Vue.js-TabBar实现
Posted guardwhy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js-TabBar实现相关的知识,希望对你有一定的参考价值。
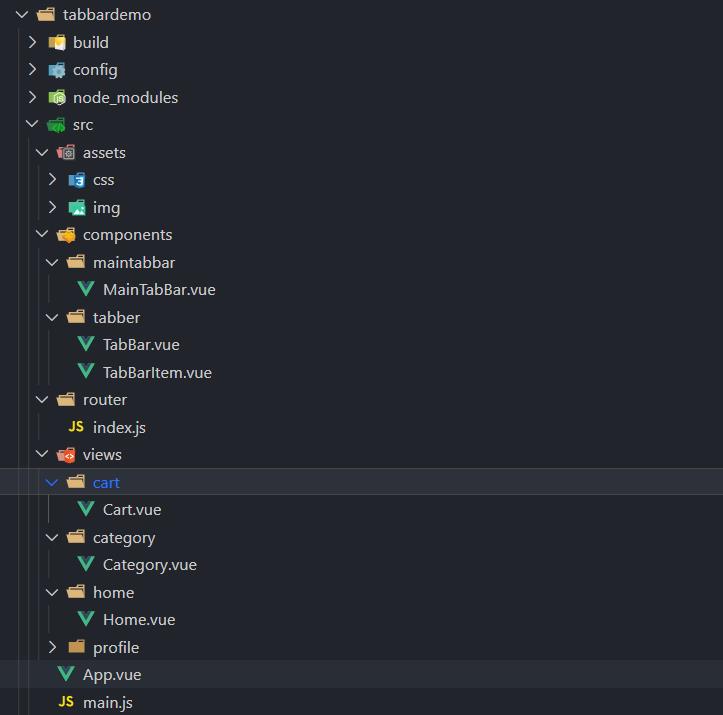
1.1 项目目录
创建项目: vue init webpack tabbardemo

1.2 项目实现代码
项目所需的图片:https://pan.baidu.com/s/1T0LxSsT4yGamy3giIKcNFw 提取码:bo79
App.vue
<template>
<div id="app">
<!--使用组件-->
<router-view></router-view>
<main-tab-bar></main-tab-bar>
</div>
</template>
<script>
// 导入主键
import MainTabBar from "components/maintabbar/MainTabBar";
export default {
name: 'App',
// 注册组件
components:{
MainTabBar
}
}
</script>
<style>
@import "./assets/css/base"
</style>
MainTabBar.vue
<template>
<tab-bar>
<tab-bar-item path="/home" active-color="pink">
<img slot="item-icon" src="~assets/img/tabbr/home.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbr/home_active.svg" alt="">
<div slot="item-text">首页</div>
</tab-bar-item>
<tab-bar-item path="/category" active-color="pink">
<img slot="item-icon" src="~assets/img/tabbr/category.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbr/category_active.svg" alt="">
<div slot="item-text">分类</div>
</tab-bar-item>
<tab-bar-item path="/cart" active-color="pink">
<img slot="item-icon" src="~assets/img/tabbr/shopcart.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbr/shopcart_active.svg" alt="">
<div slot="item-text">购物车</div>
</tab-bar-item>
<tab-bar-item path="/profile" active-color="deepPink">
<img slot="item-icon" src="~assets/img/tabbr/profile.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbr/profile_active.svg" alt="">
<div slot="item-text">我的</div>
</tab-bar-item>
</tab-bar>
</template>
<script>
// 导入组件
import TabBarItem from 'components/tabber/TabBarItem'
import TabBar from 'components/tabber/TabBar'
export default {
name: "MainTabBar",
components: {
TabBarItem,
TabBar
}
}
</script>
<style scoped>
</style>
TabBar.vue
<template>
<div id="tab-bar">
<slot></slot>
</div>
</template>
<script>
export default {
name: "TabBar"
}
</script>
<style scoped>
#tab-bar{
display: flex;
background-color: #ff6666;
