HTML登录表单的制作
Posted The Qing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML登录表单的制作相关的知识,希望对你有一定的参考价值。
- form必须有action属性,表示提交地址
- 所有需要提交的数据,input必须有name属性
- input按钮的文字,使用value属性表示
- input必须放在form标签才能提交
| input标签常见类型总结 |
| 文本输入框 | 密码输入框 | 单选框 | 复选框 |
| type"text" | type"password" | type"radio" | type"checkbox" |
| 普通按钮 | 提交按钮 | 重置按钮 | 文件选择按钮 |
| type"button" | type"submit" | type"reset" | type"file" |
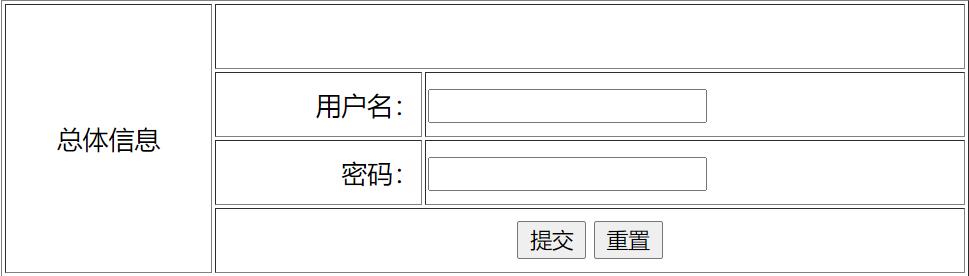
简单的表单样例如下:

表单制作代码
<!DOCTYPE html>
<html lang="en">
<head>
<metame="viewport" content="width=device-width, initial-scale=1.0">
<title>Da charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta nocument</title>
</head>
<body>
<form action="https://www.baidu.com/">
<table width="600px" border="1px" cellspcing="0">
<tbody>
<tr height="40px">
<td rowspan="4" align="center">总体信息</td>
<td colspan="2"></td>
</tr>
<tr height="40px">
<td align="right">用户名:</td>
<td>
<input type="text" name="loginname">
</td>
</tr>
<tr height="40px">
<td align="right">密码:</td>
<td>
<input type="password" name="pwdname">
</td>
</tr>
<tr height="40px">
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
以上是关于HTML登录表单的制作的主要内容,如果未能解决你的问题,请参考以下文章
HTML简单漂亮的登录表单的基本的制作(input去掉外边框)