如何打包APP
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何打包APP相关的知识,希望对你有一定的参考价值。
我们打包APP需要用到HBuilder,所以先讲解如何安装使用
HBuilder的下载与安装
HBuilder的官网下载地址:https://www.dcloud.io/


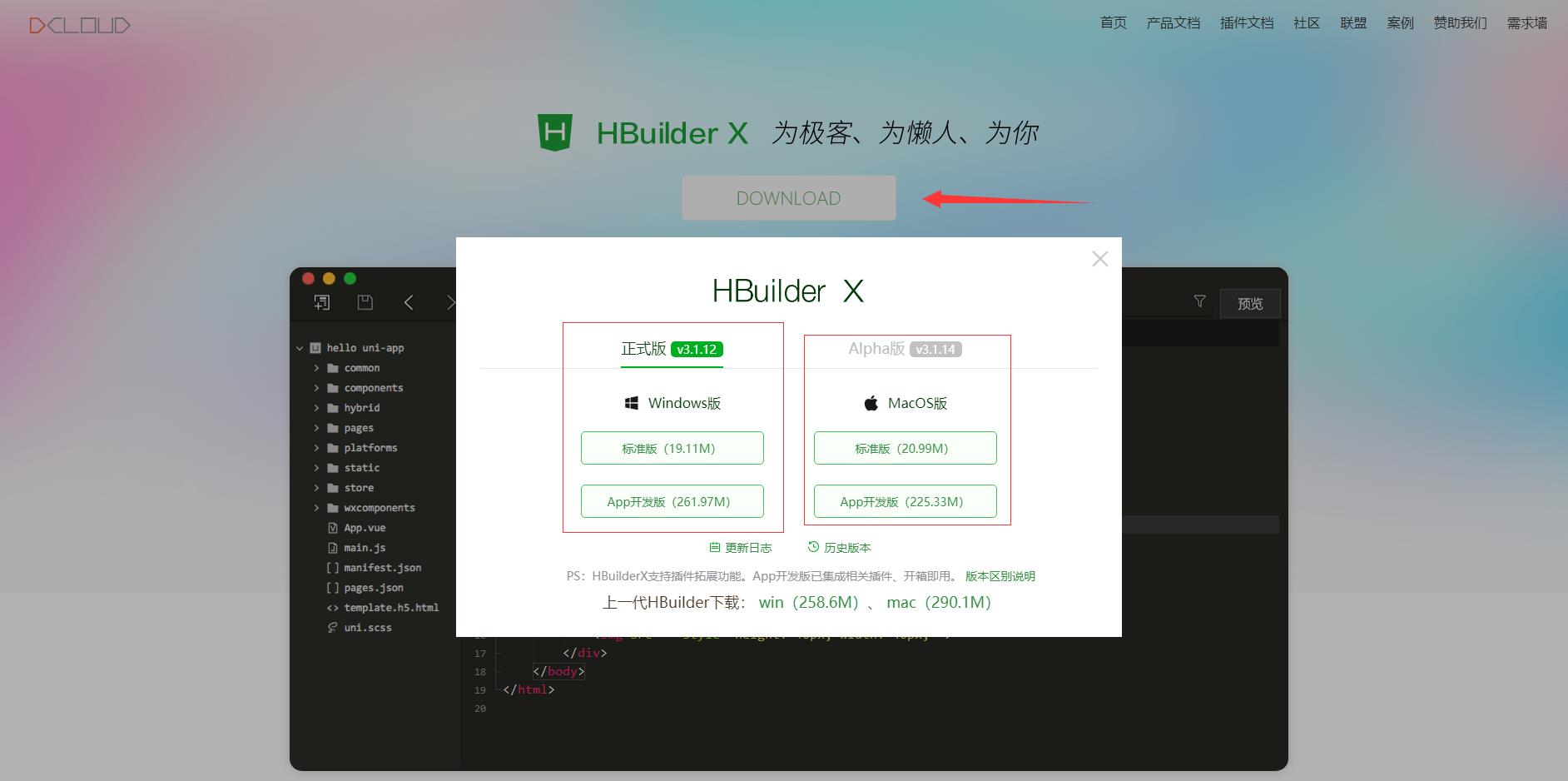
点击DOWNLOAD后会弹出如上显示的两种版本下载
Windows版 和 MacOS版 根据我们电脑版本下载即可,我们一定要下载标准版哦(正式版中的)
我这里是Windows系统,所以我选择的是window版
下载完是一个压缩包