position: fixed;
left: 0;
right: 0;
bottom: 0;
box-shadow: 0 -1px 1px rgba(100, 100, 100,.2);
}
</style>
TabBarItem.vue
<template>
<div class="tab-bar-item" @click="itemClick">
<div v-if="!isActive"><slot name="item-icon"></slot></div>
<div v-else><slot name="item-icon-active"></slot></div>
<div :style="activeStyle"><slot name="item-text"></slot></div>
</div>
</template>
<script>
export default {
name: "TabBarItem",
// 传递参数
props:{
path:String,
activeColor:{
type:String,
default:'red'
}
},
computed:{
isActive(){
return this.$route.path.indexOf(this.path) !==-1
},
activeStyle(){
return this.isActive ? {color : this.activeColor} : {}
}
},
methods: {
itemClick(){
this.$router.replace(this.path)
}
}
}
</script>
<style scoped>
.tab-bar-item{
flex: 1;
text-align: center;
height: 49px;
font-size: 14px;
}
.tab-bar-item img {
width: 24px;
height: 24px;
margin-top: 3px;
vertical-align: middle;
margin-bottom: 2px;
}
</style>
Cart.vue
<template>
<h3>购物车</h3>
</template>
<script>
export default {
name: "Cart"
}
</script>
<style scoped>
</style>
Category.vue
<template>
<h3>分类</h3>
</template>
<script>
export default {
name: "Category"
}
</script>
<style scoped>
</style>
Home.vue
<template>
<h3>首页</h3>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
Profile.vue
<template>
<h3>个人</h3>
</template>
<script>
export default {
name: "Profile"
}
</script>
<style scoped>
</style>
index.js
import Vue from 'vue'
import VueRouter from "vue-router";
const Home = () => import('views/home/Home')
const Category = () => import('views/category/Category')
const Cart = () => import('views/cart/Cart')
const Profile = () => import('views/profile/Profile')
// 1.安装插件
Vue.use(VueRouter)
// 2.创建路由对象
const routes = [
{
path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = new VueRouter({
routes,
// 使用history
mode: 'history'
})
// 3.导出router
export default router
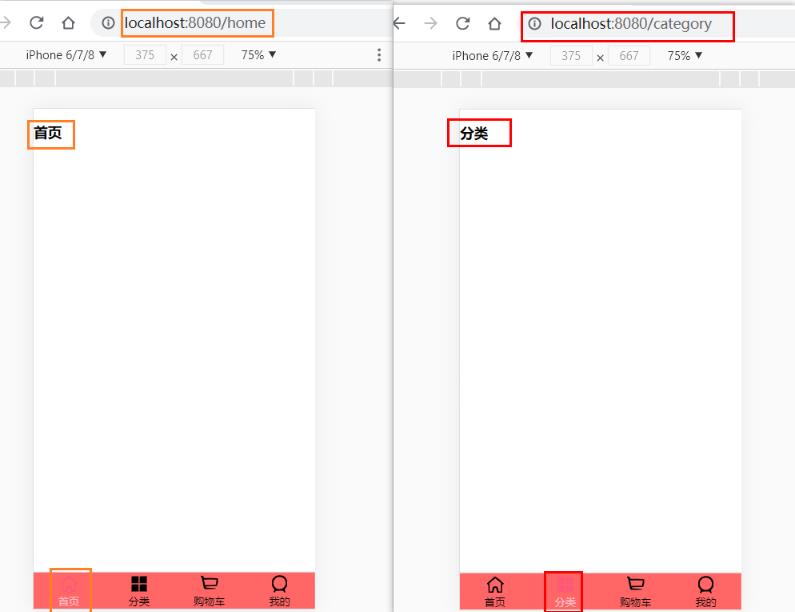
1.3 执行结果

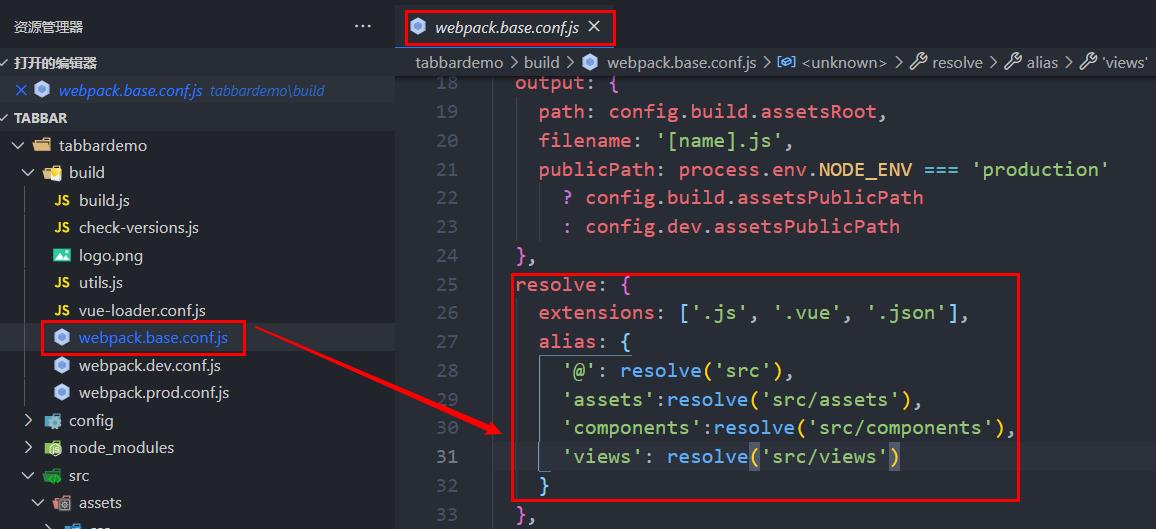
1.4 路径简写
以上是关于Vue.js-TabBar实现的主要内容,如果未能解决你的问题,请参考以下文章