Django中分页功能的实现及封装与调用(超详细)
Posted 跟着哈哥学大智若愚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django中分页功能的实现及封装与调用(超详细)相关的知识,希望对你有一定的参考价值。
在django开发过程中,实现前端页面的分页是一个基本且常用的功能!下面就同小编一起完成分页功能的实现及封装与调用。
一,在pycharm中创建django项目
小编默认看客朋友们都会创建,故不在赘述,若不熟悉,猛戳这里!
二,在mysql中创建库
create database pagination;
三,在settings.py中配置常用环境
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'fp5b9^gk)l_+mgoh=0&%4o#m3c1ezj5274k$hu3n@sdn!ab!f='
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['*', ]
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'pagination.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'pagination.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'pagination',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '201314',
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/shanghai'
USE_I18N = True
# USE_L10N = True
USE_L10N = False
USE_TZ = True
DATETIME_FORMAT = 'Y-m-d H:i:s'
# Static files (CSS, javascript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
四,在models.py中创建表结构及数据库的迁移
models.py文件
from django.db import models
# Create your models here.
class Joke(models.Model):
create_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
content = models.CharField(max_length=512, verbose_name='内容')
在pycharm的Terminal中分别执行以下两条命令,进行数据库的迁移
python manage.py makemigrations # 生成迁移文件
python manage.py migrate # 迁移到数据库
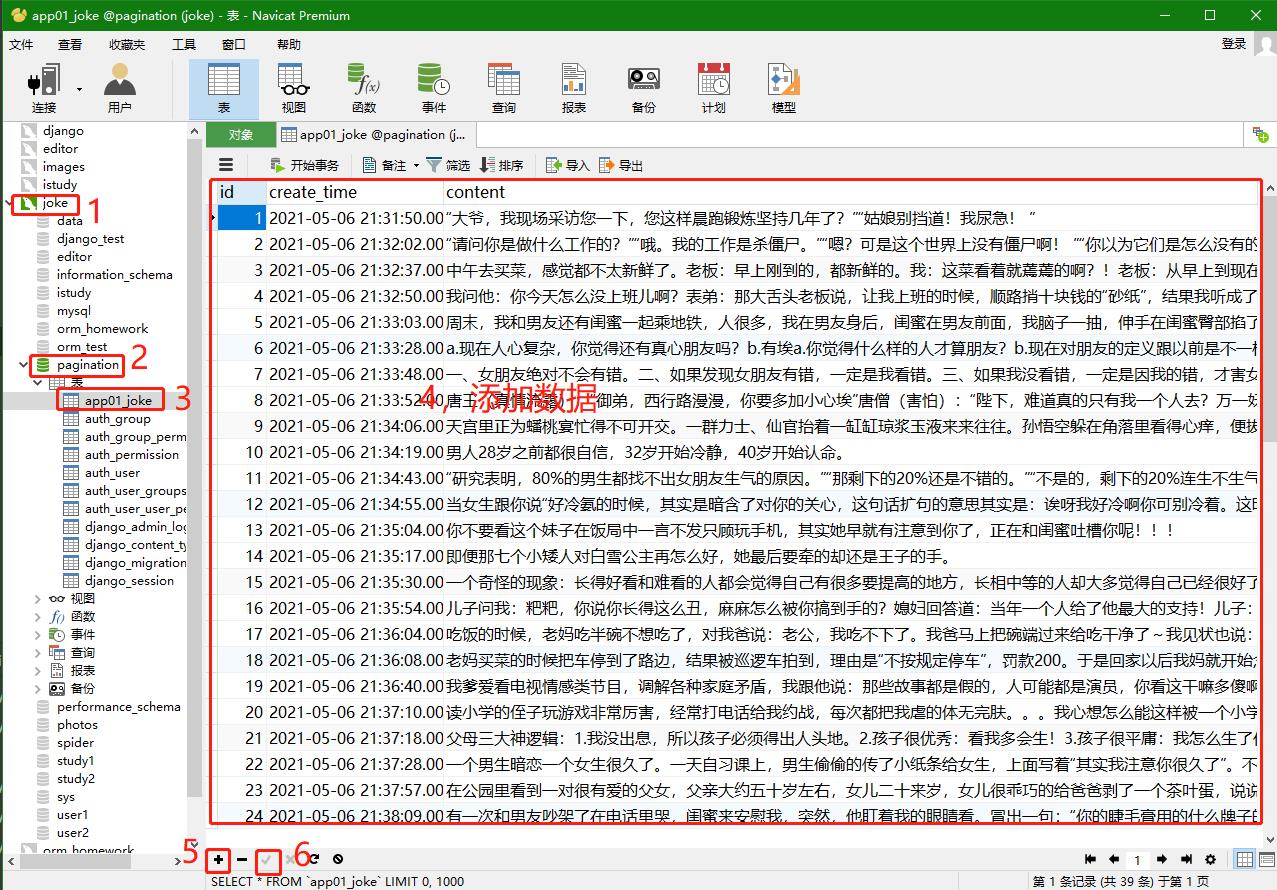
五,连接数据库并添加一些用于分页的数据
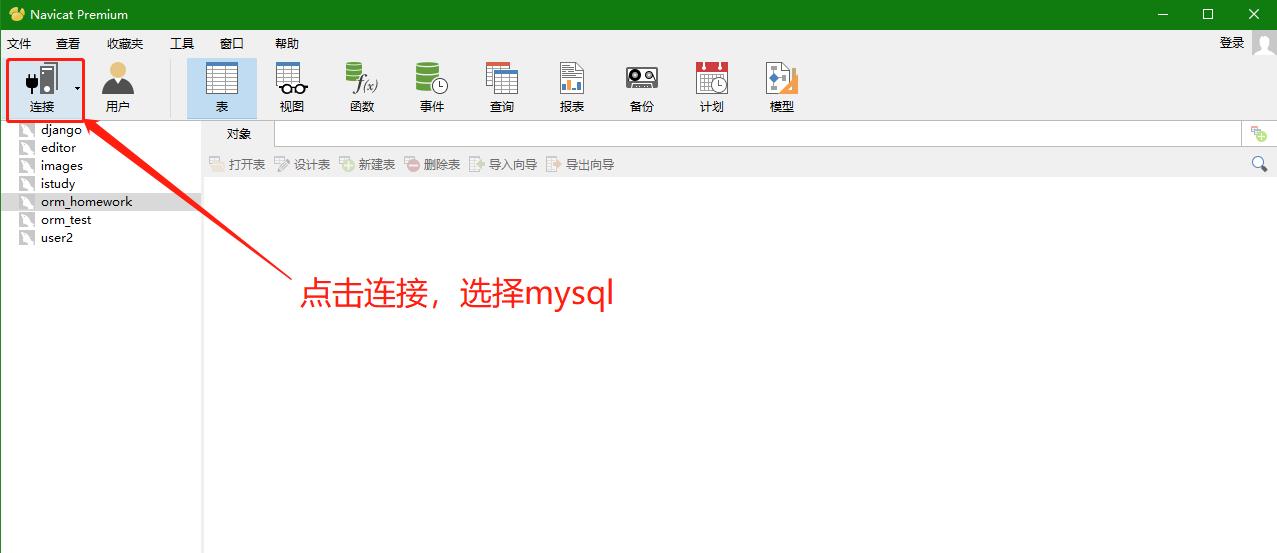
