09-Vue+ES6新语法+案例演示
Posted ahcfl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09-Vue+ES6新语法+案例演示相关的知识,希望对你有一定的参考价值。
typora-copy-images-to: img
一、Vue 快速入门
1.1、Vue的介绍
-
Vue是一套构建用户界面的渐进式前端框架。
“渐进式框架”简单的来说, 就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。Vue不强求你一次性接受并使用它的全部功能特性。
-
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
MVC:
model, 模型层
view, 视图层
controller 控制层
-
通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
-
特点
易用:在有html,CSS, javascript的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb运行大小、超快虚拟DOM、最省心的优化。
1.2、Vue的快速入门
- 开发步骤
- 下载和引入vue.js文件。
- 编写入门程序。
视图:负责页面渲染,主要由HTML+CSS构成。
脚本:负责业务数据模型(Model)以及数据的处理逻辑。
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>快速入门</title> </head> <!-- 1. 下载和引入vue.js文件。 2. 编写入门程序。 视图:负责页面渲染,主要由HTML+CSS构成。 脚本:负责业务数据模型(Model)以及数据的处理逻辑。 --> <body> <!-- 视图 --> <div id="div"> {{msg}} </div> </body> <script src="js/vue.js"></script> <script> /* 脚本 */ /* 1. 创建Vue的核心对象 a. new Vue(js对象) b. js对象 = {name : value,name : value} let jsObj = { name : "张三", age : 18, speak : function () { console.log(this.name); } } 2. vue对象的属性说明 a. el (element) : 选择器 指定视图区域 ,此区域下的所有表达式,事件等内容都会受到vue的控制 b. data : 数据 这里设置的数据是初始化数据, 可以被引用 这里的数据改变,引用的地方也会改变 3. 视图使用的一个表达式: 插值表达式 {{表达式}} 目前,表达式写的是data中的变量名,效果是引用此变量 */ let v = new Vue({ el:"#div", data:{ msg : "传智播客" } }) </script> </html>
1.3、Vue快速入门详解
-
Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({ 选项列表; }); -
选项列表
1. el选项:指定的vue控制区域。(根据选择器获取) 2. data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。 3. methods选项:用于定义方法。方法可以直接通过对象名调用,this代表当前Vue对象。 -
数据绑定
在视图部分获取脚本部分的数据: (插值表达式) {{变量名}}
1.4、Vue快速入门的升级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门升级</title>
</head>
<body>
<!-- 视图 -->
<div id="div">
<div>姓名:{{name}}</div>
<div>班级:{{classRoom}}</div>
<button onclick="hi()">打招呼</button>
<button onclick="update()">修改班级</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 脚本
* */
let vm = new Vue({
el:"#div",
data:{
name:"张三",
classRoom:"传智播客"
},
methods:{
method01:function () {
console.log(this.name + "在" + this.classRoom + "学习2")
},
method02(){
console.log(this.name + "在" + this.classRoom + "学习3")
}
}
})
function hi() {
// console.log(vm.name + "在" + vm.classRoom + "学习");
// vm.method01()
vm.method02()
}
function update() {
//data中的数据更新了,引用此数据的视图也会更新
vm.classRoom = "黑马程序员"
}
</script>
</html>
1.5、Vue小结
- Vue是一套构建用户界面的渐进式前端框架。
- Vue的程序包含视图和脚本两个核心部分。
- 脚本部分
- Vue核心对象。
- 选项列表
- el:接收获取的元素。
- data:保存数据。
- methods:定义方法。
- 视图部分
- 数据绑定:{{变量名}}
1.6、Vue相关api的自动提示
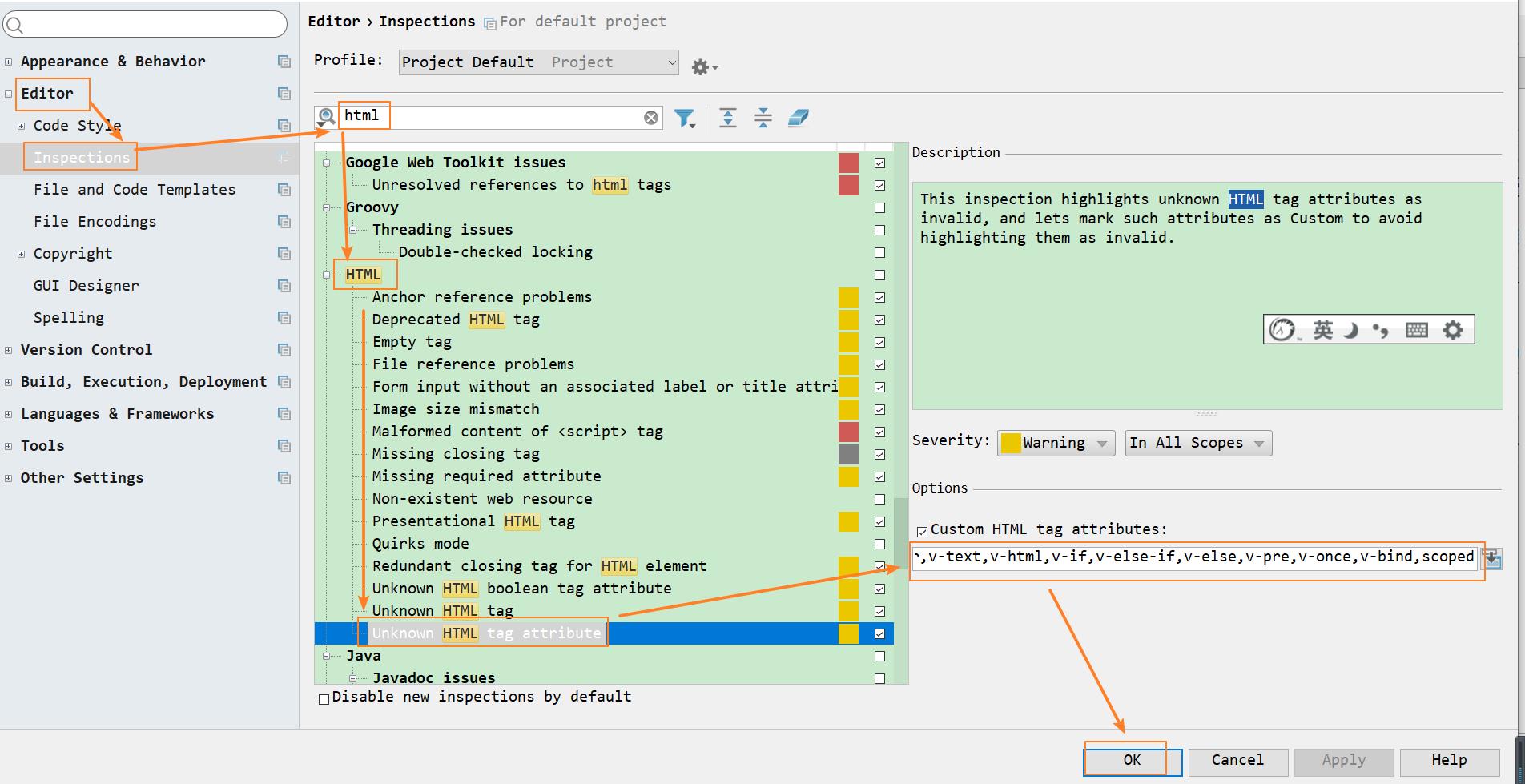
在idea中设置里面进行配置
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped
将上述内容放到如下idea的配置中:

二、Vue 常用指令
vue的常用指令都是作用在视图上面的,即标签上面的。
2.1、指令介绍
-
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
-
使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
-
常用指令

2.2、文本插值
-
