JavaScript学习(六十八)—表单校验案例
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(六十八)—表单校验案例相关的知识,希望对你有一定的参考价值。
javascript学习(六十八)—表单校验案例
学习内容
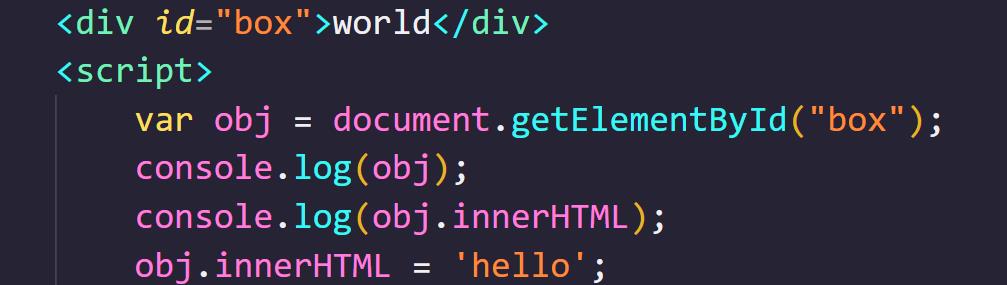
(一)、如何获取页面的元素—利用id获取
格式:var 变量名称 =document.getElementById('要获取的元素的id的值');
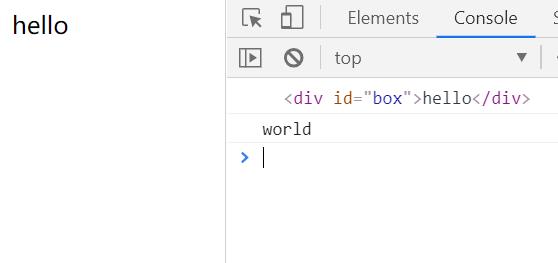
(二)、如何获取或者设置页面中元素里面的内容
a)获取格式:元素.innerhtml;
b)设置格式:元素.innerHTML =值;


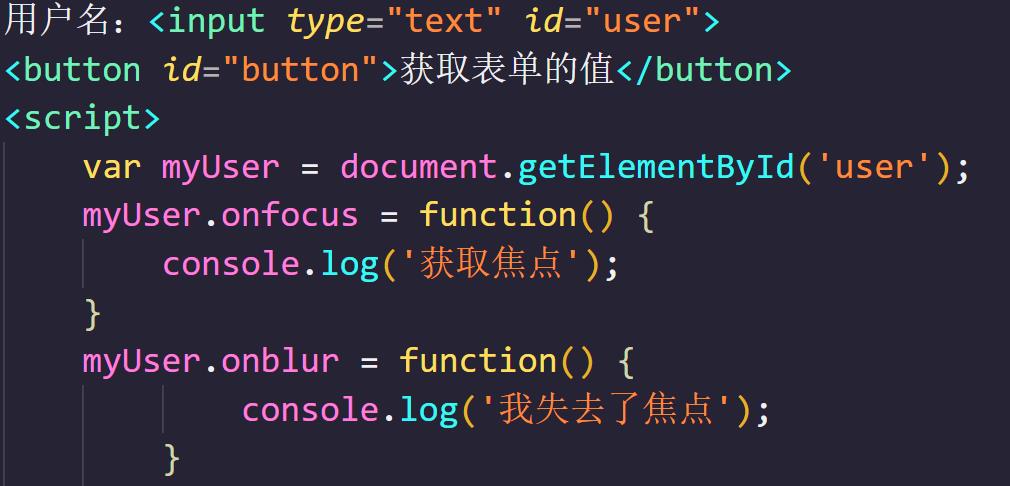
(三)、如何获取或者设置页面中表单元素的值
a)获取值:表单元素.value;
b)设置值:表单元素.value=值;

