typora实现图片转化为网络路径
Posted 程序猿杰哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了typora实现图片转化为网络路径相关的知识,希望对你有一定的参考价值。
问题:
使用typora编辑文档,截图粘贴到文档上,一般显示的是本地的路径,如果电脑管家清理垃圾,会把本地图片清理掉;或者是新建一个文件夹,将图片保存到文件夹里,再插入图片。操作步骤麻烦,也不方便。
解决方案:
可以将图片路径转化为网络路径。
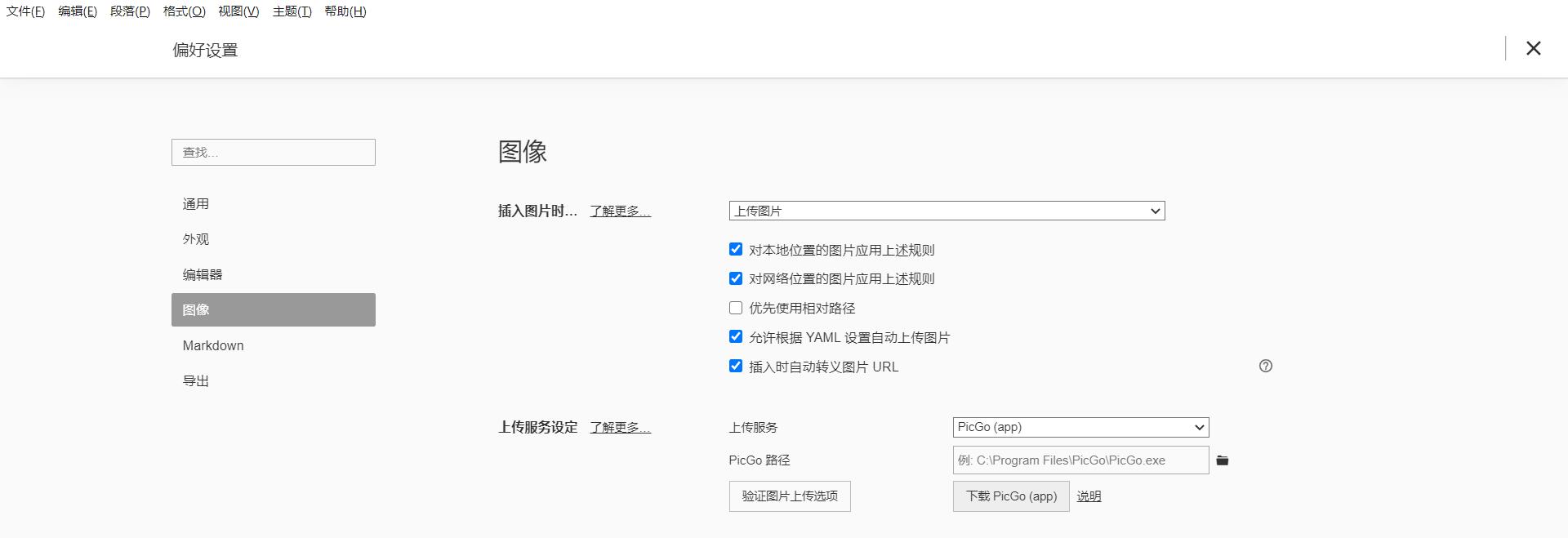
点击【文件】——》【偏好设置】(或快捷键 ctrl + 逗号)——》【图像】