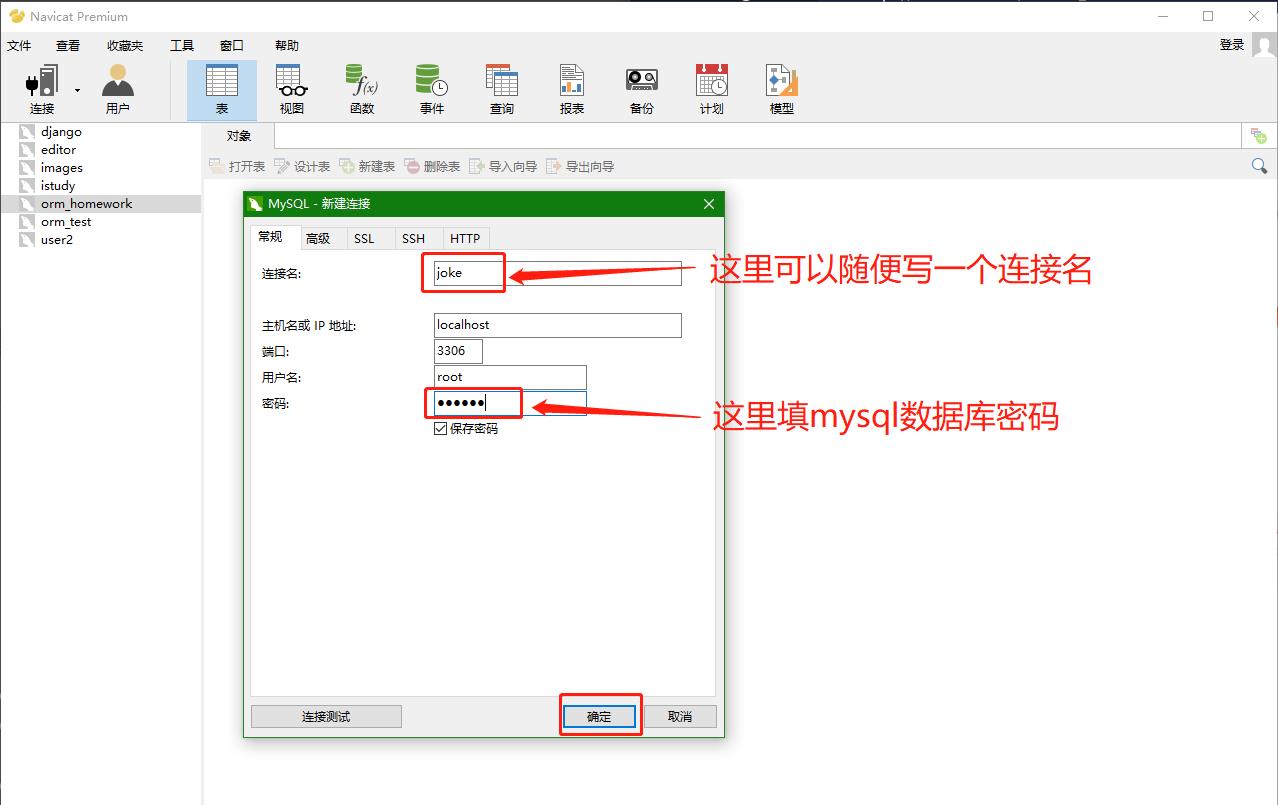
小编习惯使用Navicat连接数据库,也可以使用pycharm专业版自带的可视化工具进行连接(若不熟悉,猛戳这里)!



5–>为添加数据,6–>刷新到数据库
六,将数据库的数据展示到前端页面
1, urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home/', views.home, name='home'),
]
2,views.py
from django.shortcuts import render
from app01 import models
from custom.paging import Paging
# Create your views here.
def home(request):
all_jokes = models.Joke.objects.all()
return render(request, 'home.html', locals())
3,在templates下创建home.html文件
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>个人博客模板</title>
<meta name="keywords" content="个人博客模板"/>
<meta name="description" content="个人博客模板"/>
{% load static %}
<link href="{% static 'home/css/styles.css' %}" rel="stylesheet">
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<header>
<nav id="nav">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">模板</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">我们的故事</a></li>
<li><a href="#">我们的蜜月</a></li>
<li><a href="#">婚礼现场</a></li>
<li><a href="#">婚纱摄影</a></li>
<li><a href="#">我们的博客</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<script src="{% static 'home/js/silder.js' %}"></script><!--获取当前页导航 高亮显示标题-->
</nav>
</header>
<div class="mainContent">
<aside>
<div class="avatar">
<a href="#"><span>爱笑的眼睛</span></a>
</div>
<section class="topspaceinfo">
<h1>执子之手,与子偕老</h1>
<p>于千万人之中,我遇见了我所遇见的人....</p>
</section>
<div class="userinfo">
<p class="q-fans"> 粉丝:<a href="#">520</a></p>