v-html:把文本解析为 HTML 代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本插值</title> </head> <body> <!-- v-html:把文本解析为 HTML 代码。 备注: 插值表达式,v-text指令 都不能解析html标签(纯文本) --> <div id="div"> <div>{{msg}}</div> <div v-html="msg"></div> <div v-text="msg"></div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ msg:"<h1>Hello Vue</h1>" } }); </script> </html>
2.3、绑定属性
-
v-bind:为 HTML 标签绑定属性值。
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绑定属性</title> <style> .my{ border: 1px solid red; } </style> </head> <body> <div id="div"> <!-- 插值表达式不能写在属性中!!! --> <a href="{{url}}">百度一下 </a> <br> <!-- v-bind:为 HTML 标签绑定属性值 v-bind:属性名="data变量" --> <a v-bind:href="url">百度一下</a> <br> <!-- v-bind 可以省略不写 --> <a :href="url">百度一下</a> <br> <!-- 也可以绑定其他属性 --> <div class="my">我是div</div> <div :class="cls">我是div</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ url:"http://www.baidu.com", cls:"my" } }); </script> </html>
2.4、条件渲染
-
v-if:条件性的渲染某元素,判定为true时进行渲染,否则不进行渲染。
-
v-else:条件性的渲染。
-
v-else-if:条件性的渲染。
-
v-show:根据条件展示某元素,区别在于切换的是display属性的值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>条件渲染</title> </head> <body> <div id="div"> <!-- 判断num的值,对3取余 余数为0显示div1 余数为1显示div2 否则显示div3 --> <div v-if="num % 3 == 0">div1</div> <div v-else-if="num % 3 == 1">div2</div> <div v-else>div3</div> <div v-show="flag">div4</div> <!-- v-if v-show 他们俩虽然都是控制元素是否显示,但是底层的原理不一样 v-if 如果条件为false,页面中根本没有这个元素 v-show如果条件为false,页面中有这个元素只不过它的display属性值为none --> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ num:1, flag:false } }); </script> </html>
2.5、列表渲染
-
v-for:列表渲染,遍历容器的元素或者对象的属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>列表渲染</title> </head> <body> <div id="div"> <ul> <!-- v-for:列表渲染,遍历容器的元素或者对象的属性。 --> <!-- 1. 类似于增强for循环 a. 遍历数组 names:["张三","李四","王五"] element : 每次遍历出来的元素 names : 被遍历的数组 --> <li v-for="element in names"> {{element}} </li> <!-- b. 遍历对象 student:{ name:"张三", age:23 } --> <li v-for="element in student"> {{element}} </li> <!-- 2. 类似于普通for循环 (元素,索引) in 被遍历的数组 --> <li v-for="(element,index) in names"> 元素:{{element}},索引:{{index}} </li> <li v-for="(element,index) in student"> 元素:{{element}},索引:{{index}} </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ names:["张三","李四","王五"], student:{ name:"张三", age:23 } } }); </script> </html>
2.6、事件绑定
-
v-on:为 HTML 标签绑定事件。
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件绑定</title> </head> <body> <div id="div"> <div>{{name}}</div> <!-- v-on:为 HTML 标签绑定事件 1. 完整 v-on:事件名="函数调用" 2. 简略 @事件名="函数调用" --> <button onclick="change2()">以前_改变div的内容</button> <button v-on:click="change()">单击_改变div的内容</button> <button v-on:dblclick="change()">双击_改变div的内容</button> <button @click="change()">简写_改变div的内容</button> </div> </body> <script src="js/vue.js"></script> <script> let vm = new Vue({ el:"#div", data:{ name:"黑马程序员" }, methods:{ change() { this.name = "传智播客" } } });