右击压缩一下即可

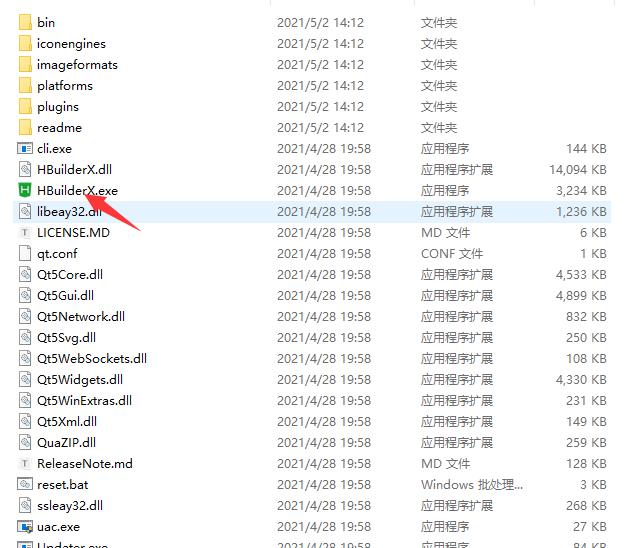
打开文件夹后找到如下HBuilderX.exe文件

双击即可运行 为了方便我们可以右击发送到桌面快捷方式

HBuilder的使用
