selenium的webElement核心方法和属性
Posted 永远不要矫情
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium的webElement核心方法和属性相关的知识,希望对你有一定的参考价值。
1.核心属性
在使用 webDriver 的find方法定位到元素后,会返回一个 webElement对象,该对象用来描述web页面上的一个元素

from selenium import webdriver
from time import sleep
class TestElement01(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.get('http://sahitest.com/demo/linkTest.htm')
def test_webelement_prop(self):
e = self.driver.find_element_by_id('t1')
e1 = WebElement;
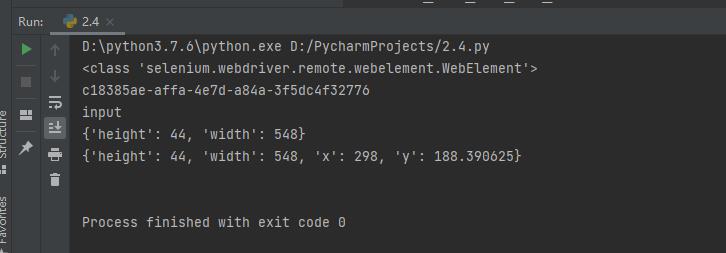
print(type(e))
print(e.id)
print(e.tag_name)
print(e.size)
print(e.rect)
print(e.text)
if __name__ == '__main__':
case = TestElement01()
case.test_webelement_prop()
返回的结果如下:

2.核心方法

代码如下所示:
from selenium import webdriver
from time import sleep
class TestElement01(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.get('http://www.baidu.com')
def test_webelement_prop(self):
e = self.driver.find_element_by_id('kw')
print(type(e))
print(e.id)
print(e.tag_name)
print(e.size)
print(e.rect)
print(e.text)
def test_webelement_method(self):
e = self.driver.find_element_by_id('kw')
e.send_keys('hello world')
sleep(2)
print(e.get_attribute('type'))
print(e.get_attribute('name'))
print(e.get_attribute('value'))
print(e.value_of_css_property('font'))
print(e.value_of_css_property('color'))
sleep(2)
e.clear()
if __name__ == '__main__':
case = TestElement01()
#case.test_webelement_prop()
case.test_webelement_method()
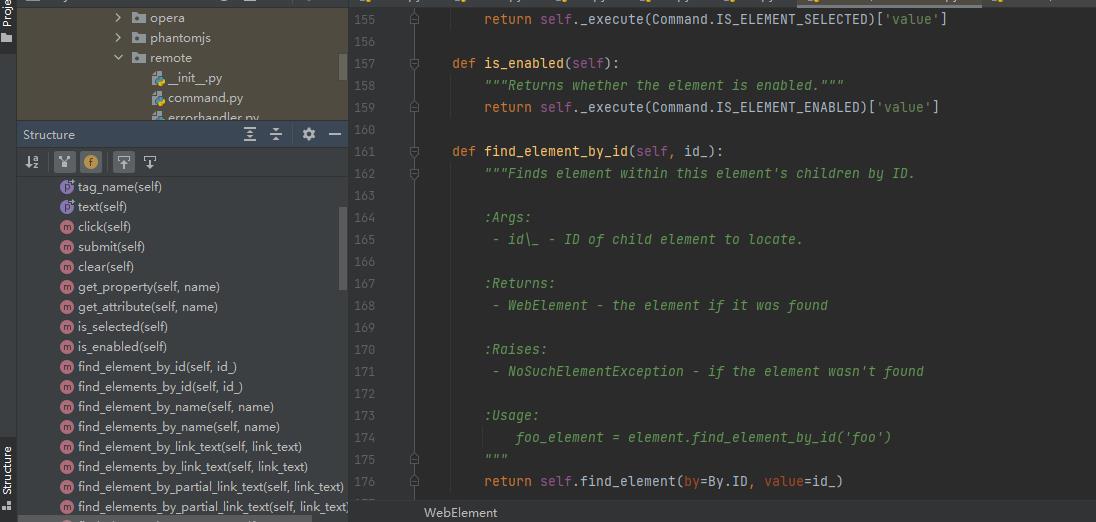
通过查看源码可知:webElement也有find方法,比如先获取一个form表单的webElement,再通过find方法找到其他元素,代码如下所示:
from selenium import webdriver
from time import sleep
class TestElement02(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.driver.get('http://www.baidu.com')
def test_method2(self):
form_element = self.driver.find_element_by_xpath('//*[@id="form"]')
form_element.find_element_by_id('kw').send_keys('bala')
if __name__ == '__main__':
case = TestElement02()
case.test_method2()
以上是关于selenium的webElement核心方法和属性的主要内容,如果未能解决你的问题,请参考以下文章