滑动导航栏效果 html+css+js
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滑动导航栏效果 html+css+js相关的知识,希望对你有一定的参考价值。
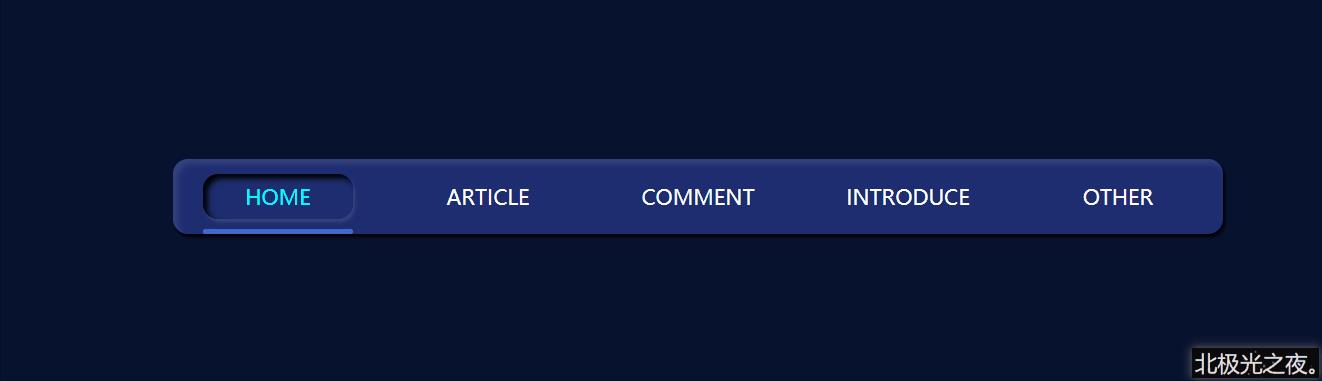
一.先看效果(完整代码在最后):

实现并不难,但是初学 js 时拿来练手也是很不错的~
二.实现过程(可一步一步跟着实现):
1. 先定义标签。container就是底层盒子,a标签就是导航栏的各个标签,line就是滑动的下划线。:
<div class="container">
<a href="#" class="label change">HOME</a>
<a href="#" class="label">ARTICLE</a>
<a href="#" class="label">COMMENT</a>
<a href="#" class="label">INTRODUCE</a>
<a href="#" class="label">OTHER</a>
<div class="line"></div>
</div>
2. 先定义全局样式和初始化,复制即可:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(7, 18, 46);
}
3.底层盒子css样式:
.container{
position: relative;
width: 700px;
height: 50px;
background-color: rgb(30, 45, 112);
border-radius: 10px;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 1.5px 2px 2px rgb(0, 0, 0),
inset 3px 3px 4px rgba(255,255,255,0.1);
}
position:relative;相对定位
border-radius: 10px; 四个角的弧度。
display: flex;
align-items: center;
justify-content: space-around; flex布局,子元素将平分空间排列。
box-shadow:阴影。
4. 标签的基本样式:
.label{
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
color: rgb(255, 255, 255);
text-decoration: none;
font-size: 14px;
}
text-align:center;文字居中
line-height: 30px; 行高
text-decoration: none; 去除默认下划线
5.滑动下划线样式:
.line{
position: absolute;
left: 20px;
bottom: 0;
height: 3px;
width: 100px;
background-color: rgb(66, 104, 207);
border-radius: 2px;
}
position: absolute;
left: 20px;
bottom: 0; 绝对定位的初始位置。
background-color: rgb(66, 104, 207); 背景色。
6. 鼠标经过标签字体颜色改变,同时定义一个change类,哪个标签被选中时添加:
a:hover{
color: aqua;
}
.change{
color: aqua;
border-radius: 10px;
box-shadow: inset 3px 3px 4px rgb(0, 0, 0),
1.5px 2px 2px rgba(255,255,255,0.1);
}
box-shadow: inset 3px 3px 4px rgb(0, 0, 0),
1.5px 2px 2px rgba(255,255,255,0.1); 阴影。
7.js部分,看注释:
// 获取底层盒子
var container = document.querySelector('.container');
// 获取标签
var labels = document.querySelectorAll('.label');
// 获取下划线
var line = document.getElementsByClassName('line')[0];
//变量,记录下划线滑动的初始位置
var initial = 20;
// 变量,记录上一次下划线所在位置
var star = 20;
// 定时器名字
var time;
// 遍历labels数组
labels.forEach(function(item){
// 给每个标签绑定点击事件
item.onclick = function(){
// 遍历labels数组,排他思想,清除掉标签所有的chang类
labels.forEach(function(temp){
temp.classList.remove("change")
})
// 给当前获得点击的标签添加change类
item.classList.add("change");
// 清除定时器
clearInterval(time);
// 给动画函数传值,itemsetLeft为该标签距离底层盒子左侧距离,就是终点值
animation(item.offsetLeft);
// 记录下来
star = item.offsetLeft;
}
// 给每个标签绑定鼠标经过事件
item.onmouseover= function(){
// 一样的设置动画
clearInterval(time);
animation(item.offsetLeft);
}
// 给每个标签绑定鼠标离开事件
item.onmouseout= function(){
//清除定时器
clearInterval(time);
//下划线又回到起点
animation(star);
}
})
// 动画
function animation(goal){
