thinkphp5.1+layui图片上传(前端部分.第二种)
Posted 遇见Time
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkphp5.1+layui图片上传(前端部分.第二种)相关的知识,希望对你有一定的参考价值。
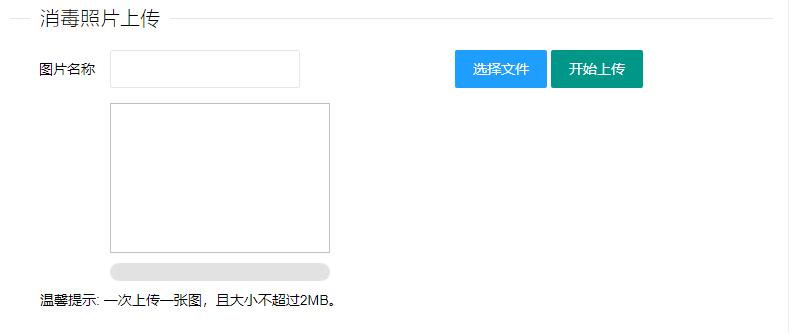
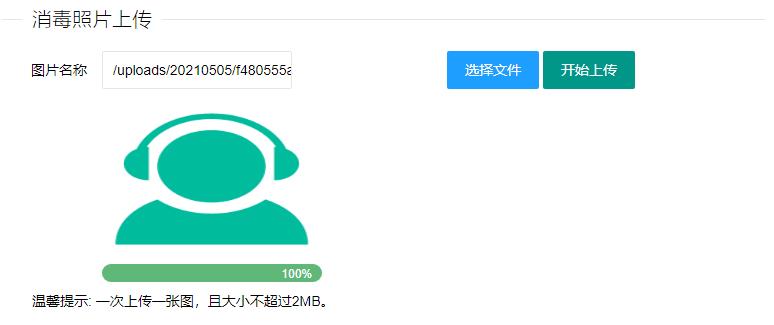
前台展示(未开启自动上传,要手动上传)


前端(亲测可用)
<div class="layui-form-item">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>消毒照片上传</legend>
</fieldset>
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-row">
<div class="layui-col-xs12">
<label class="layui-form-label" style="width:70px;" >图片名称</label>
<div class="layui-input-inline"><input type="text" id="picname" name="picname" autocomplete="off" class="layui-input" ></div>
</div>
<div class="layui-col-xs12">
<div class="grid-demo grid-demo-bg1">
<div class="layui-input-inline" style="margin-left:100px;margin-top:15px;">
<img id="preview" width="220px" height="150px">
<p id="demoText"></p>
<div style="width:220px;margin-top:10px;">
<div class="layui-progress layui-progress-big" lay-showpercent="yes" lay-filter="demo">
<div class="layui-progress-bar" lay-percent="" ></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="layui-col-xs5">
<button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button>
<button type="button" class="layui-btn" id="sc">开始上传</button>
</div>
</div>
<div class="layui-row">
<div class="layui-col-xs12">
<div style="margin-left:30px;margin-top:7px;">
温馨提示: 一次上传一张图,且大小不超过2MB。
</div>
</div>
</div>
</div>
<script>
layui.use(['upload'], function () {
var upload = layui.upload;
var $ = layui.jquery;
var element = layui.element;
//选完文件后不自动上传
upload.render({
elem: '#test8'
,url: "......" //改成您自己的上传接口
, size: 2048 // 最大允许上传的文件大小 单位 KB
,before:function (obj) {
obj.preview(function(index,file,result) {
$('#preview').attr('src',result); //图片链接 base64
});
element.progress('demo', '0%'); //进度条复位
layer.msg('上传中', {icon: 16, time: 0});
}
,auto: false
,bindAction: '#sc'
,done: function(res){
//如果上传失败
if(......){ //对后端返回的状态值进行判断
console.log(res)
var picname=res.filename;
console.log(picname)
$("#picname").val(picname);
return layer.msg('上传成功');
}else{
return layer.msg('上传失败');
}
$('#demoText').html(''); //置空上传失败的状态
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
//进度条
,progress: function(n, index, e){
element.progress('demo', n + '%'); //可配合 layui 进度条元素使用
if(n == 100){
layer.msg('上传完毕', {icon: 1});
}
}
});
})
</script>
(后端部分参照Thinkphp5.1系列另一篇)
以上是关于thinkphp5.1+layui图片上传(前端部分.第二种)的主要内容,如果未能解决你的问题,请参考以下文章