打开后就是这样了,可以点击右下角登录哦

使用
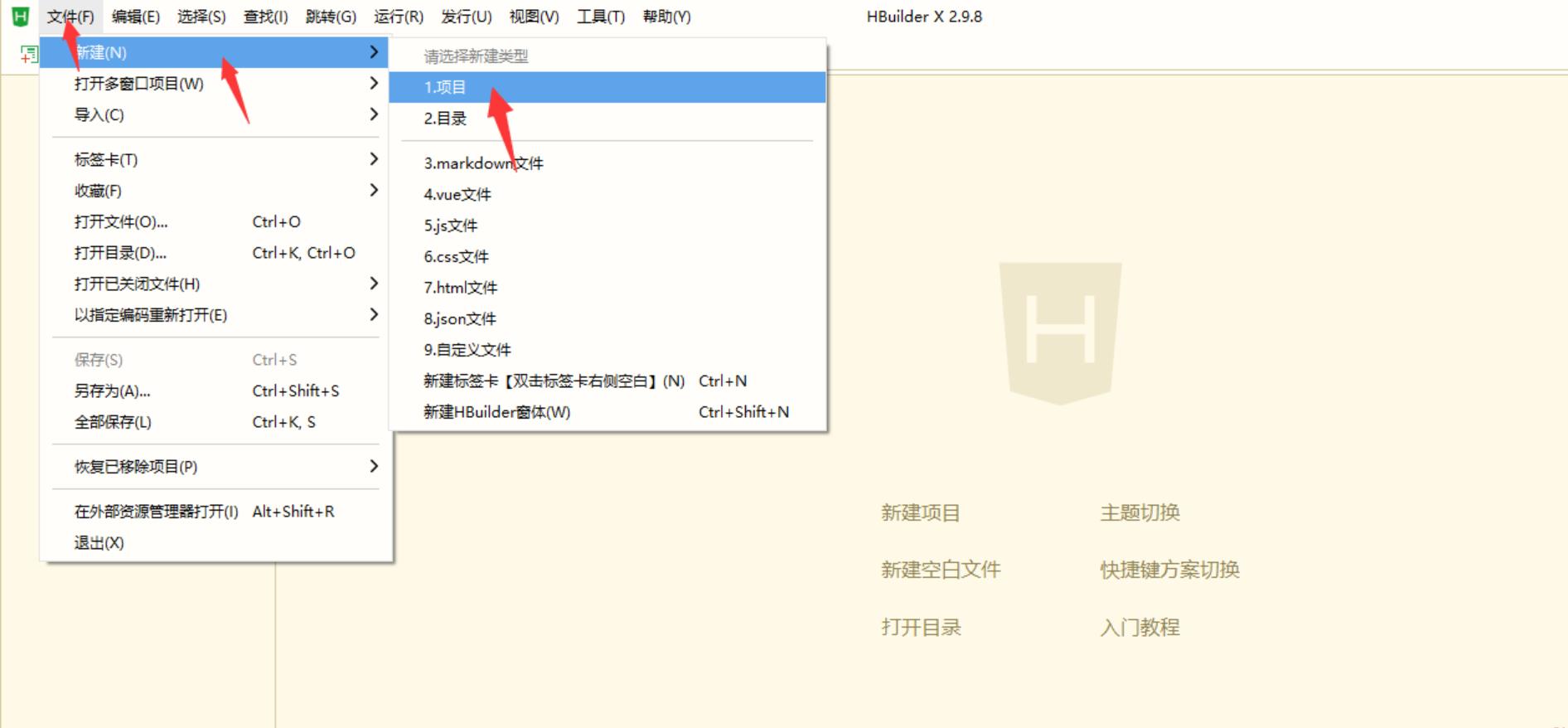
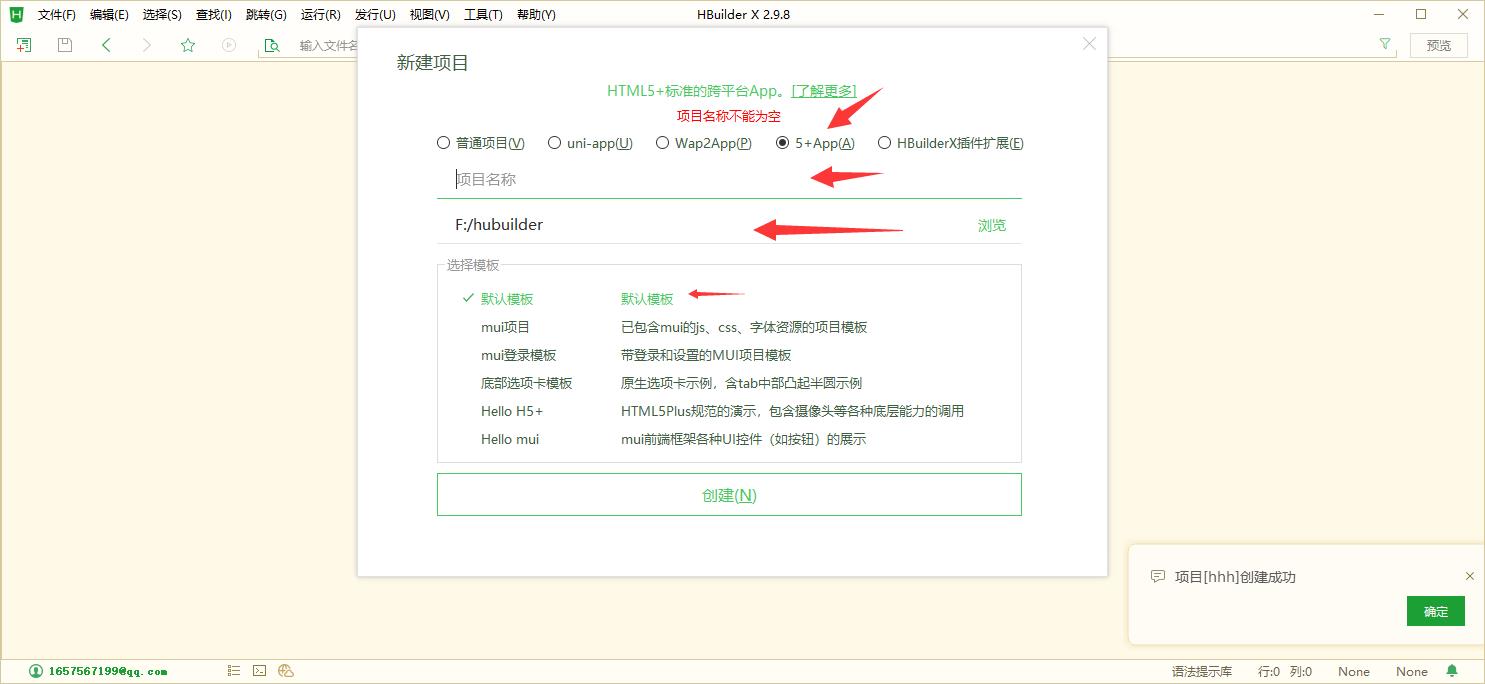
创建项目


