Ext服务器交互技术详解
Posted 大峡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext服务器交互技术详解相关的知识,希望对你有一定的参考价值。
Ext是一个非常好的Ajax框架,其华丽的外观表现确实令我们折服,然而一个应用始终离开不服务器端,因此在实现开发中我们需要对Ext与服务器端的交互技术有较为详细的了解,在开发中才能游刃有余地应用。本文对Ext应用中与服务器交互的常用方法作具体的介绍,本文的内容大部份来源于《ExtJS实用开发指南》。
总体来说,Ext与服务器端的交互应用可以归结为三种类型,包含表单FormPanel的处理(提交、加载)、控件交互及用户发起的Ajax请求等三种。
一、表单提交(submit)及加载(load)
这里说的表单是指用Ext的FormPanel建立的表单,看下面的例子:

 Ext.onReady(
function
()
...
{
Ext.onReady(
function
()
...
{
 var f=new Ext.form.FormPanel(...{
var f=new Ext.form.FormPanel(...{ renderTo:"hello",
renderTo:"hello", title:"用户信息录入框",
title:"用户信息录入框", height:200,
height:200, width:300,
width:300, labelWidth:60,
labelWidth:60, labelAlign:"right",
labelAlign:"right", frame:true,
frame:true,
 defaults:...{xtype:"textfield",width:180},
defaults:...{xtype:"textfield",width:180}, items:[
items:[
 ...{name:"username",fieldLabel:"姓名"},
...{name:"username",fieldLabel:"姓名"},
 ...{name:"password",fieldLabel:"密码",inputType:"password"},
...{name:"password",fieldLabel:"密码",inputType:"password"},
 ...{name:"email",fieldLabel:"电子邮件"},
...{name:"email",fieldLabel:"电子邮件"},
 ...{xtype:"textarea",name:"intro",fieldLabel:"简介"}
...{xtype:"textarea",name:"intro",fieldLabel:"简介"} ],
],
 buttons:[...{text:"提交"},...{text:"取消"}]
buttons:[...{text:"提交"},...{text:"取消"}]  })
}) }
);
}
);

要提交该表单,则可以直接调用FormPanel下面form对象的submit方法即可,代码如下:

 f.form.submit(
...
{
f.form.submit(
...
{ url:"server.js",
url:"server.js", waitTitle:"请稍候",
waitTitle:"请稍候", waitMsg:"正在提交表单数据,请稍候。。。。。。"
waitMsg:"正在提交表单数据,请稍候。。。。。。" }
);
}
);
调用submit方法后,默认情况下服务器端应用程序需要返回一个JSON数据对象,该对象包含两个属性,success的值是布尔值true或false,如果success的值为true,则表示服务器端处理成功,否则表示失败;而errors的值是一个对象,对象中的每一个属性表示错误的字段名称,而属性值为错误描述。
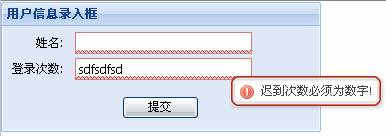
比如,如果我们有服务器端验证,下面的返回结果表示当表单提交处理出错时给客户端返回的数据。
server.js文件中的内容如下:

 ...
{
...
{ success: false,
success: false,
 errors: ...{
errors: ...{ username: "姓名不能为空",
username: "姓名不能为空", times: "迟到次数必须为数字!"
times: "迟到次数必须为数字!" }
} }
}
结果如图所示:

当然,如果success属性值改为true,则表示服务器端的处理成功,此时可以在success定义的回调函数中作相应的处理,比如下面的代码表示在表单处理成功后,弹出提示信息,代码如下:

 f.form.submit(
...
{
f.form.submit(
...
{ waitTitle:"请稍候",
waitTitle:"请稍候", waitMsg:"正在提交表单数据,请稍候。。。。。。",
waitMsg:"正在提交表单数据,请稍候。。。。。。", url:" server.js",
url:" server.js", method:"POST",
method:"POST", success:function(action,form)
success:function(action,form)
 ...{
...{ alert("提交成功!");
alert("提交成功!"); })
})
另外一种表单动作是表单中数据的加载。要给表单中的字段设置值,可以通过调用字段的setValue方法,也可以直接在初始化字段的时候在配置参数中设置value属性值,另外还有一种方法是通过Ajax的方式从服务器端加载表单中各个字段的值。这种方式也就是我们这里要介绍的表单数据加载。
ExtJS的表单数据加载通过BasicForm的load方法来进行,表单数据加载动作由类Ext.form.Action.Load定义,执行数据加载动作会到服务器端加载数据,默认情况下服务器端需要返回一个包含success属性及data属性的JSON对象,内容大致如下:

 ...
{
...
{ success: true,
success: true,
 data: ...{
data: ...{ username: "冷雨",
username: "冷雨", times: 1
times: 1 }
} }
}
下面我们看一个使用到表单数据加载的简单示例代码:
 Ext.QuickTips.init();
Ext.QuickTips.init();
 Ext.onReady(
function
()
...
{
Ext.onReady(
function
()
...
{ 
 var f=new Ext.form.FormPanel(...{
var f=new Ext.form.FormPanel(...{ renderTo:"hello",
renderTo:"hello", title:"用户信息录入框",
title:"用户信息录入框", height:130,
height:130, width:320,
width:320, labelWidth:60,
labelWidth:60, labelAlign:"right",
labelAlign:"right", frame:true,
frame:true,
 defaults:...{width:180,xtype:"textfield"},
defaults:...{width:180,xtype:"textfield"},
 items:[...{
items:[...{ xtype:"textfield",
xtype:"textfield", name:"username",
name:"username", fieldLabel:"姓名"
fieldLabel:"姓名" },
},
 ...{
...{ xtype:"textfield",
xtype:"textfield", name:"times",
name:"times", fieldLabel:"登录次数"
fieldLabel:"登录次数" }
} ],
],
 buttons:[...{text:"加载表单数据",
buttons:[...{text:"加载表单数据", handler:s}]
handler:s}]  });
});  function s()
function s()
 ...{
...{
 f.form.load(...{
f.form.load(...{ waitTitle:"请稍候",
waitTitle:"请稍候", waitMsg:"正在加载表单数据,请稍候。。。。。。",
waitMsg:"正在加载表单数据,请稍候。。。。。。", url:"data.js",
url:"data.js", success:function(action,form)
success:function(action,form)
 ...{
...{ alert("加载成功!");
alert("加载成功!"); },
}, failure:function(action,form)
failure:function(action,form)
 ...{
...{ alert("数据加载失败!");
alert("数据加载失败!"); }
} });
});  }
}
 }
);
}
);
服务器data.js中的内容为:

 ...
{
...
{ success: true,
success: true,
 data: ...{
data: ...{ username: "冷雨",
username: "冷雨", times: 100
times: 100 }
} }
}
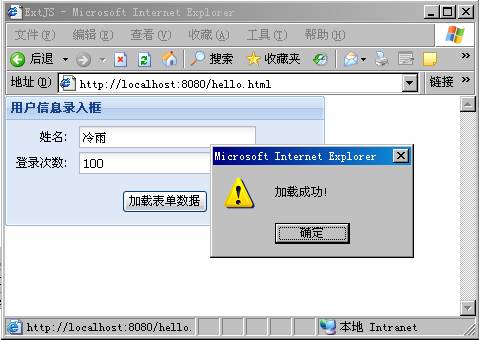
当点击“加载表单数据”按钮的时候,会执行f这个函数,f函数中直接调用f.form.load({})来加载表单中的数据,load方法中的参数与submit方法类似。执行上面的代码,在从服务器端成功加载数据后,会自动把加载的数据设置到表单对应的各个字段中,然后还会执行success指定的回调函数,如图9-23所示。

