二品优购项目介绍与环境搭建(下)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二品优购项目介绍与环境搭建(下)相关的知识,希望对你有一定的参考价值。
一、品优购项目环境搭建
1.1、模块化开发
所谓模块化:将一个项目按照功能划分,一个功能一个模块,互不影响。模块化开发具有重复使用、更换方便等优点。
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用。
- 这里最典型的应用就是 c o m m o n . c s s 公 共 样 式 \\color{red}{common.css公共样式} common.css公共样式。写好一个样式,其余的页面用到这些相同的样式。
- 模块化开发具有重复使用,修改方便等优点

c o m m o n . c s s \\color{red}{common.css} common.css公共样式里面包含 版 心 宽 度 、 清 除 浮 动 、 页 面 文 字 颜 色 \\color{red}{版心宽度、清除浮动、页面文字颜色} 版心宽度、清除浮动、页面文字颜色等公共样式。
1.2、网站favicon图标
f
a
v
i
c
o
n
.
i
c
o
\\color{red}{favicon.ico}
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持
f
a
v
i
c
o
n
.
i
c
o
\\color{red}{favicon.ico}
favicon.ico图标。

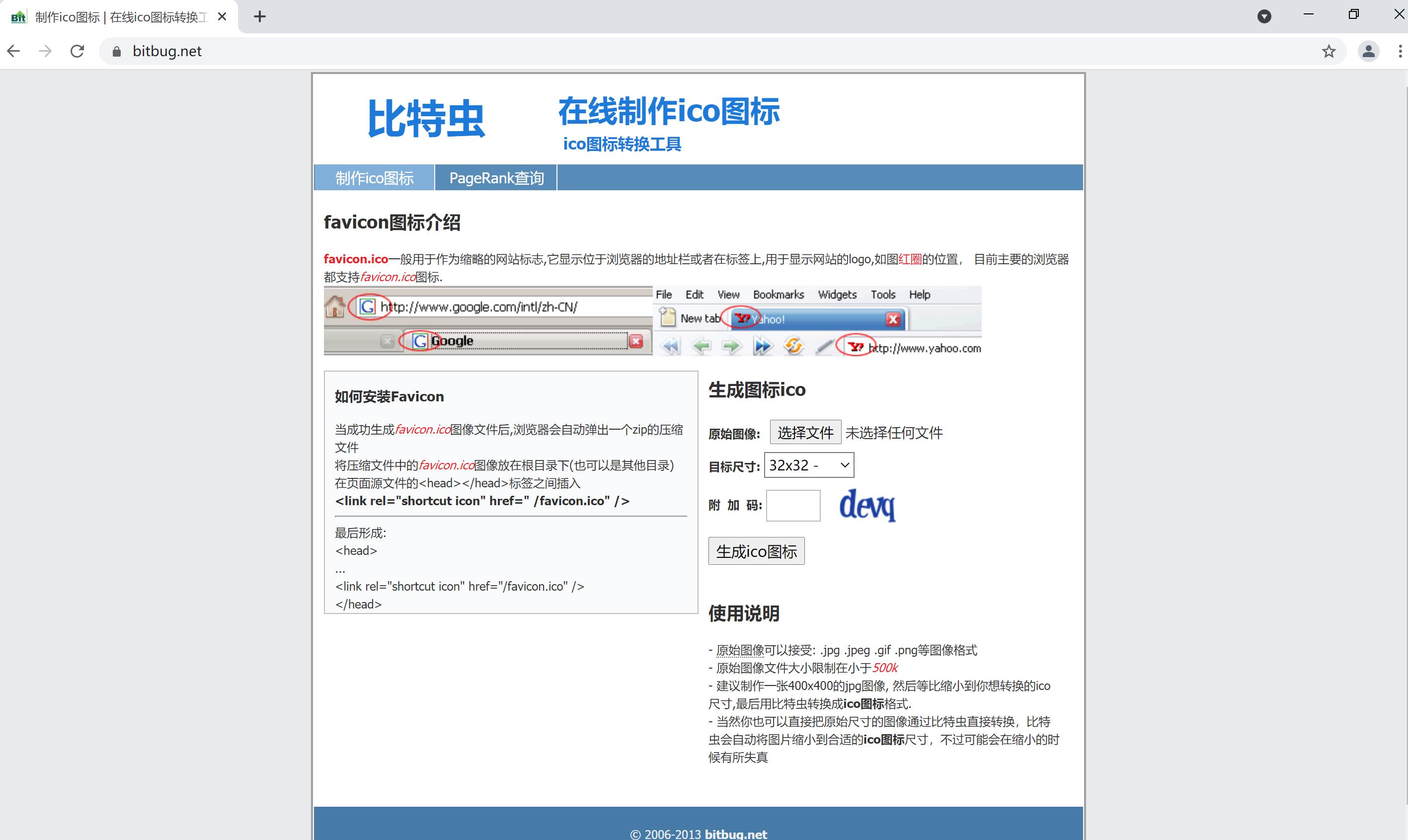
- 制作favicon图标
制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
比特虫-在线制作ico