(四)、focus事件: 当失去焦点时触发
(五)、blur事件:当失去焦点时触发
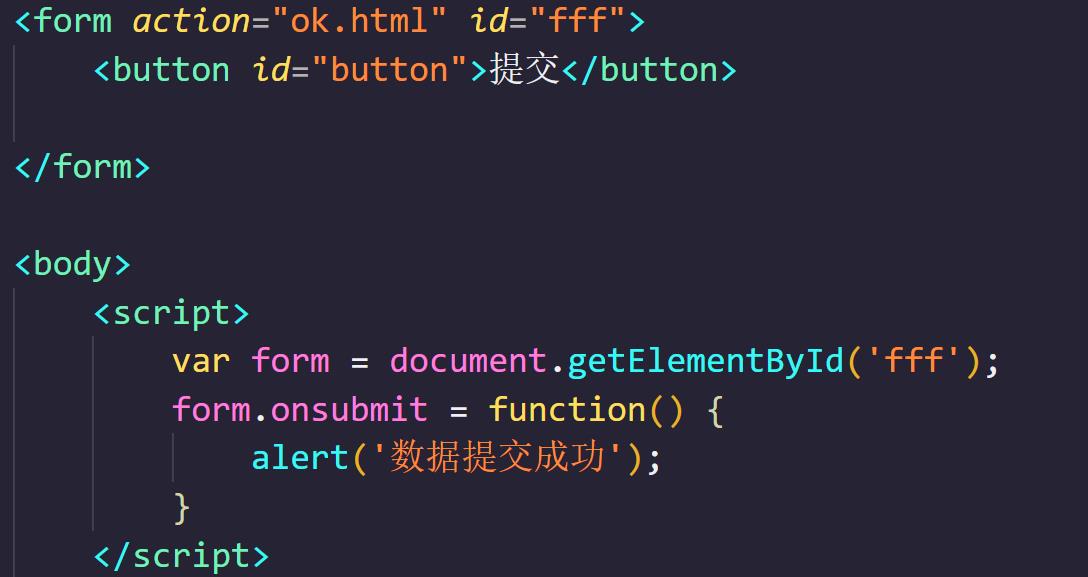
(六)、submit事件:当点击提交按钮时触发,需要注意该事件需要给form元素添加。如果submit事件对应的函数返回值为false,则阻断数据的提交


沙场练兵

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#userInfo,
#psdInfo {
color: red;
font-size: 14px;
font-style: italic;
}
body {
background-color: rgb(221, 213, 213);
}
</style>
</head>
<body>
<h2>表单验证</h2>
<form action='ok.html' id="ff">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="user"></td>
<td id="userInfo"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="psd"> </td>
<td id="psdInfo"></td>
</tr>
<tr>
<td><button>提交</button></td>
<td></td>
<td></td>
</tr>
</table>
</form>
<script>
//获取页面的元素
var user = document.getElementById('user');
var psd = document.getElementById('psd');
var userInfo = document.getElementById('userInfo');
var psdInfo = document.getElementById('psdInfo');
var form = document.getElementById('ff')
//设置用户名或者密码焦点时的效果
user.onfocus = function() {
userInfo.innerHTML = '只能是字母、数字、下划线并不能是数字开头,最少是4位,最多是10位';
//清空用户名
user.value = '';
};
//清空密码
psd.value = '';
psd.onfocus = function() {
psdInfo.innerHTML = '以字母,长度在6-18之间,只能包含字母、数字和下划线';
};
//验证用户名是否符合格式要求
user.onblur = checkUser;
//验证密码是否符合格式要求
psd.onblur = checkPassword;
//设置在点击提交按钮时对用户名和密码再进行统一的验证
form.onsubmit = function() {
var res1 = checkUser();
var res2 = checkPassword();
return res1 && res2;
};
//验证用户名的函数
function checkUser() {
var userValue = user.value;
//判断用户名是否为空
if (userValue == '') {
userInfo.innerHTML = '用户名不能为空';
return false;
}
//定义验证用户名的正则表达式
var reg = /^[a-zA-z]\\w{3,9}$/;
//验证输入用户名是否符合正则表达式要求
if (reg.test(userValue)) {
userInfo.innerHTML = '√';
return true;
} else {
userInfo.innerHTML = '×';
return false;
}
}
//验证密码的函数
function checkPassword() {
var psdValue = psd.value;
//判断用户名是否为空
if (psdValue == '') {
psdInfo.innerHTML = '用户名不能为空';
return false;
}
//定义验证密码的正则表达式
var reg = /^[/^[a-zA-Z]\\w{5,17}$/;
//验证输入的密码是否符合正则表达式的格式要求
if (reg.test(psdValue)) {
psdInfo.innerHTML = ' √';
return true;
} else {
psdInfo.innerHTML = ' ×';
return false;
}
}
</script>
</body>
</html>
以上是关于JavaScript学习(六十八)—表单校验案例的主要内容,如果未能解决你的问题,请参考以下文章