cookie属性max-age与expires同时存在时谁会生效
Posted luffy5459
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cookie属性max-age与expires同时存在时谁会生效相关的知识,希望对你有一定的参考价值。
我以前面试前端的时候,面试官问过这个问题,这是一个比较刁钻的问题,好像很难选择。
max-age表示最大生命周期,expires表示过期时间,cookie使用其中任何一个,都可以用来限制cookie的生效时间。
如果同时使用,max-age会生效。
这两者在时间设置上,却有不同单位属性。expires使用的是当前时间的毫秒+过期的毫秒,因此单位以ms计,而max-age直接使用秒为单位。
下面给出一个直观的示例,分别演示使用expires,max-age,同时使用expires与max-age时的效果。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cookie</title>
<style>
#root input{padding:10px;border:1px solid #ddd;color:#fff;border-radius: 3px;background: lightgreen;font-size: 16px;}
#root .box{padding:5px;}
#root textarea{width:790px;height:200px;resize: none;}
</style>
</head>
<body>
<div id="root">
<div class="box">
<input type="button" value="expires" onclick="handlecookie(1)"/>
<input type="button" value="max-age" onclick="handlecookie(2)"/>
<input type="button" value="expires max-age" onclick="handlecookie(3)"/>
</div>
<div class="box">
<textarea id="output"></textarea>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.js" ></script>
<script>
function setCookie(name,value,expires,maxAge){
var now = new Date()
now.setTime(now.getTime()+expires)
var cookiestr = name+"="+value
if(expires)
cookiestr+="; expires="+now.toGMTString()
if(maxAge)
cookiestr+="; max-age="+maxAge
document.cookie = cookiestr;
}
var count = 1;
var timeout;
function getCookie(name){
var cookiestr = document.cookie+"#"+(count++);
var val = $("#output").val()
val += cookiestr+"\\n"
if(document.cookie){
$("#output").val(val)
timeout = setTimeout(function(){
getCookie(name)
},1000)
}else{
clearTimeout(timeout)
}
}
function handlecookie(type){
var expires = 5*1000;
var maxAge = 10;
count = 1
clearTimeout(timeout)
if(type==1){
setCookie("age","18",expires)
}else if(type==2){
setCookie("age","18",0,maxAge)
}else{
setCookie("age","18",expires,maxAge)
}
getCookie("age")
}
</script>
</body>
</html>页面上有三个按钮,依次点击,看效果:过期时间设置的是5秒,最大生命周期设置的是10秒,单独设置,各自生效,一起设置max-age生效。
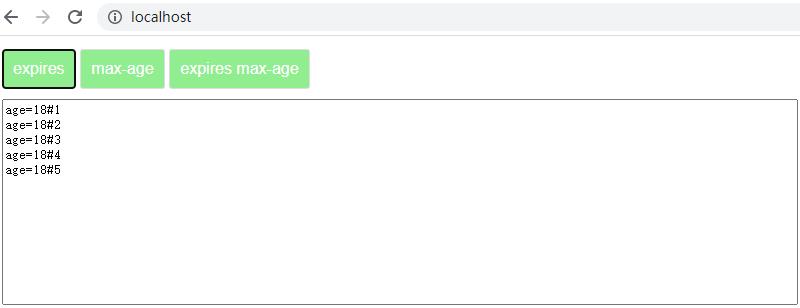
第一个按钮:

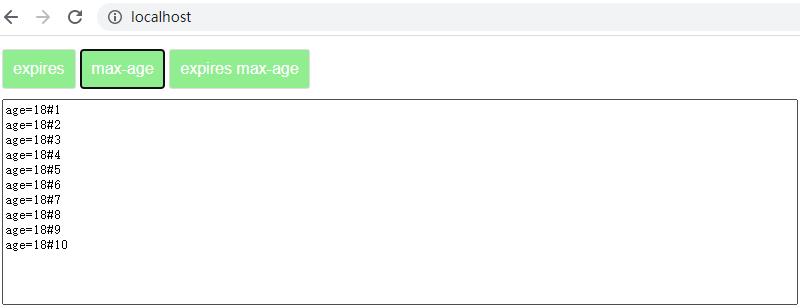
第二个按钮:

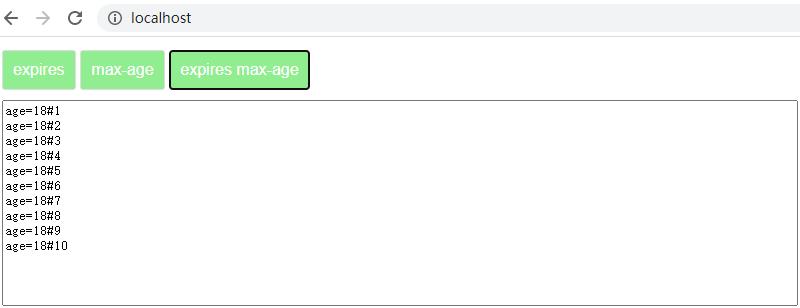
第三个按钮:

第三个按钮效果与第二个按钮效果一样,实际上是因为max-age属性生效了。
以上是关于cookie属性max-age与expires同时存在时谁会生效的主要内容,如果未能解决你的问题,请参考以下文章