图 9-23 表单数据加载示例
二、控件的交互
一些需要从服务器加载数据的控件会自动与服务器交互,比如TreePanel下面的TreeLoader、GridPanel里面用到的Store等。这些控件其实都可以加载各种类型的数据,也就是理论上服务器可以返回任意数据给Ext客户端,然后由Ext客户端转化成这些控件可以识别的数据。这些控件都提供了默认的数据解析器,能解析固定格式的数据供这些控件使用,在使用这些控件的时候,我们需要仔细看这些控件的API,看他们具体能处理什么样格式的数据,这样就可以在服务器端返回其默认的数据格式即可。
下面,我们来看TreePanel,这是Ext中用来显示树结构的控件,该控件可以通过一个url来加载树的节点信息,并支持异步树节点加载方式。看下面使用TreePanel的代码:

 var
root
=
new
Ext.tree.AsyncTreeNode(
...
{
var
root
=
new
Ext.tree.AsyncTreeNode(
...
{ id:"root",
id:"root", text:"树的根"}
);
text:"树的根"}
);
 var
tree
=
new
Ext.tree.TreePanel(
...
{
var
tree
=
new
Ext.tree.TreePanel(
...
{ renderTo:"hello",
renderTo:"hello", root:root,
root:root,
 loader: new Ext.tree.TreeLoader(...{url:"treedata.js"}),
loader: new Ext.tree.TreeLoader(...{url:"treedata.js"}), width:100
width:100 }
);
}
);
在代码中,treedate.js表示服务器的程序,Ext在渲染这棵树,需要加载树节点的时候会向服务器发起一个请求,通过这个请求的返回结果来加载树的节点信息。默认情况下Ext要求服务器端返回的是一个包含树节点信息的JSON数组,格式如下:
[{节点对象1},{节点对象2}]
比如treedata.js中可以包含下面的数据:

 [
...
{
[
...
{ id: 1,
id: 1, text: '子节点1',
text: '子节点1', leaf: true
leaf: true
 }
,
...
{
}
,
...
{ id: 2,
id: 2, text: '儿子节点2',
text: '儿子节点2',
 children: [...{
children: [...{ id: 3,
id: 3, text: '孙子节点',
text: '孙子节点', leaf: true
leaf: true }]
}] }
]
}
]
下面是树的显示结果:

再比如GridPanel,用于显示表格数据,GridPanel控件使用Store来存放表格中的数据,而Ext中的Store通过DataReader来解析数据,不同的DataReader可以解析不同的数据,因此在使用表格的时候,根据客户端使用的DataReader不同,服务器端需要返回相应格式的数据。假如我们使用XmlReader,Store的定义如下:

 var
store
=
new
Ext.data.Store(
...
{
var
store
=
new
Ext.data.Store(
...
{ url:"hello.xml",
url:"hello.xml", 
 reader:new Ext.data.XmlReader(...{
reader:new Ext.data.XmlReader(...{ record:"row"},
record:"row"}, ["id","name","organization","homepage"])
["id","name","organization","homepage"]) }
);
}
); 
使用该store的表格代码如下:

 Ext.onReady(
function
()
...
{
Ext.onReady(
function
()
...
{ 
 var store=new Ext.data.Store(...{
var store=new Ext.data.Store(...{ url:"hello.xml",
url:"hello.xml", 
 reader:new Ext.data.XmlReader(...{
reader:new Ext.data.XmlReader(...{ record:"row"},
record:"row"}, ["id","name","organization","homepage"])
["id","name","organization","homepage"]) });
}); 
 var colM=new Ext.grid.ColumnModel([...{header:"项目名称",dataIndex:"name",sortable:true},
var colM=new Ext.grid.ColumnModel([...{header:"项目名称",dataIndex:"name",sortable:true},
 ...{header:"开发团队",dataIndex:"organization",sortable:true},
...{header:"开发团队",dataIndex:"organization",sortable:true},
 ...{header:"网址",dataIndex:"homepage" }]);
...{header:"网址",dataIndex:"homepage" }]);