ES6学习—数组的扩展
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6学习—数组的扩展相关的知识,希望对你有一定的参考价值。
ES6学习(五)—数组的扩展
挑重点 文章只列举了一部分 完整版请看阮一峰ES6入门教程 点我查看阮一峰ES6入门教程

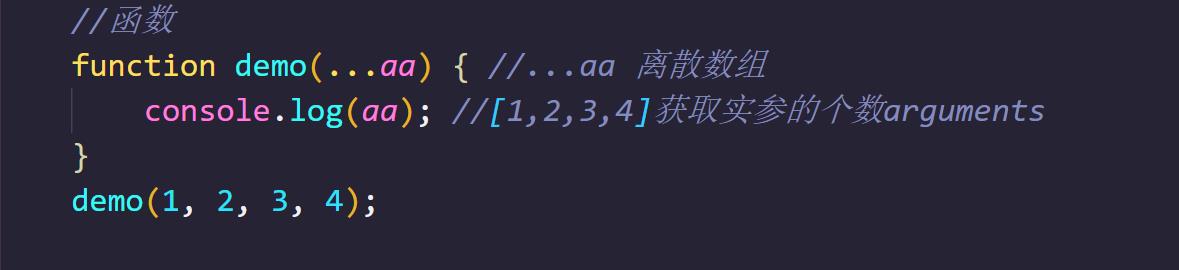
一、扩展运算符
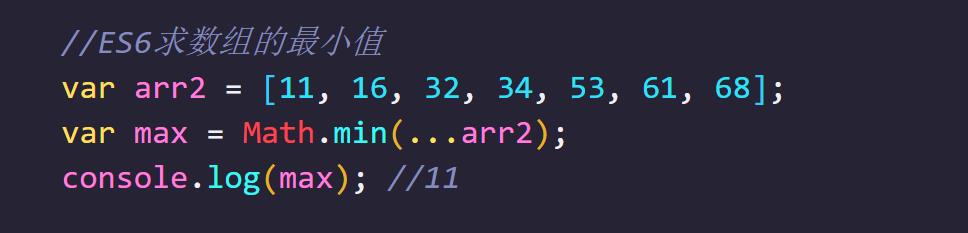
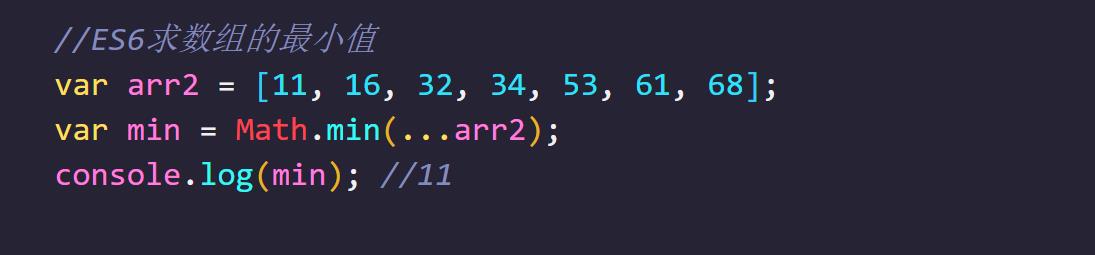
扩展运算符(spread)是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。





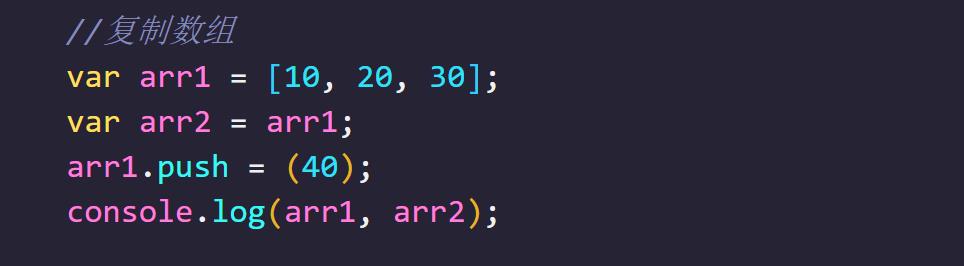
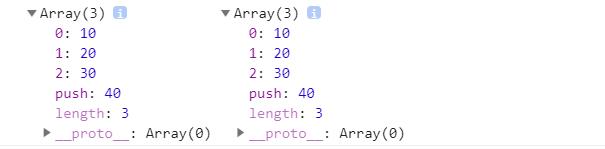
二、扩展运算符的应用:复制数组







