如何通过jquery 控制dropdownlist控件显示的选中值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过jquery 控制dropdownlist控件显示的选中值相关的知识,希望对你有一定的参考价值。
从文本框输入一个或几个字,与dropdownlist控件的item比较,相同的项设为控件当前的选中值。比如控件有1 2 3 4 5 ,当前显示1 ,我从文本框输入5,则控件的选择项内容为5. jquery代码如何写?谢谢!

$(document).ready(function() // 页面加载时绑定如下处理
$("#txt").change(function() // 当文本框的值改变时触发
var txt = $("#txt").val(); // 获取文本框的值
$("#sel").val(txt); // 设定下拉列表选中项为文本框指定的项
);
);追问
谢谢,我描述得可能不准确,dropdownlist内容是动态加载的,按您的方法好像不行啊。
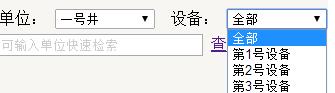
也就是前边有个“单位”的下拉列表,根据内容动态添加“设备名称”dropdownlist的项,因为项比较多,我想在文本框输入名字或其中几个字,设备名称列表直接选中该项设备。
喔,我以为就是简单的数字呢。
这样的话,就要看具体需求了,我要说的东西很多,字数超限,怎么办呢,你有邮箱吗?
邮箱留不了,说知道支持上传下载,您可以直接上传,非常感谢!
追答附件。你再试试吧,我不太了解你的下拉列表的构成。
你好,非常感谢,这个可以实现单位控件内容的更改,但是更改后无法触发索引改变事件,如图设备列表框不添加
 想要下图所示单位显示一号井,设备显示如下:设备是根据单位名称从数据库自动绑定,不知能否实现?
想要下图所示单位显示一号井,设备显示如下:设备是根据单位名称从数据库自动绑定,不知能否实现?



不能自动触发的话,就调用一下事件对应的函数,是否可行?
或者用如下代码触发一下事件。
$("#sel").change();
如何通过手动赋值来使用@Html.DropDownList? [复制]
【中文标题】如何通过手动赋值来使用@Html.DropDownList? [复制]【英文标题】:How to use @Html.DropDownList by giving values manually? [duplicate] 【发布时间】:2017-08-25 11:49:01 【问题描述】:我想在没有任何模型的情况下使用@Html.DropDownList,就像我们在普通html中使用select一样。
请恢复,谢谢!
【问题讨论】:
为什么不直接使用普通的html? 因为我想将来自控制器的值绑定为其默认值。 @DaveBecker 【参考方案1】:它很简单,你可以理解我们下面的例子。
@Html.DropDownList("selectedState", new List<SelectListItem>
new SelectListItem Text = "Not verified", Value = "1",
new SelectListItem Text = "Verified", Value = "2",
new SelectListItem Text = "Migrated", Value = "3"
new SelectListItem Text = "Completed", Value = "4"
, "All states", new @onchange = "form.submit();", @class = "form-control" )
【讨论】:
【参考方案2】:你可以在没有模型的情况下使用@Html.Dropdownlist 例如在控制器中设置下拉列表的值,
var dates = new List<SelectListItem>
new SelectListItem Selected = false, Text = "Show offers for all dates", Value = "",
new SelectListItem Selected = false, Text = "Show offers for today", Value = today.ToShortDateString(),
new SelectListItem Selected = false, Text = "Show offers for this week", Value = endOfThisWeek.ToShortDateString(),
new SelectListItem Selected = false, Text = "Show offers for this month", Value = endOfThisMonth.ToShortDateString(),
new SelectListItem Selected = false, Text = "Show offers for further out", Value = all.ToShortDateString(),;
ViewBag.Dropdowndata = dates;
您可以从 View 访问 Viewbag 的值并将其设置为下拉列表,如
@using (Html.BeginForm())
<label>
Select Dates</label>
@Html.DropDownList("Dates", (IEnumerable<SelectListItem>)ViewBag.Dropdowndata, "---Select---", new id = "dateList" ,@class = "form-control" );
【讨论】:
以上是关于如何通过jquery 控制dropdownlist控件显示的选中值的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 jQuery 设置 DropDownList 的值?
如何使用 jQuery 向 DropDownList 添加选项?
如何使用 jQuery 设置 DropDownList 的文本?
如何通过手动赋值来使用@Html.DropDownList? [复制]