点击创建即可
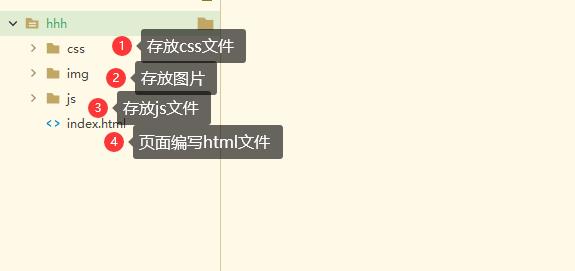
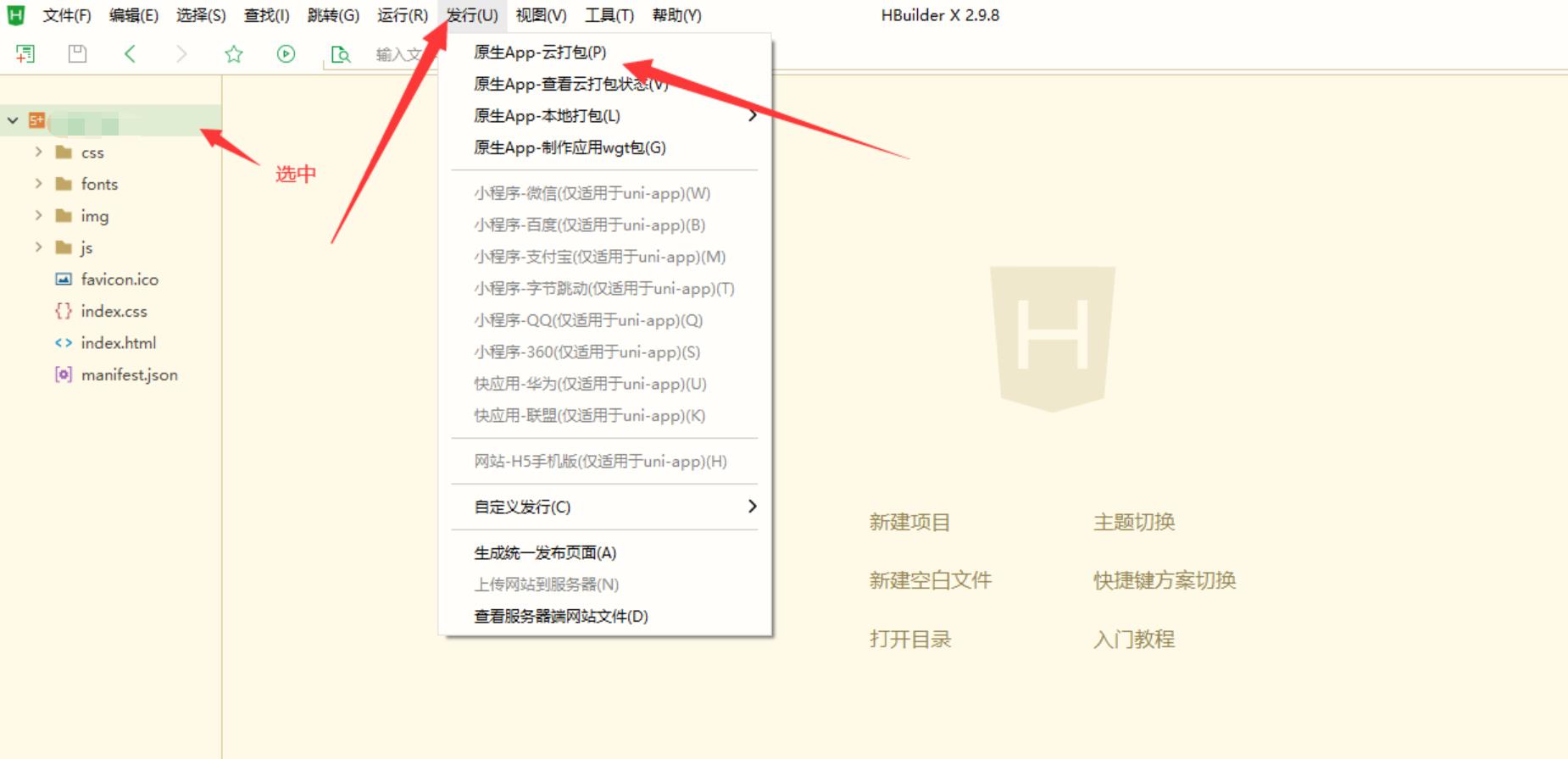
结构