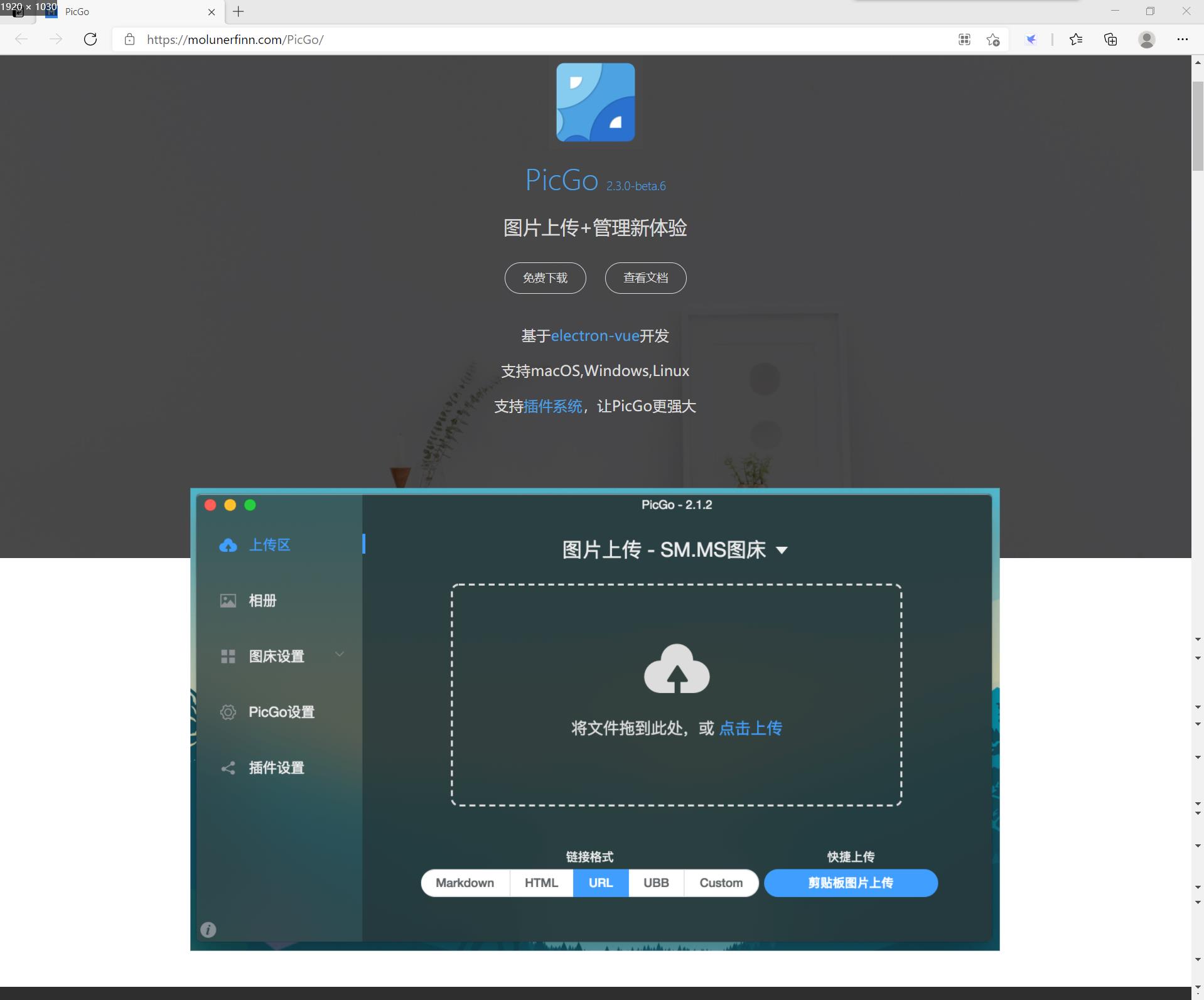
点击【下载 PicGo(app)】,进入PicGo官网

点击【免费下载】,跳转到PicGo图床的下载地址:
https://github.com/Molunerfinn/PicGo/releases
下载 .exe 文件,这里我下载的是 PicGo-Setup-2.3.0-beta.6.exe 的版本。

