vue.js项目实战运用篇之抖音视频APP-第三节:底部导航栏组件功能
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目实战运用篇之抖音视频APP-第三节:底部导航栏组件功能相关的知识,希望对你有一定的参考价值。
【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第三节:底部导航栏组件
开发思路
在我们拿到一个项目后,不要急着进行业务功能的开发,首先了解清楚需求,并进行详细的分析思考,采用什么技术栈。确定方向后,先把项目基础架构创建好。这一过程就像我们建房子一样,首先要把地基建好,再一层一层的起房子,最后检测验收。
【项目思路】首先我们要做一个视频app,采用vue作为技术栈,本次项目运用到了组件及路由。首先我们从基础架构的搭建开始,创建项目功能页面,配置路由,最后实现页面功能。
vue组件介绍
1.组件是什么呢?
组件是一个自定义可复用的 Vue 实例,且带有一个特有名称。顾名思义,在开发项目的过程中我们会遇到重复的内容,这样我们就可以把重复部分内容进行封装,给其命名,下次有相同内容的地方就可以直接使用这个封装。
2.组件有哪些注册类型呢?
为了能在模板中使用组件,我们定义的组件必须先注册以便 Vue 能够识别。因此,组件的注册可分为两种注册类型:全局注册和局部注册。
【温馨提示】vue官网网址:组件内容详细地址
规模化路由介绍
1.Vue Router是什么呢?
Vue Router 是 Vue.js (opens new window)官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌了。
2.为什么要使用路由呢?
在我们开发一个比较复杂的项目时,使用路由可以将单个页面通过路由进行紧密的联接响应。我们这次项目将采用vue.js 组件 + vue router 的 思路方向开启。
3.嵌套路由
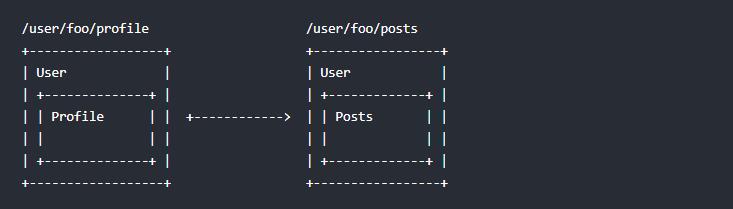
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件。本次项目将会使用到嵌套路由,如下图:

温馨提示】vue官网网址:路由内容详细地址
基础架构实现
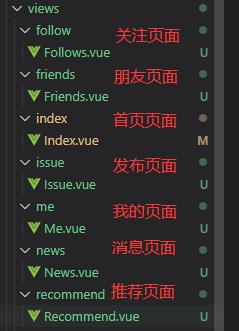
1.功能页面的实现
根据项目需求我们可以知道,本次项目 底部有首页(关注、推荐)、朋友、发布、消息、我的等5个 TabBar 组成,接下来我们要根据这5个tabBar分别构建5个页面。

2.路由配置
由于底部 导航在每个页面都需要,所以我们应该创建一个主页面,在这个主页面通过嵌套子路由的方式来加载各个页面。
路由配置代码:
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../views/Home.vue';
Vue.use(VueRouter);
const routes = [
{
path: '/',
redirect: '/index/recommend/', // app打开之后 默认跳转到首页的推荐标签栏
},
{
path: '/index',
redirect: '/index/recommend/', // app打开之后 默认跳转到首页的推荐标签栏
},
{
path: '/',
name: 'Home',
component: Home,
children: [
{
path: '/index', // 首页页面路由
name: 'index',
component: () => import(/* webpackChunkName: "Index" */ '../views/index/Index.vue'),
},
{
path: '/friends', // 朋友页面路由
name: 'friends',
component: () => import(/* webpackChunkName: "fllow" */ '../views/friends/Friends.vue'),
},
{
path: '/news', // 消息页面路由
name: 'news',
component: () => import(/* webpackChunkName: "news" */ '../views/news/News.vue'),
},
{
path: '/me', // 我的信息页面路由
name: 'me',
component: () => import(/* webpackChunkName: "me" */ '../views/me/Me.vue'),
},
],
},
{
path: '/issue', // 发布页面路由
name: 'issue',
component: () => import(/* webpackChunkName: "issue" */ '../views/issue/Issue.vue'),
},
];
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes,
});
export default router;
3.底部导航栏组件
1)底部导航布局及效果图

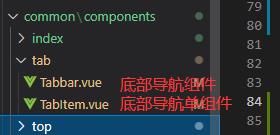
2)组件结构
组件封装主要利用了 vue 的两个属性:
props: 接收父组件给子组件的传值;
computed:计算属性(当其依赖的属性的值发生变化时,计算属性会重新计算,反之,则使用缓存中的属性值)

3)实现代码
- Tabbar
底部导航父级组件
/*
底部导航父组件
author:enjsky.g
time:2021-05-06
*/
<template>
<div class="tab-bar" >
<tab tab-title="首页" nav-path="/index"></tab>
<tab tab-title="朋友" nav-path="/friends"></tab>
<tab nav-path="/issue">
<img class="dy-btn" alt="" src="../../../assets/images/dy-btn.png">
</tab>
<tab tab-title="消息" nav-path="/news"></tab>
<tab tab-title="我的" nav-path="/me"></tab>
</div>
</template>
<script>
import Tab from './TabItem.vue';
export default {
name: 'Tabbar',
components: {
Tab,
},
};
</script>
<style lang="less" scoped>
.tab-bar {
height: 50px;
line-height: 50px;
width: 100%;
background: #000000;
position: fixed;
bottom: 0;
left: 0;
color: #cccccc;
font-size: 16px;
display: flex;
justify-content: center;
z-index: 9;
.item {
flex: 1;
text-align: center;
}
.dy-btn {
display: inline-block;
width: 50px;
height: 30px;
margin: 10px;
}
}
</style>
- TabItem
底部导航子组件
/*
底部导航单组件
author:enjsky.g
time:2021-05-06
*/
<template>
<div class="item" @click="itemClick">
<router-link :to="navPath" :class="{active: isActive}" tag="span">
{{tabTitle}}
<slot></slot>
</router-link>
</div>
</template>
<script>
export default {
name: 'TabItem',
props: {
tabTitle: {
type: String,
default: '',
},
navPath: {
type: String,
require: true,
},
},
computed: {
isActive() {
return this.$route.path === this.navPath;
},
},
methods: {
itemClick() {},
},
};
</script>
<style lang="less" scoped>
.item {
flex: 1;
text-align: center;
}
.active {
color: #ffff;
}
</style>
结束语
本章主要讲述了项目开发的思路、组件及路由的基础内容和本次项目底部导航组件的实现,若有不足或不全面之处,欢迎留言,本人将持续改进更新。
项目仓库
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
以上是关于vue.js项目实战运用篇之抖音视频APP-第三节:底部导航栏组件功能的主要内容,如果未能解决你的问题,请参考以下文章