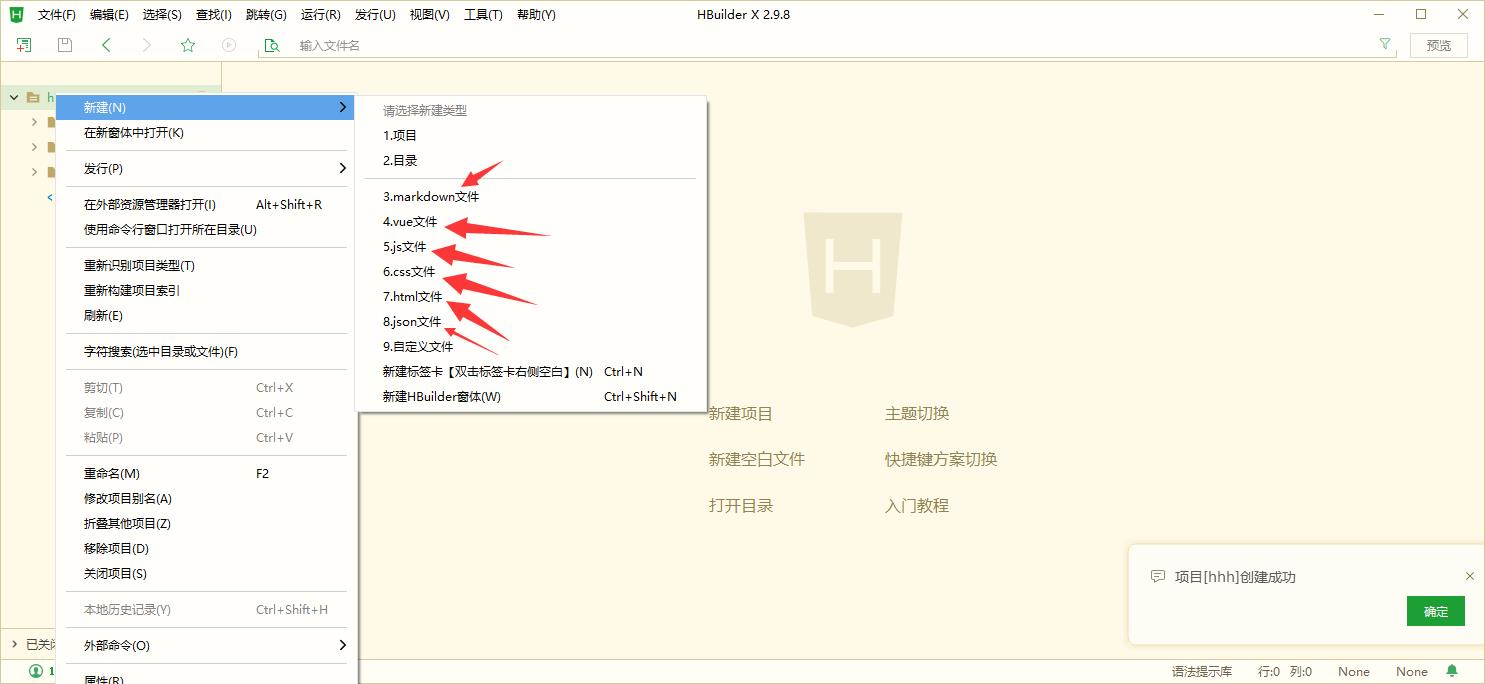
如果想创建更多文件可以右击

其他的就不过多讲解了,说一下如何打包APP