//动画初始位置为下划线距离左侧位置
initial = line.offsetLeft;
// 定时器,实现缓动动画,慢慢滑动的效果
time = setInterval(function(){
// 每次自增(goal-initial)/10,我为10,越小滑动越快
initial += (goal-initial)/10;
// 给下划线添加left定位
line.style.left = initial +'px';
// 如果滑到目标值,清除定时器
if(line.offsetLeft==goal){
clearInterval(time);
}
},30)
}
三.完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(7, 18, 46);
}
.container{
position: relative;
width: 700px;
height: 50px;
background-color: rgb(30, 45, 112);
border-radius: 10px;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 1.5px 2px 2px rgb(0, 0, 0),
inset 3px 3px 4px rgba(255,255,255,0.1);
}
.label{
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
color: rgb(255, 255, 255);
text-decoration: none;
font-size: 14px;
}
.line{
position: absolute;
left: 20px;
bottom: 0;
height: 3px;
width: 100px;
background-color: rgb(66, 104, 207);
border-radius: 2px;
}
a:hover{
color: aqua;
}
.change{
color: aqua;
border-radius: 10px;
box-shadow: inset 3px 3px 4px rgb(0, 0, 0),
1.5px 2px 2px rgba(255,255,255,0.1);
}
</style>
</head>
<body>
<div class="container">
<a href="#" class="label change">HOME</a>
<a href="#" class="label">ARTICLE</a>
<a href="#" class="label">COMMENT</a>
<a href="#" class="label">INTRODUCE</a>
<a href="#" class="label">OTHER</a>
<div class="line"></div>
</div>
<script>
// 获取底层盒子
var container = document.querySelector('.container');
// 获取标签
var labels = document.querySelectorAll('.label');
// 获取下划线
var line = document.getElementsByClassName('line')[0];
//变量,记录下划线滑动的初始位置
var initial = 20;
// 变量,记录上一次下划线所在位置
var star = 20;
// 定时器名字
var time;
// 遍历labels数组
labels.forEach(function(item){
// 给每个标签绑定点击事件
item.onclick = function(){
// 遍历labels数组,排他思想,清除掉标签所有的chang类
labels.forEach(function(temp){
temp.classList.remove("change")
})
// 给当前获得点击的标签添加change类
item.classList.add("change");
// 清除定时器
clearInterval(time);
// 给动画函数传值,itemsetLeft为该标签距离底层盒子左侧距离,就是终点值
animation(item.offsetLeft);
// 记录下来
star = item.offsetLeft;
}
// 给每个标签绑定鼠标经过事件
item.onmouseover= function(){
// 一样的设置动画
clearInterval(time);
animation(item.offsetLeft);
}
// 给每个标签绑定鼠标离开事件
item.onmouseout= function(){
//清除定时器
clearInterval(time);
//下划线又回到起点
animation(star);
}
})
// 动画
function animation(goal){
//动画初始位置为下划线距离左侧位置
initial = line.offsetLeft;
// 定时器,实现缓动动画,慢慢滑动的效果
time = setInterval(function(){
// 每次自增(goal-initial)/10,我为10,越小滑动越快
initial += (goal-initial)/10;
// 给下划线添加left定位
line.style.left = initial +'px';
// 如果滑到目标值,清除定时器
if(line.offsetLeft==goal){
clearInterval(time);
}
},30)
}
</script>
</body>
</html>
总结:
话说你们觉得 ‘致不灭的你’ 好看吗?我觉的还是挺有意思的 ,应该是慢热型的.(自言自语)

其它文章:
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
以上是关于滑动导航栏效果 html+css+js的主要内容,如果未能解决你的问题,请参考以下文章