微信小程序基础学习
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序基础学习相关的知识,希望对你有一定的参考价值。
微信小程序
配置
- pages配置
"pages":[
"pages/index/index",
// 添加新的页面
"pages/demo01/demo01",
"pages/logs/logs"
],
- windows配置
// 导航栏背景色
"navigationBarBackgroundColor": "#fff",
// 导航栏内容
"navigationBarTitleText": "Weixin",
// 导航栏字体颜色,只能设置黑白两种颜色属性
"navigationBarTextStyle":"black"
// 开启页面下拉刷新
"enablePullDownRefresh":true
// 下拉页面背景
"backgroundColor": "#eeeeee"
- tabbar配置
"tabBar": {
"list": [{
// 页面路径
"pagePath": "pagePath",
// tabbar栏文字内容
"text": "text",
// tabbar栏不活跃状态图标
"iconPath": "iconPath",
// tabbar栏活跃状态图标
"selectedIconPath": "selectedIconPath"
}]
}
注意:tabbar栏中的lisi最少包含两项
模板语法
数据绑定
首先我们需要了解一下在小程序中的页面搭构。
在.wxml文件中输入标签(类似于html编辑)
<!-- text相当于web中的span元素 -->
<text></text>
<!-- view相当于web中的div标签 -->
<view></view>
在js文件中绑定数据(类似于vue中定义数据),然后在.wxml利用模板语法({{}}双括号)使用这些数据
Page({
//存放页面中要显示的数据
data: {
message:'我的第一个微信小程序'
}
}
列表渲染
列表循环
<!--
1. wx:for="{{数组或对象}}" wx:for-item="循环的内容" wx:for-index="循环的索引值" wx:key="唯一的值" 用来提高列表渲染的性能
1.wx:key 绑定一个普通的字符串的时候 那么这个字 符串名称肯定是循环数组中的对象的唯一属性
2.默认情况下我们不写 wx:for-index="index"
wx:for-item="item",小程序会把循环项的名称和索引的名称item和index显示出来
-->
<view wx:for="{{list}}"
wx:for-index="index"
wx:for-item="item">
索引:{{index}}
数值:{{item.name}}
</view>
<!-- block
1. 占位符的标签
2. 写代码的时候,可以看到标签存在
3. 页面渲染 小程序会把他移除
-->
条件渲染
- wx:if="{{布尔值}}"
- hidden="{{布尔值}}"
- 什么场景下使用
- 当标签不是频繁的切换显示,优先使用wx:if
原理:直接把标签从页面结构给移除 - 当标签频繁的切换显示的时候,优先使用hidden
原理:通过添加样式的方法来切换显示
事件绑定
// 给input标签绑定事件,需要绑定关键字bindinput
<input bindinput="handleInput"> </input>
// 在小程序中给data赋值
handleInput(e){
this.setData({
num:'你要赋的值'
})
}
// 添加点击事件的过程
1.bindtap
2.不能在小程序当中的事件中直接传参
3.通过自定义属性的方式来来传递参数
4. 事件源中获取,自定义属性
使用less
- 需要在编辑器中配置以下内容
"less.compile": {
"outExt": ".wxss"
}
view标签

text标签
- 文本标签
- 只能嵌套text
- 长按文字可以复制(只有该标签有这个功能)
- 可以对空格 回车 进行编码
<!--
1. selectable 长按文字复制
2. decode 对文本内容进行编码
-->
<text selectable>
text
</text>
<text decode> </text>
image图片标签

1. src属性:指定要加载的图片的路径
2. mode决定图片内容如何和图片标签宽高做适配
(1) scaleToFill 默认值,不保持纵横比例缩放图片,使图片的宽高完全拉伸至填满image元素
(2) aspectFit 保持纵横比例缩放图片,使图片的长边能完全显示出来
(3) aspectFill 保持纵横比例缩放图片,使图片的短边能完全显示出来
(4) widthFix 宽度指定后,高度自己会按比例来调整
3. laze-load 图片懒加载
swiper标签

autoplay:自动播放
interval:修改轮播时间
circuar:衔接轮播
indicator-dots 显示指示器 分页器 索引器
indicator-color 指示器的未选择的颜色
navigator

类似于a元素,点击跳转页面
块级元素,默认会换行
url:要跳转的页面路径,绝对路径和相对路径
target:要跳转到当前的小程序,还是其他的小程序页面
self:默认值 自己
minProgram:其他的小程序的页面
button属性

1. size控制按钮的大小
default 默认大小
mini小尺寸
2. type用来控制按钮的颜色
default 灰色
primary 绿色
warn 红色
3. plain 按钮是否镂空,背景色透明
4.loading 名称前是否带等待图标