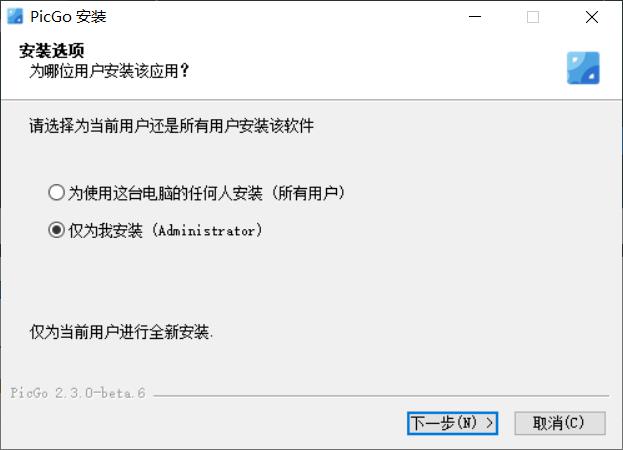
安装



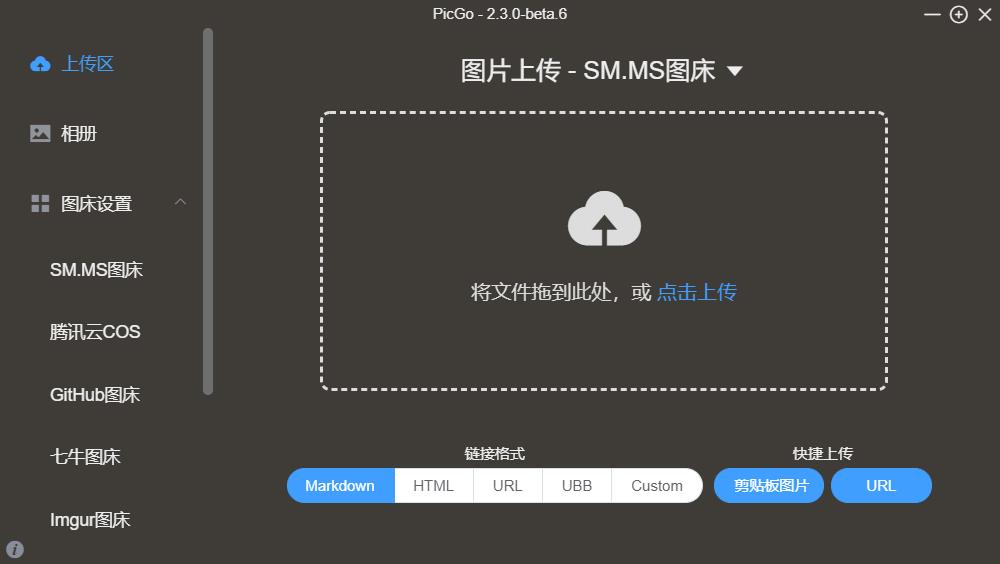
点击完成运行, PicGo的主界面

支持多种图床:
- SM.MS图床
- 腾讯云COS
- GitHub图床
- 七牛图床
- Imgur图床
- 阿里云OSS
- 又拍云图床
我使用插件来搜索: gitee

点击安装 gitee-uploader插件。

