ES6学习—函数的扩展
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6学习—函数的扩展相关的知识,希望对你有一定的参考价值。
ES6学习(六)—函数的扩展
挑重点 文章只列举了一部分 完整版请看阮一峰ES6入门教程 点我查看阮一峰ES6入门教程

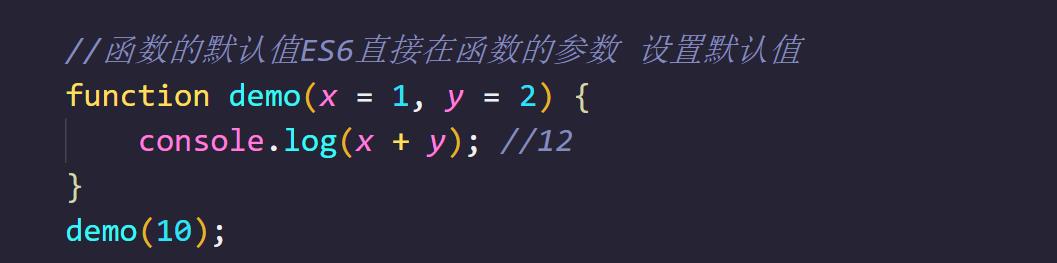
一、函数参数的默认值

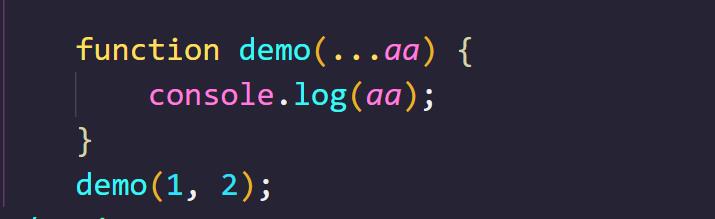
二、rest 参数
ES6 引入 rest 参数(形式为…变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。