打包APP
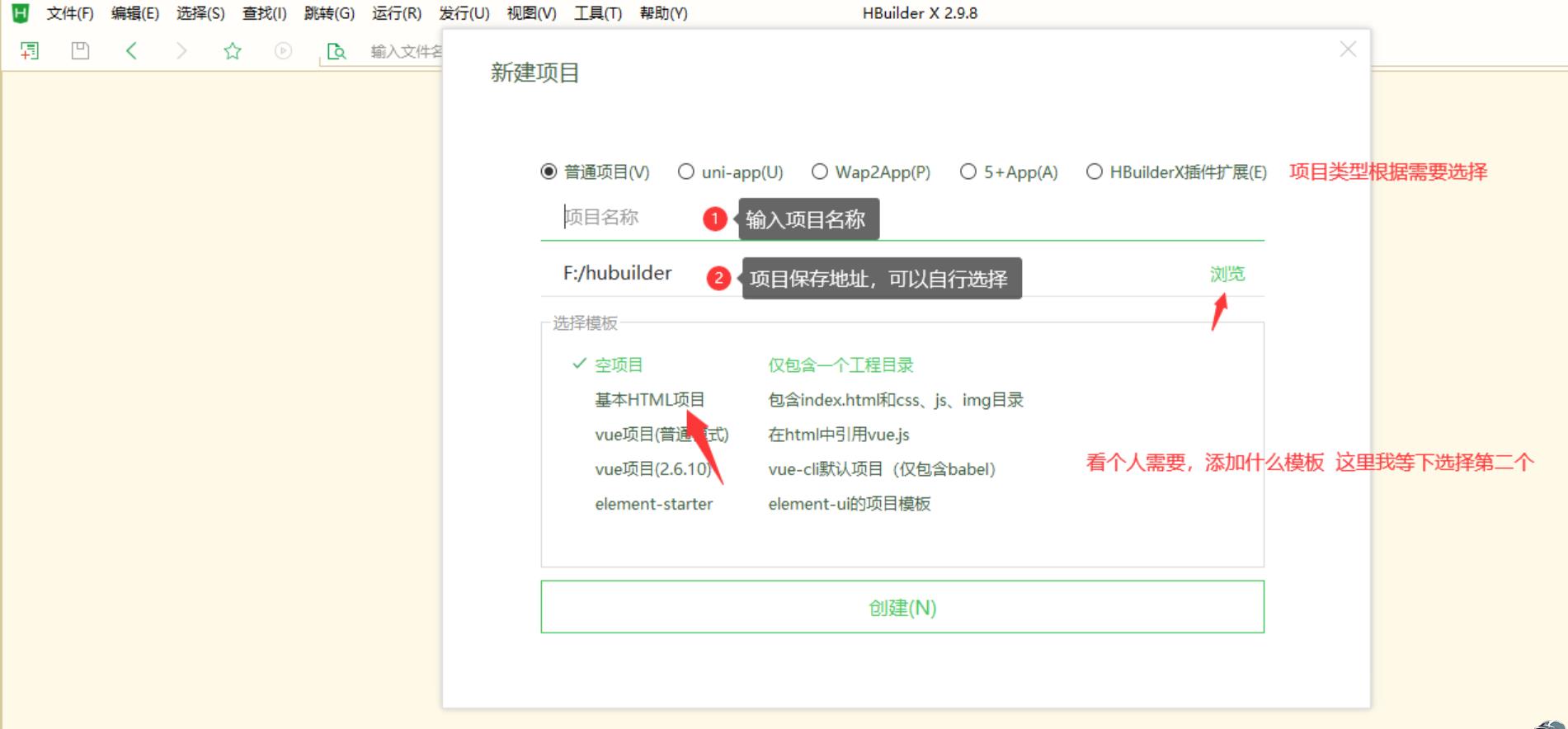
我们选择5+App(A) 类型
名称随意填写了
模板默认即可