<p class="btns"><a href="#">私信</a><a href="#">相册</a><a href="#">存档</a></p>
</div>
<section class="newpic">
<h2>最新照片</h2>
<ul>
<li><a href="#"><img src="{% static 'home/images/01.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/02.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/03.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/04.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/05.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/06.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/07.jpg' %}"></a></li>
<li><a href="#"><img src="{% static 'home/images/08.jpg' %}"></a></li>
</ul>
</section>
<section class="taglist">
<h2>全部标签</h2>
<ul>
<li><a href="#">青空</a></li>
<li><a href="#">情感聊吧</a></li>
<li><a href="#">study</a></li>
<li><a href="#">青青唠叨</a></li>
</ul>
</section>
</aside>
<div class="blogitem">
{% for joke in all_jokes %}
<article>
<h2 class="title"><a href="#">笑话>>{{ forloop.counter }}</a></h2>
<ul class="text">
<p>上传时间:{{ joke.create_time }}</p>
<p class="textimg"><img src="{% static 'home/images/001.gif' %}"></p>
<p>{{ joke.content }}</p>
</ul>
<div class="textfoot">
<a href="#">阅读全文</a><a href="#">评论</a><a href="#">转载</a>
</div>
</article>
{% endfor %}
</div>
</div>
<footer>
<div class="footavatar">
<img src="{% static 'home/images/0003.jpg' %}" class="footphoto">
<ul class="footinfo">
<p class="fname"><a href="/dancesmile">爱笑的眼睛</a></p>
<p class="finfo">性别:男 年龄:18岁</p>
<p>现居:陕西西安以上是关于Django中分页功能的实现及封装与调用(超详细)的主要内容,如果未能解决你的问题,请参考以下文章