安装完成后,点击图床设置,列表中已经出现了Gitee图床。我是退出又重新打开,列表中有的。

其他的图床暂时用不到,在【PicGo设置】中【选择显示的图床】只勾选【gitee】
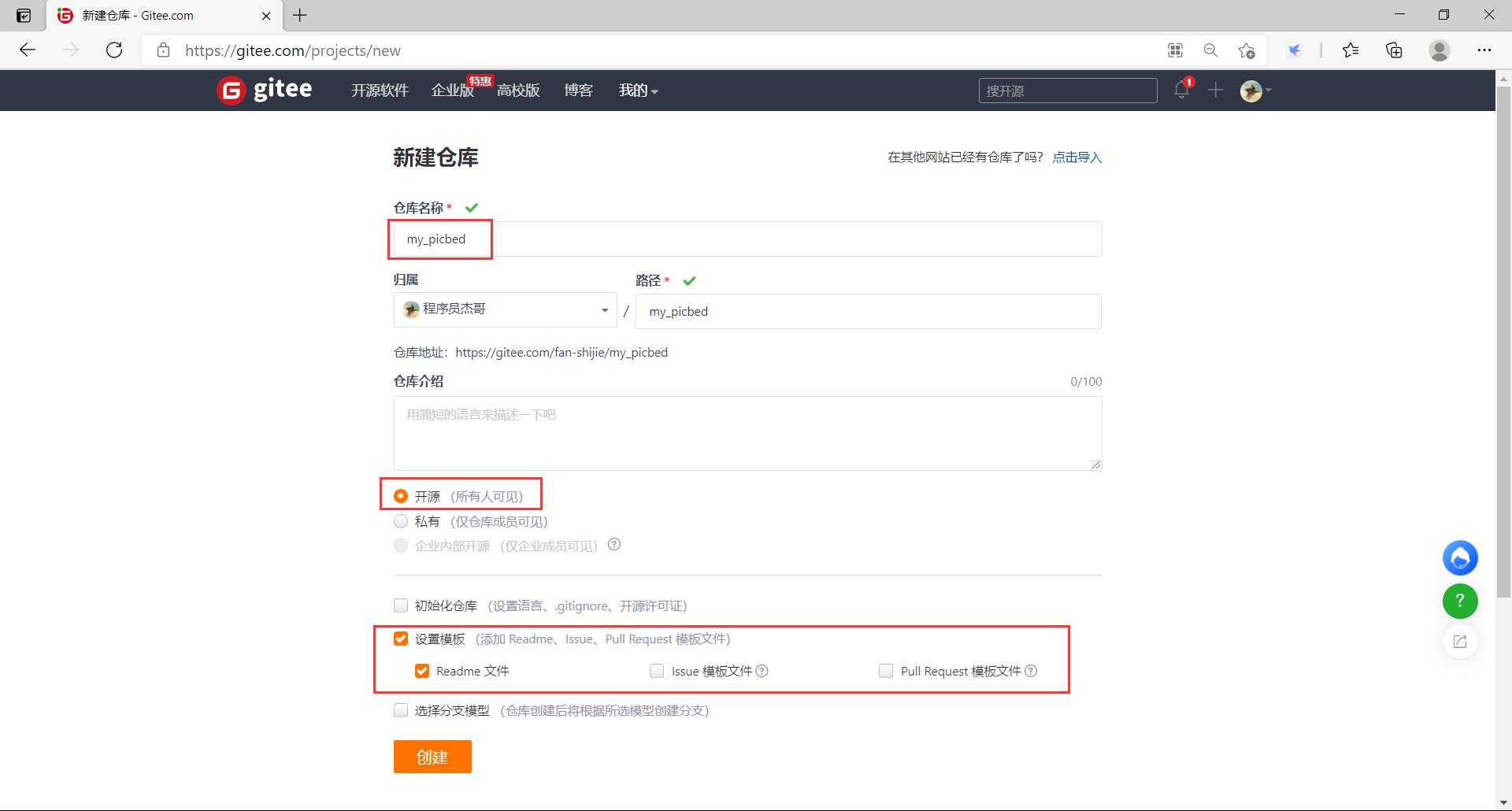
登录Gitee(码云),
点击头像旁边的 + 号,新建仓库,输入仓库名称,选择开源(所有人可见),便于存储调用。
设置模板,添加Readme文件

