五品优购首页制作_导航区域
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五品优购首页制作_导航区域相关的知识,希望对你有一定的参考价值。
代码下载地址:https://gitee.com/bitaotao/quality-shopping-static-page.git
一、品优购首页制作
1.1、nav导航制作

- nav盒子通栏有高度,而且有个下边框
- 1号盒子左侧浮动,dropdown
- 2号盒子左侧浮动,navitems导航栏组
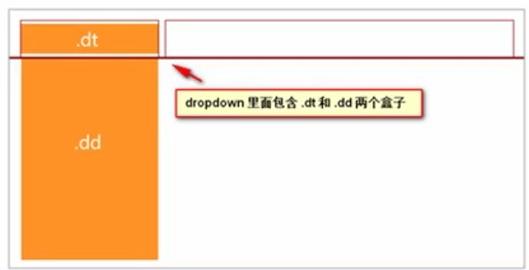
- 1号盒子有讲究,根据相关性里面包含 .dt 和 .dd 两个盒子

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
</head>
<body>
<!-- 快捷导航模块 start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您!</li>
<li>
<a href="#">请登录</a><a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快捷导航模块 end -->
<!-- header 头部模块 start -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html">品优购商城</a>
</h1>
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
</header>
<!-- header 头部模块 end -->
<!-- nav模块制作 start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a> </li>
<li><a href="#">手机</a>、 <a href="#">数码</a>、<a href="#">通信</a> </li>
<li><a href="#">电脑</a>、<a href="#">办公</a> </li>
<li><a href="#">家居</a>、<a href="#">家具</a>、<a href="#">家装</a>、<a href="#">厨具</a> </li>
<li><a href="#">男装</a>、<a href="#">女装</a>、<a href="#">童装</a>、<a href="#">内衣</a> </li>
<li><a href="#">个户化妆</a>、<a href="#">清洁用品</a>、<a href="#">宠物</a> </li>
<li><a href="#">鞋靴</a>、<a href="#">箱包</a>、<a href="#">珠宝</a>、<a href="#">奢侈品</a> </li>
<li><a href="#">运动户外</a>、<a href="#">钟表</a> </li>
<li><a href="#">汽车</a>、<a href="#">汽车用品</a> </li>
<li><a href="#">母婴</a>、<a href="#">玩具乐器</a> </li>
<li><a href="#">食品</a>、<a href="#">酒类</a>、<a href="#">生鲜</a>、<a href="#">特产</a> </li>
<li><a href="#">医药保健</a> </li>
<li><a href="#">图书</a>、<a href="#">音像</a>、<a href="#">电子书</a> </li>
<li><a href="#">彩票</a>、<a href="#">旅行</a>、<a href="#">充值</a>、<a href="#">票务</a> </li>
<li><a href="#">理财</a>、<a href="#">众筹</a>、<a href="#">白条</a>、<a href="#">保险</a> </li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">永辉超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作 end -->
</body>
</html>
common.css
/* 声明字体图标 这里一定要注意路径的变化 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format以上是关于五品优购首页制作_导航区域的主要内容,如果未能解决你的问题,请参考以下文章