web前端商城项目总结(下)
Posted Frazier_梁超
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端商城项目总结(下)相关的知识,希望对你有一定的参考价值。
接下来就是组件化的开发了,还有用到的一些小的技巧!
四 布局+开发
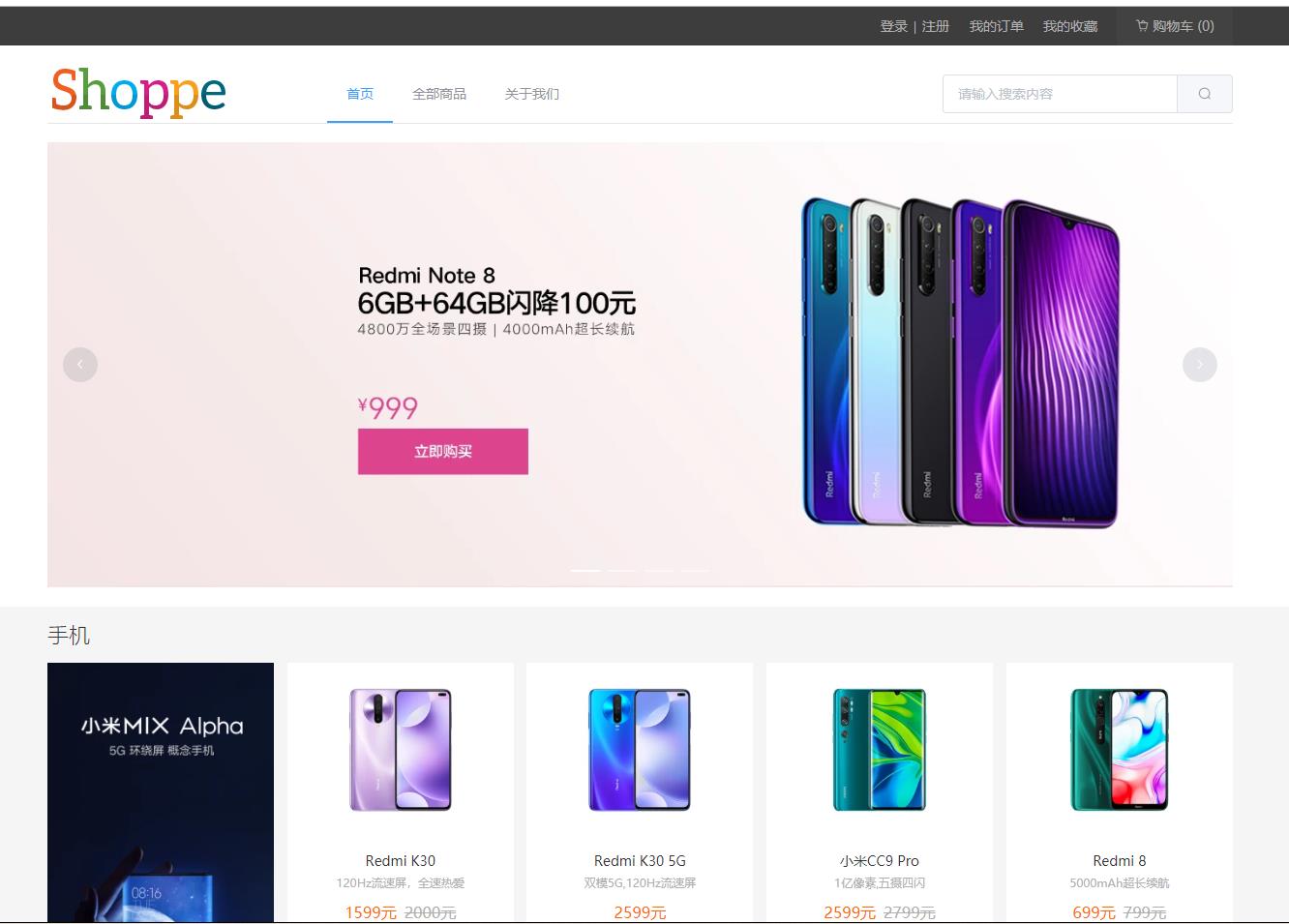
首页 ==》页面的布局+基本数据的渲染 ,这里页面的头部和底部是贯穿全文的,主要就是用过头部的导航进行页面切换的,内容商品上就是用过router.push去跳转了,还有一些css3动画

登陆注册 ==》这里用到的正则匹配
商品分类 ==》导航数据和商品数据的获取渲染 ,稍微难一点的就是导航数据跟商品数据的同步切换,是用变量下边同步切换的形式去解决的