点击【创建】按钮
点击头像,【设置】
点击【安全设置】中的【私人令牌】
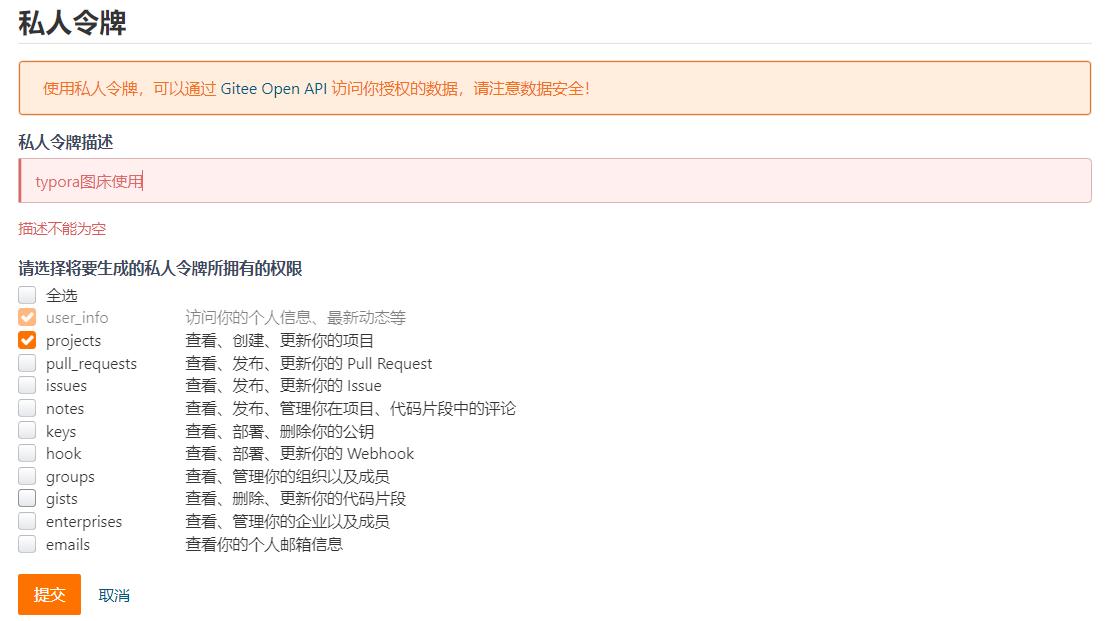
点击【生成新令牌】,只选择“projects”,“user_info”这两个权限