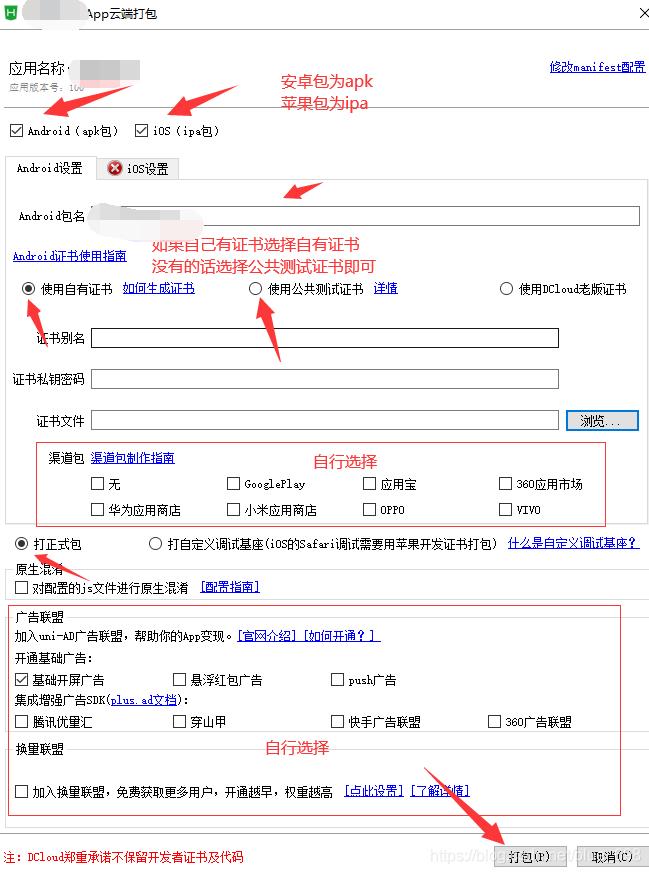
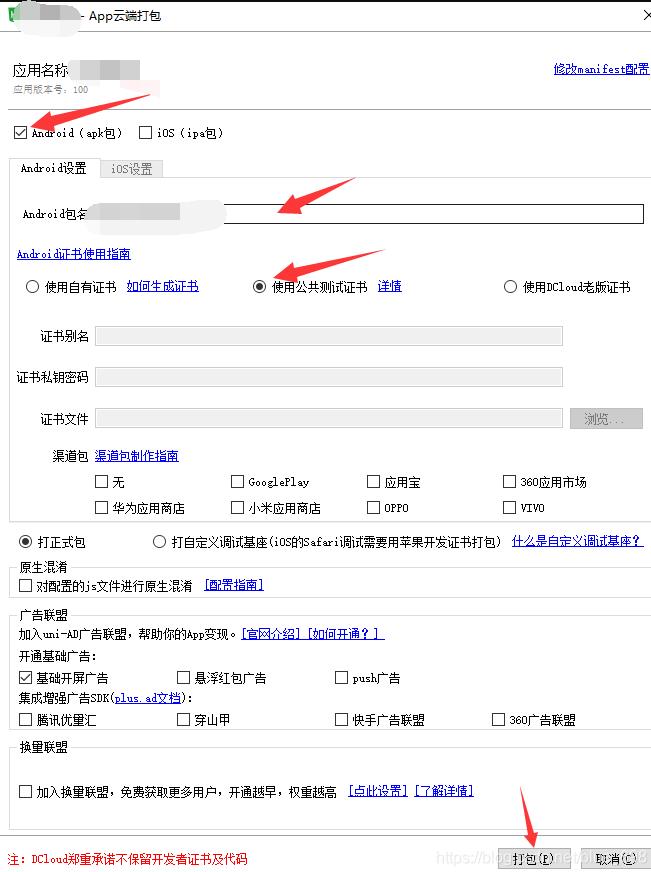
安卓包内设置样式