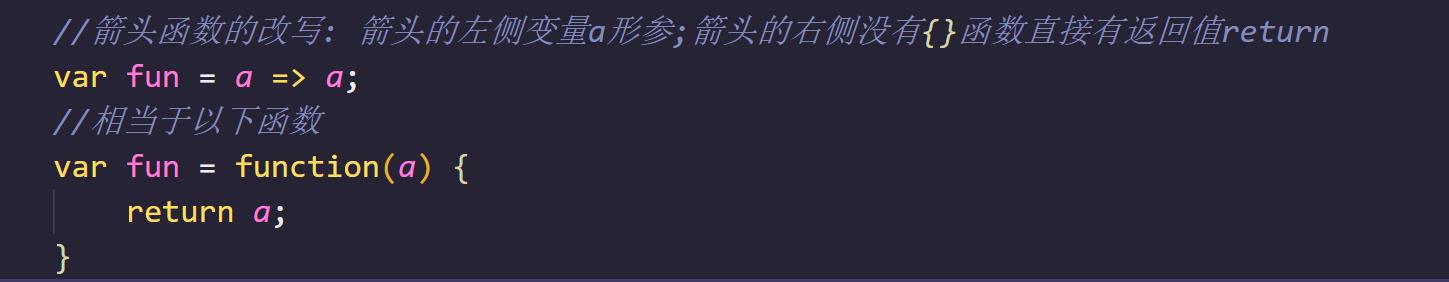
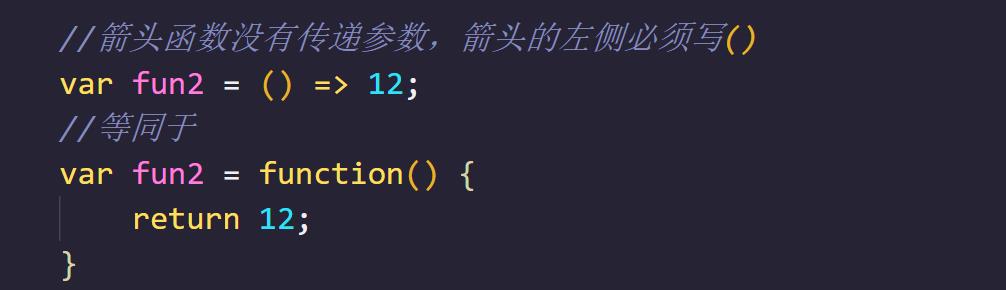
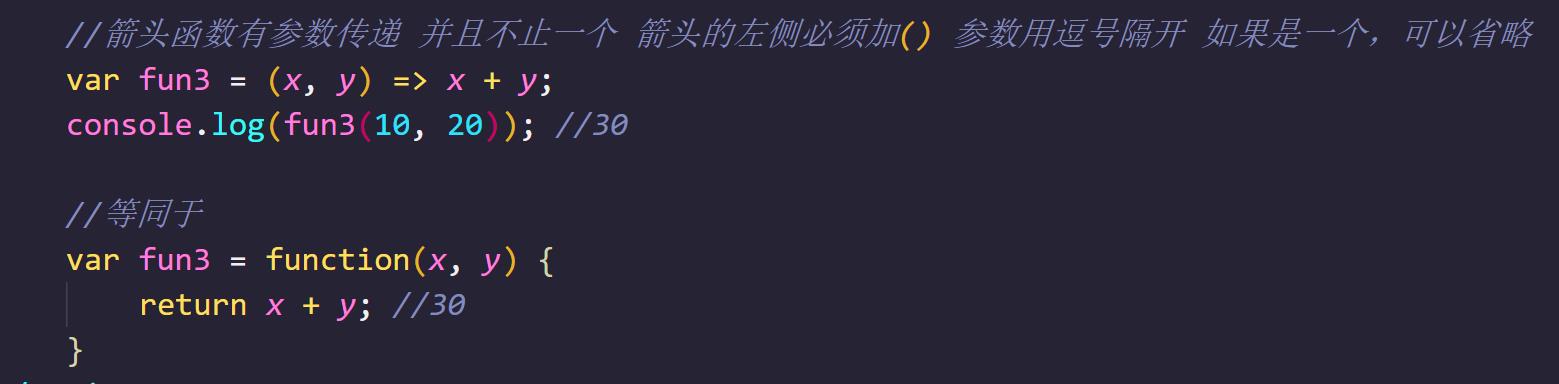
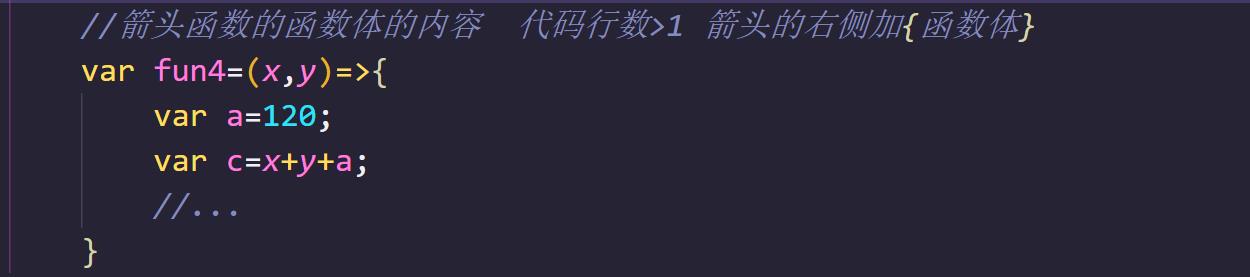
三、箭头函数
- ES6 允许使用“箭头”(=>)定义函数。