点击【提交】
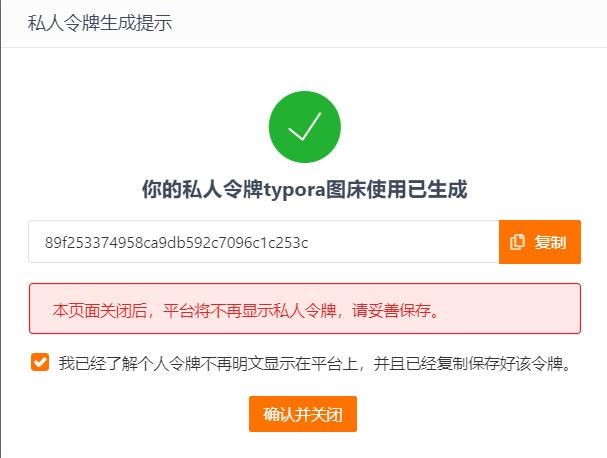
保存生成后的token

【复制】token,勾选【我已经了解…】,【确认并关闭】。
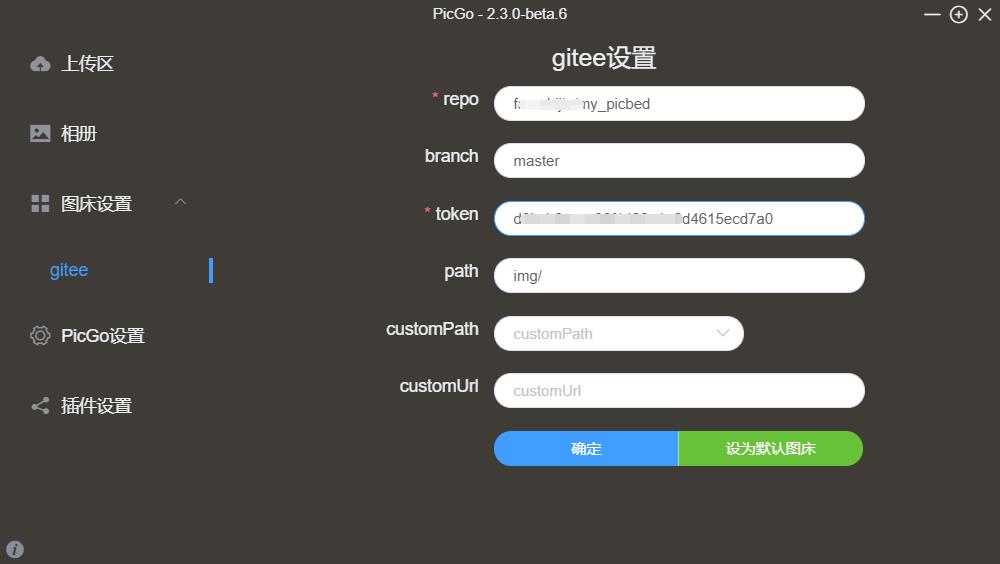
打开PicGo图床设置的Gitee图床设置
repo : 输入仓库地址的http://gitee.com/后的部分 ,不加.git,例如 xxx/my_picbed
token:填写刚才生成的token 最新token
path : 图片保存路径

点击确定,设置默认图床
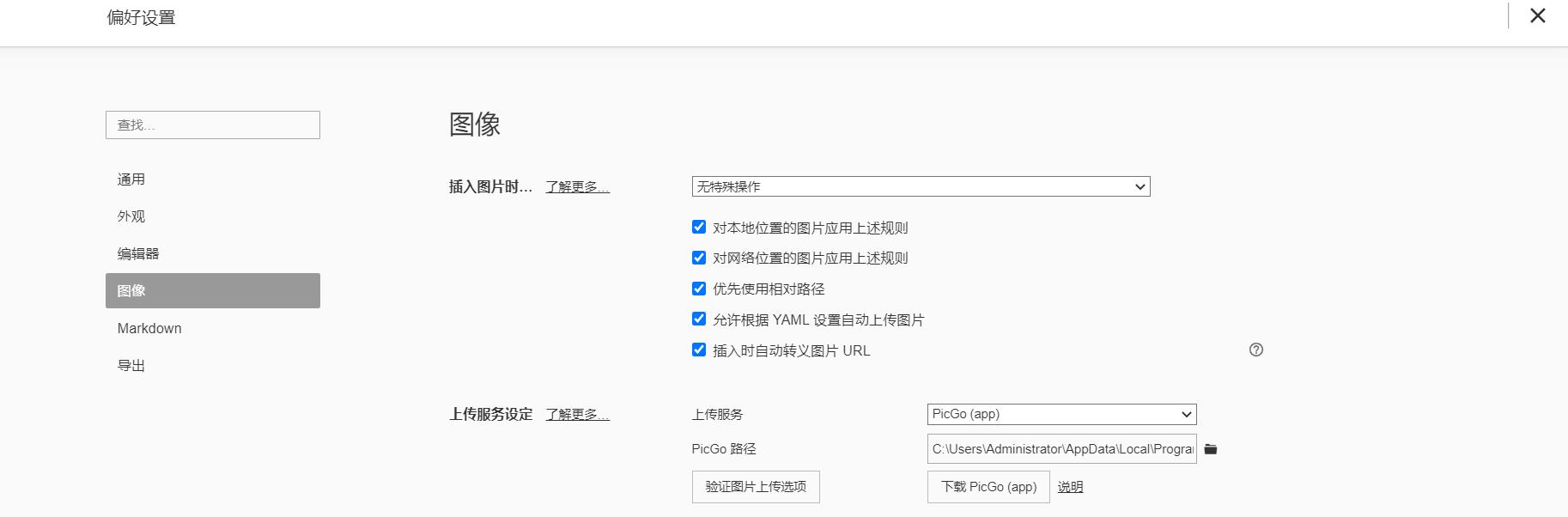
点击【图像】,勾选【对本地位置的图片应用上述规则】和【对网络位置的图片应用上述规则】,这里我勾选了全部选项。
选择PicGo路径,即选中PicGo安装目录的PicGo.exe。