<!-- 直接打开客服对话功能 -->
<button open-type="contact">contact</button>
<!-- 转发当前的小程序到微信朋友中 不能把小程序分享到朋友圈-->
<button open-type="share">share</button>
<!-- 获取当前的用户的个人信息 -->
<button bindgetuserinfo="getUserInfo" open-type="getUserInfo">getUserInfo</button>
<!-- 获取当前用户的手机号码信息
1. 绑定一个事件bindgetPhonenumber
2. 在事件的回调函数中 通过参数来获取信息
3. 获取到的信息,是已经加密过的数据
-->
<button bindgetphonenumber="getPhoneNumber" open-type="getPhoneNumber">getphonenumber</button>
<!-- 打开小程序内置的授权页面
1. 授权页面中,只会出现用户曾经点击过的权限
-->
<button open-type="openSetting">openSetting</button>
<!-- 在小程序当中,直接打开APP
1. 需要先在app中通过app的某个链接打开小程序
2. 在小程序中再通过这个功能重新打开app
-->
<button open-type="launchApp">launchApp</button>
<!-- 打开小程序内置的意见反馈-->
<button open-type="feedback">feedback</button>
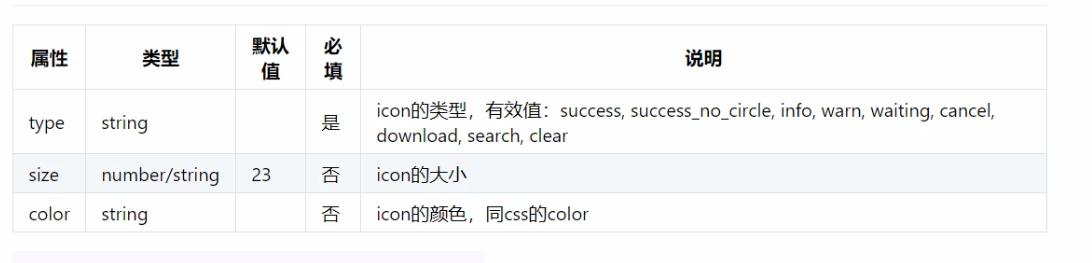
icon标签

<!-- 小程序中的字体图标
1. type 图标的类型
success, success_no_circle, info, warn, waiting, cancel, download, search, clear
2. size 大小
3. color 图标的颜色 等同于css中的color
-->
<icon type="download" color="#ff00f" size="20"></icon>
radio单选框
<!-- radio 单选框
1. radio标签 必须要和父元素 radio-group一起使用
2. value选中的单选框的值
-->
<radio-group bindchange="handleChange">
<radio value="male">男</radio>
<radio value="female">女</radio>
</radio-group>
<view>您选中的是:{{value}} </view>
自定义组件
组件的其他属性

使用组件:
"usingComponents": {
// 使用的组件名:组件路径
"tabs":"../../components/tabs/tabs"
}
应用生命周期
// 应用第一次启动就会触发的事件
onLaunch(){}
// 当应用被看到的时候触发
onShow(){
// 对应用的数据或者页面效果重置
}
// 当应用被隐藏时触发
onHide(){
// 暂停或者清除定时器
}
// 应用代码发生报错的时候,触发事件
onError(err){
// 在应用发生代码报错的时候,收集用户的错误信息,通过异步请求,将错误的信息发到后台去
}
// 页面找不到触发
// 应用第一次启动的时候,如果找不到第一个出口页面 才会触发
onPageNotFound(){
// 如果页面不存在了,通过js的方式来重新跳转页面 重新跳到第二个首页
// 不能调到tabbar页面
wx.navigateTo({
url:''
})
}
页面生命周期
// 监听页面加载
onload:function(){
// 发送异步请求来初始化页面数据
}
// 监听页面显示
onShow:function(){}
// 监听页面初次渲染完成
onReady:function(){}
// 监听页面隐藏
onHide:function(){}
// 监听页面卸载
onUnload:function(){}
// 监听用户下拉动作
onPullDownRefresh:function(){}
// 监听用户上拉触底 上拉加载更多
onReachBottom:function(){}
// 监听用户点击右上角分享
onShareAppMessage:function(){}
// 监听页面滚动
onPageScroll(){}
// 页面的尺寸发生改变的时候触发
onResize(){
//在使用的页面.json中添加配置
// 小程序发生横屏竖屏切换
"pageOrientation":"auto"
}
// 当前是tabbar页时,点击tab时触发
onTabItemTap(){}
希望上述有不足之处,请各位大佬指正!!!
以上是关于微信小程序基础学习的主要内容,如果未能解决你的问题,请参考以下文章