订单列表,我的收藏页面等等.. ==》这里就是从接口拿出的数据在根据路由传递过来的id去拿到自己想要的数据去渲染的
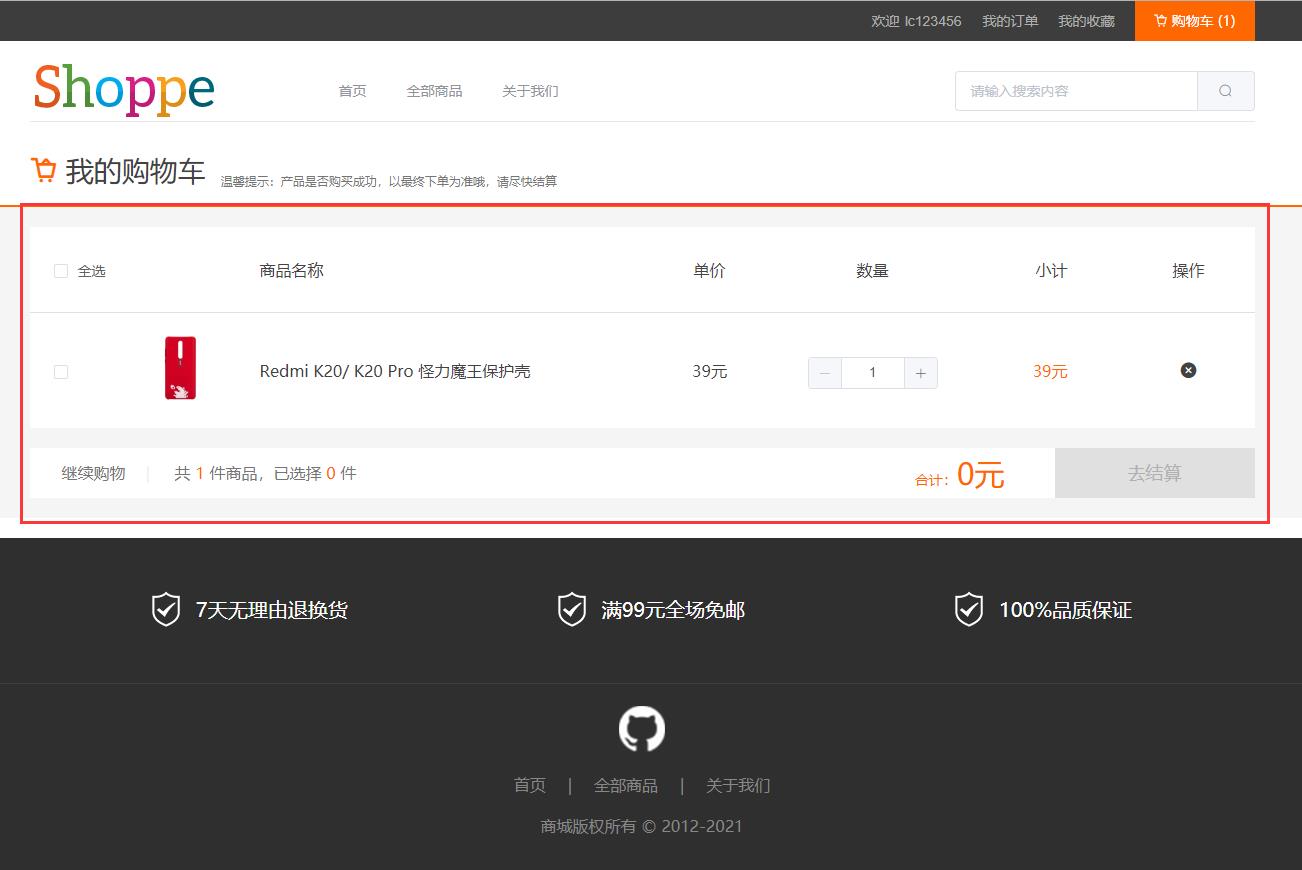
购物车 ==》用到的vuex,计算属性,监听

总结:使用vue框架组件化开发,技术栈用到了 proxy处理跨域,vuex,路由鉴权,API封装,时间格式化工具,全局自定义变量,全局组件的注册等等...
项目到最后就是一些代码优化,小bug的修改了,当然自己也可以进行一些基本的测试,防止后续测试小姐姐给你提bug还要扣工资,项目打包教学我上传到资源里了可以前往下载
以上是关于web前端商城项目总结(下)的主要内容,如果未能解决你的问题,请参考以下文章