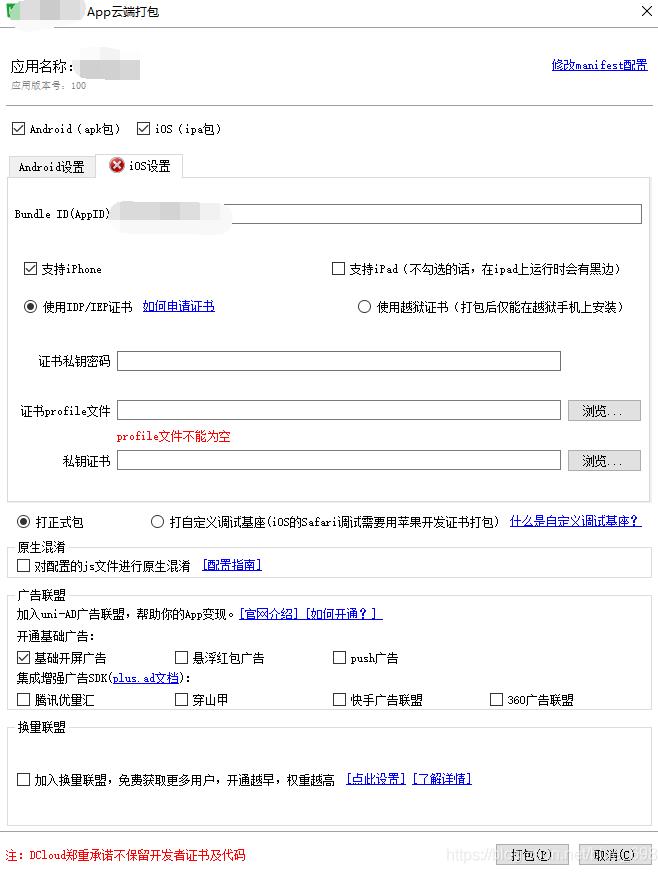
苹果包设置样式

注意:苹果包必须有证书才可以
这里我就做这些选择了



继续打包即可

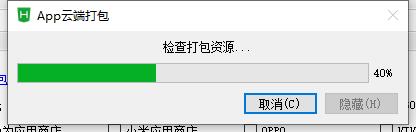
等到百分百即可上传开始打包APP

开始进行打包

返回下载地址就代表成功了
点击下载地址即可下载
然后发送到手机上即可安装
以上是关于如何打包APP的主要内容,如果未能解决你的问题,请参考以下文章
builder如何打包php网页为app,index.php无法被打包到app中
uniapp 打包Android的apk(原生APP-云打包),及发布测试