Flutter开发之网络请求
Posted 梦想家-mxj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter开发之网络请求相关的知识,希望对你有一定的参考价值。
项目中展示的大部分数据都是来自服务器,我们需要向服务器请求数据,并且对他们进行解析展示。
一. 网络请求的方式
在Flutter中常见的网络请求方式有三种:HttpClient、http库、dio库。
1、HttpClient
HttpClient是dart自带的请求类,在io包中,实现了基本的网络请求相关的操作。
网络调用通常遵循如下步骤:
- 创建 client.
- 构造 Uri.
- 发起请求, 等待请求,同时您也可以配置请求headers、 body。
- 关闭请求, 等待响应.
- 解码响应的内容.
代码示例:
void requestNetwork() async {
// 1.创建HttpClient对象
final httpClient = HttpClient();
// 2.构建请求的uri
var urlStr = 'https://r.inews.qq.com/getQQNewsUnreadList';
final uri = Uri.parse(urlStr);
// 3.构建请求
final request = await httpClient.getUrl(uri);
// 4.发送请求,必须
final response = await request.close();
if (response.statusCode == HttpStatus.ok) {
print(await response.transform(utf8.decoder).join());
} else {
print(response.statusCode);
}
}
返回的结果:

HttpClient虽然可以发送正常的网络请求,但是会暴露过多的细节:
比如需要主动关闭request请求,拿到数据后也需要手动的进行字符串解码。在开发中,我们一般很多直接面向HttpClient进行网络请求,而是使用一些库来完成。
2、http库
http 是 Dart 官方提供的另一个网络请求类,相比于 HttpClient,易用性提升了不少。
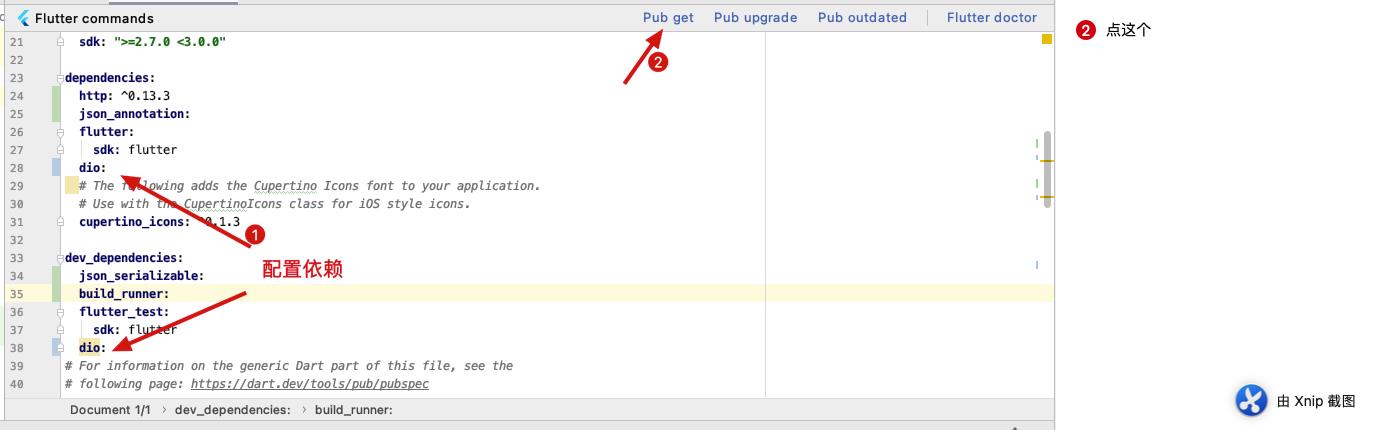
但是,没有默认集成到Dart的SDK中,所以我们需要先在pubspec中依赖它:
http:
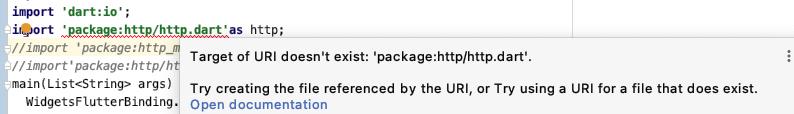
导入http会报错:
import 'package:http/http.dart' as http;

找不到?
参考:解决方法
void httpNetwork() async {
// 1.创建Client
final client = http.Client();
var urlStr = 'https://r.inews.qq.com/getQQNewsUnreadList';
// 2.构建uri
final url = Uri.parse(urlStr);
// 3.发送请求
final response = await client.get(url);
// 4.获取结果
if (response.statusCode == HttpStatus.ok) {
print(response.body);
} else {
print(response.statusCode);
}
}
打印结果:

3、dio第三方库
官方提供的HttpClient和http都可以正常的发送网络请求,但是对于现代的应用程序开发来说,我们通常要求的东西会更多:比如拦截器、取消请求、文件上传/下载、超时设置等等;
这个时候,我们可以使用一个在Flutter中非常流行的三方库:dio。
dio是一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时、自定义适配器等…
使用dio三方库必然也需要先在pubspec中依赖它:
dio:^3.0.1

导入dio:
import 'package:dio/dio.dart';
void dioNetwork() async {
// 1.创建Dio请求对象
final dio = Dio();
// 2.发送网络请求
var urlStr = 'https://r.inews.qq.com/getQQNewsUnreadList';
final response = await dio.get(urlStr);
// 3.打印请求结果
if (response.statusCode == HttpStatus.ok) {
print(response.data);
} else {
print("请求失败:${response.statusCode}");
}
}
4、dio库的简单封装
创建一个文件命名为:http_request.dart
import'package:dio/dio.dart';
class HTTPConfig {
static const baseURL = "https://r.inews.qq.com/"; //域名
static const timeout = 10000; //超时时间
}
class HttpRequest {
static final BaseOptions options = BaseOptions(
baseUrl: HTTPConfig.baseURL, connectTimeout: HTTPConfig.timeout);
static final Dio dio = Dio(options);
static Future<T> request<T>(String path,
{String method = 'get', Map<String, dynamic> params, Interceptor inter}) async {
// 1.请求的单独配置
final options = Options(method: method);
// 2.发送网络请求
try {
Response response = await dio.request<T>(path, queryParameters: params, options: options);
print(response.data);
return response.data;
} on DioError catch(e) {
return Future.error(e);
}
}
}
代码使用:
import 'http_request.dart';//引用
HttpRequest.request("getQQNewsUnreadList").then((value){
print('返回结果 :$value');
});
打印结果:

以上是关于Flutter开发之网络请求的主要内容,如果未能解决你的问题,请参考以下文章