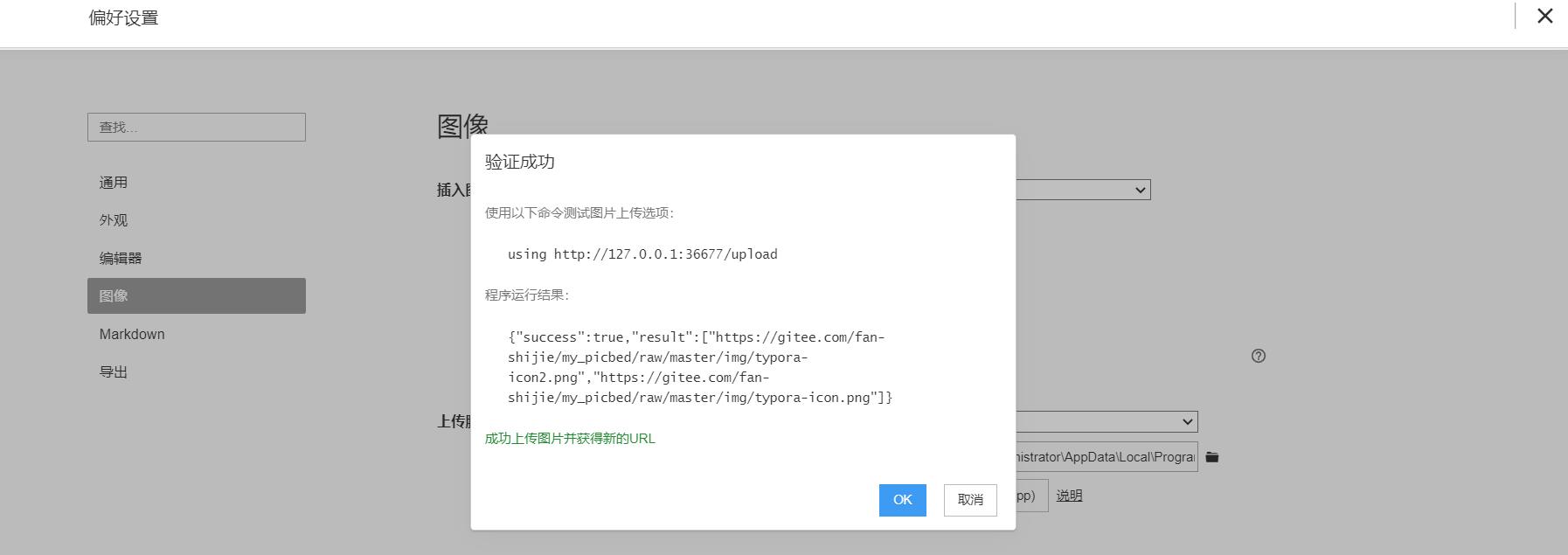
点击【验证图片上传选项】

验证通过
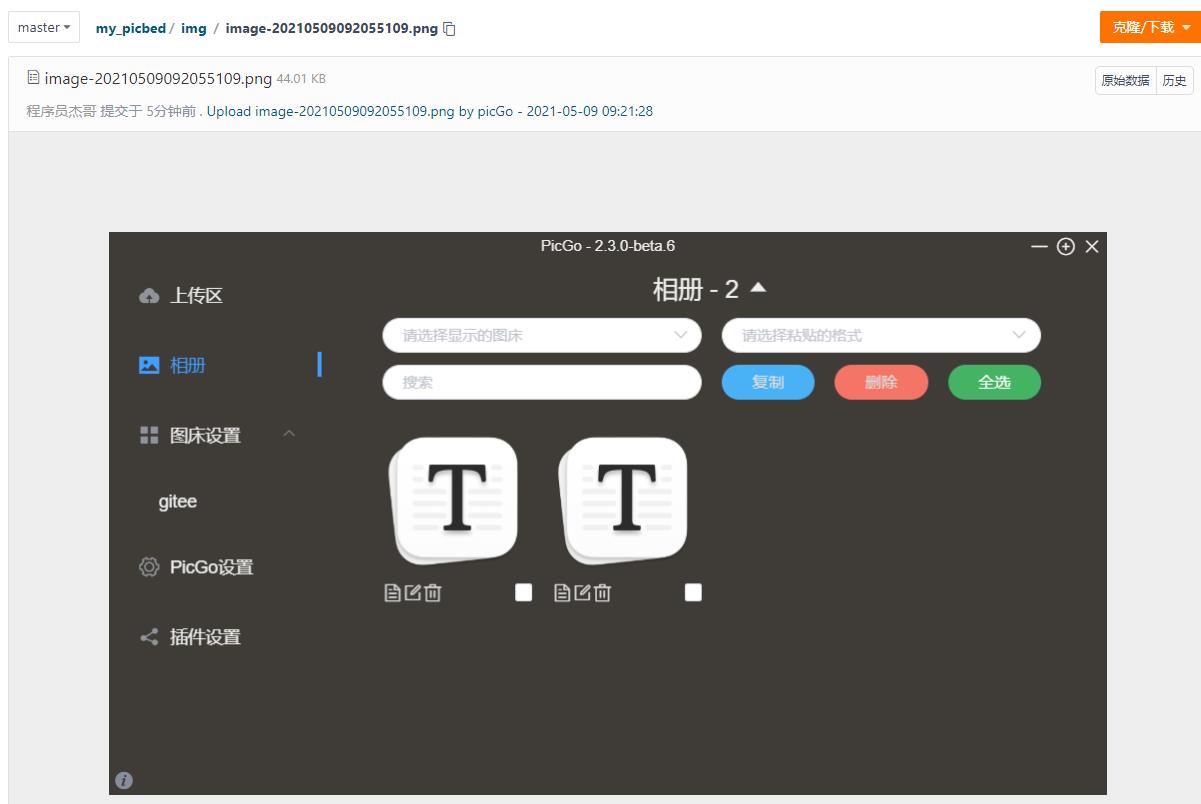
点击【OK】,打开PicGo可以发现相册里有验证图片.