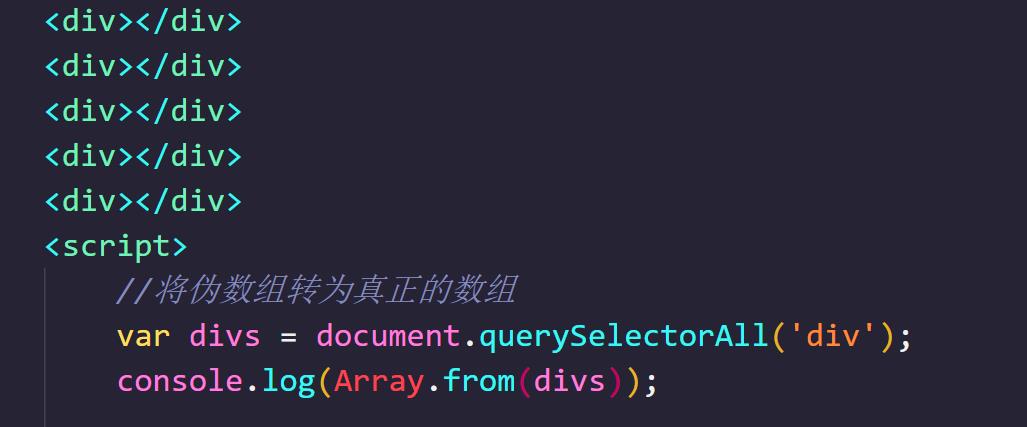
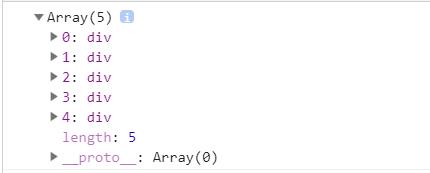
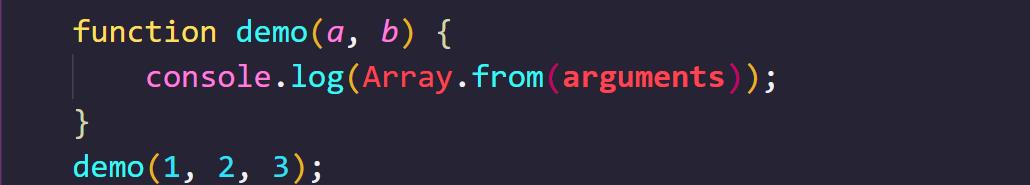
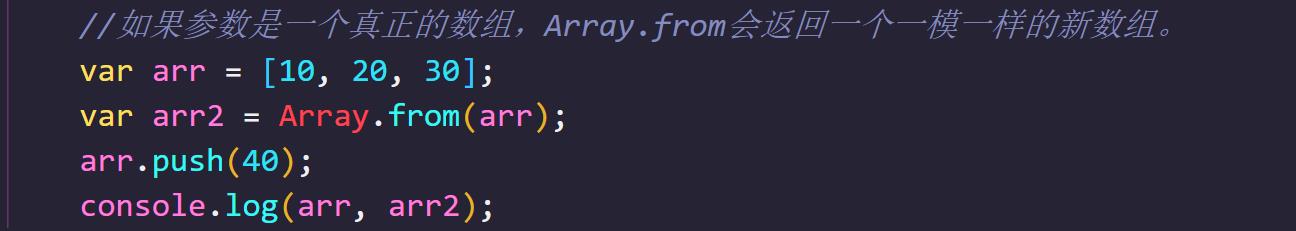
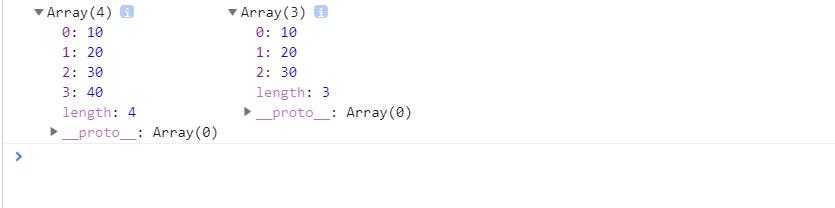
Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。






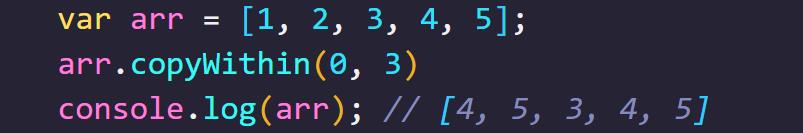
数组实例的 copyWithin()
- 数组实例的
copyWithin()方法,在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。也就是说,使用这个方法,会修改当前数组
它接受三个参数:
-
target(必需):从该位置开始替换数据。如果为负值,表示倒数。
-
start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
-
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。

上面代码表示将从 3 号位直到数组结束的成员(4 和 5),复制到从 0 号位开始的位置,结果覆盖了原来的 1 和 2。
以上是关于ES6学习—数组的扩展的主要内容,如果未能解决你的问题,请参考以下文章