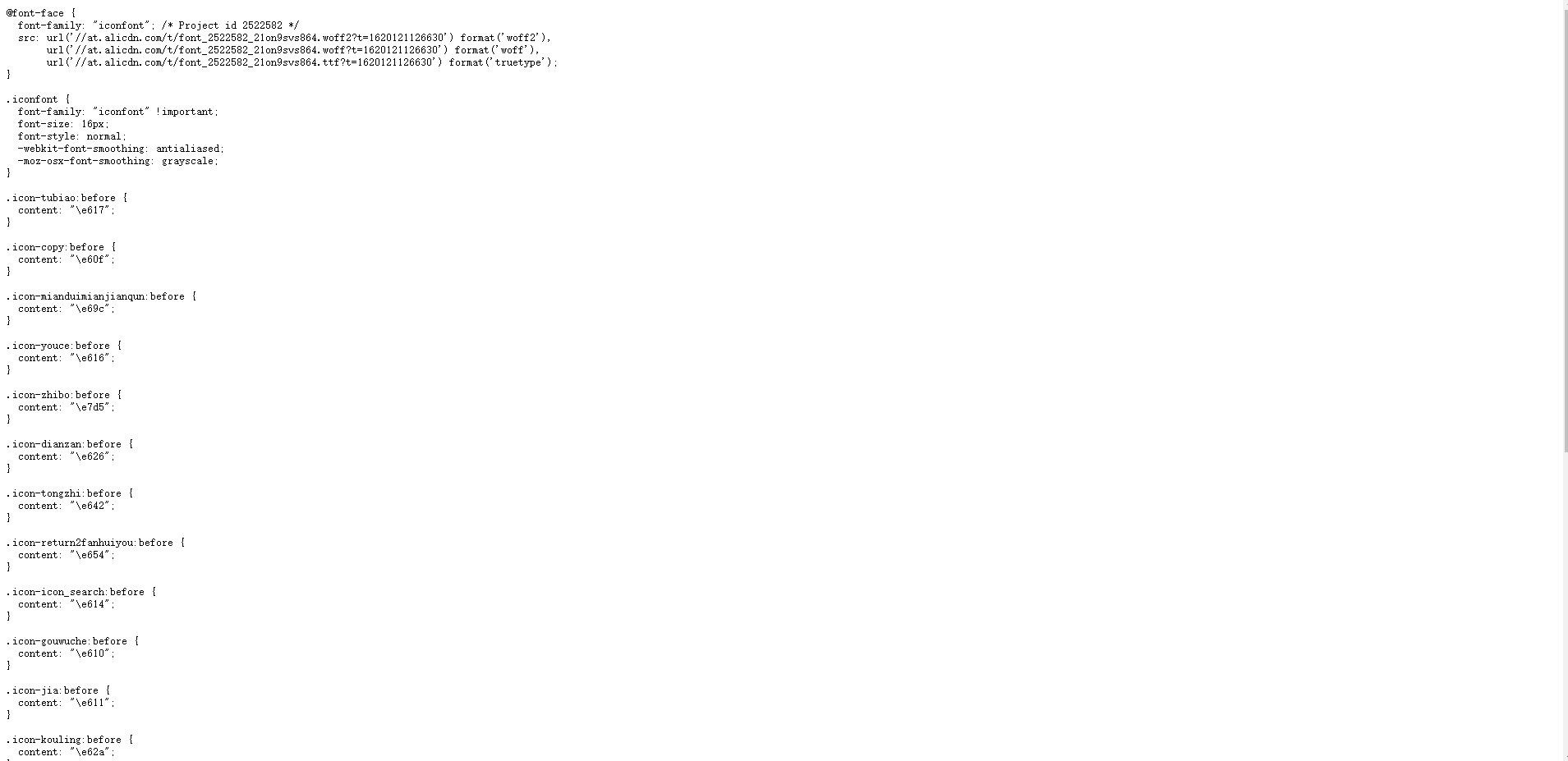
当点击连接后,如下图:

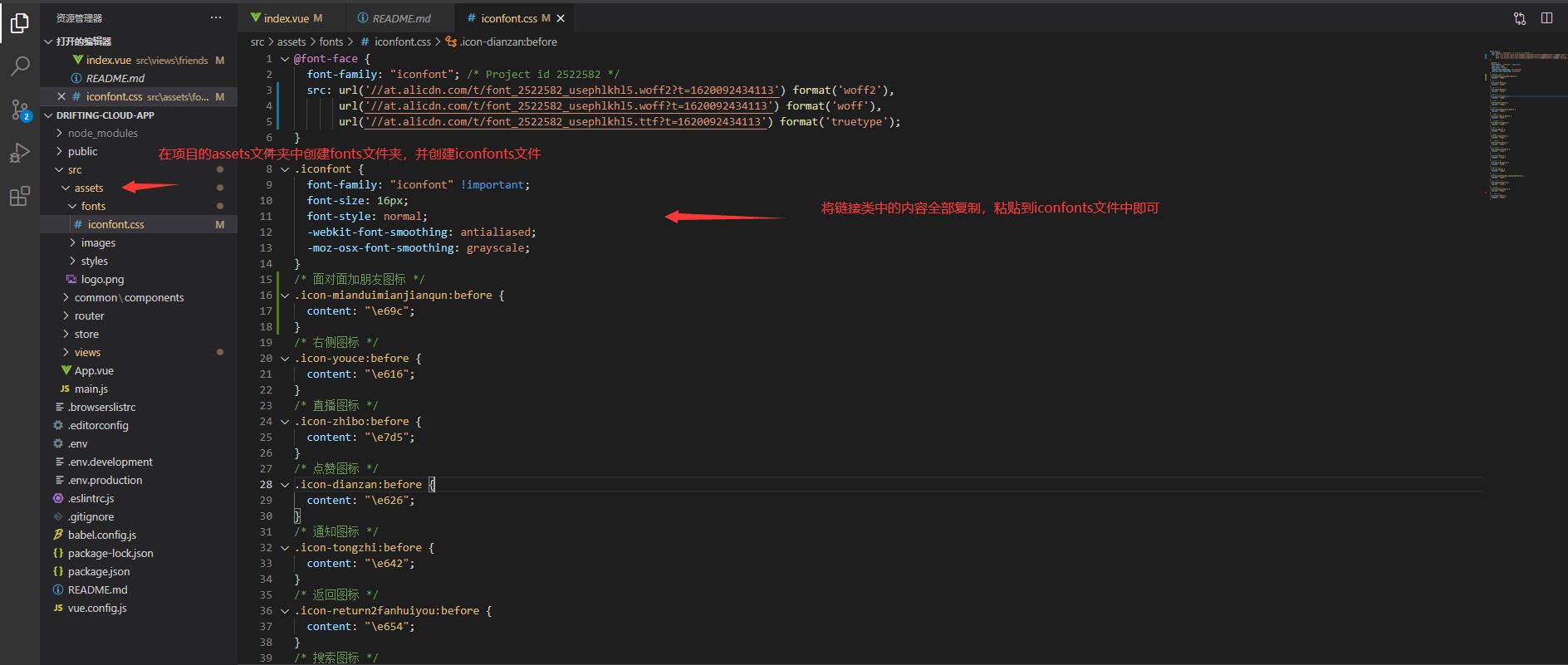
最后将新生成的图标类,复制到项目中即可,如下图:

3.项目引用文件
在main.js文件中添加如下代码:
import './assets/fonts/iconfont.css';// icon图标引入
4.挑选相应图标并获取类名,应用于页面即可使用
<i class="iconfont icon-xxx"></i>
【温馨提示】每次添加新的图标后需将font-face(接口路径)一并进行更新。
结束语
本文章主要进行了项目创建、基础配置文件的配置讲解及阿里字体图标库使用的详细步骤,如有疑问或不足,欢迎小伙伴们留言提问,本人将即使改进更新。
项目仓库
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
以上是关于vue.js项目实战运用篇之抖音视频APP-第二节:项目基础架构搭建的主要内容,如果未能解决你的问题,请参考以下文章