箭头函数有几个使用注意点。
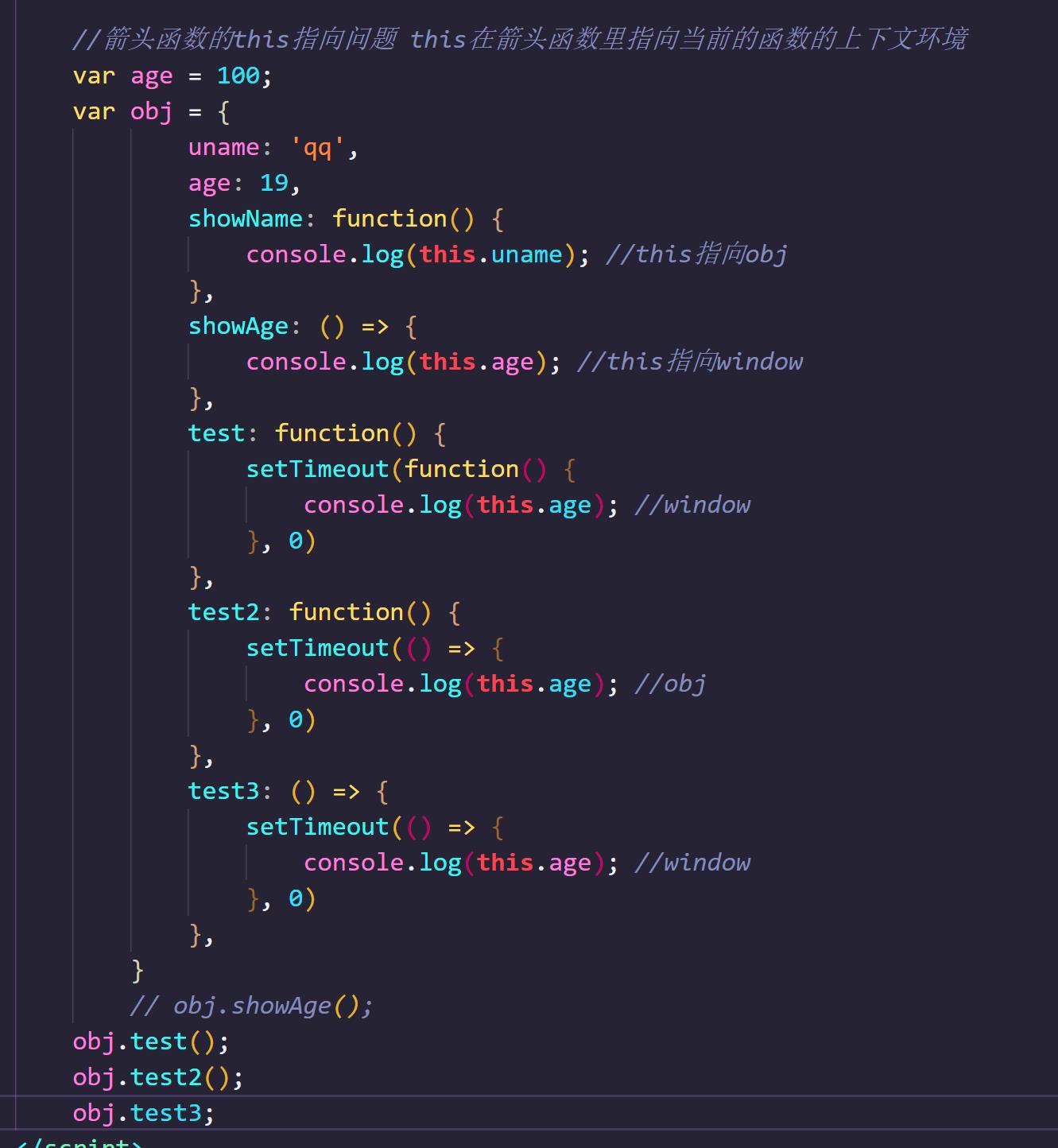
(1)箭头函数没有自己的this对象。
(2)不可以当作构造函数,也就是说,不可以对箭头函数使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
上面四点中,最重要的是第一点。对于普通函数来说,内部的this代表函数运行时所在的对象,但是这一点对箭头函数不成立。它没有自己的this对象,内部的this就是一个普通变量,指向定义时上层函数所在的对象。也就是说,箭头函数内部的this指向是固定的,相比之下,普通函数的this指向是可变的。

以上是关于ES6学习—函数的扩展的主要内容,如果未能解决你的问题,请参考以下文章