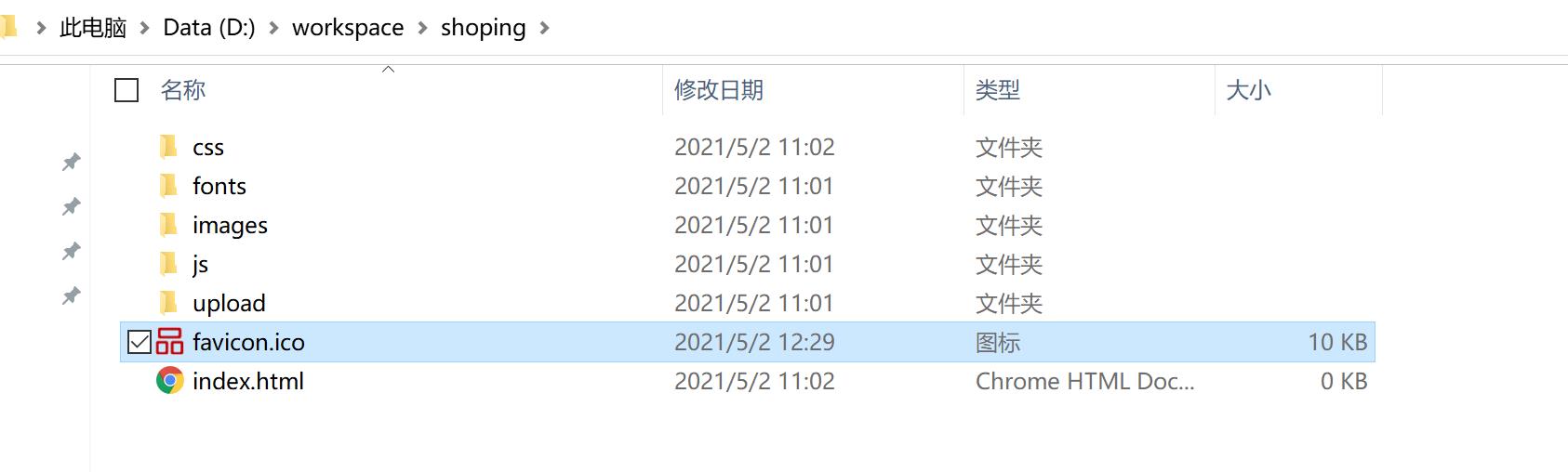
- favicon图标放到网站根目录下

- html页面引入favicon图标
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">

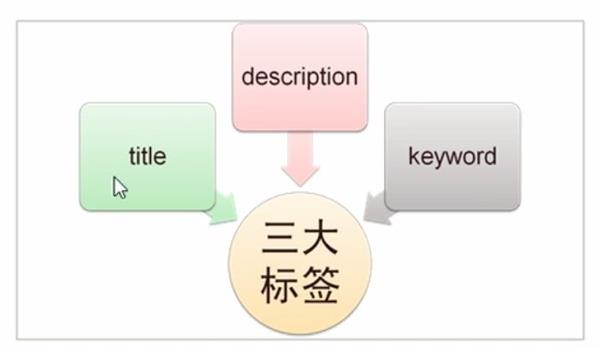
1.3、 网站TDK三大标签SEO优化
S
E
O
\\color{red}{SEO}
SEO(Search Engine Optimization)汉译为
搜
索
引
擎
优
化
\\color{red}{搜索引擎优化}
搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是
对
网
站
进
行
深
度
的
优
化
\\color{red}{对网站进行深度的优化}
对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合SEO优化。

1.3.1、title网站标题
title具有不可代替性,是我们网页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:
网
站
名
(
产
品
名
)
−
网
站
的
介
绍
\\color{red}{网站名(产品名)- 网站的介绍}
网站名(产品名)−网站的介绍(尽量不要超过30个汉字)
例如:
- 京东(JD.COM)- 综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
1.3.2、description网站说明
简
要
说
明
我
们
网
站
主
要
是
做
什
么
的
\\color{red}{简要说明我们网站主要是做什么的}
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概况,多采用"我们是 …"、“我们提供…”、“xxx网站作为…”、"电话:010…"之类语句。
例如:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
1.3.3 keywords关键字
k
e
y
w
o
r
d
s
是
页
面
关
键
词
,
是
搜
索
引
擎
的
关
注
的
之
一
。
\\color{red}{keywords是页面关键词,是搜索引擎的关注的之一。}
keywords是页面关键词,是搜索引擎的关注的之一。
keywords最好限制6~8个关键词,关键词之间用英文逗号隔开,采用
关
键
词
1
,
关
键
词
2
\\color{red}{关键词1,关键词2}
关键词1,关键词2的形式。
例如:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">
对于我们前端人员来说,我们只需要准备好这三个标签,具体里面内容,有专门的SEO人员准备。
以上是关于二品优购项目介绍与环境搭建(下)的主要内容,如果未能解决你的问题,请参考以下文章