打开在码云上存放图库的仓库,可以发现在img里上传了2张图片

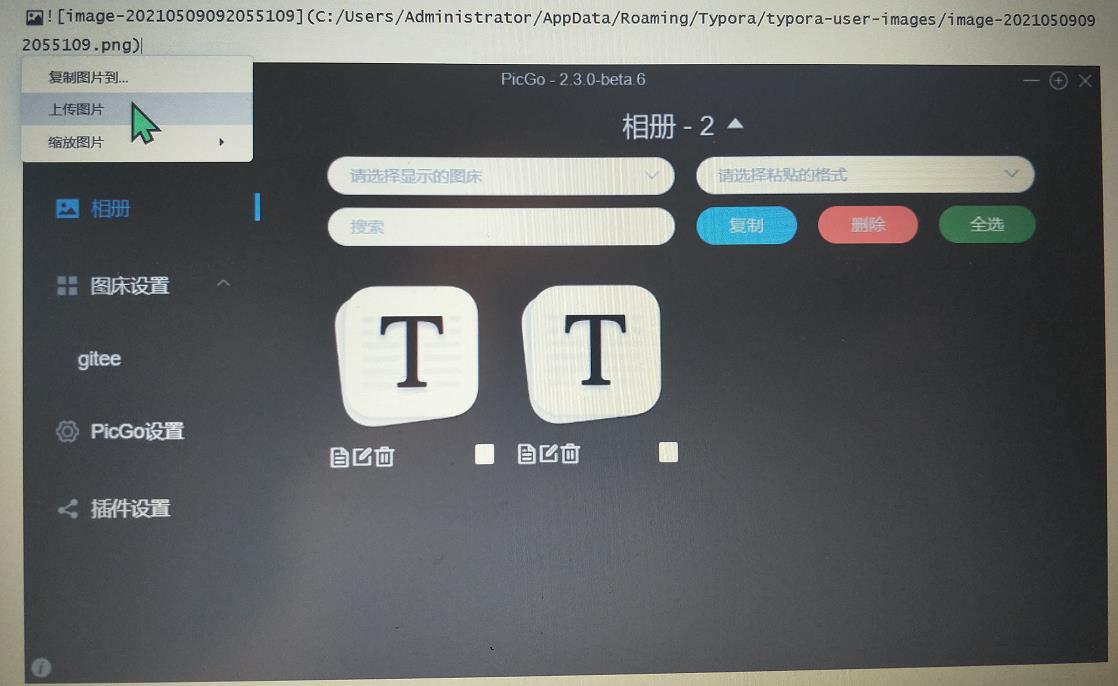
下面我们截图粘贴到typora中

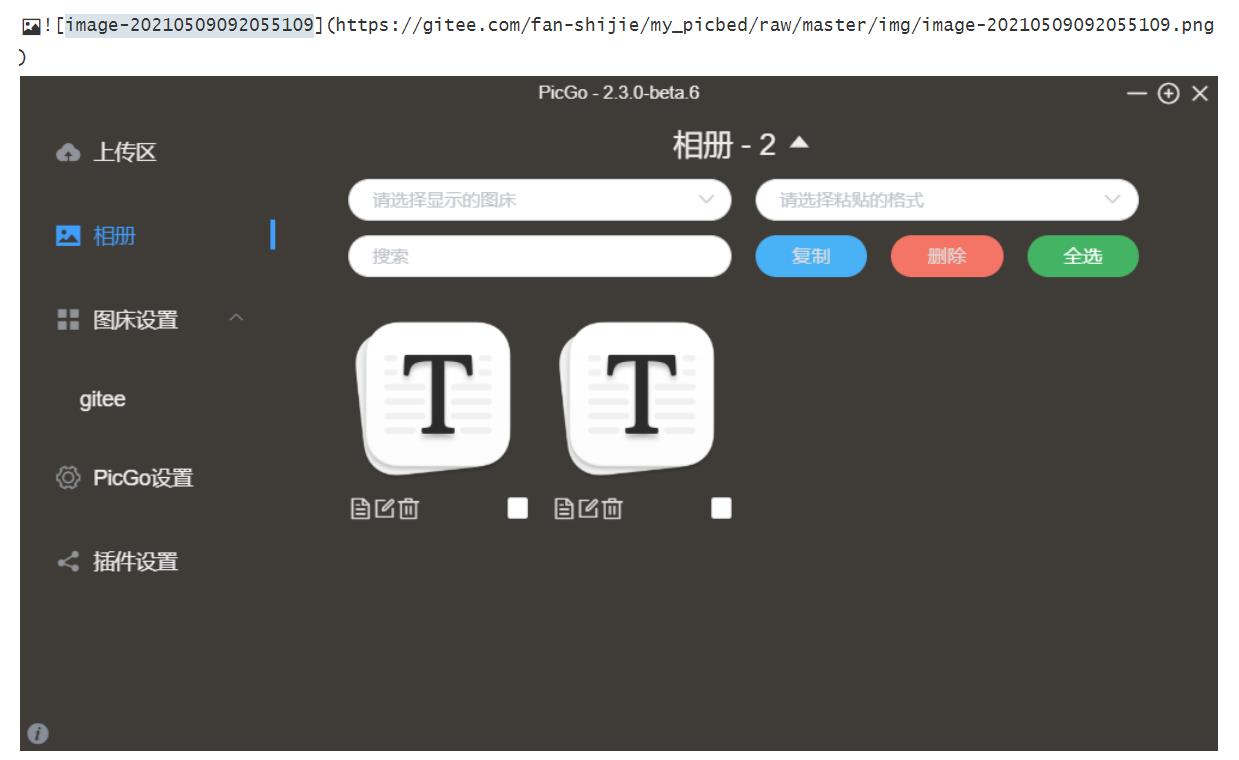
点击上传图片,图片路径已经转为gitee图床的路径,图片自动上传到码云仓库。

打开自己码云上的图库仓库,可以看到已经上传。

现在截图,插入图片都可以转化为网路图片,自动上传到码云上。
现在有个问题,将截图粘贴到typora中,提示
上传图片失败。错误信息: {"success":false,"message":"upload error"}

不影响使用和上传图片。
以上是关于typora实现图片转化为网络路径的主要内容,如果未能解决你的问题,请参考以下文章