微信小程序Todolist demo
Posted Frazier_梁超
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序Todolist demo相关的知识,希望对你有一定的参考价值。
页面
<view class="topbox">
<image src="../../img/home.png" bindtap="addlist"/>
<input type="text" placeholder="这里是输入框" bindinput='getlist' bindconfirm='addlist' value="{{searchinput}}"/>
</view>
<view class="bodys" wx:for="{{list}}" wx:key='index'>
<radio checked="{{item.eflag}}" bindtap='changeflag' data-inde='{{index}}'></radio>
<text class="{{item.eflag == true ? 'lines' : ''}}">{{item.name}}</text>
<text class="dev" bindtap='remove' data-index='{{index}}'>X</text>
</view>
<view class="footer">
Toggle all<text>{{num}}</text> items <text bindtap="allremove">clear</text> completed
</view>样式
view{
margin: auto;
}
input{
width: 400rpx;
}
image{
width: 50rpx;
height: 50rpx;
margin-right: 10px;
}
.topbox{
display: flex;
padding: 5px 10px;
}
.bodys{
text-align: center;
}
.footer{
text-align: center;
color: #c5c5c5;
}
.lines{
text-decoration-line: line-through;
}
.dev{
background-color: slategrey;
border-radius: 50%;
}js代码
// pages/TodoList/TodoList.js
Page({
// 页面的初始数据
data: {
list: [{
name: '不是我',
eflag: false
},
{
name: '就是你',
eflag: true
},
{
name: '真是他',
eflag: false
}
],
lcdata: '',
num: 0,
searchinput:''
},
//获取input数据
getlist(e) {
console.log(e);
this.setData({
lcdata: e.detail.value
})
// console.log(this.data.lcdata);
},
//添加数据
addlist(e) {
console.log(e);
let arr = {
name: this.data.lcdata,
eflag: false
}
// console.log(arr);
this.data.list.push(arr);
this.setData({
list: this.data.list,
});
//置空
this.setData({
searchinput: '',
})
//数量变化
this.setData({
num: this.data.num + 1
})
},
//删除数据
remove(e) {
console.log(e);
let arr = e.currentTarget.dataset.index
//数量变化
if (this.data.list[arr].eflag == false) {
this.data.num = this.data.num-1
this.setData({
num: this.data.num
})
console.log('减一');
}else{
this.setData({
num: this.data.num
})
console.log('不减');
}
this.data.list.splice(arr, 1);
this.setData({
list: this.data.list,
});
},
//状态切换
changeflag(e) {
console.log(e);
let ind = e.currentTarget.dataset.inde
this.data.list[ind].eflag = !this.data.list[ind].eflag
this.setData({
list: this.data.list,
})
//数量变化
if (this.data.list[ind].eflag == false) {
this.setData({
num: this.data.num + 1
})
} else {
this.setData({
num: this.data.num - 1
})
}
},
//全部清空
allremove(){
this.setData({
list: [],
num:0
})
},
//初始渲染数据
onReady: function () {
//数量统计
this.data.list.forEach(item => {
if (item.eflag == false) {
this.setData({
num: this.data.num + 1
})
}
})
},
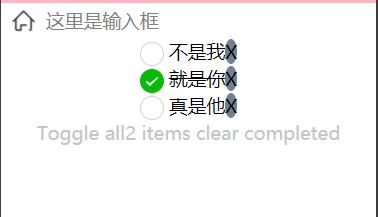
})效果图

以上是关于微信小程序Todolist demo的主要内容,如果未能解决你的问题,请参考以下文章