2021-05-06
Posted 前端世界升级打怪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-05-06相关的知识,希望对你有一定的参考价值。
TypeScript 开发环境搭建
小伙伴们在学习TypeScript时,首先就需要进行开发环境搭建,我就向大家分享一下如何搭建TypeScript 开发环境,并分享一下TypeScript与javascript的区别与
一、TypeScript简介
(相比于javascript,ts增加了:类型,支持ES的新特性,添加ES不具备地新特性,丰富的配置选项,强大的开发工具)
1. TypeScript是JavaScript的超集。
2. 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
3. TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
4. TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
5. 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
二、TypeScript 开发环境搭建
1. 首先要下载Node.js(这里建议下载左边稳定版)

2. 安装Node.js
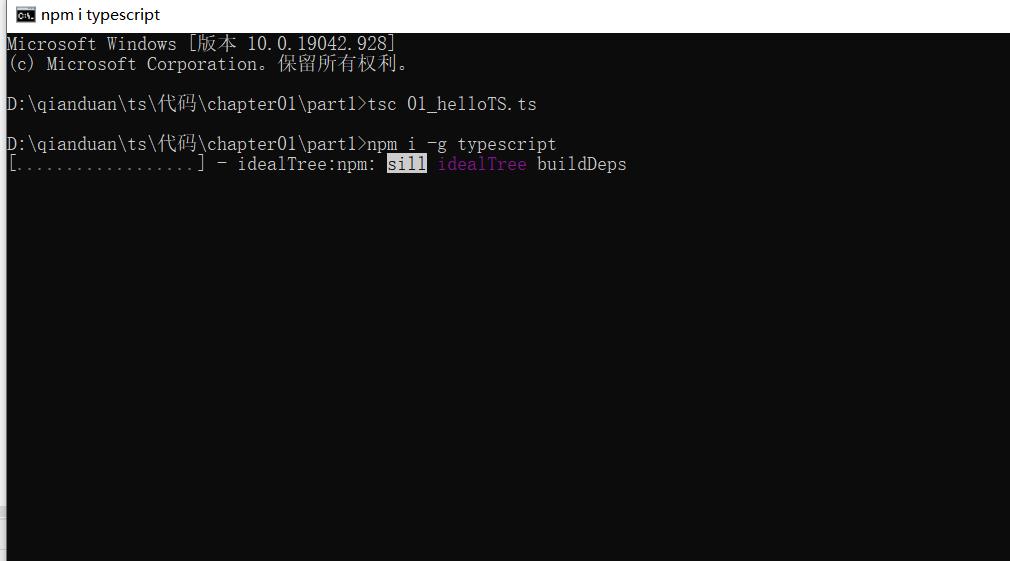
3. 使用npm全局安装typescript
- 进入命令行
- 输入:
npm i -g typescript
4. 创建一个ts文件
可以在桌面或者其他地方新建一个文件夹,在文件夹中新建一个文档(我的文档命名为qiqi.ts),这里需要更改扩展名为ts。在当前文件夹目录输入cmd可直接进入命令行窗口。


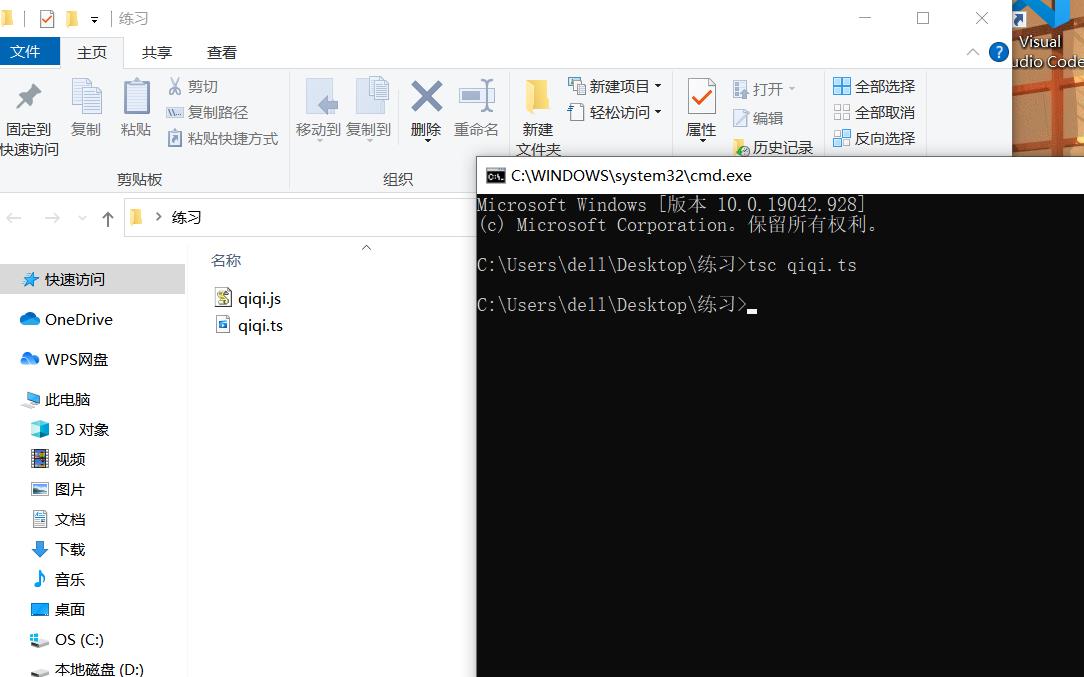
5. 使用tsc对ts文件进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令:
tsc qiqi.ts

这样TypeScript 开发环境就搭建好了。
三,总结
有不合理的地方,欢迎大家指出,修正。
以上是关于2021-05-06的主要内容,如果未能解决你的问题,请参考以下文章