Flutter开发之JSON读取和解析
Posted 梦想家-mxj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter开发之JSON读取和解析相关的知识,希望对你有一定的参考价值。
在开发中,我们经常会使用本地JSON或者从服务器请求数据后回去到JSON,拿到JSON后通常会将JSON转成Model对象来进行后续的操作,因为这样操作更加的方便,也更加的安全。
所以学习JSON的相关操作以及读取JSON后如何转成Model对象对于Flutter开发也非常重要。
1、 JSON资源配置
JSON也属于一种资源,所以在使用之前需要先进行相关的配置。
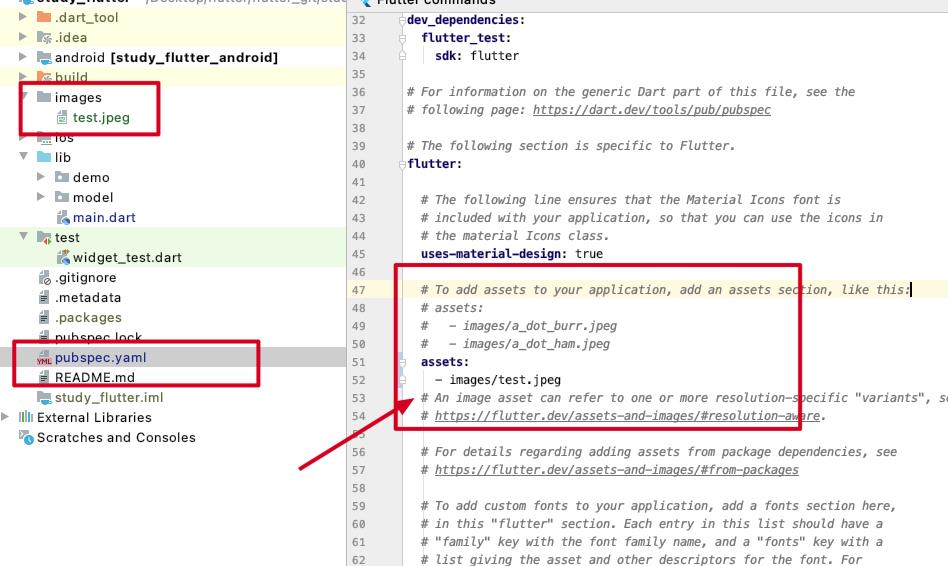
我们在之前使用Image组件时,用到了本地图片,本地图片必须在pubspec.yaml中进行配置:

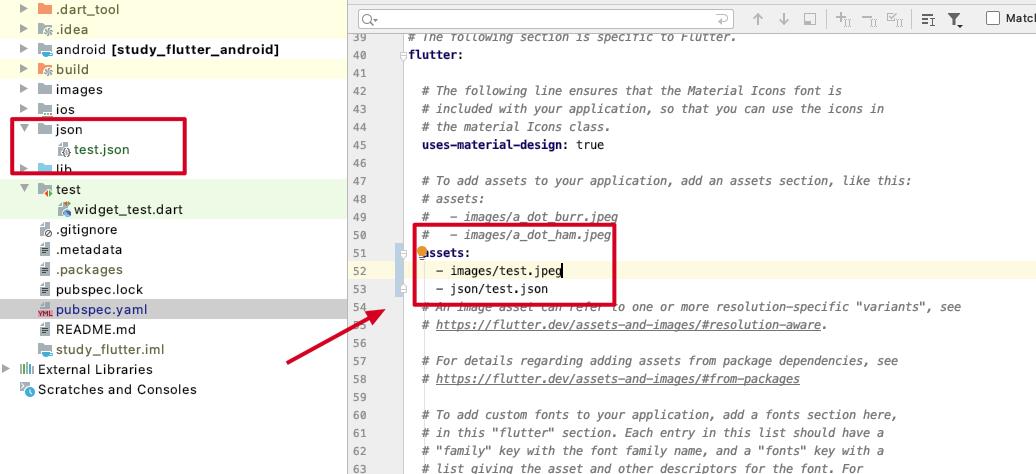
类似的json文件的配置如下:

2、JSON读取解析
JSON资源读取
如果我们希望读取JSON资源,可以使用package:flutter/services.dart包中的rootBundle。
在rootBundle中有一个loadString方法,可以去加载JSON资源
但是注意,查看该方法的源码,你会发现这个操作是一个异步的。
代码如下:
import'package:flutter/services.dart' show rootBundle;
// 打印读取的结果是一个字符串
rootBundle.loadString('json/test.json').then((value) => print(value));
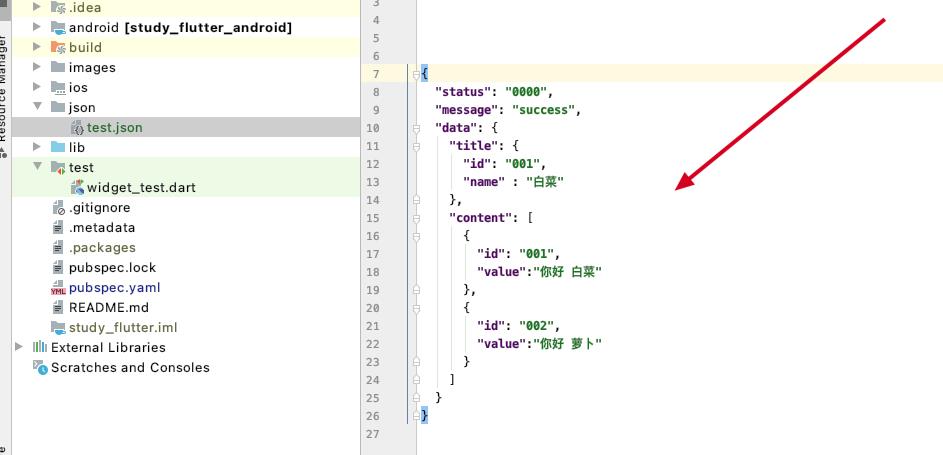
我的json文件是:

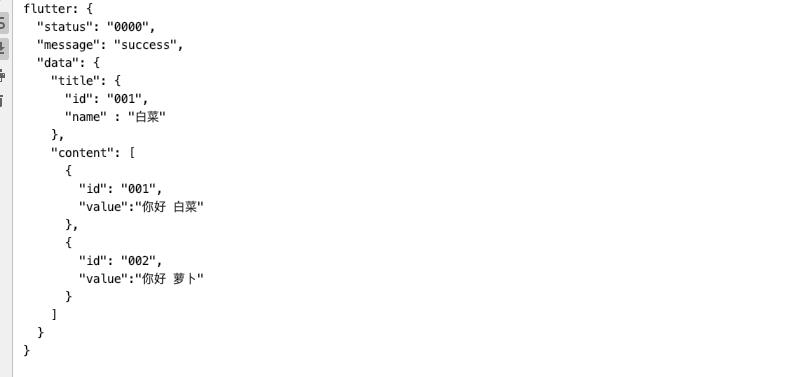
打印的结果:

JSON字符串转化
拿到JSON字符串后,我们需要将其转成成我们熟悉的List和Map类型。
我们可以通过dart:convert包中的json.decode方法将其进行转化。
代码如下:
// 1.读取json文件
String jsonString = await rootBundle.loadString("json/test.json");
// 2.转成List或Map类型
final jsonResult = json.decode(jsonString);
Flutter中json转model
在Flutter中,有几种JSON转模型的方式
一、手动转化
JSON转模型,必然可以通过手动来进行转化:
- 优点:完全是自己可控的,并且需要哪些字段就转化哪些字段,对于不需要的,忽略即可;并且继承关系也会一目了然。
- 缺点:麻烦,而且容易出错。
对象Model定义
将JSON转成了List和Map类型后,就可以将List中的一个个Map转成Model对象,所以我们需要定义自己的Model
创建 contentModel.dart文件,代码如下:
class ContentModel{
String status;
String message;
Data data;
ContentModel.fromMap(Map<String,dynamic> json){
this.status = json["status"];
this.message = json["message"];
var data = json["data"];
this.data = Data.fromMap(data["title"],data['content']);
}
}
class Data{
Datatitle title;
List <contentItem> content;
Data.fromMap(Map<String,dynamic> title,List<dynamic> content){
this.title = Datatitle.fromMap(title);
var contents = content;
this.content = content.map((item) {
return contentItem.fromMap(item);
}).toList();
}
}
class Datatitle{
String id;
String name;
Datatitle.fromMap(Map<String,dynamic>title){
this.id = title['id'];
this.name = title['name'];
}
}
class contentItem{
String id;
String value;
contentItem.fromMap(Map<String,dynamic>title){
this.id = title['id'];
this.value = title['value'];
}
}
外部使用:
import 'model/contentModel.dart';
var fu = rootBundle.loadString('json/test.json');
fu.then((value){
final jsonResult = json.decode(value);
print(jsonResult.runtimeType);
Map map = new Map<String, dynamic>.from(jsonResult);
var model = ContentModel.fromMap(map);
print(model.data.content[0].value);//打印content第一条数据的value值
});
打印结果:

二、json_serializable
json_serializable是dart官方推荐和提供的JSON转Model的方式:
- 一个自动化源代码生成器来为你生成 JSON 序列化数据模板;
- 由于序列化数据代码不再需要手动编写或者维护,你可以将序列化 JSON 数据在运行时的异常风险降到最低。
第一步:添加相关的依赖
依赖分为项目依赖(dependencies),开发依赖(dev_dependencies)。
注意:需要执行flutter pub get确保我们的项目中有这些依赖
dependencies:
json_annotation:^3.0.1
dev_dependencies:
json_serializable:^3.2.5
build_runner:^1.8.0
第二步:以json_serializable 的方式创建模型类
以一个简单的Json数据作为例子
final jsonInfo = {
"nickname": "LiLy",
"level": 15,
"courses": ["语文", "数学", "英语"],
"register_date": "2021-5-10",
"computer": {
"brand": "MackBook pro",
"price": 15000
}
};
创建对应的模型
未完待续。。。
以上是关于Flutter开发之JSON读取和解析的主要内容,如果未能解决你的问题,请参考以下文章